- 原
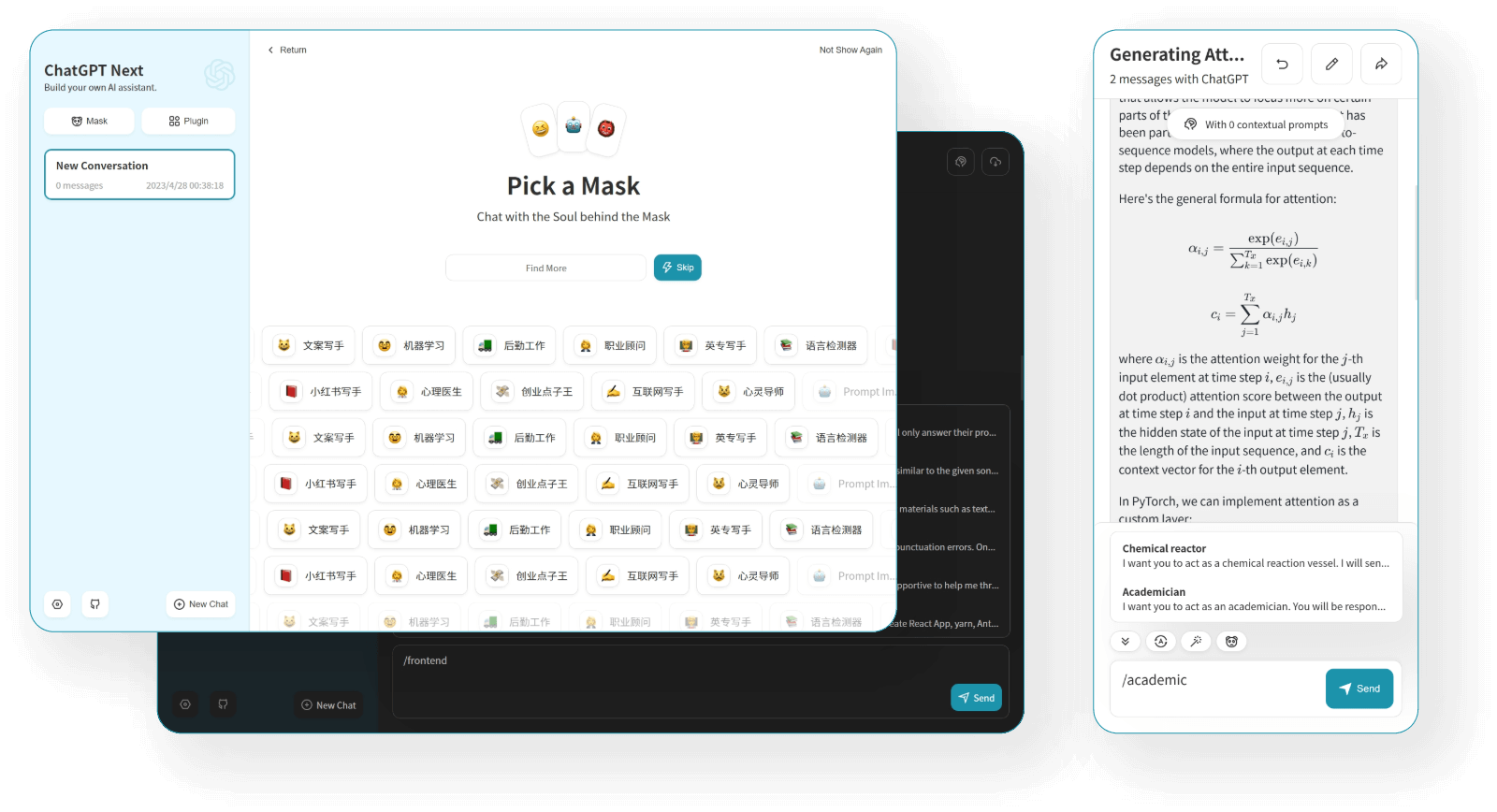
ChatGPT-Next-Web所有功能 - midjourney
imagin想象 - midjourney
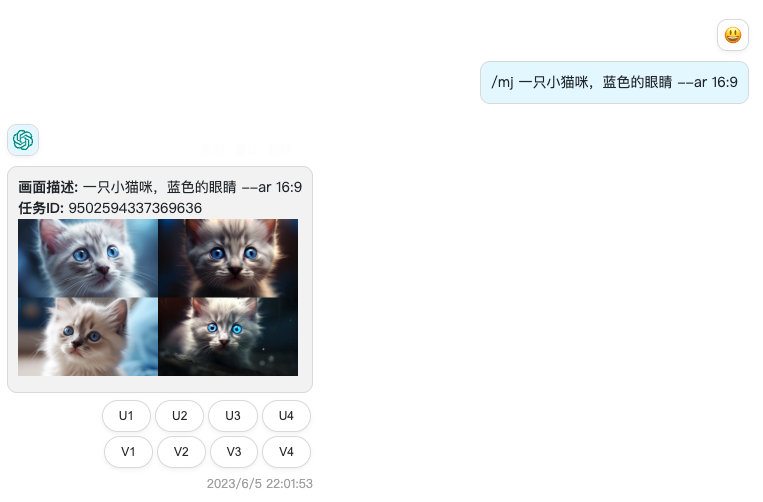
upscale放大 - midjourney
variation变幻 - midjourney
describe识图 - midjourney
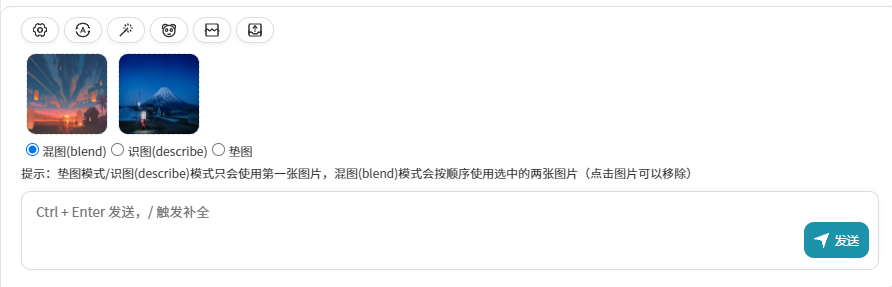
blend混图 - midjourney 垫图
- Web部署与原项目ChatGPT-Next-Web一致,请参考原项目。
- Midjourney服务请参考midjourney-proxy部署。
在项目的根目录下的.env文件中的MIDJOURNEY_PROXY_URL填入你的midjourney服务地址,例如:
MIDJOURNEY_PROXY_URL=http://localhost:8080
接着其他的就跟ChatGPT-Next-Web使用方法一致。
docker pull licoy/chatgpt-midjourney
docker run -d -p 3000:3000 \
-e OPENAI_API_KEY="sk-xxx" \
-e CODE="123456" \
-e BASE_URL="https://api.openai.com" \
-e MIDJOURNEY_PROXY_URL="http://127.0.0.1:8080" \
licoy/chatgpt-midjourney- clone本项目到本地
- 安装依赖
npm install- 编译及启动项目
npm run build
npm run start- 开发模式启动
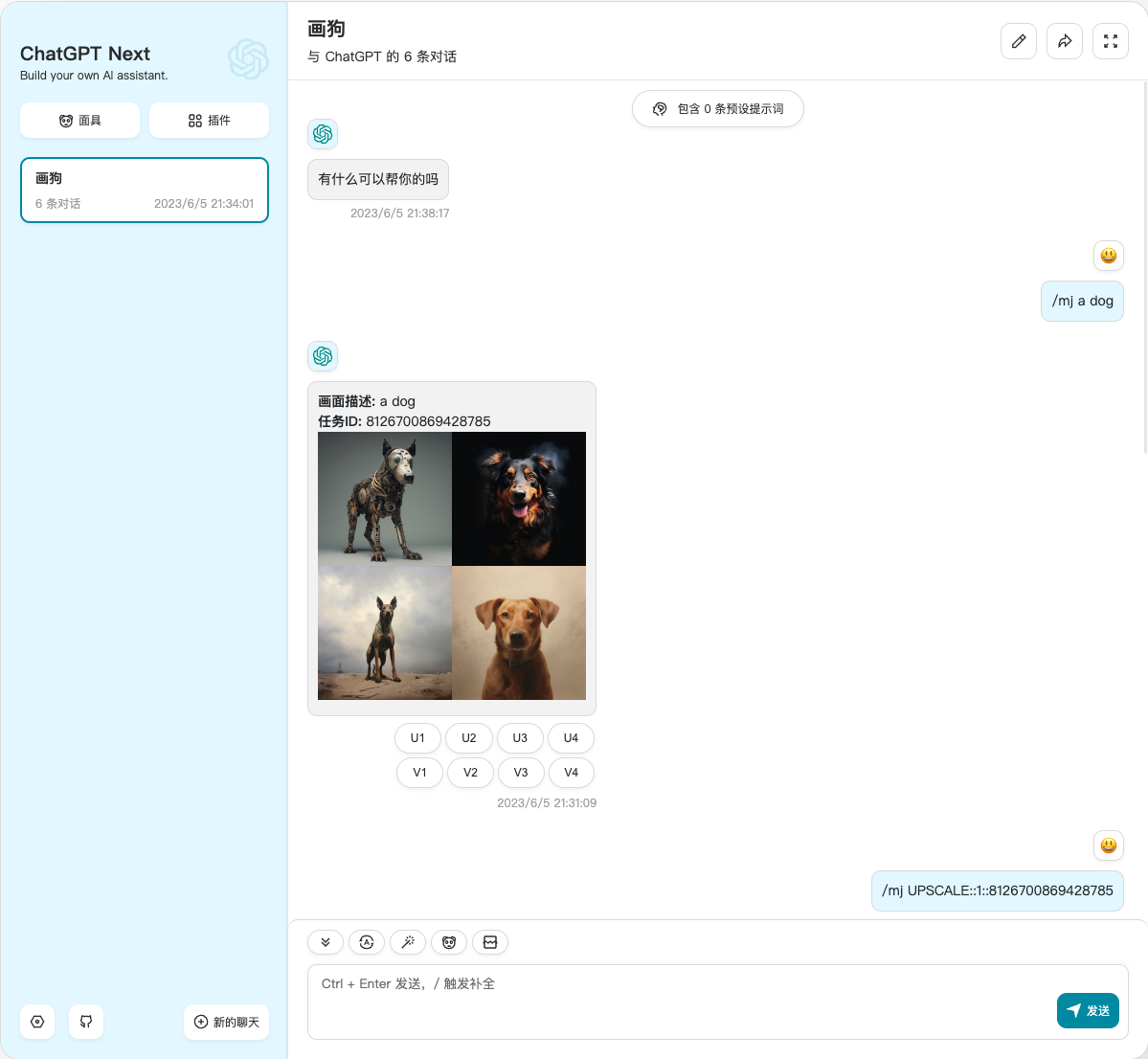
npm run dev在输入框中以/mj开头输入您的绘画描述,即可进行创建绘画,例如:
/mj a dog
提示:垫图模式/识图(describe)模式只会使用第一张图片,混图(blend)模式会按顺序使用选中的两张图片(点击图片可以移除)