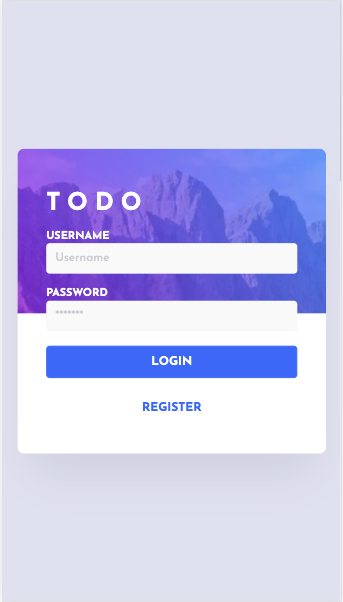
This is a solution to the Todo app challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Note: Delete this note and update the table of contents based on what sections you keep.
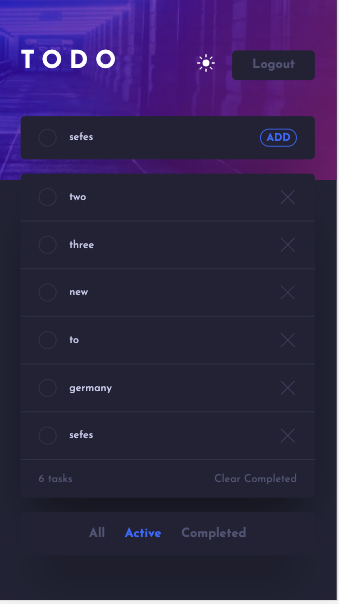
Users should be able to:
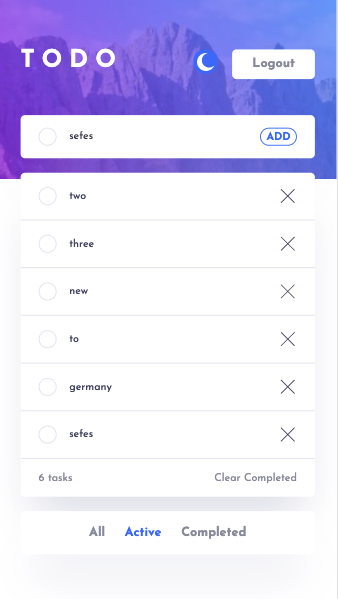
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
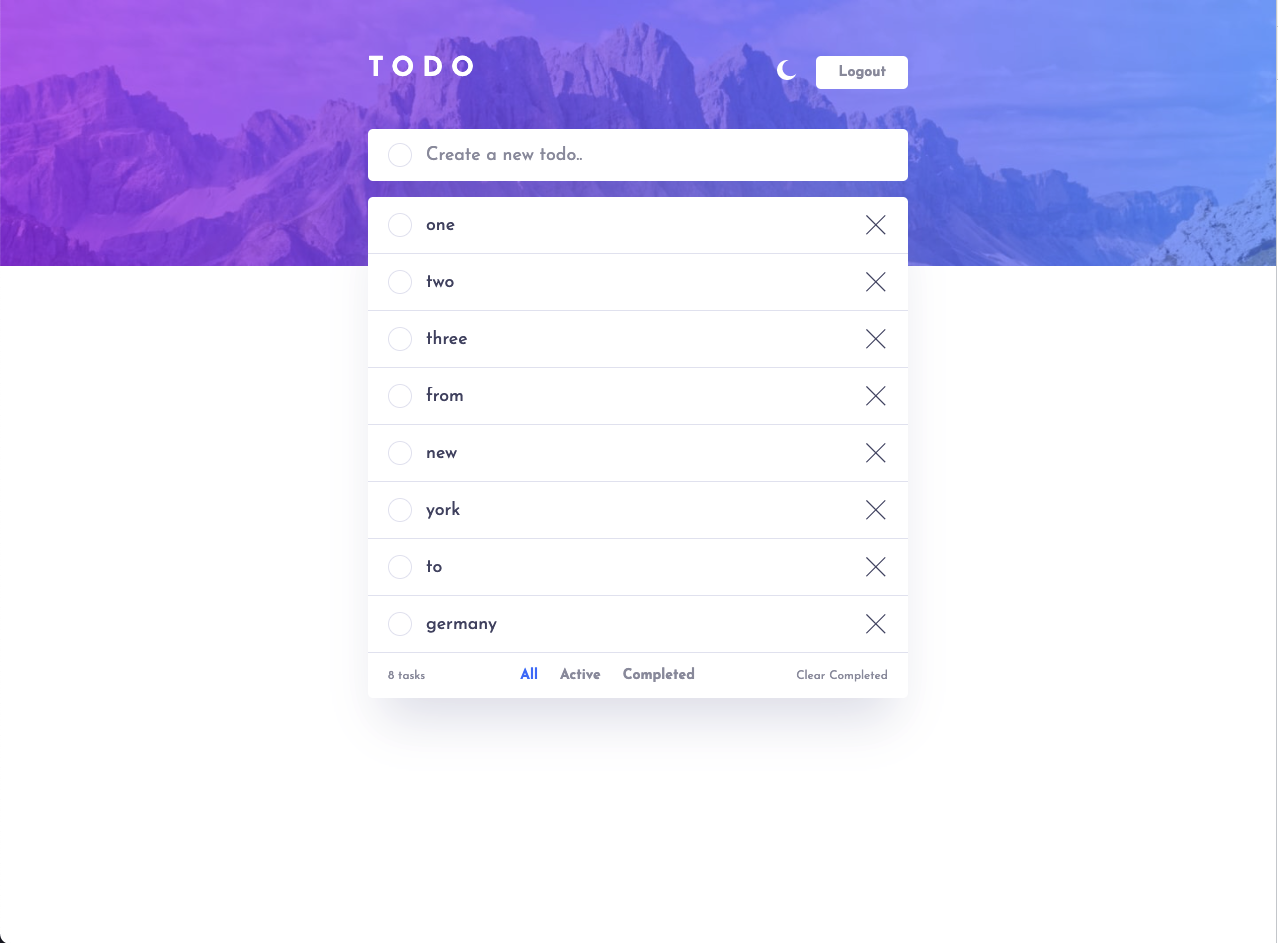
- Add new todos to the list
- Mark todos as complete
- Delete todos from the list
- Filter by all/active/complete todos
- Clear all completed todos
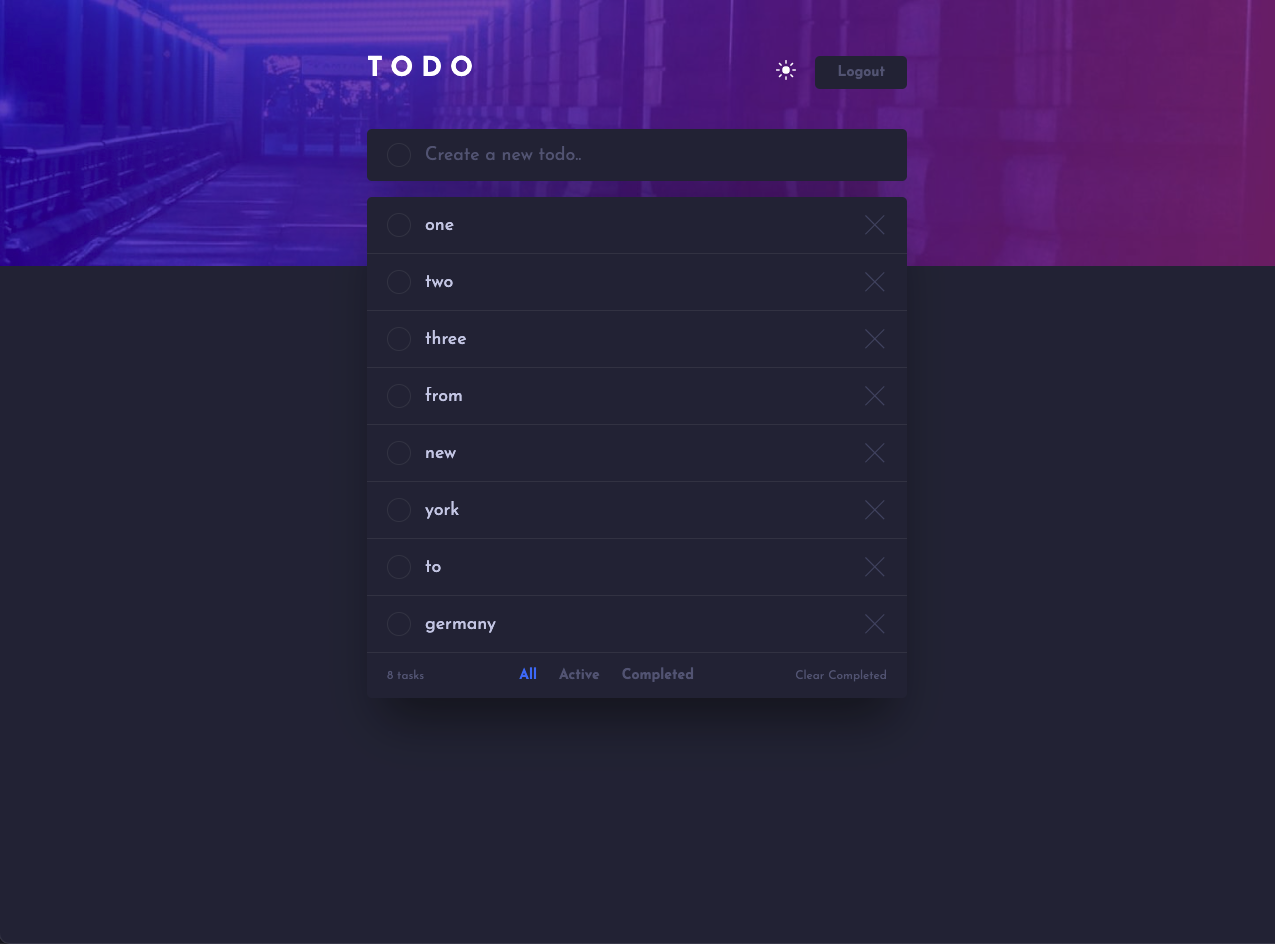
- Toggle light and dark mode
- Bonus: Drag and drop to reorder items on the list
- Solution URL: Add solution URL here
- Live Site URL: Add live site URL here
React has not scoped css styles. For that reason you should use styled components or a css framework to create component classes.
That a build react app cant be hostet with the default settings of the vscode plugin live-server. You should use serve in the terminal instead. Also to host the app on github pages follow this article How to host react app on github pages.
- How to host react app on github pages.
- Free Todo API - An free api for a small todo app.
- Frontend Mentor - @focuscookie