作者目前大四 且为后台开发 能力经验有限 如有错误欢迎指正 期待您的捐赠支持!
- 作者亲自制作 点我观看
后台项目地址:X-Boot
- 项目基于 Vue-Cli 创建
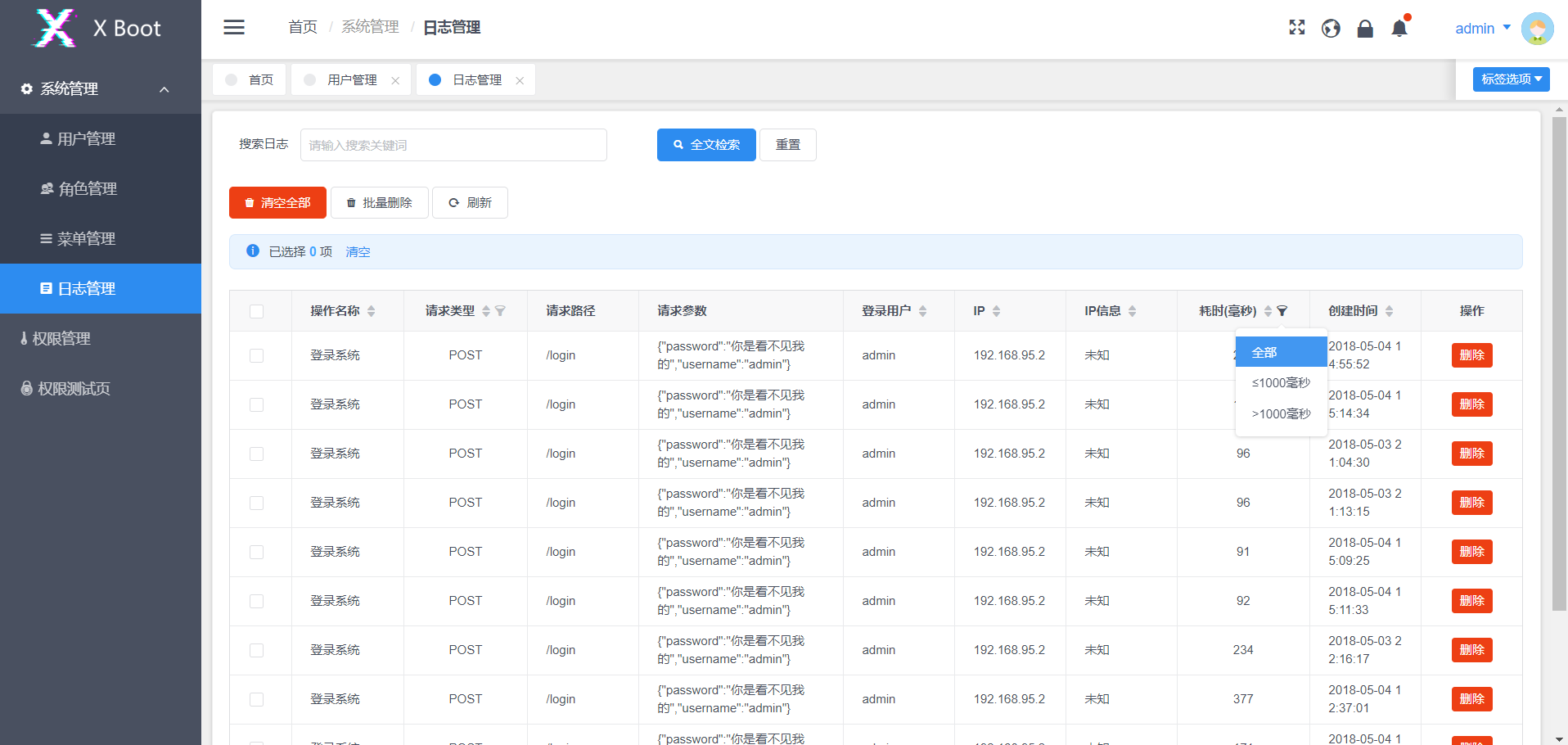
- 后台加载动态权限菜单 权限控制至按钮
- 多语言切换
- iView使用图标库 ionicons 额外图标库 vue-awesome
- Vue 2.5.x
- iView
- iview-admin
- iview-area:城市级联组件
- Vuex
- Vue Router
- ES6
- webpack
- axios
- echarts
- cookie
- 第三方插件
- hotjar:一体化分析和反馈
- 启动后端 x-boot 项目后,在
config/index.js中修改你的后端接口地址代理配置 - 在项目根文件夹下先后执行命令
npm install、npm run dev - 前台端口默认9999 http://localhost:9999
- 先后执行命令
npm install、npm run build将打包生成的dist静态文件放置服务器中,并配置路由代理
- 组件使用详见iView官网文档
- 权限按钮或其他内容显示控制自定义标签:
v-has,使用示例:<Button v-has="'add'">添加按钮</Button> <Button v-has="'edit'">编辑按钮</Button> <Button v-has="'delete'">删除按钮</Button> <div v-has="'view'">需要view权限的界面内容</div>- 表格中Render渲染函数权限判断示例
render: (h, params) => { if(this.$route.meta.permTypes.includes("edit")){ return ... ... }else{ return ... ... } }
2.路由菜单加载
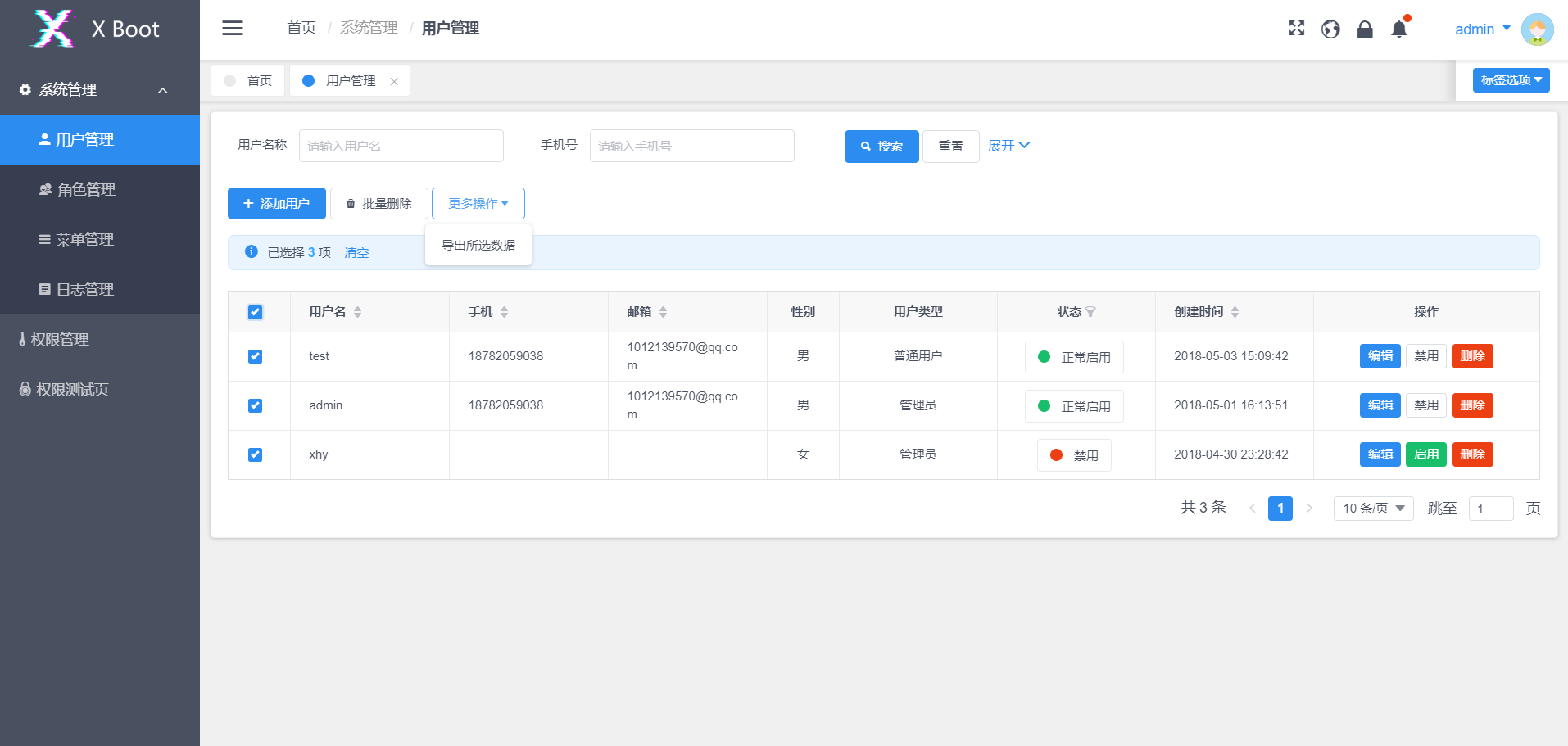
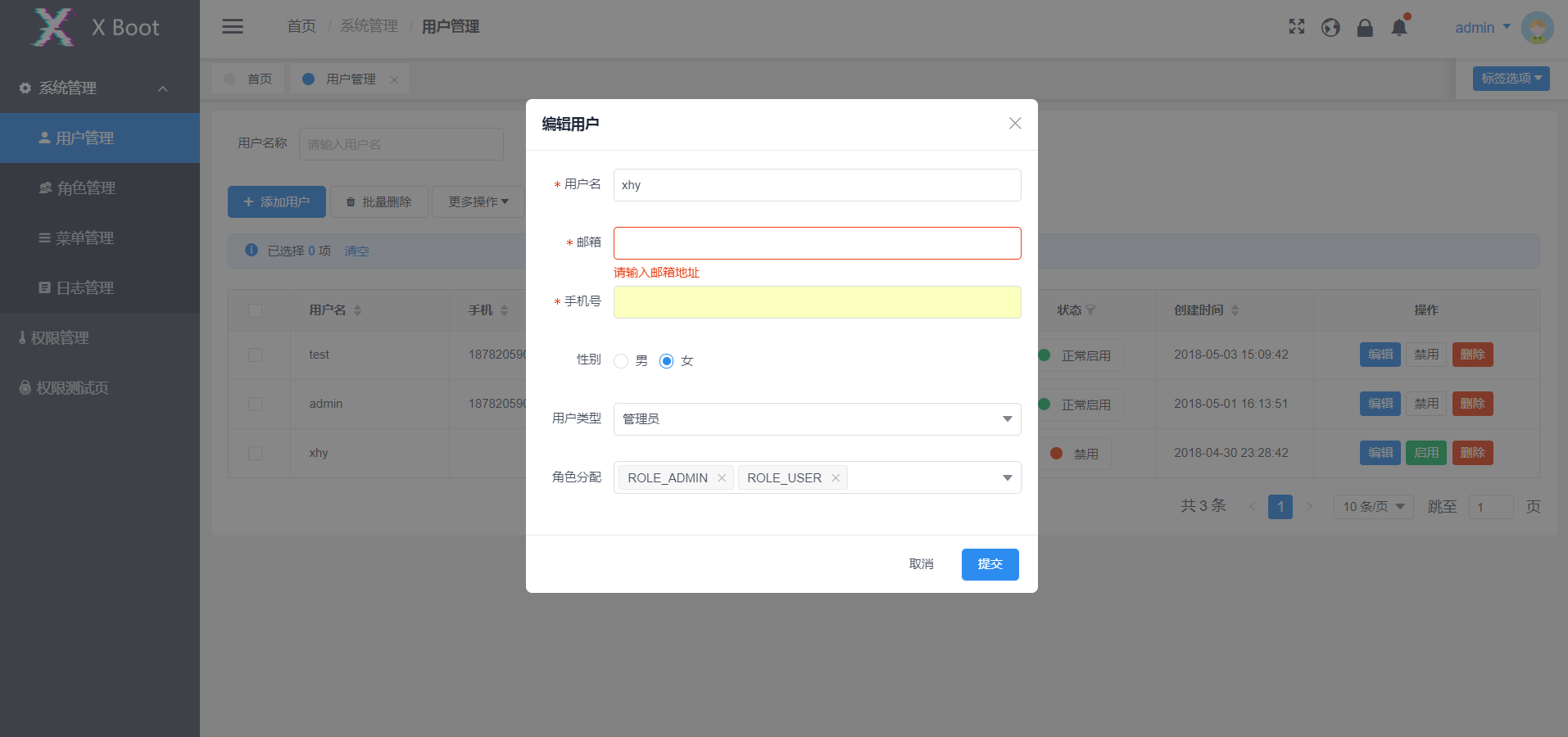
3.控制权限至按钮显示
-
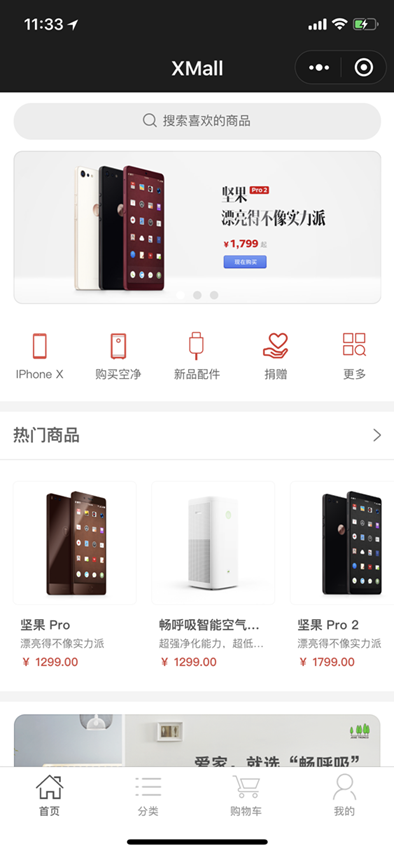
- 现已支持移动端支付 手机扫码体验
-
微信小程序APP