Either search for Avalonia on the Plugins settings page, or visit the Plugin Marketplace.
To install a development release (automatically published for every push into a development branch), first add the custom plugin repository into your IDE (see the documentation on how to do that).
Custom plugin repository address:
https://plugins.jetbrains.com/plugins/dev/14839
Then, install the plugin as usual via the IDE plugin settings screen.
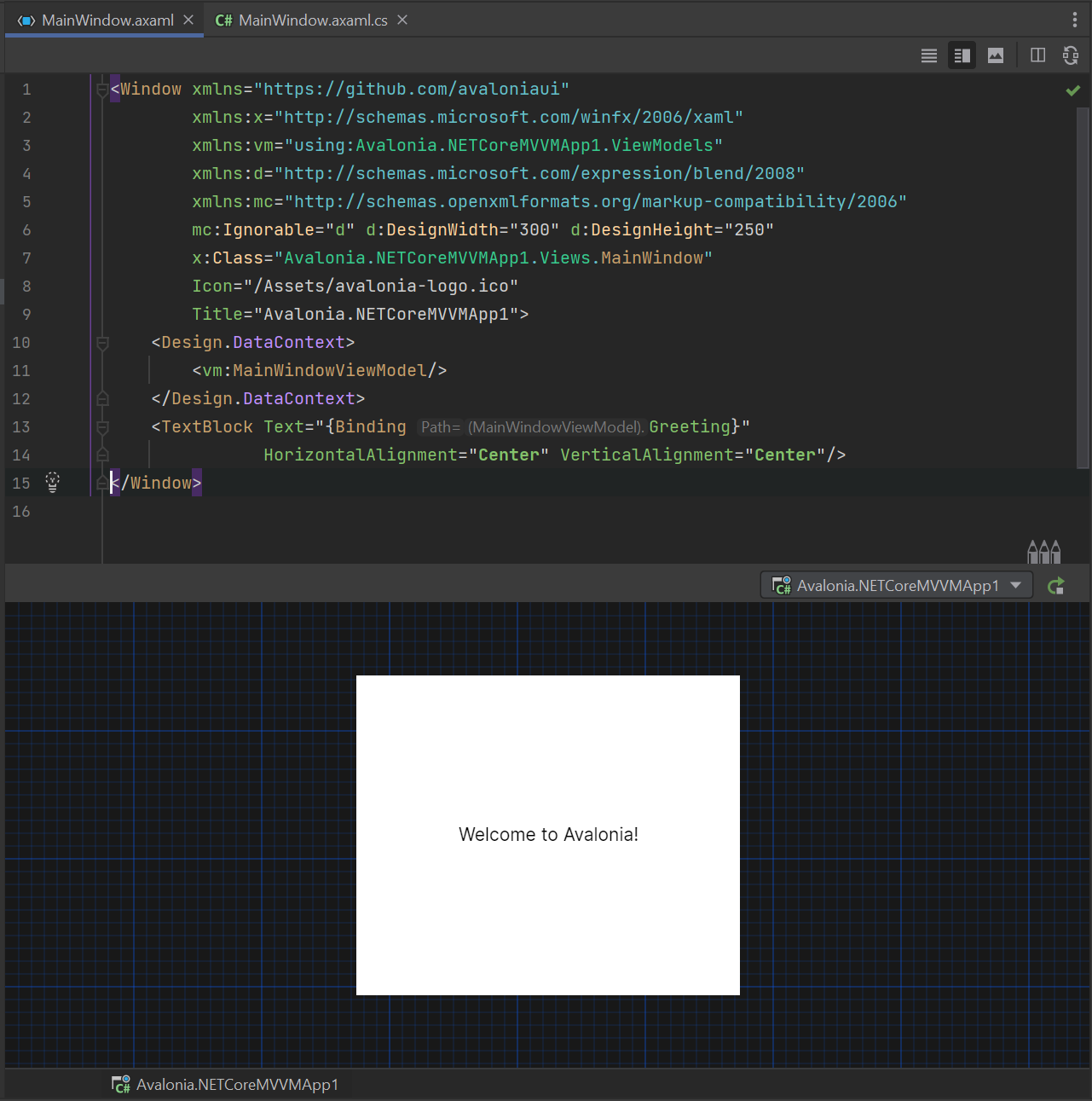
Make sure your Avalonia project is built, open a XAML file, and you'll see a XAML preview in Rider.
It's possible to interact with the previewer using the mouse, and zoom with Ctrl+Scroll Wheel.
Right-click a directory or an Avalonia-enabled project, and choose among the available file templates:
- Avalonia User Control
- Avalonia Templated control
- Avalonia Window
- Avalonia Resource Dictionary
- Avalonia Styles
Type in editor to use Live templates:
directPropertystyledPropertyattachedAvaloniaProperty