Evento exclusivo e gratuito, promovido pela Rocketseat para ensino de tecnologias WEB.
Tecnologias | Projeto | Layout | Licença
Esse projeto foi desenvolvido com as seguintes tecnologias:
- HTML / CSS
- ReactJS / TypeScript
- Vite
- Git e Github
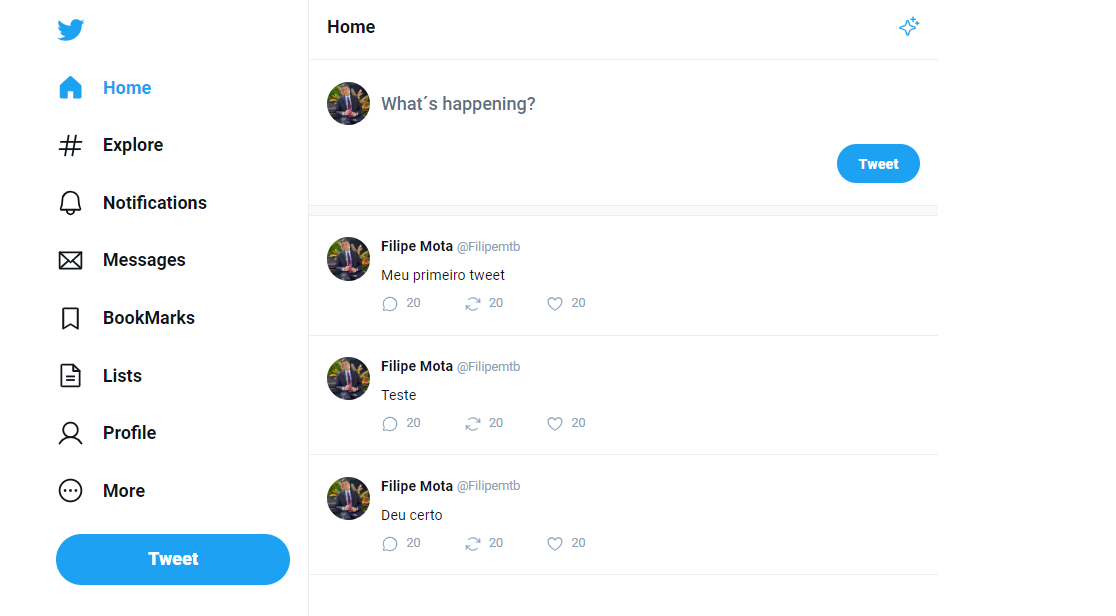
Nesse projeto foi realizado o front-end de uma aplicação clone do twitter.
Para fazer esse desafio eu utlizei:
- Conceito de compilers and Bundlers
- Componentes
- Propriedades / Children
- Interações no React (laços de repetição)
- Propriedade
Key - Roteamento no React
- Estados no React. (Conceitos de imutabilidade)
- Fluxo de Renderizações
Você pode visualizar o layout do projeto através DESSE LINK. É necessário ter conta no Figma para acessá-lo.