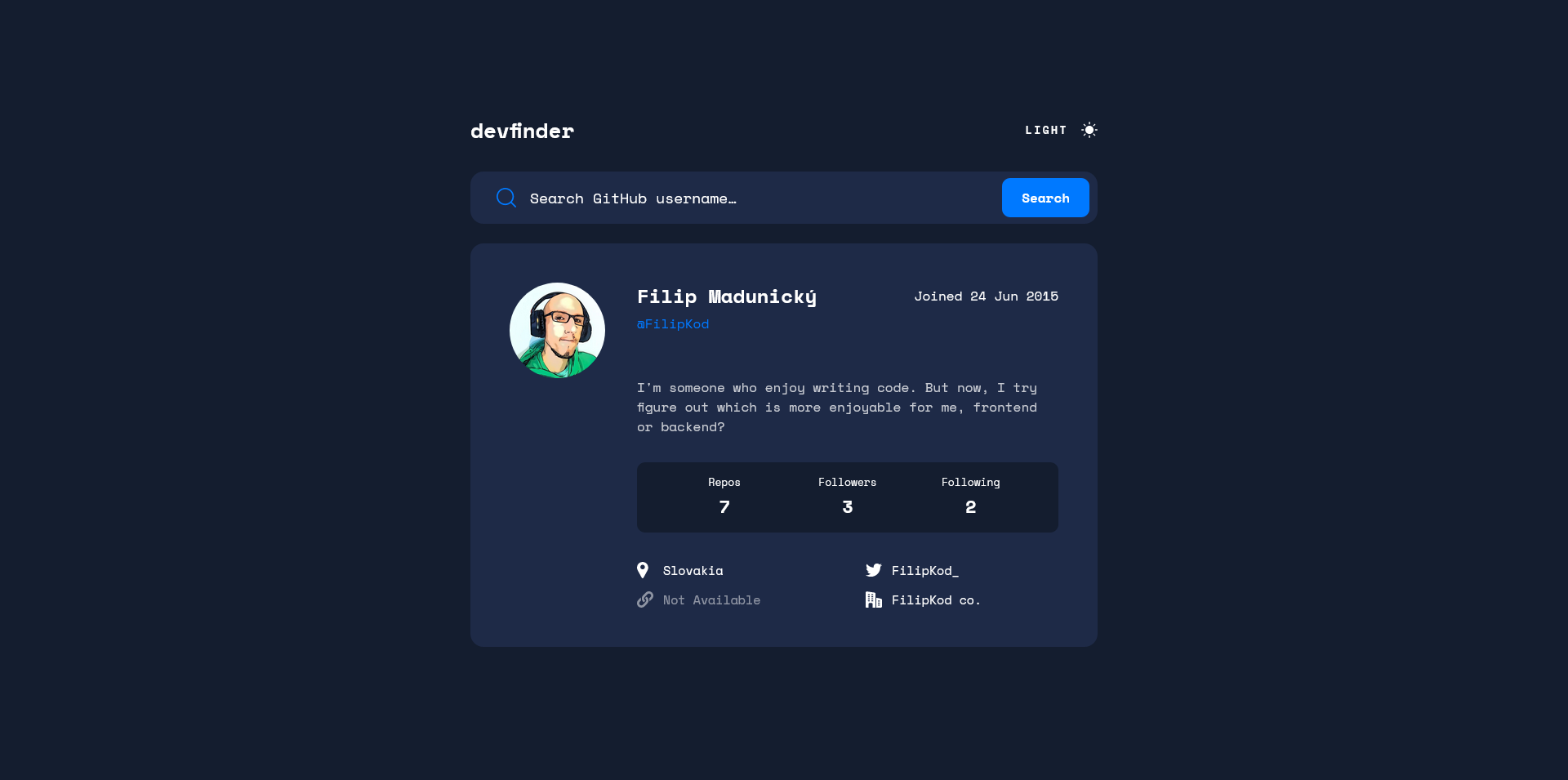
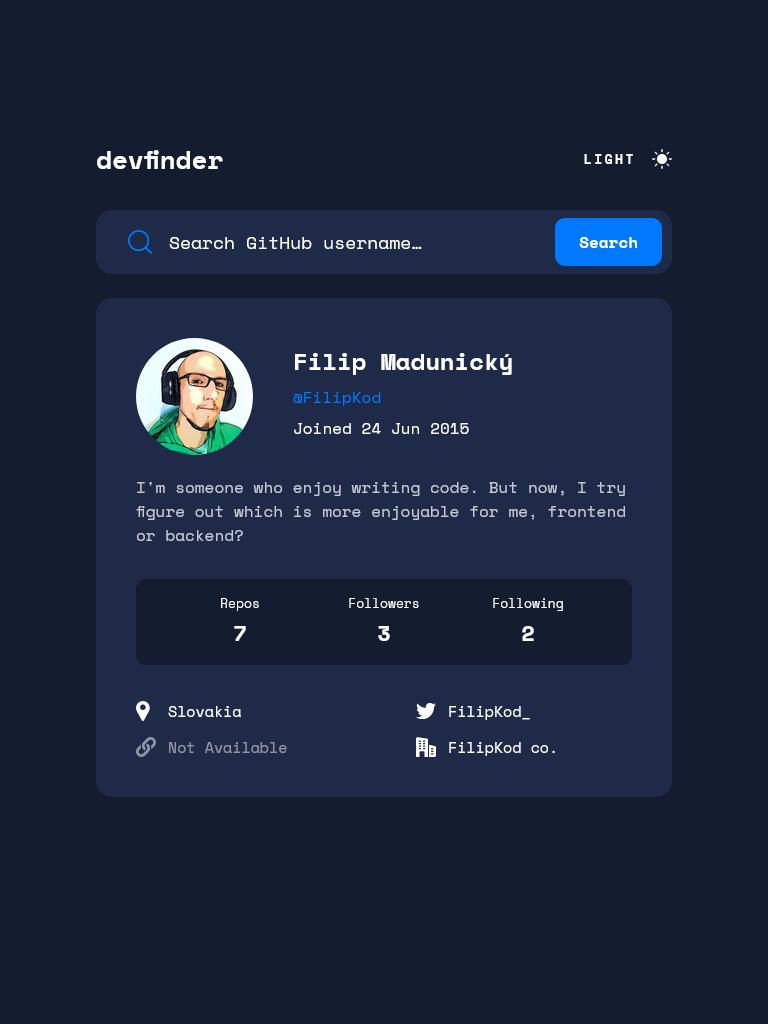
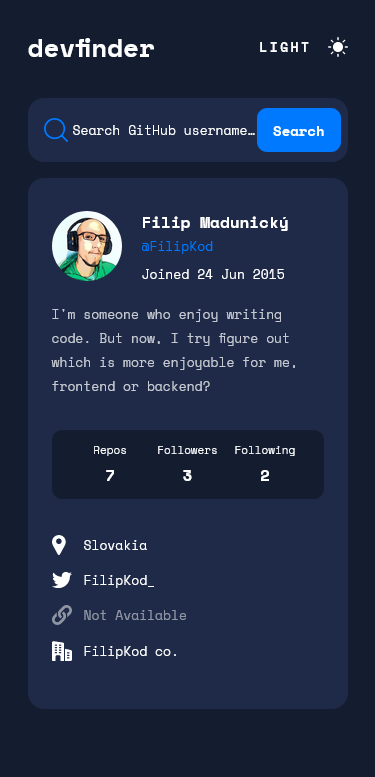
This is a solution to the GitHub user search app challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
I know that, I didn't make hover effects, but hover effect are not important for me in this projects and I wasn't satisfied with choosing tailwind for my project after all. But it was late change tailwind before the end of the project.
Users should be able to:
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
- Search for GitHub users by their username
- See relevant user information based on their search
- Switch between light and dark themes
- Bonus: Have the correct color scheme chosen for them based on their computer preferences. Hint: Research
prefers-color-schemein CSS.
- HTML
- Tailwind
- Flexbox
- CSS Grid
- Mobile-first workflow
- Typescript
- React
- React-Query
- Vite
- Enviroment Variables
- LinkedIn - Filip Madunicky
- Frontend Mentor - @FilipKod
- Github - FilipKod