🚀 O projeto desenvolvido é um teste para o processo seletivo de incubação do +PraTi com parceria da Alfamídia, cujo objetivo é criar um cadastro/Exibição de alunos numa página web, utilizando Javascript e HTML somente.
Cadastro de alunos Clique para visitar o projeto.
-
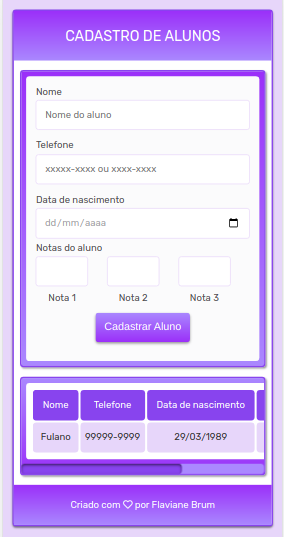
Formulário de alunos: Página HTML (com CSS) contendo um formulário de alunos.
-
Criar aluno: Ao criar um aluno, exibir os dados do mesmo na mesma página, logo abaixo do formulário, em linhas. Uma linha para cada aluno.
-
Informações do aluno: Nome, Telefone, Data de nascimento e Nota final do curso.
-
Mensagem de sucesso: Ao cadastrar um aluno, mostrar mensagem de sucesso e atualizar a lista com os alunos.
-
Opção de remover aluno: Botão para remover aluno.
-
Nota final colorida: Se a média do aluno for maior ou igual a 5, a nota final ficara com a cor verde, caso contrário, a cor será vermelha.
-
Layout responsivo
- HTML5
- CSS3
- Javascript
- Fontawesome
Made with