Desafio desenvolvido com o objetivo de avaliar minha forma de estruturação e autonomia em decisões para construir algo escalável, utilizando um framework moderno Javascript.
- case
- Funcionalidades
- Tecnologias utilizadas
- Instruções para rodar o projeto
- Organização e estruturação do projeto
- Desenvolvimento
- Resultado
A empresa Pharma Inc, está trabalhando em um projeto em colaboração com sua base de clientes para facilitar a gestão e visualização da informação dos seus pacientes de maneira simples e objetiva em um Dashboard onde podem listar, filtrar e expandir os dados disponíveis. O seu objetivo nesse projeto, é trabalhar no desenvolvimento do Front end que consumirá a API da empresa Pharma Inc seguindo os requisitos propostos neste desafio.
- Lista de Pacientes: Listar os pacientes com o uso da Api Random User.
- Estado global: O resultado da API deve ser armazenado em um estado global. (Pode ser utilizado Redux, Context, Vuex ou tecnologia equivalente do framework utilizado)
- Limitar requisições: Limitar cada requisição da página em 50 resultados para não sobrecarregar a API.
- Paginação: Adicionar o parâmetro de paginação para controlar o
Loading more - Botão View: botão view para abrir o modal com as informações do paciente.
- Filtro: Adicionar um filtro por Gênero na tabela.
- Buscador: Configurar o buscador para poder filtrar por nome e nacionalidade.
- URL para compartilhar paciente: Ao acessar a aplicação diretamente por essa URL a aplicação deve abrir o modal com as informações do paciente.
- Testes Escrever Unit Tests ou E2E Test na Lista de Pacientes. Escolher a melhor abordagem e biblioteca;
- Docker Configurar Docker no Projeto para facilitar o Deploy da equipe de DevOps;
- Layout responsivo
Git
React
Node v6.0.0^
- Clone o repositório com o comando git clone:
git clone https://github.com/Flaviane-Brum/pharmaInc.git
- Entre no diretório que acabou de ser criado:
cd pharma
- Para o projeto funcionar na sua máquina, será necessário instalar suas dependências, para isso, utilize o comando npm install:
npm install
- Pronto, agora o projeto está pronto para ser rodado localmente, utilizando o comando npm start:
npm start
O projeto está organizado e estruturado da seguinte forma:
├── README.md
├── index.html
├── src
| ├── components
| | ├── Header
| | | ├── index.jsx
| | | ├── styles.js
| | ├── Modal
| | | ├── index.jsx
| | | ├── styles.js
| | ├── PersonalContact
| | | ├── index.jsx
| | | ├── styles.js
| | ├── PersonalInfo
| | | ├── index.jsx
| | | ├── ItemCard.jsx
| | ├── SearchName
| | | ├── index.jsx
| | | ├── styles.js
| | ├── SearchNat
| | | ├── index.jsx
| | | ├── styles.js
| | ├── Table
| | | ├── index.jsx
| | | ├── Tr.jsx
| | | ├── styles.js
| ├── contexts
| | ├── UserContext.jsx
| ├── helpers
| | ├── Loading
| | | ├── index.jsx
| | | ├── styles.js
| ├── hooks
| | ├── useUsers.js
| ├── pages
| | ├── Home
| | | ├── index.jsx
| | | ├── styles.js
| ├── services
| | ├── api.js
| ├── styles
| | ├── global.js
| ├── App.jsx
| ├── main.jsx
Para realizar o fetch no banco de dados da API, foi utilizado o client HTTP Axios.
Para realizar a estilização, foi utilizado o framework Styled Components.
Os ícones utilizados foram os da biblioteca Phosphor Icons
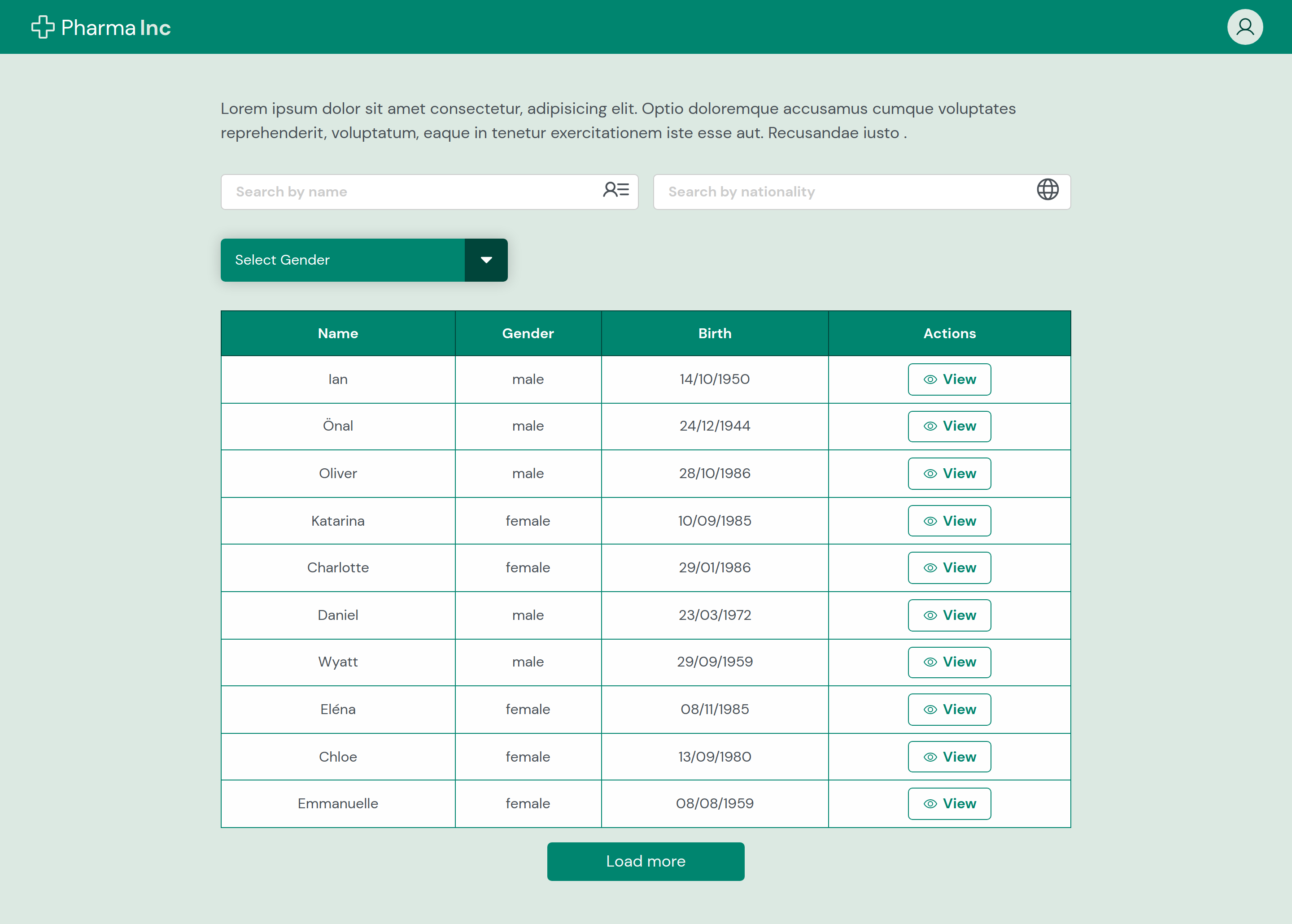
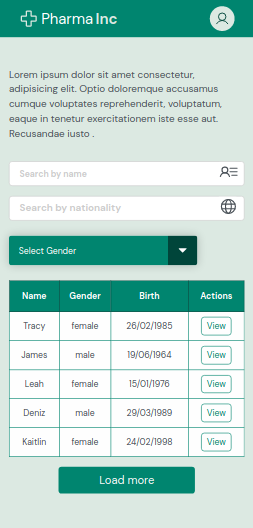
A tela inicial do projeto será uma lista de pacientes que deverá conter um buscador para facilitar filtrar todos os que são exibidos na lista. Na coluna de ações da tabela, existe o botão View para expandir os dados dos pacientes.
- Responsivo
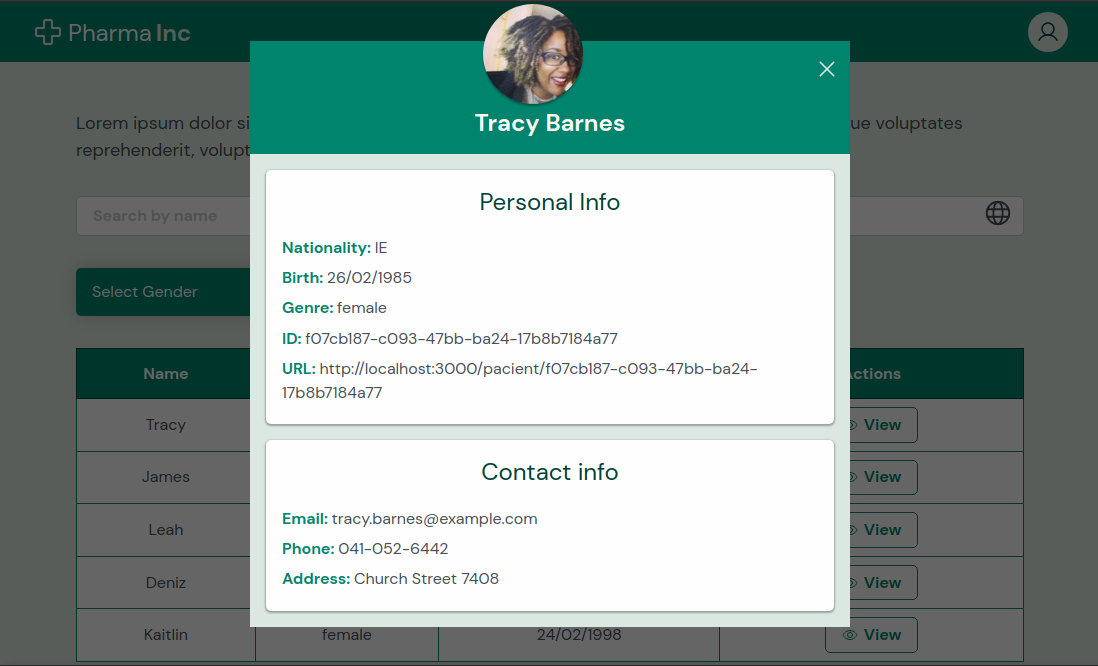
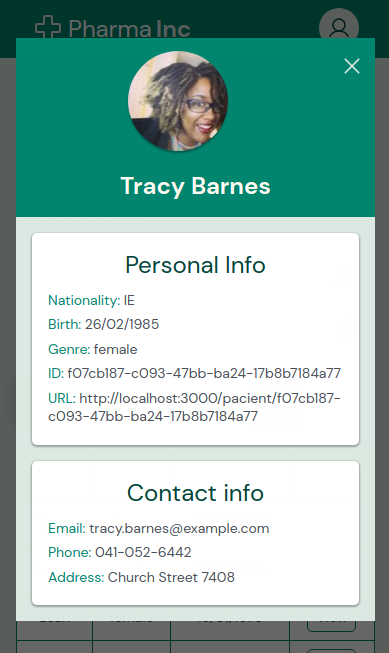
Modal com Informações do paciente.
- Responsivo
|
Flaviane Brum |