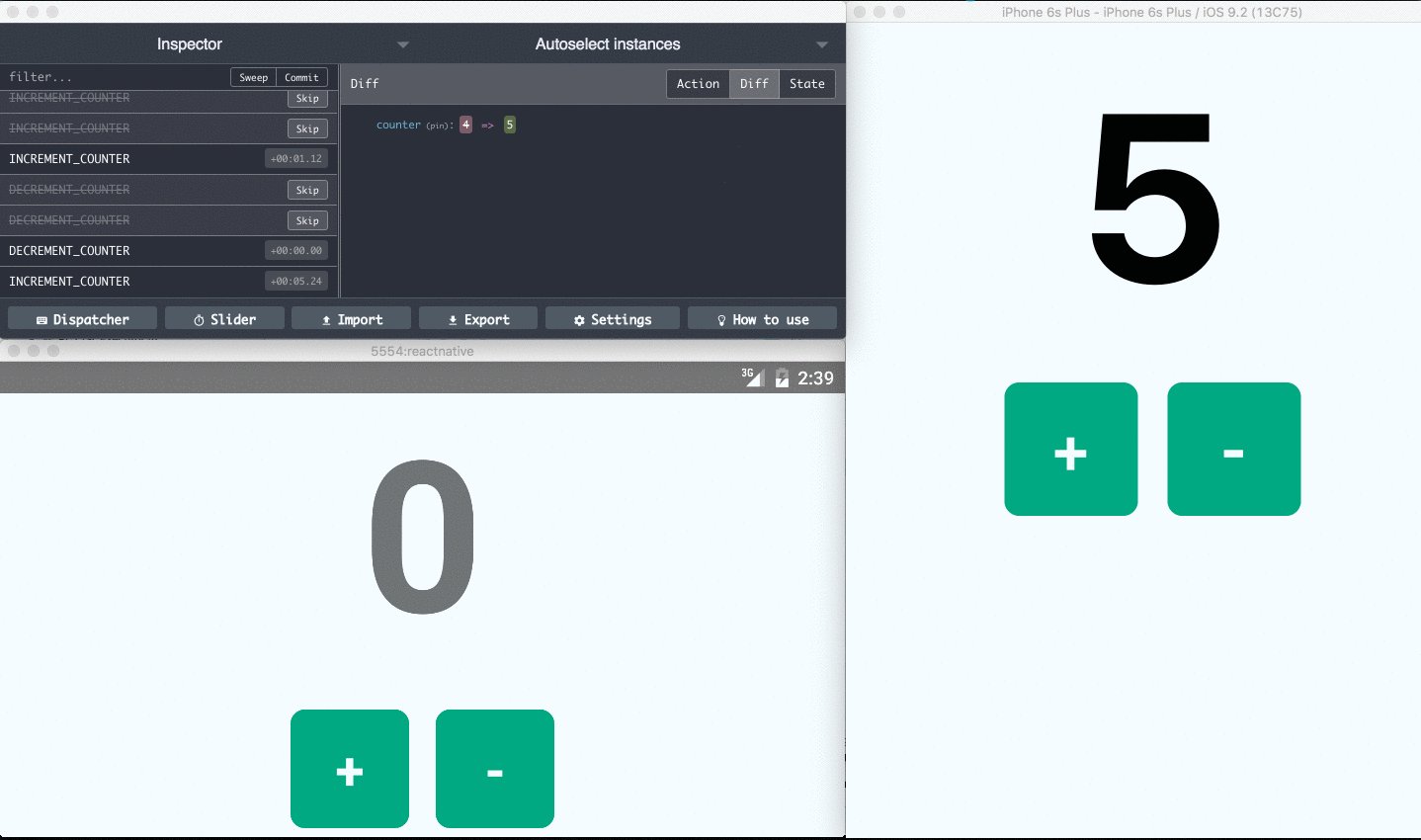
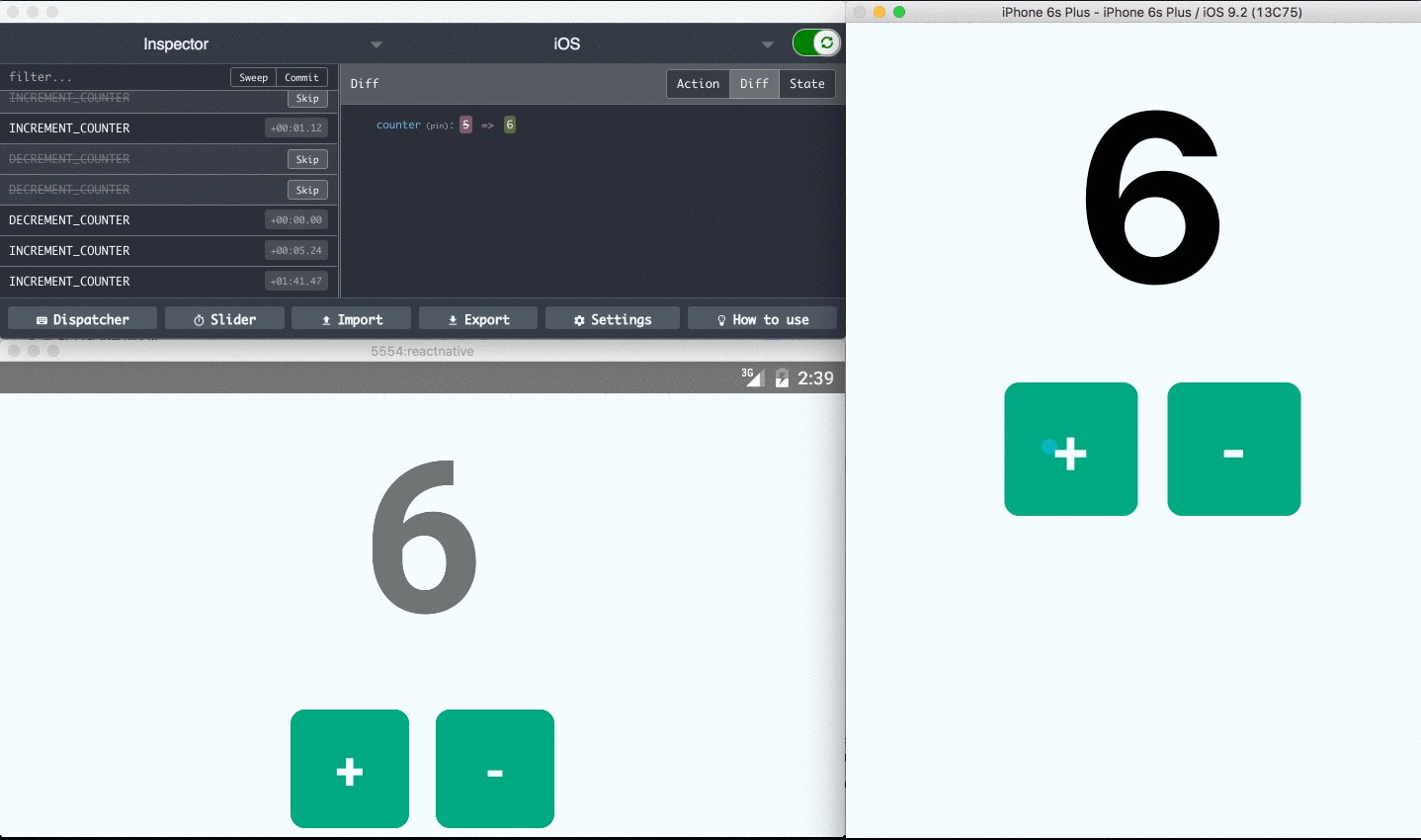
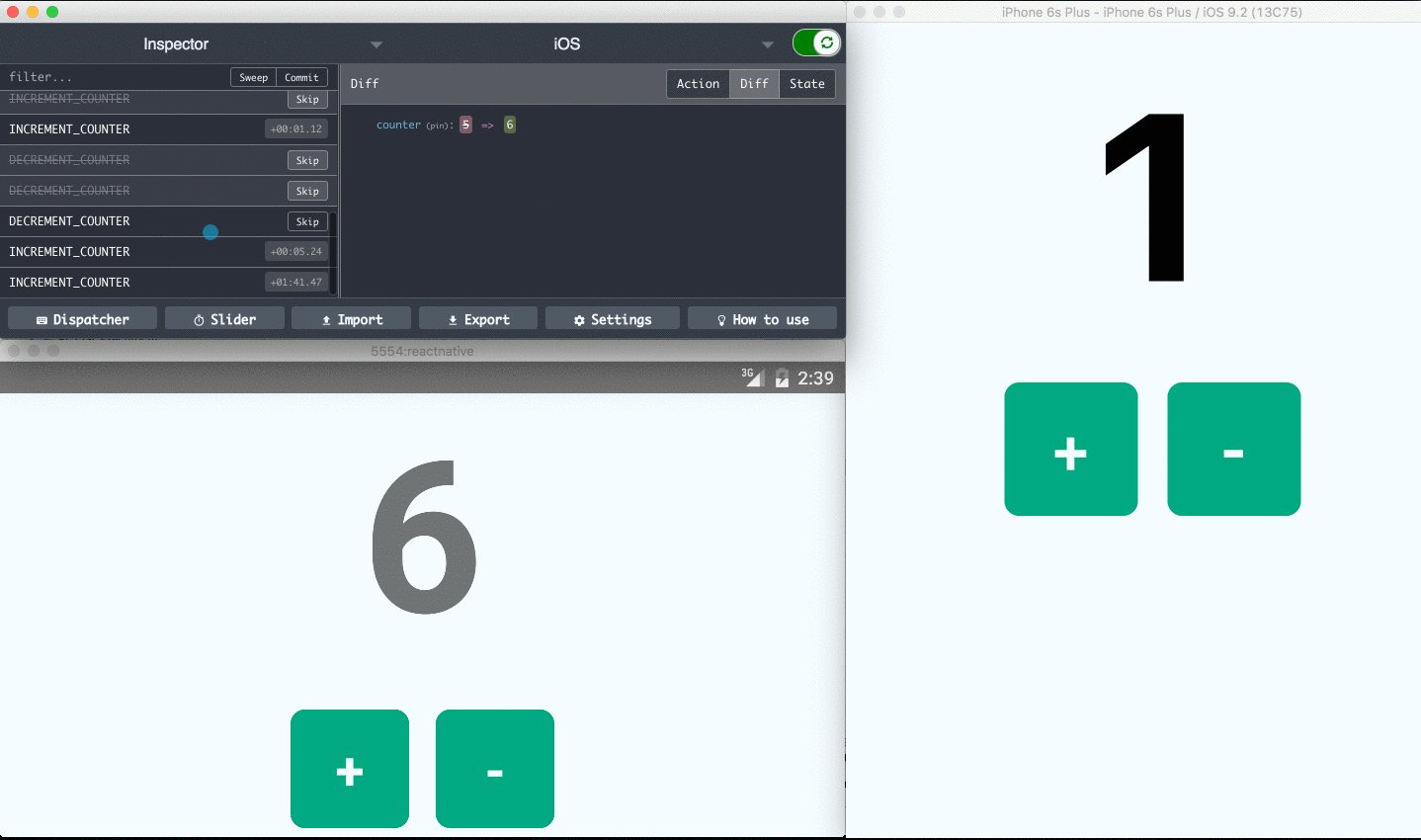
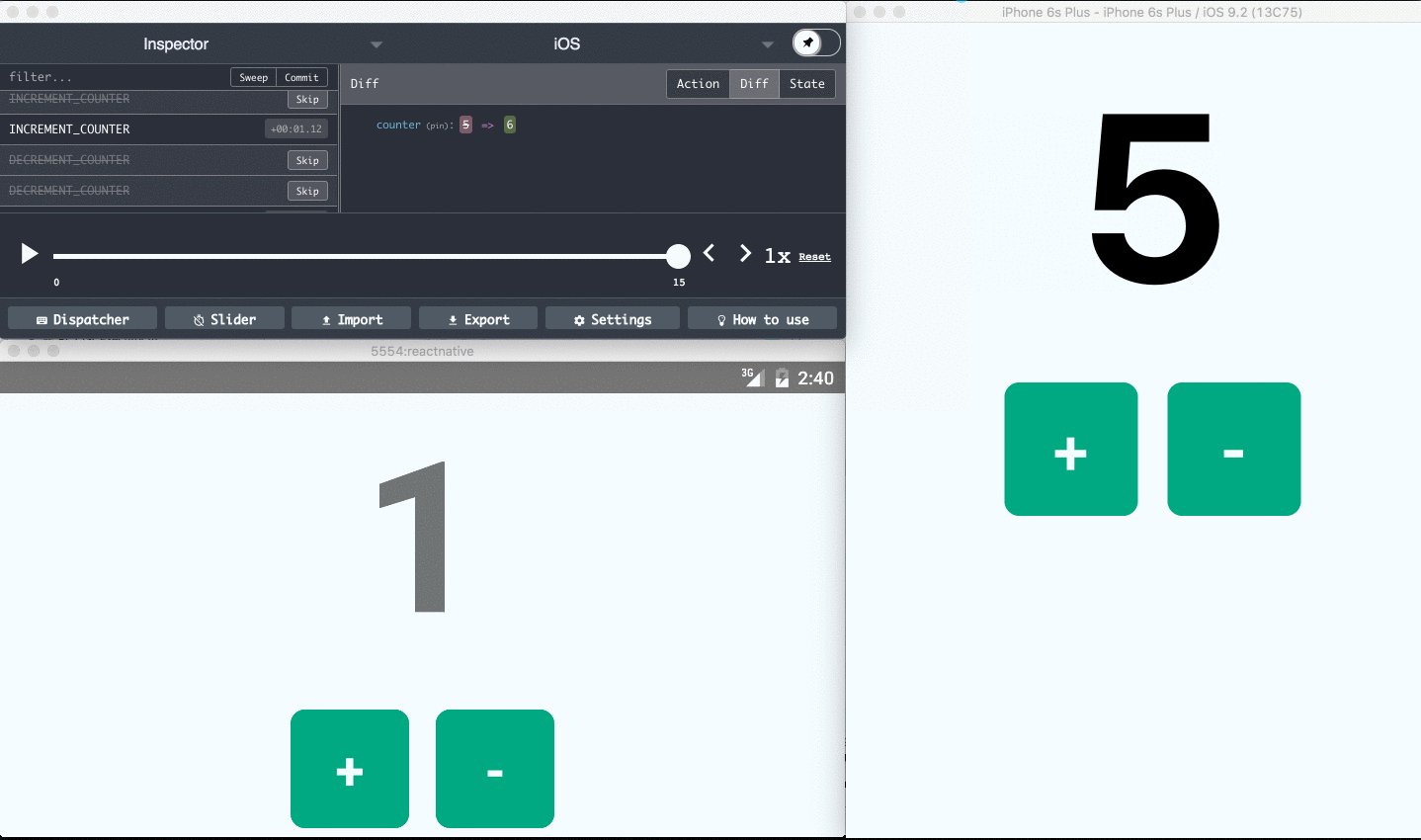
Use Redux DevTools remotely for React Native, hybrid, desktop and server side Redux apps.
npm install --save-dev remote-redux-devtools
Just add our store enhancer to your store:
import { createStore, applyMiddleware, compose } from 'redux';
import thunk from 'redux-thunk';
import devTools from 'remote-redux-devtools';
import reducer from '../reducers';
export default function configureStore(initialState) {
const enhancer = compose(
applyMiddleware(thunk),
devTools()
);
// Note: passing enhancer as last argument requires redux@>=3.1.0
const store = createStore(reducer, initialState, enhancer);
// If you have other enhancers & middlewares
// update the store after creating / changing to allow devTools to use them
devTools.updateStore(store);
return store;
}In order not to allow it in production by default, the enhancer will have effect only when process.env.NODE_ENV === 'development'. In case you don't set NODE_ENV or want to use it in production, set realtime parameter to true:
const enhancer = compose(
applyMiddleware(thunk),
devTools({ realtime: true })
);Use one of our monitor apps to inspect and dispatch actions:
- web
- redux-devtools-extension - Click "Remote" button (or press
Cmd+Ctrl+Arrow up) to open remote monitoring. - react-native-debugger - Electron app, which already includes
remotedev-server,remotedev-appand even React DevTools. - chrome app.
- remote-redux-devtools-on-debugger - Used in React Native debugger as a dock monitor.
- atom-redux-devtools - Used in Atom editor.
- redux-dispatch-cli - A CLI tool for Redux remote dispatch.
Use remotedev-app to create your own monitor app.
In order to make it simple to use, by default, the module and the monitor app communicate via remotedev.io server. Use remotedev-server cli to run it locally in order to make the connection faster and not to require an internet connection.
You can import it in your server.js script and start remotedev server together with your development server:
var remotedev = require('remotedev-server');
remotedev({ hostname: 'localhost', port: 8000 });See remotedev-server repository for more details.
For React Native you can use react-native-debugger or remote-redux-devtools-on-debugger, which already include remotedev-server.
| Name | Description |
|---|---|
name |
String representing the instance name to be shown on the remote monitor. |
realtime |
Boolean specifies whether to allow remote monitoring. By default is process.env.NODE_ENV === 'development'. |
hostname |
String used to specify host for remotedev-server. If port is specified, default value is localhost. |
port |
Number used to specify host's port for remotedev-server. |
secure |
Boolean specifies whether to use https protocol for remotedev-server. |
filters |
Map of arrays named whitelist or blacklist to filter action types. |
maxAge |
Number of maximum allowed actions to be stored on the history tree, the oldest actions are removed once maxAge is reached. Default is 30. |
startOn |
String or Array of strings indicating an action or a list of actions, which should start remote monitoring (when realtime is false). |
stopOn |
String or Array of strings indicating an action or a list of actions, which should stop remote monitoring. |
sendOn |
String or Array of strings indicating an action or a list of actions, which should trigger sending the history to the monitor (without starting it). Note: when using it, add a fetch polyfill if needed. |
sendOnError |
Numeric code: 0 - disabled (default), 1 - send all uncaught exception messages, 2 - send only reducers error messages. |
sendTo |
String url of the monitor to send the history when sendOn is triggered. By default is ${secure ? 'https' : 'http'}://${hostname}:${port}. |
actionCreators |
Array or Object of action creators to dispatch remotely. See the example. |
id |
String to identify the instance when sending the history triggered by sendOn. You can use, for example, user id here, to know who sent the data. |
All parameters are optional. You have to provide at least port property to use localhost instead of remotedev.io server.
Example:
export default function configureStore(initialState) {
// Note: passing enhancer as last argument requires redux@>=3.1.0
const store = createStore(
rootReducer,
initialState,
devTools({
name: 'Android app', realtime: true,
hostname: 'localhost', port: 8000,
maxAge: 30, filters: { blacklist: ['EFFECT_RESOLVED'] }
})
);
// If you have other enhancers & middlewares
// update the store after creating / changing to allow devTools to use them
devTools.updateStore(store);
return store;
}MIT