Allows to reuse inspector editors inline. Hint: put all content-related properties inline and leave only metadata properties in the inspector.
Getting started:
composer require 'flowpack/structuredediting:@dev'- Configure your nodetype properties to be inline editable like this:
'Some.Node:Type'
properties:
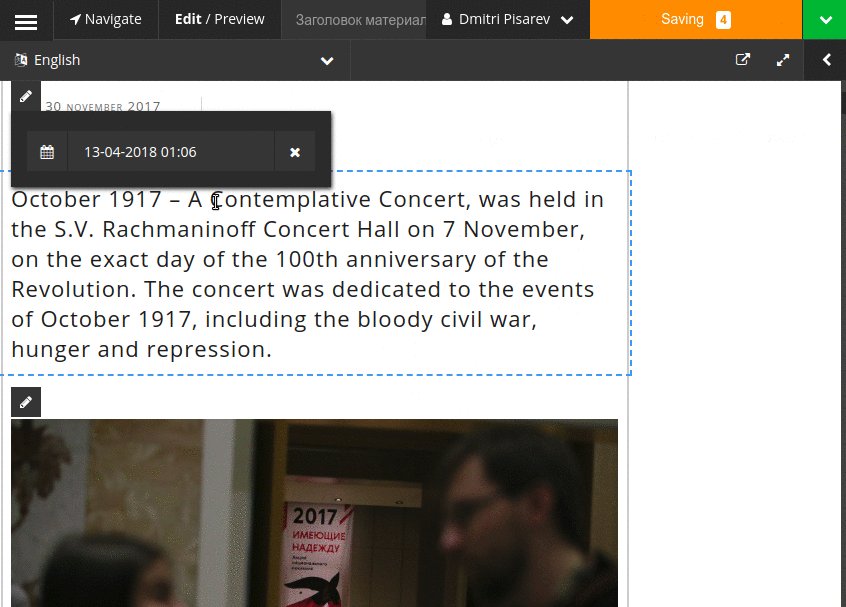
date:
type: DateTime
defaultValue: now
ui:
label: Date
reloadIfChanged: true
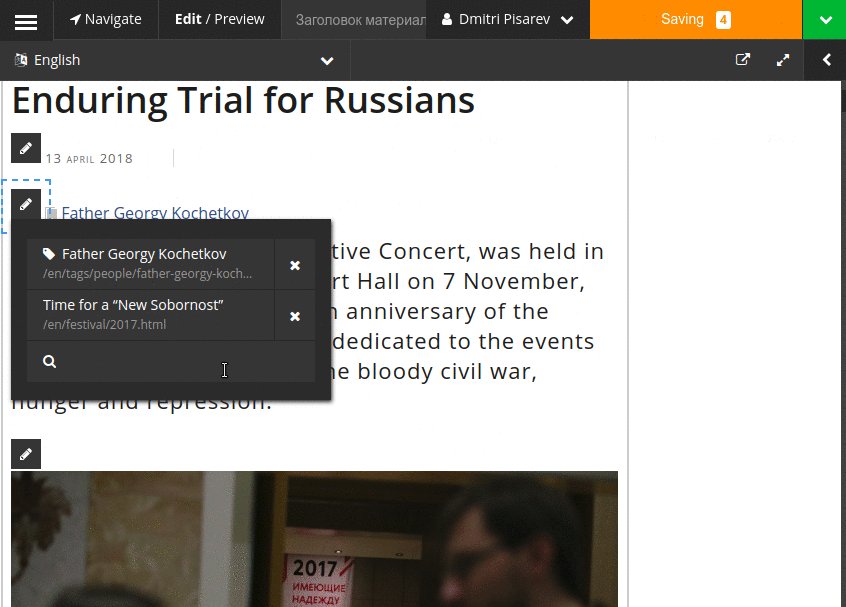
inline:
editor: 'Flowpack.StructuredEditing/EditorEnvelope'
editorOptions:
format: 'd-m-Y H:i'
editor: 'Neos.Neos/Inspector/Editors/DateTimeEditor'
- Render an editable annotation for this field, using usual
ContentElementEditableannotation, which will be turned into the pencil edit icon:
prototype(Some.Node:Type) < prototype(Neos.Fusion:Array) {
dateEditable = ContentElementEditable {
property = 'date'
}
date = ${Date.format(node.properties.date, 'd-m-Y')}
@process.contentElementWrapping = ContentElementWrapping
}
The concept behind this package will be merged back into the core once it matures, for now let's try it out in practice!