customer-components
Vue 3 Brand-Evo Components and Widget Library for Customer Apps. Overview
Use Package 🐨
Requirements
Install
npm i @fitx/customer-components
Use in App
import { BaseButton } from '@fitx/customer-components';
Development 🤖
All Designs located as sketch files in sketch cloud ✍
npm install
Compiles and hot-reloads for development Demo
npm run serve
Compiles and minifies Lib for production
npm run build:vite
Compiles and minifies Lib as web imports
npm run build:lib-web
Compiles and minifies Lib as web components for production
npm run build:vite-wc
Compiles and minifies Lib as all above
npm run build
Run your unit tests
npm run test:unit
Run your end-to-end tests
npm run test:e2e
Lints and fixes files
npm run lint
Start Storybook
npm run storybook
Build Storybook
npm run build-storybook
Customize configuration
Local testing
Link Lib to other Repo
Create local SymLink to Package
npm link
Go to consuming App, link and install
npm link @fitx/customer-components
npm i @fitx/customer-components
Update Lib
Make sure to update index file after add new Components. and run
npm run build:lib
Publish Lib
npm publish --access public
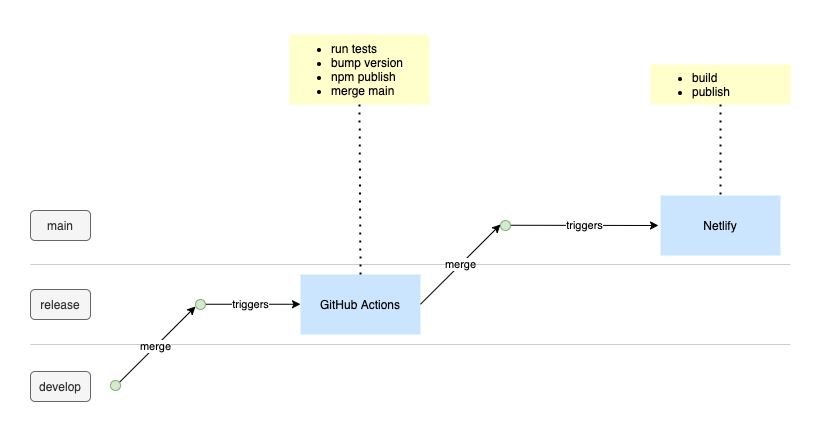
Release to NPM and publish to netlify
As soon as you merge or push into branch 'release' GitHub Actions starts a workflow:
-
run unit tests
-
after success:
-
publish to NPM
-
netlify will trigger build for manually deployment
-
On update Master, Netlify will build and deploy automatically
❗ If version in package.json is not updated, NPM release will fail ❗