Validate Markdown frontmatter YAML against an associated JSON schema with this remark-lint rule plugin.
Supports:
- Types validation, pattern, enumerations,… and all you can get with JSON Schema
- Code location problems indicator (for IDE to underline)
- Auto-fixes with suggestions
- Command Line Interface reporting
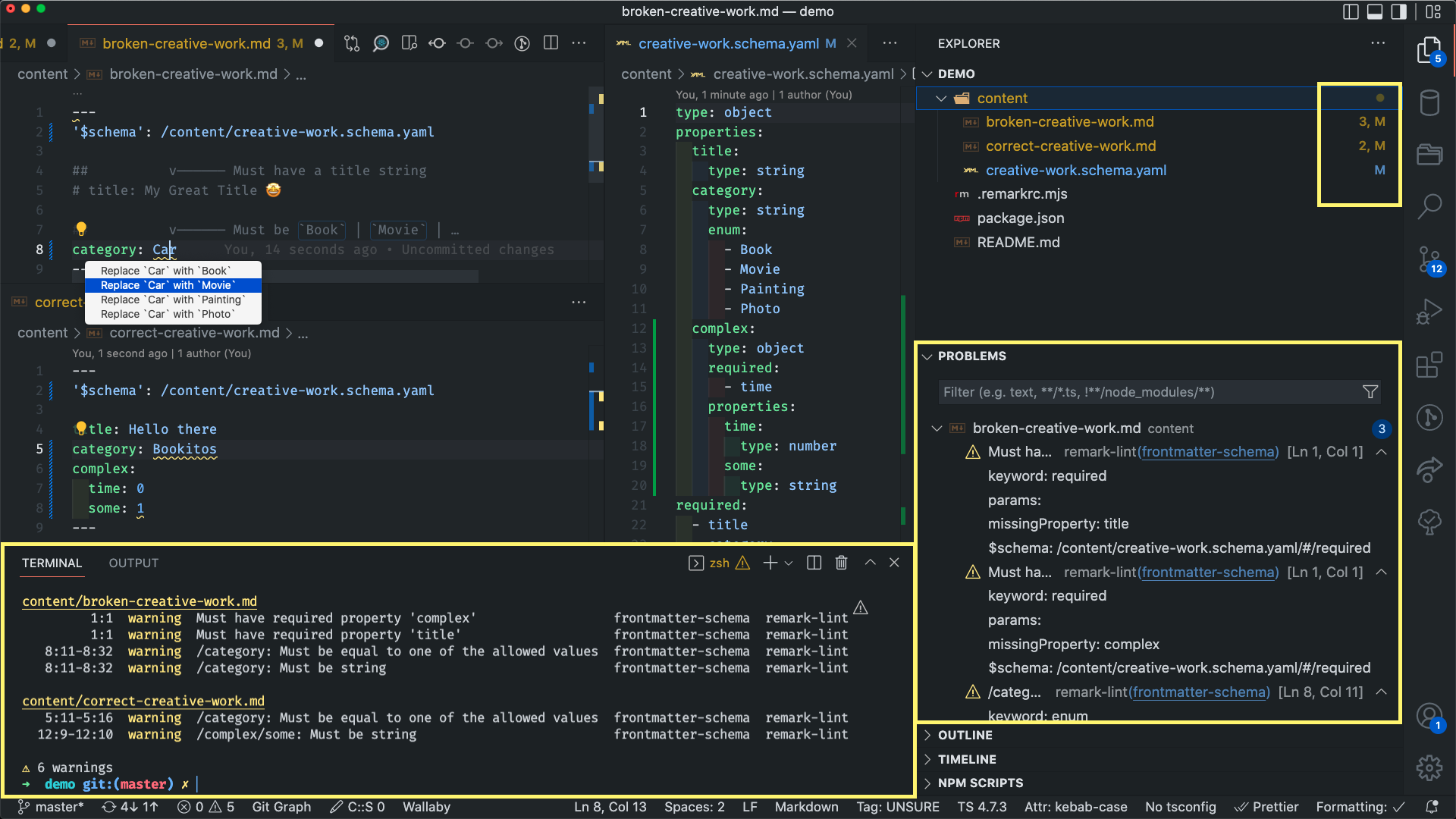
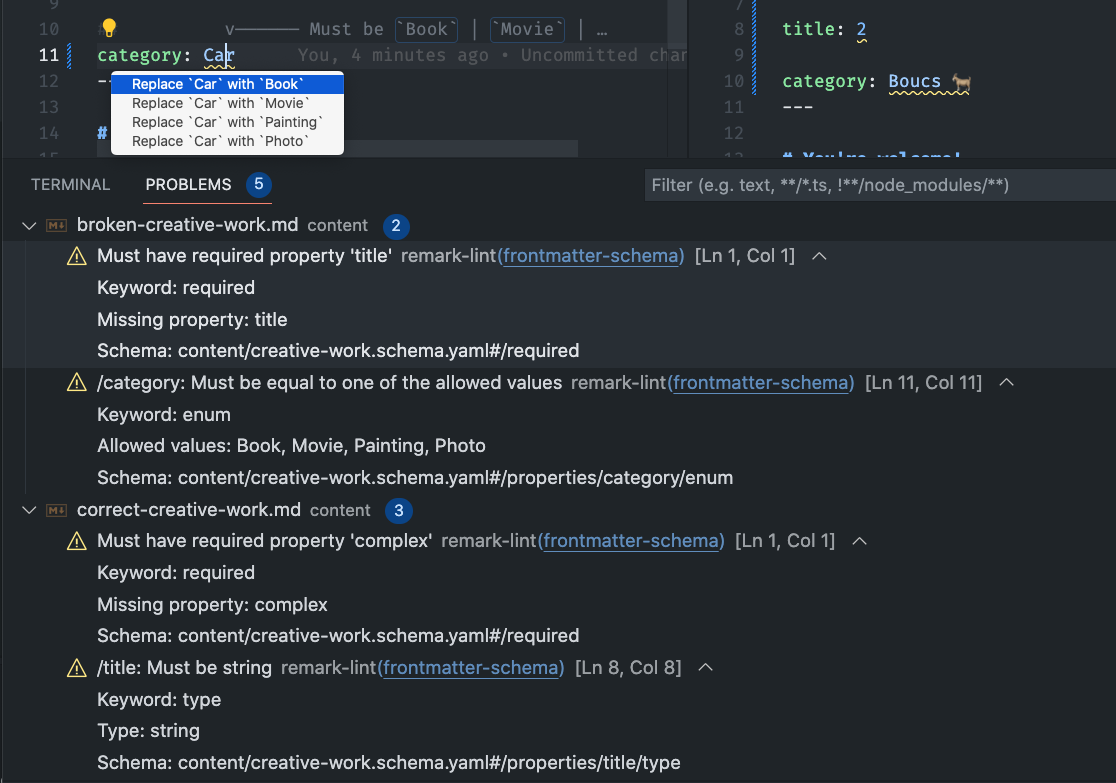
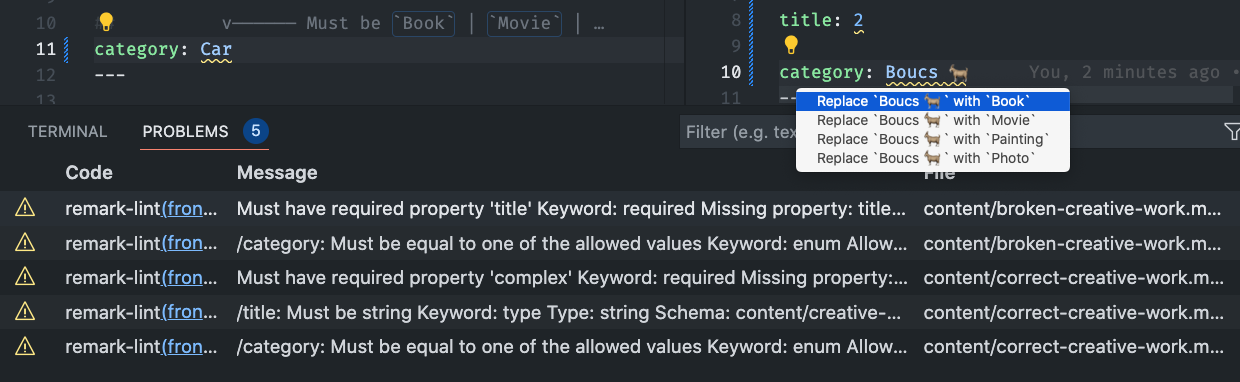
- VS Code integration (see below)
- Global patterns or in-file schemas associations
- In JS framework MD / MDX pipelines
👉 Play with pre-configured ./demo
Quick shallow clone with:
pnpx degit JulianCataldo/remark-lint-frontmatter-schema/demo ./demoJump to:
pnpm install -D \
remark remark-cli \
remark-frontmatter \
@julian_cataldo/remark-lint-frontmatter-schemaRemove
-Dflag for runtimeunifiedMD / MDX pipeline (custom, Astro, Gatsby, etc.), for production.
Keep it if you just want to lint with CLI or your IDE locally, without any production / CI needs.
code --install-extension unifiedjs.vscode-remark👉 See ./demo folder to get a working, pre-configured, bare project workspace.
You also get example markdown files and associated schema to play with.
Supports remark-cli and/or unifiedjs.vscode-remark extension.
📌 Check out the demo/README.md for bootstrapping it.
Create root config file for remark to source from:
touch ./.remarkrc.mjs
Paste this base config:
import remarkFrontmatter from 'remark-frontmatter';
import rlFmSchema from '@julian_cataldo/remark-lint-frontmatter-schema';
const remarkConfig = {
plugins: [remarkFrontmatter, rlFmSchema],
};
export default remarkConfig;./content/creative-work.schema.yaml
type: object
properties:
title:
type: string
# …Inspired by VS Code JSON Schema
and redhat.vscode-yaml conventions.
See ./demo/content files for examples.
Schema association can be done directly inside the frontmatter of the markdown file,
relative to project root, thanks to the '$schema' key:
---
'$schema': /content/creative-work.schema.yaml
title: Hello there
category: Book
# …
---
# You're welcome!
🌝 My **markdown** content… 🌚
…Note:
Locally defined'$schema'takes precedence over global settings below.
const remarkConfig = {
plugins: [
remarkFrontmatter,
[
rlFmSchema,
{
schemas: {
/* One schema for many files */
'./content/creative-work.schema.yaml': [
/* Support glob patterns */
'./content/*-creative-work.md',
/* Or direct file association */
'./content/the-one.md',
],
'./content/ghost.schema.yaml': [
'./content/casper.md',
'./content/ether.md',
],
},
},
],
],
};'./foo', '/foo', 'foo', all will work.
It's always relative to your ./.remarkrc.mjs file, in your workspace root.
Linting whole workspace files (as ./**/*.md) with remark-cli:
pnpm remark .Yields:
# …
content/correct-creative-work.md
1:1 warning /category: Must be equal to one of the allowed values frontmatter-schema remark-lint
1:1 warning /complex/some: Must be string frontmatter-schema remark-lint
⚠ 6 warningsUse it as usual like any remark plugin inside your framework or your custom unified pipeline.
When processing markdown as single files inside your JS/TS app.
Schema should be provided programmatically like this:
// …
import remarkFrontmatter from 'remark-frontmatter';
import rlFmSchema from '@julian_cataldo/remark-lint-frontmatter-schema';
import type { JSONSchema7 } from 'json-schema';
import { reporter } from 'vfile-reporter';
const mySchema: JSONSchema7 = {
/* … */
};
const output = await unified()
// Your pipeline (basic example)
.use(remarkParse)
// …
.use(remarkFrontmatter)
.use(rlFmSchema, {
/* Bring your own schema */
embed: mySchema,
})
// …
.use(remarkRehype)
.use(rehypeStringify)
.use(rehypeFormat)
.process(theRawMarkdownLiteral);
/* `path` is for debugging purpose here, as MD literal comes from your app. */
output.path = './the-current-processed-md-file.md';
console.error(reporter([output]));Yields:
./the-current-processed-md-file.md
1:1 warning Must have required property 'tag' frontmatter-schema remark-lint
⚠ 1 warning
Checkout Astro Content repository.
Astro Content relies on this library, among others, for providing linting reports.
This is different from static linting, with VS Code extension or CLI.
It will not source .remarkrc (but you can source it by your own means, if you want).
In fact, it's not aware of your file structure,
nor it will associate or import any schema / markdown files.
That way, it will integrate easier with your own business logic and existing pipelines.
I found that static linting (during editing) / and runtime validation are two different
uses cases enough to separate them in their setups, but I might converge them partially.
Warning
WIP. NOT tested yet!
See global patterns schemas associations for settings reference.
In astro.config.mjs
// …
export default defineConfig({
// …
remarkPlugins: [
// …
'remark-frontmatter',
['@julian_cataldo/remark-lint-frontmatter-schema', { schemas }],
// …
];
// …
});In gatsby-config.js
{
// …
plugins: [
// …
{
resolve: 'gatsby-transformer-remark',
options: {
plugins: [
// …
'remark-frontmatter',
['@julian_cataldo/remark-lint-frontmatter-schema', { schemas }],
// …
],
},
},
// …
];
}export interface Settings {
/**
* Global workspace file associations mapping (for linter extension).
*
* Example: `'schemas/thing.schema.yaml': ['content/things/*.md']`
*/
schemas?: Record<string, string[]>;
/**
* Direct schema embedding (for using inside an `unified` transform pipeline).
*
* Format: JSON Schema - draft-2019-09
*
* **Documentation**: https://ajv.js.org/json-schema.html#draft-07
*/
embed?: JSONSchema7;
/**
* **Documentation**: https://ajv.js.org/options.html
*/
ajvOptions?: AjvOptions;
}
export interface FrontmatterSchemaMessage extends VFileMessage {
schema: AjvErrorObject & { url: JSONSchemaReference };
}Example of a VFileMessage content you could collect from this lint rule:
[
// …
{
// JS native `Error`
"name": "Markdown YAML frontmatter error (JSON Schema)",
"message": "Keyword: type\nType: string\nSchema path: #/properties/title/type",
// `VFileMessage` (Linter / VS Code…)
"reason": "/clientType: Must be equal to one of the allowed values",
"line": 16,
"column": 13,
"url": "https://github.com/JulianCataldo/remark-lint-frontmatter-schema",
"source": "remark-lint",
"ruleId": "frontmatter-schema",
"position": {
"start": {
"line": 16,
"column": 13
},
"end": {
"line": 16,
"column": 24
}
},
"fatal": false,
"actual": "Individuaaaaaaaal",
"expected": ["Corporate", "Non-profit", "Individual"],
// Condensed string, human readable version of AJV error object
"note": "Keyword: enum\nAllowed values: Corporate, Non-profit, Individual\nSchema path: #/properties/clientType/enum",
// AJV's `ErrorObject`
"schema": {
"url": "https://ajv.js.org/json-schema.html",
"instancePath": "/clientType",
"schemaPath": "#/properties/clientType/enum",
"keyword": "enum",
"params": {
"allowedValues": ["Corporate", "Non-profit", "Individual"]
},
"message": "must be equal to one of the allowed values"
}
}
]100% ESM, including dependencies.
Using:
- CLI Tool
Remark lint | https://github.com/remarkjs/remark-lint
- IDE Extension (optional)
VS Code
unifiedjs.vscode-remark
https://github.com/remarkjs/vscode-remark
Major dependencies:
ajv, yaml, remark, remark-frontmatter, unified, remark-cli
See CHANGELOG.md for release history.