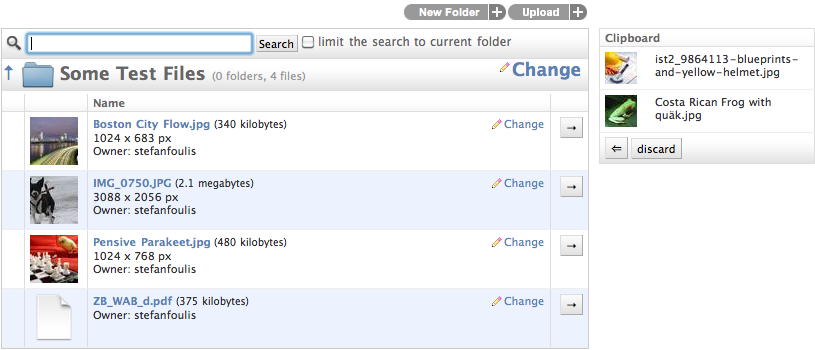
A file management application for django that makes handling of files and images a breeze.
Documentation: http://django-filer.readthedocs.org/en/latest/index.html
Wiki: https://github.com/divio/django-filer/wiki
- Django >= 1.5
- django-mptt >=0.5.1
- easy_thumbnails >= 1.0
- django-polymorphic >= 0.2
- Pillow 2.3.0 (with JPEG and ZLIB support, PIL 1.1.7 is supported but not recommended)
django.contrib.staticfiles is required.
Django >= 1.6 is supported together with django-polymorphic >= 0.5.4
Django >= 1.7 is supported together with django-polymorphic >= 0.5.6
To get started using django-filer simply install it with
pip:
pip install django-filer
Add "filer", "mptt" and "easy_thumbnails" to your project's INSTALLED_APPS setting and run syncdb
(and migrate if you're using South).
See the docs for advanced configuration:
- subject location docs
- permission docs (experimental)
- secure file downloads docs (experimental)
Django 1.7 is supported together with the new migrations. For Django<1.7 South is still supported, you need at least South>=1.0 for South to find them though.
The easiest way to run the testsuite is to checkout the code, make sure you have PIL installed, and run:
python setup.py test
For serious testing tox is recommended. See documentation for details.
To started development fron-end part of django-filer simply install all the packages over npm:
npm install
To compile and watch scss, run javascript unit-tests, jshint and jscs watchers:
gulp
To compile scss to css:
gulp sass
To run sass watcher:
gulp sass:watch
To run javascript linting and code styling analysis:
gulp lint
To run javascript linting and code styling analysis watcher:
gulp lint:watch
To run javascript linting:
gulp jshint
To run javascript code style analysis:
gulp jscs
To fix javascript code style errors:
gulp jscs:fix
To run javascript unit-tests:
gulp tests:unit