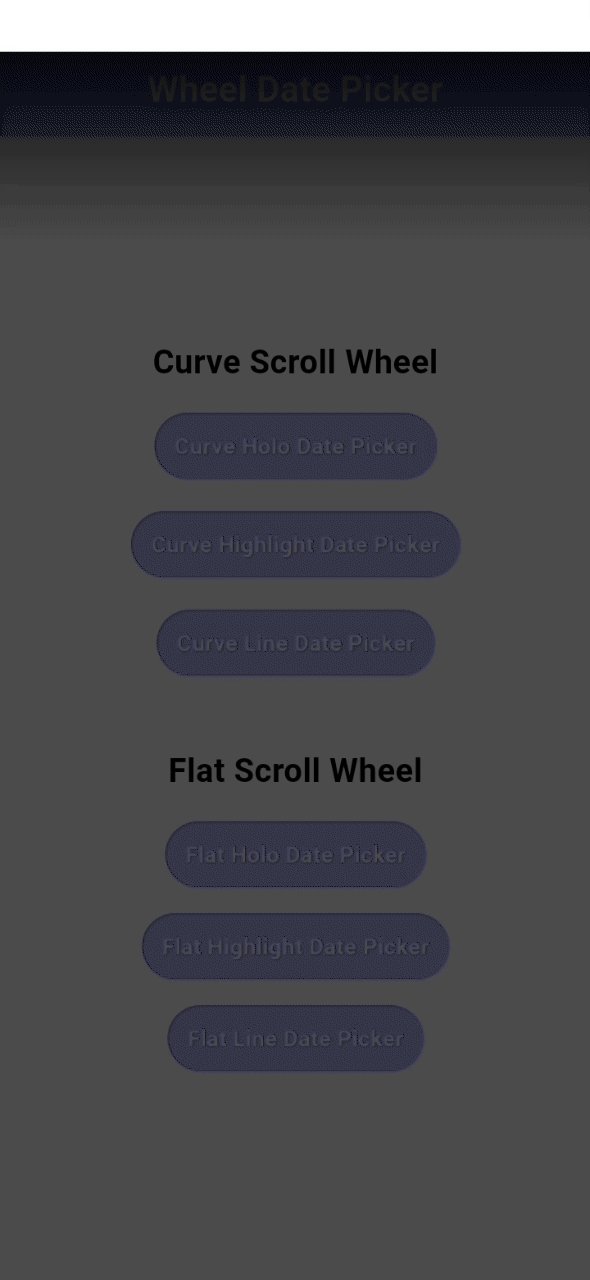
Have you been in a situation where you want to use CupertinoDatePicker but sadly you can't achieve a flat scroll view just like in android TikTok? Or maybe, you also resorted using ListWheelScrollView yet still the same?
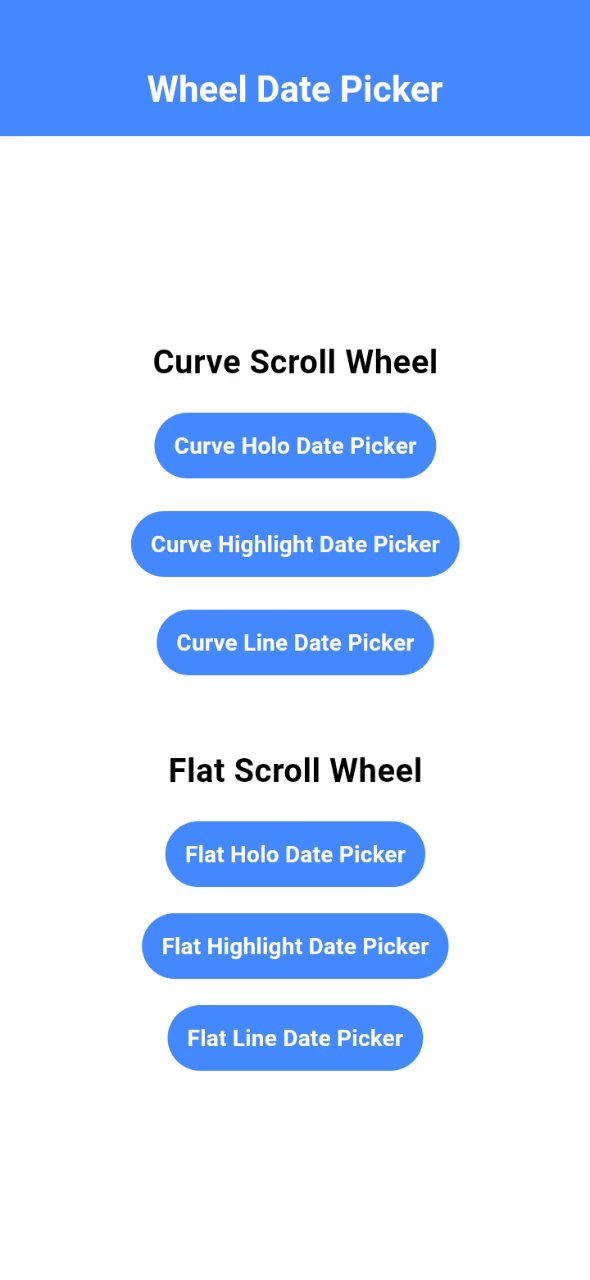
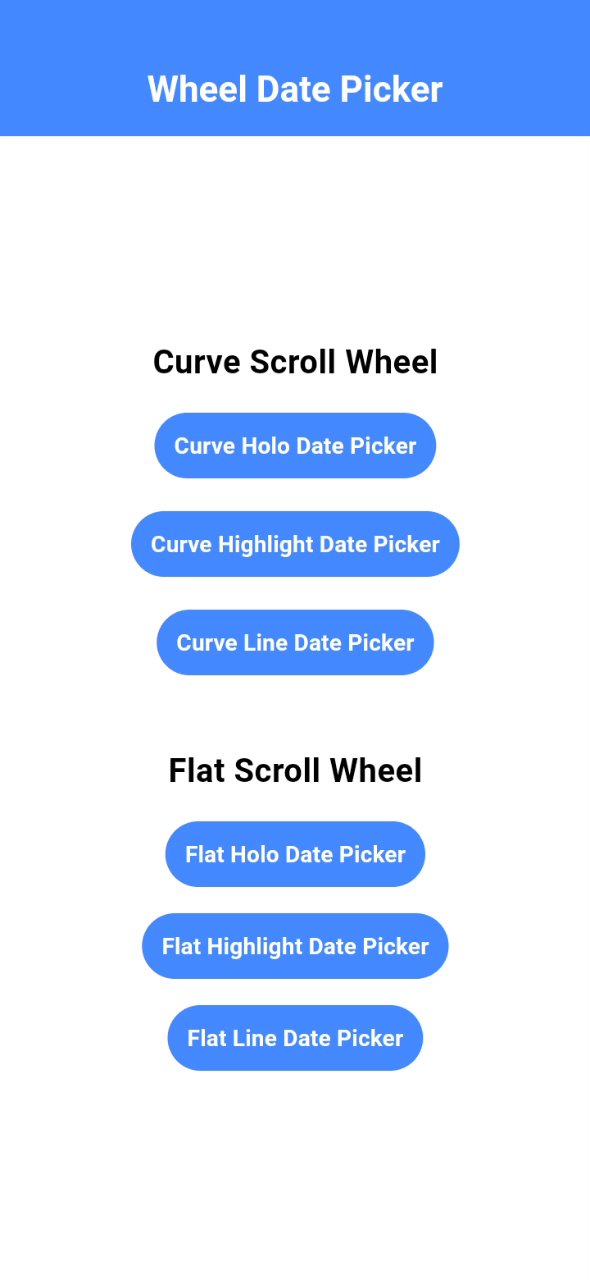
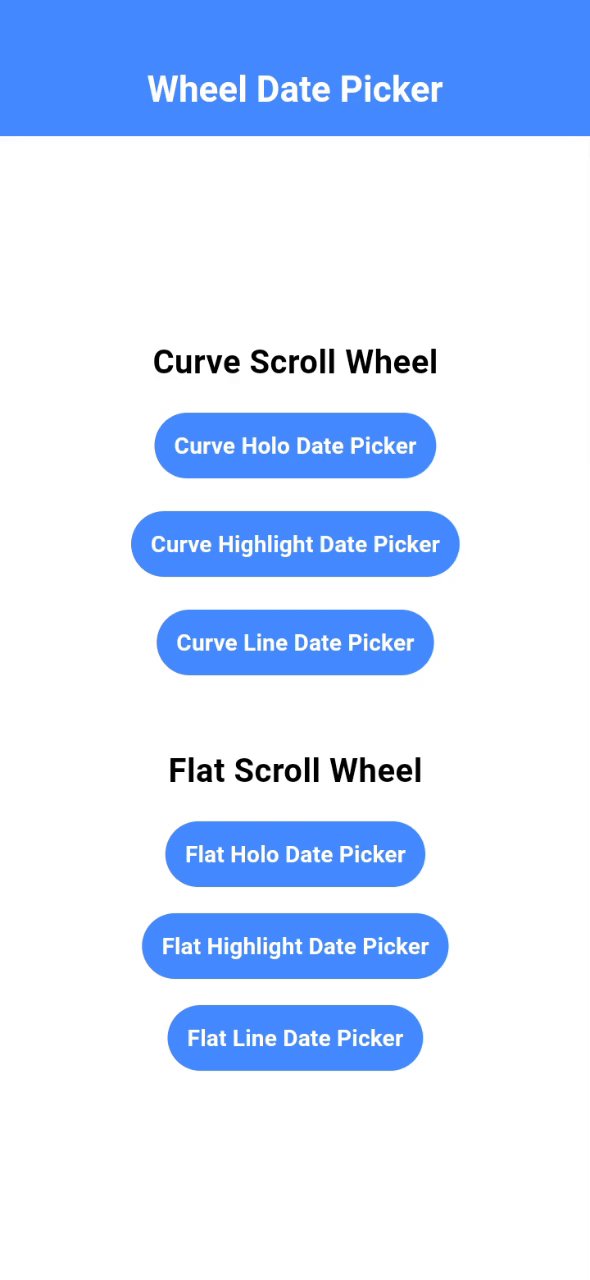
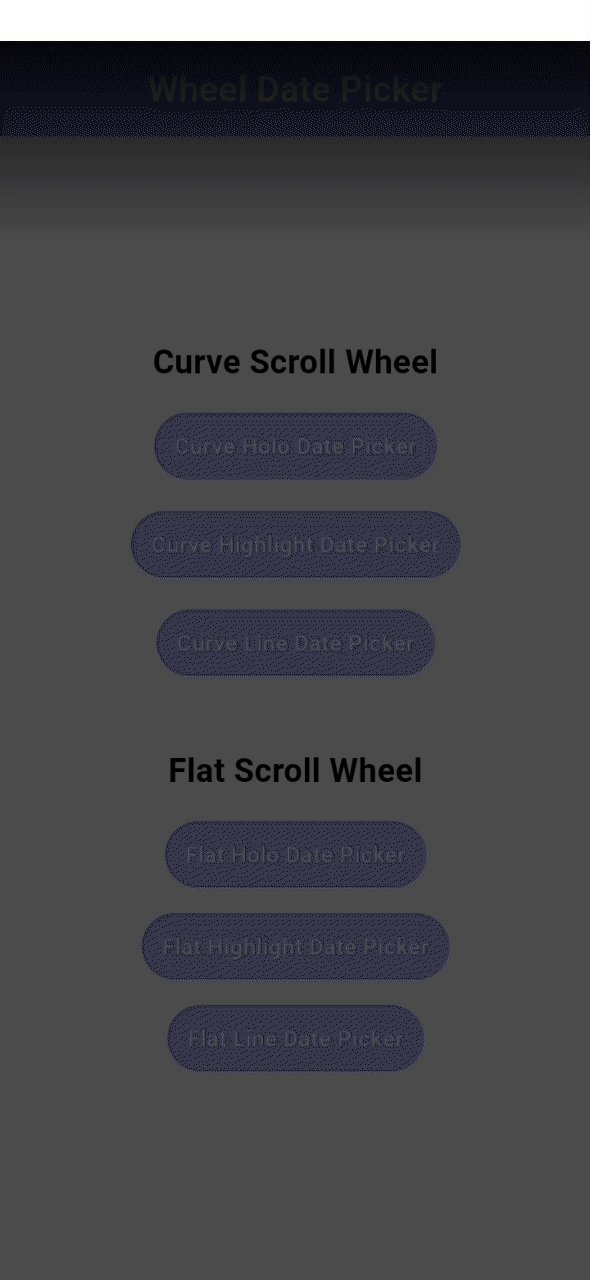
This package supports a wheel-type date-picker that has two scroll types: CurveScrollWheel and FlatScrollWheel.
ScrollWheelDatePicker uses ListWheelScrollView for the CurveScrollWheel underneath. However, some features were added and modified in order to have the same functionality but without the curve perspective in FlatScrollWheel.
Just like using CupertinoDatePicker or ListWheelScrollView, it allows you to select a date and expects that a particular item will always land on the center of the viewport.
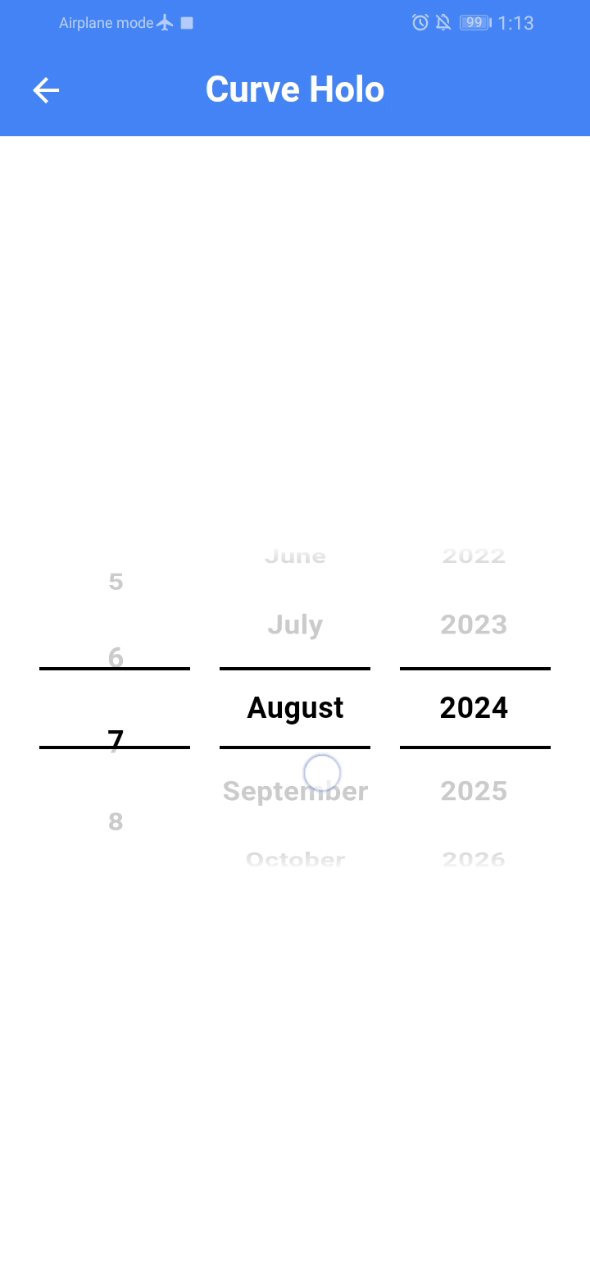
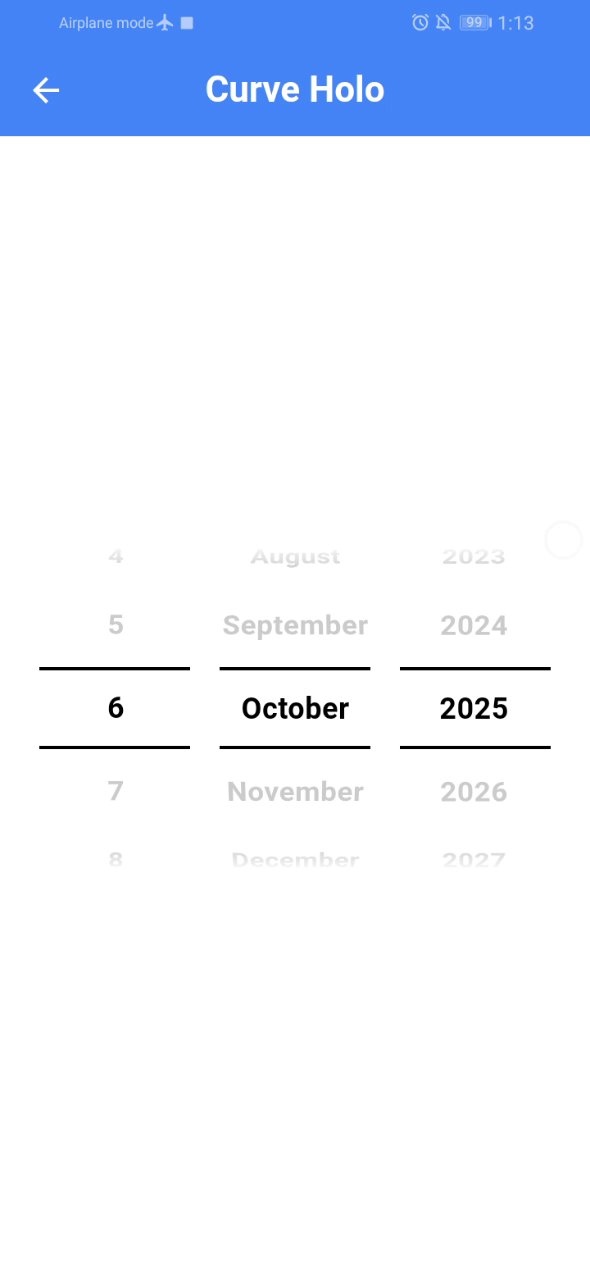
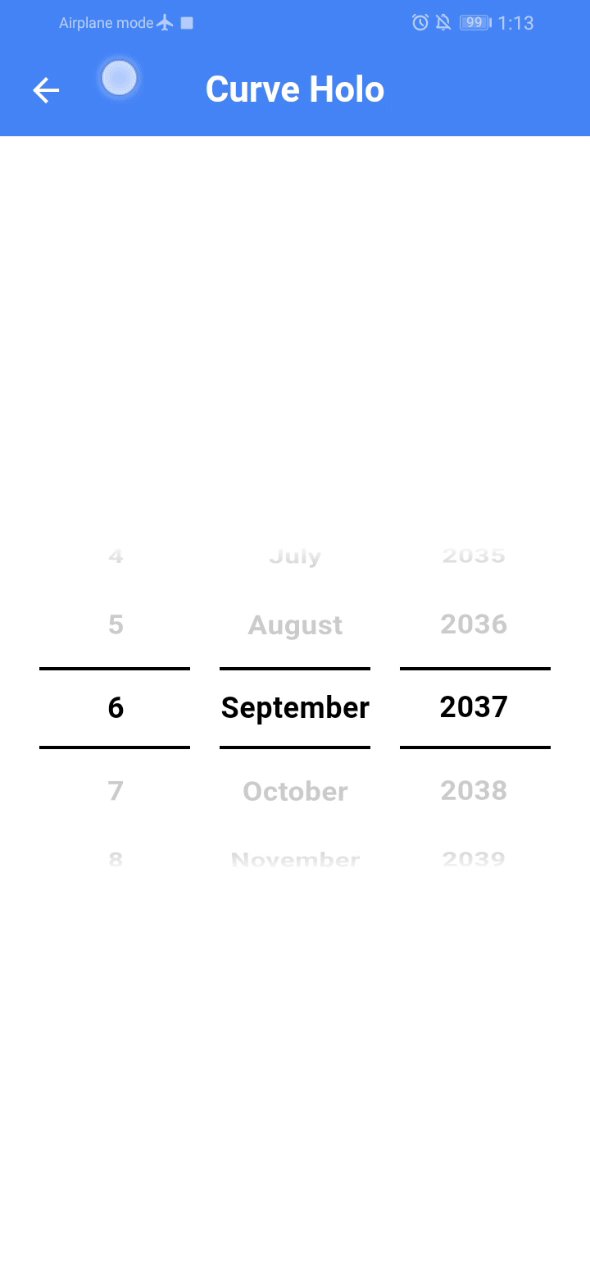
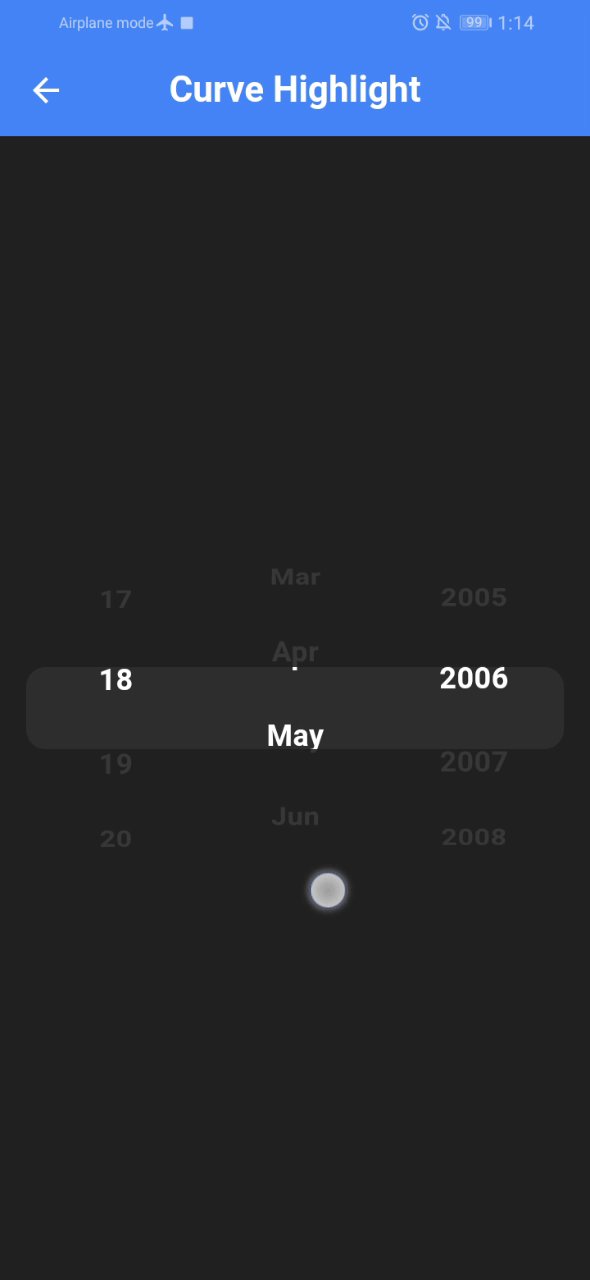
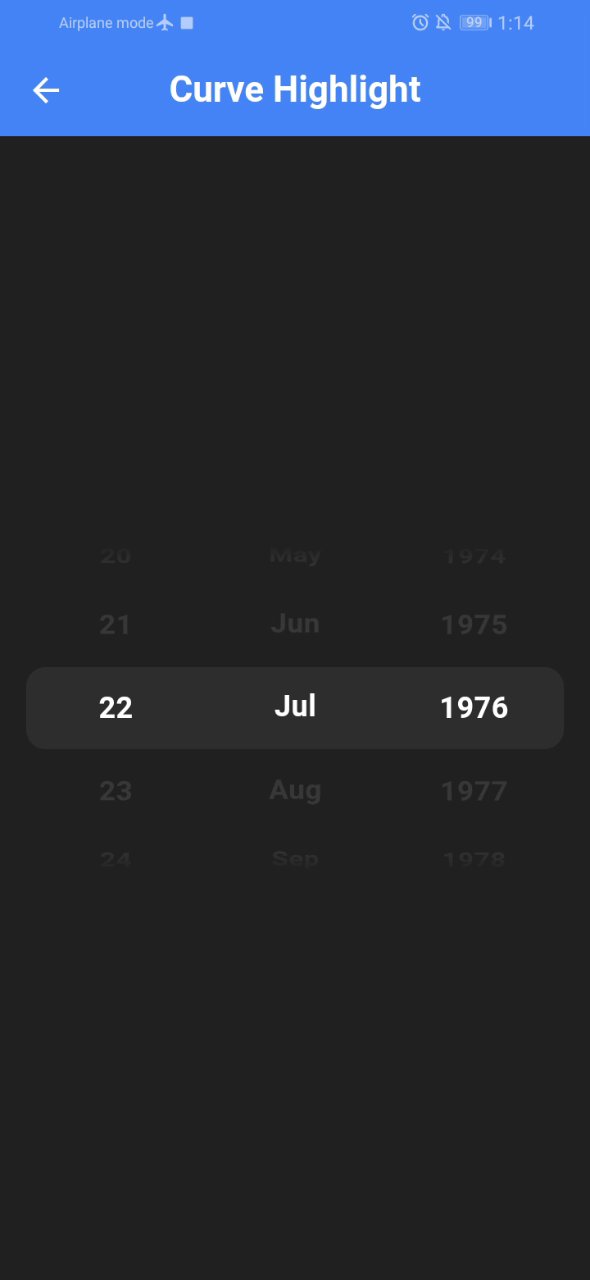
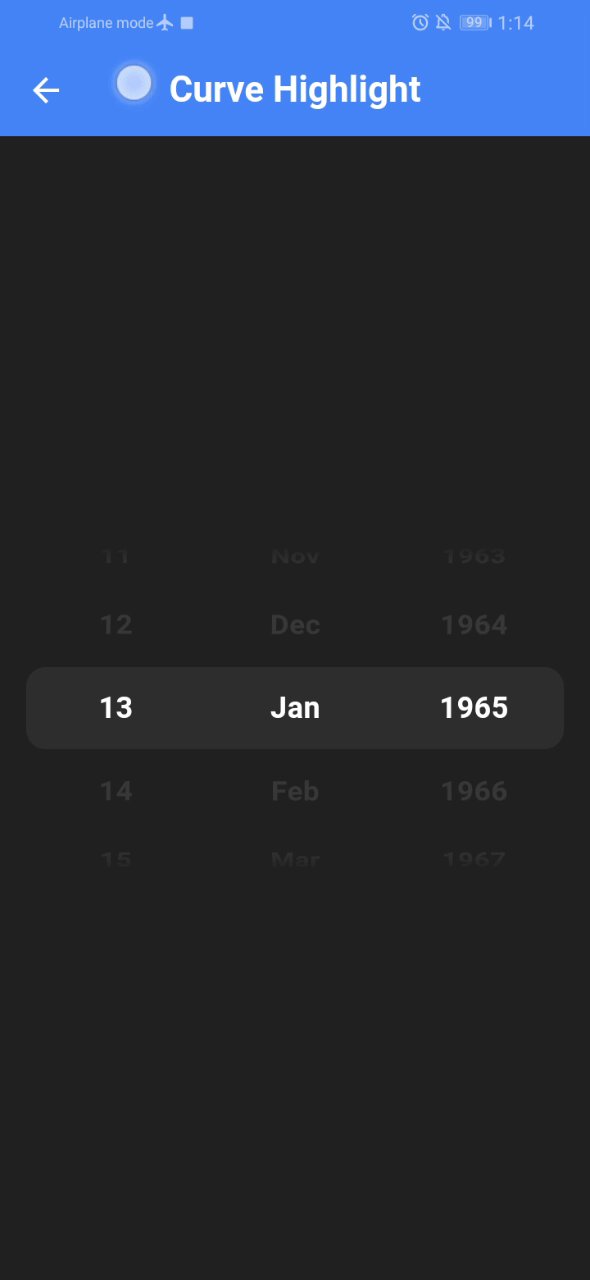
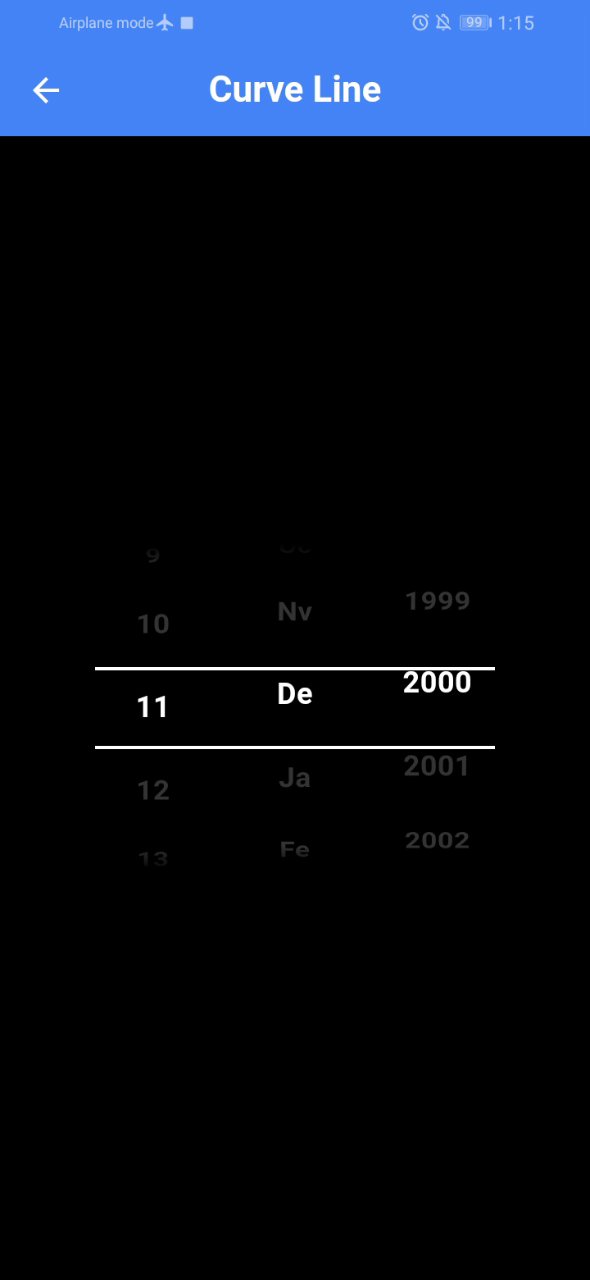
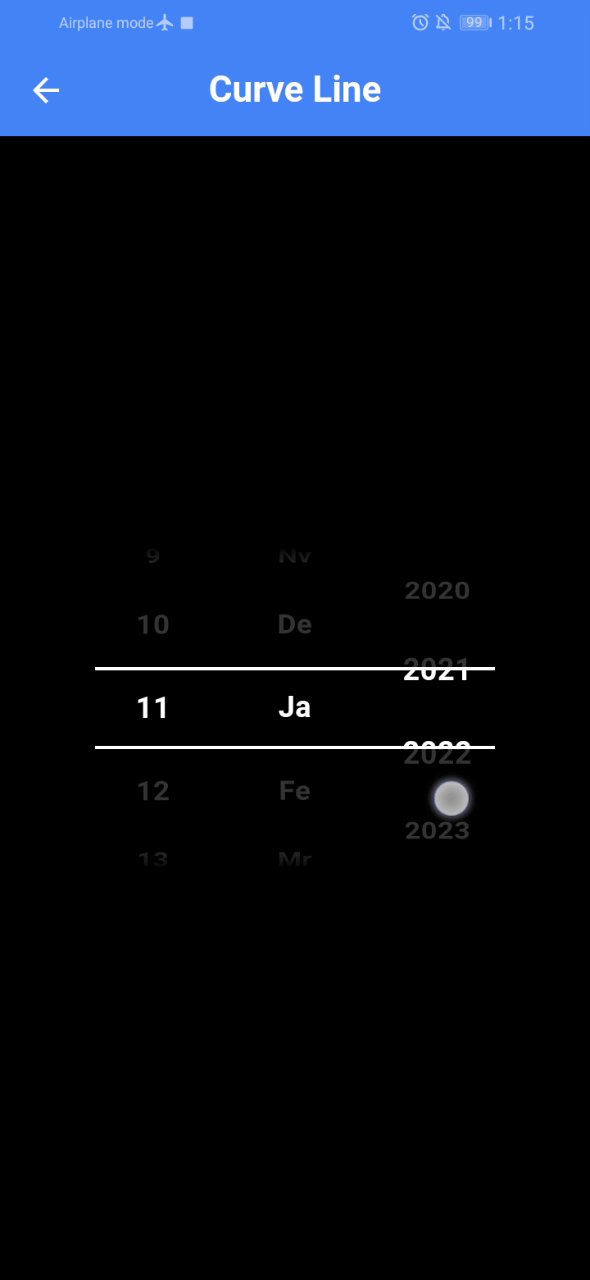
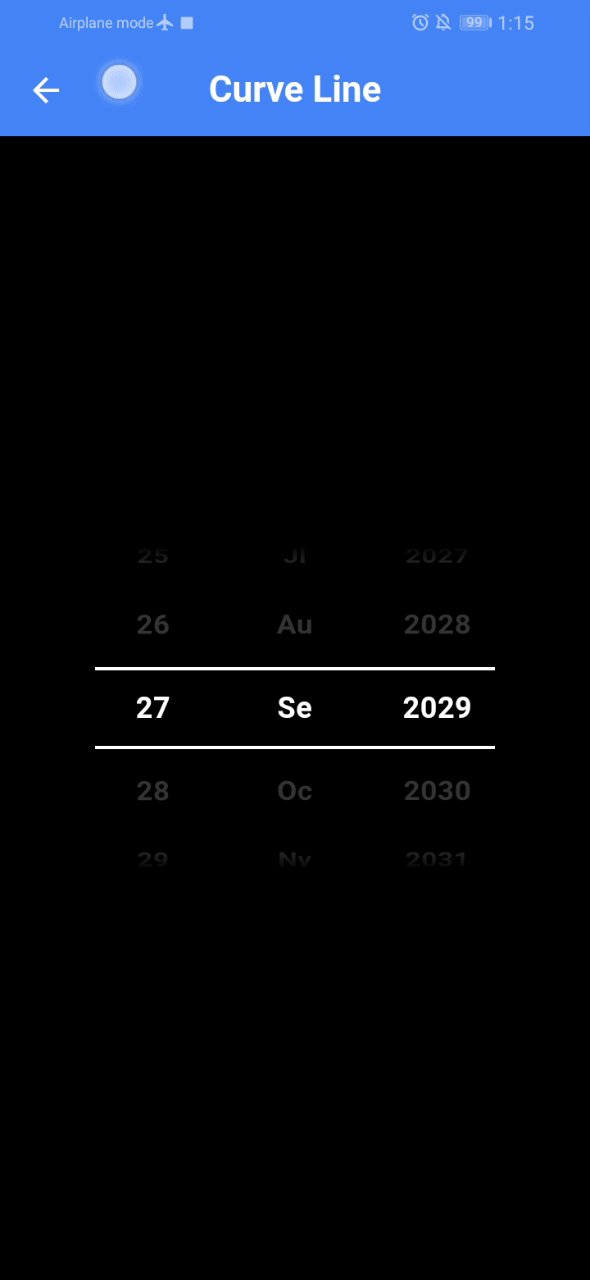
You can choose what type of overlay you want to have on the current selected item. holo, highlight, and line are some of the overlays to choose for. If you don't want any overlays you can just set it to none. (Expect additional overlays or the option to add your own soon..)
It allows you to select what type of month format you want to display. The available formats are full which simply means the complete name of the month, threeLetters and twoLetters basically formats the months based on their common abbreviations with the letter count.
It adds fade on top and bottom to create a smooth disapearance effect when the items are beyond the viewport. Defaults to true.
Unlike CupertinoDatePicker, it gives you an option whether to listen to item changes only after the scroll animation ended/completed. listenAfterChanges defaults to true, otherwise, change to false to have the default functionality.
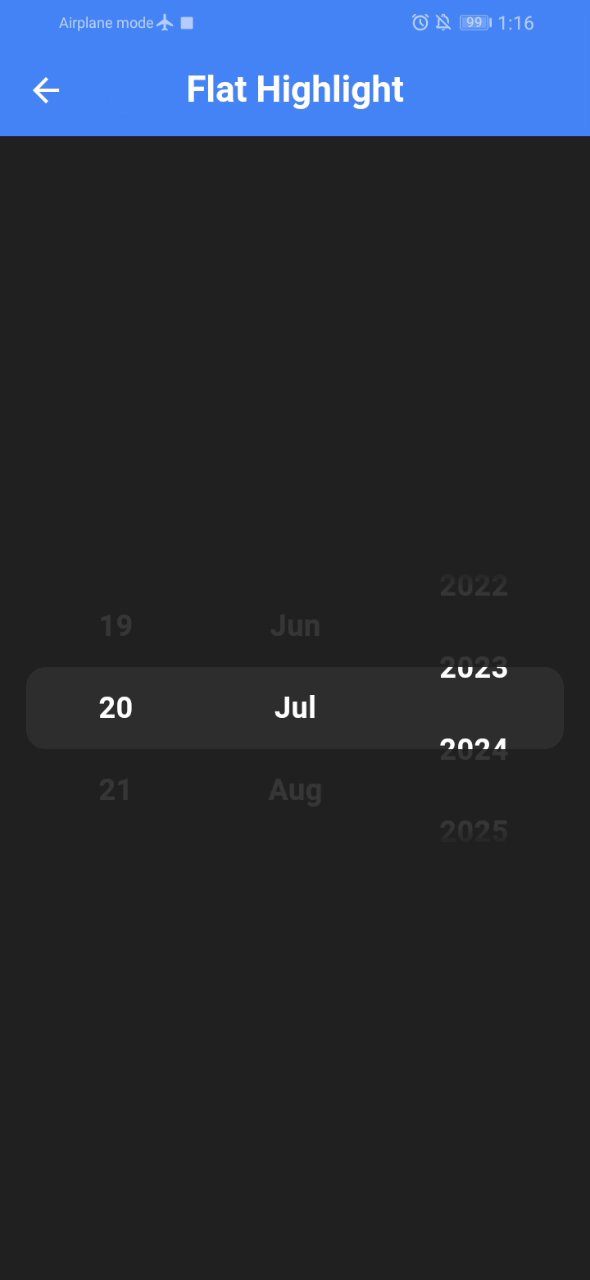
Supports looping on items. You can choose whether to enable looping on days, months or years individually.
| Curve Holo Overlay | Curve Highlight Overlay | Curve Line Overlay |
|---|---|---|
 |
 |
 |
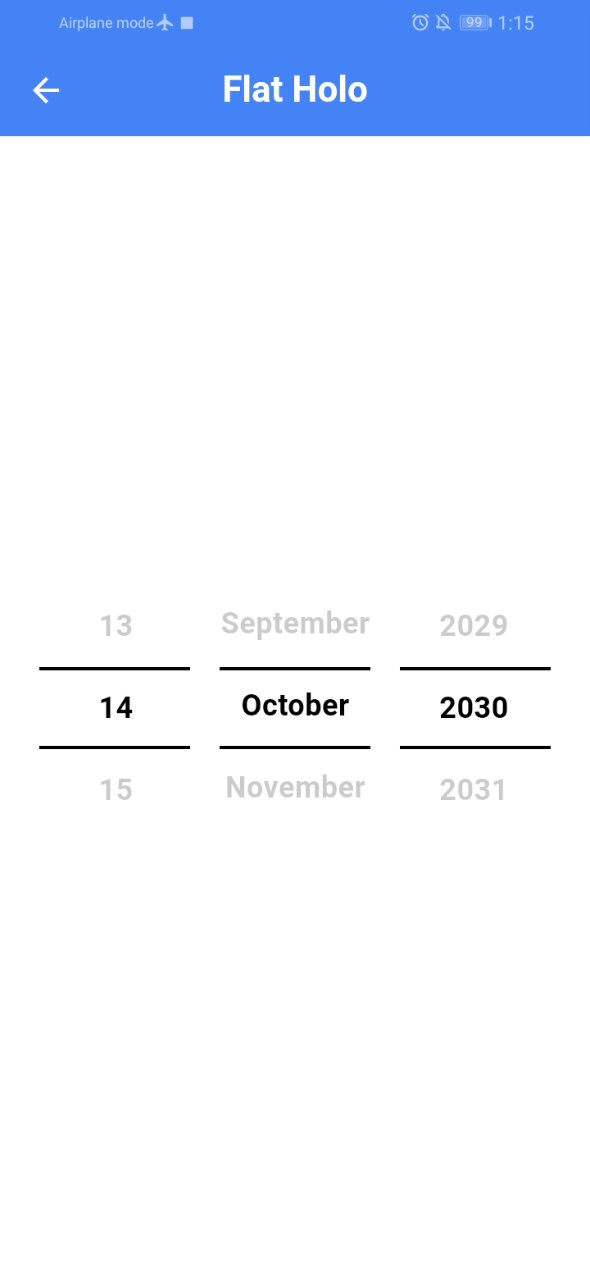
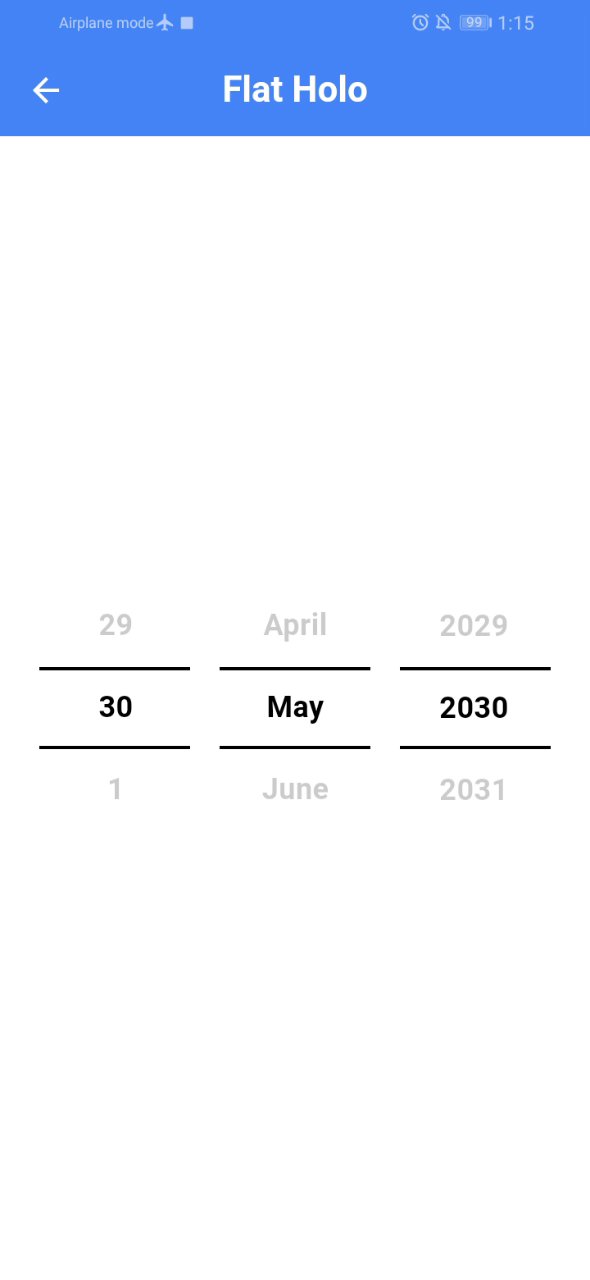
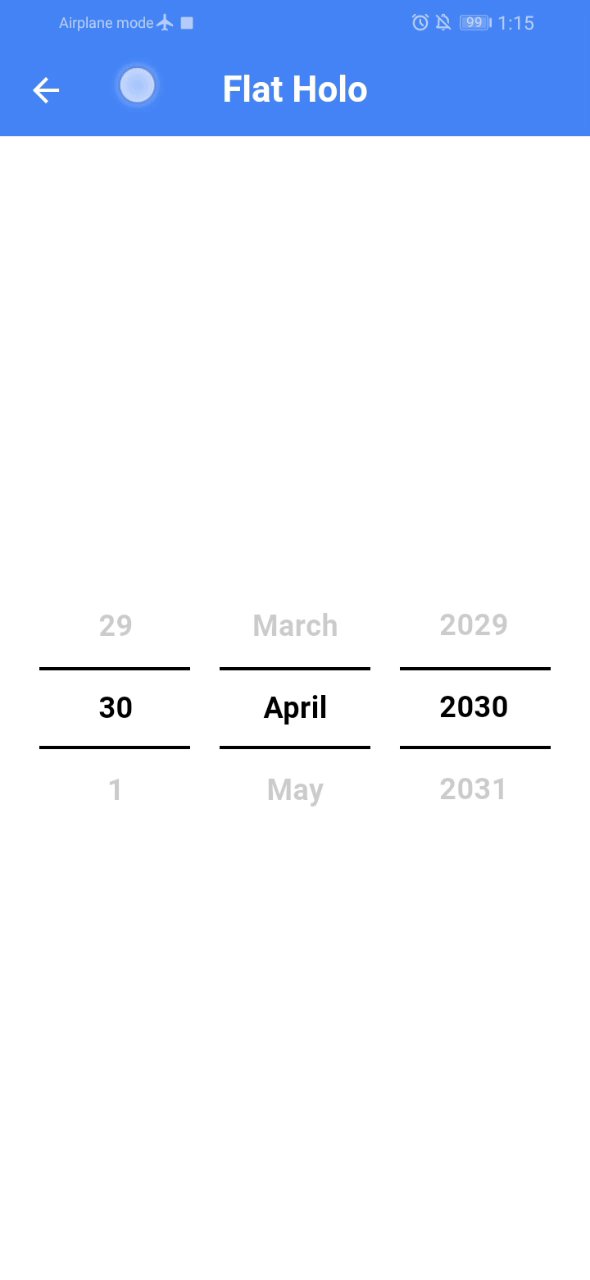
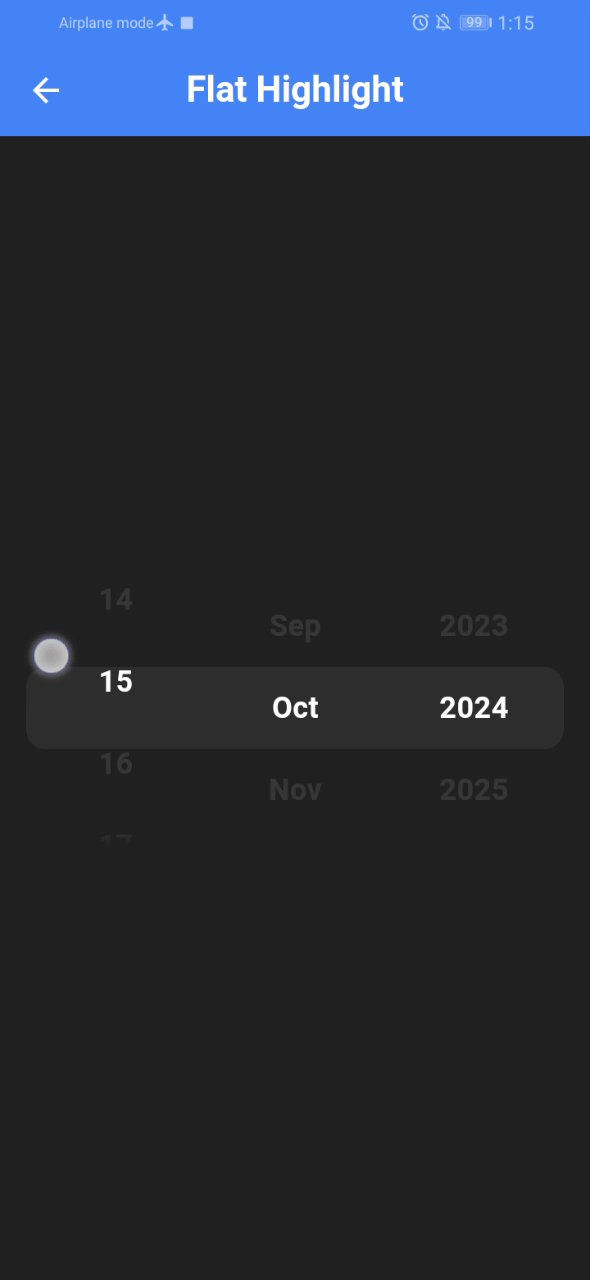
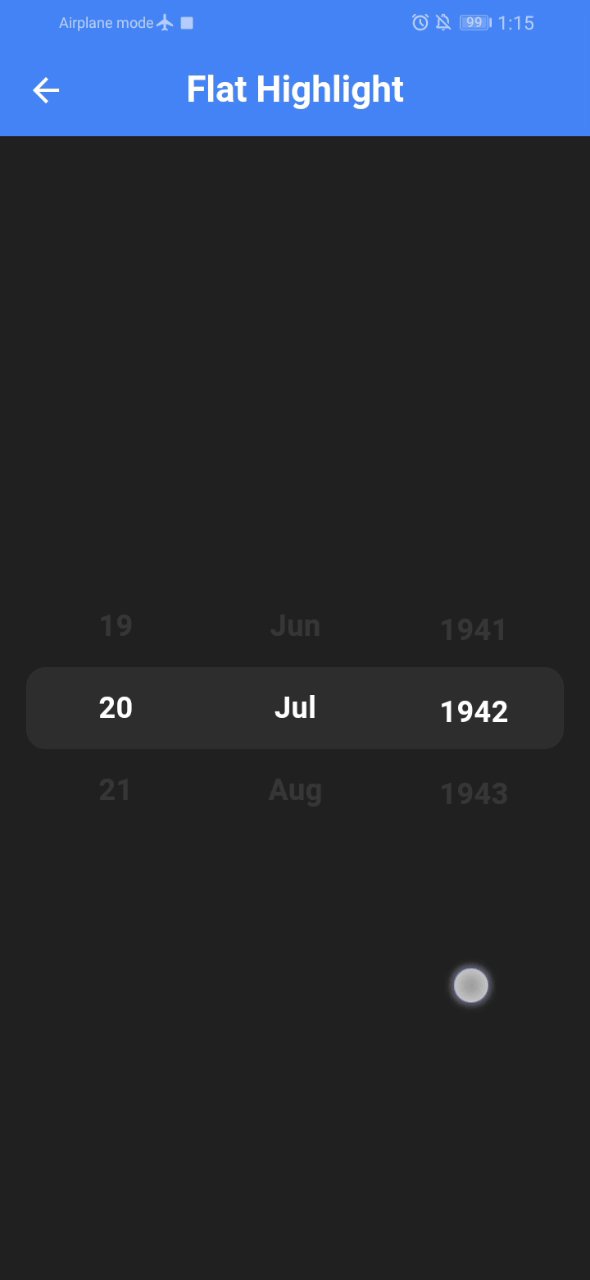
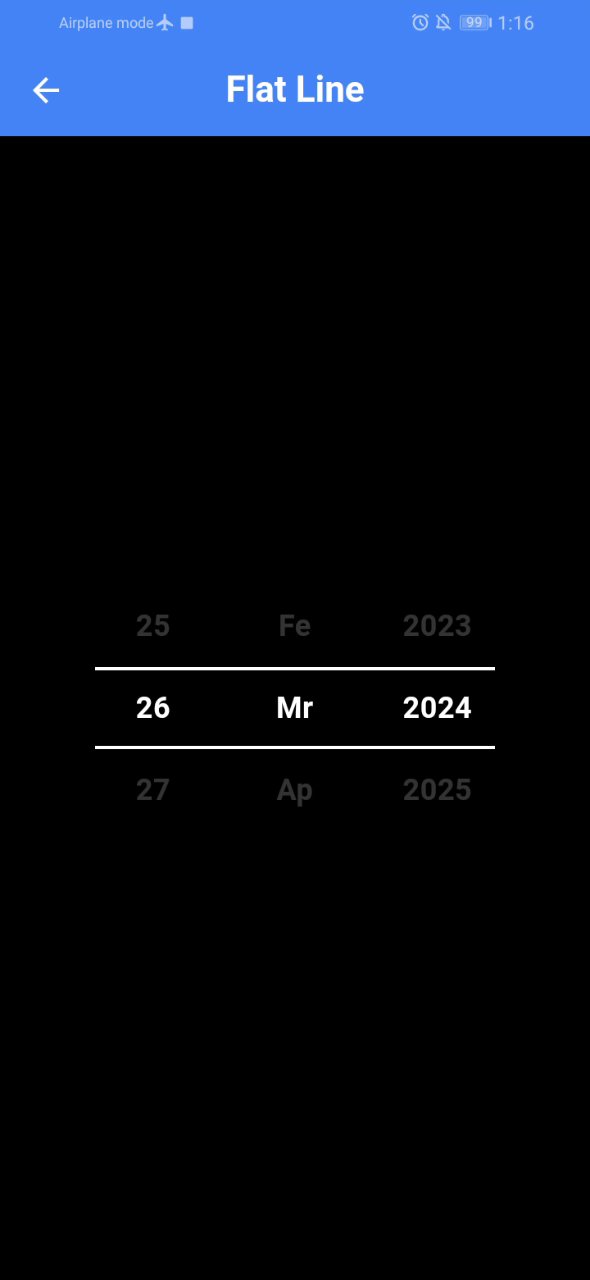
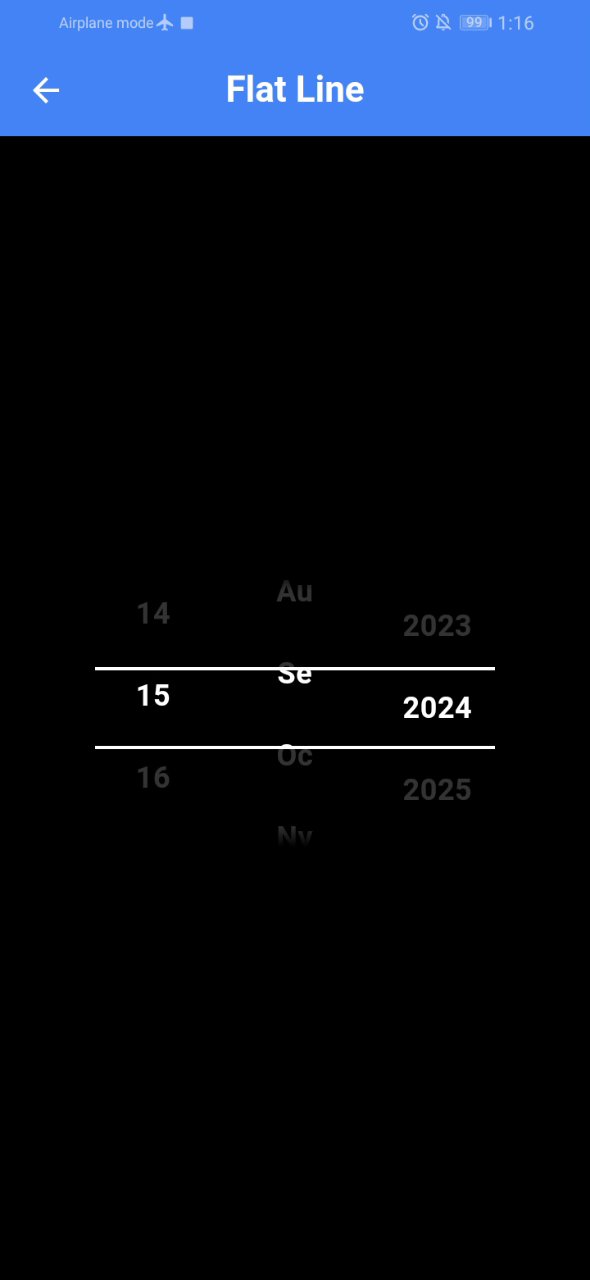
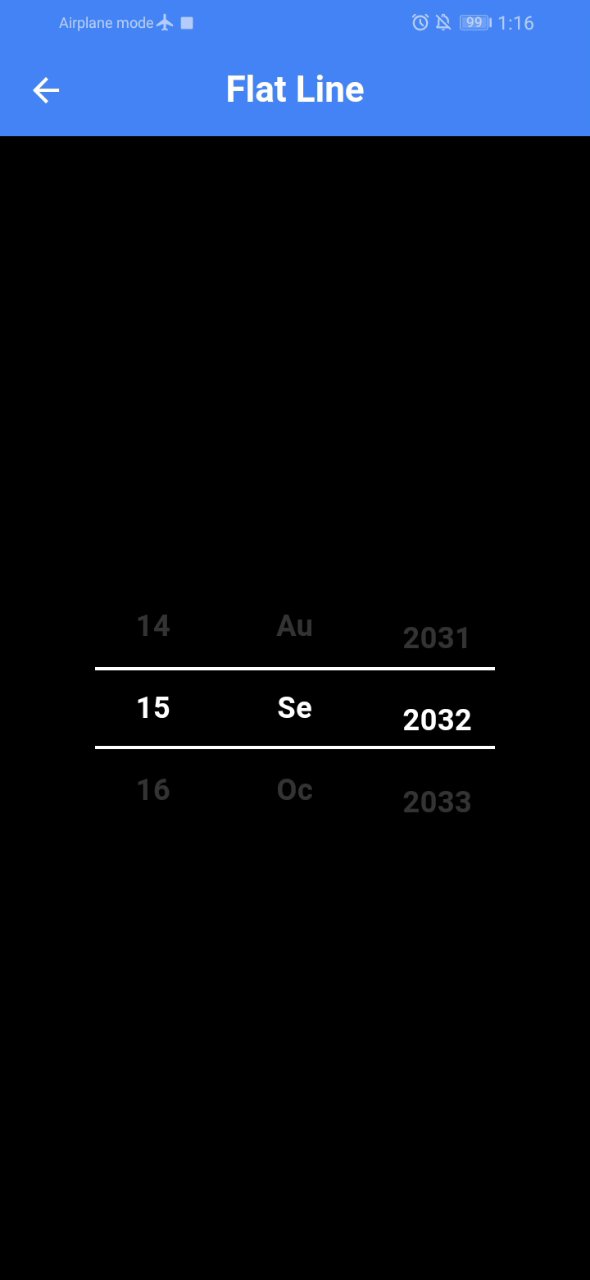
| Flat Holo Overlay | Flat Highlight Overlay | Flat Line Overlay |
|---|---|---|
 |
 |
 |
Add the package to pubspec.yaml
$ flutter pub add scroll_wheel_date_pickeror
dependencies:
scroll_wheel_date_picker: ^0.0.2+1Then import the package.
import 'package:scroll_wheel_date_picker/scroll_wheel_date_picker.dart';And use like this...
ScrollWheelDatePicker(
theme: FlatDatePickerTheme(
backgroundColor: Colors.white,
overlay: ScrollWheelDatePickerOverlay.holo,
itemTextStyle: defaultItemTextStyle.copyWith(color: Colors.black),
overlayColor: Colors.black,
overAndUnderCenterOpacity: 0.2,
),
),Ghian Tan @ Fingertips (Github)