A collection of helpful snippets to use inside of browser devtools.
View them all on a single page: http://bgrins.github.io/devtools-snippets/ or all of them inside of github. I have a more long winded article about snippets detailing why you might use them and additional features that would be nice, if you are interested.
If you have a useful snippet or updates to an existing one that you'd like to share, please contribute it or open an issue! Feel free to use, modify, or share any of these snippets.
You can read more about snippets at the Chrome developer tools documentation.
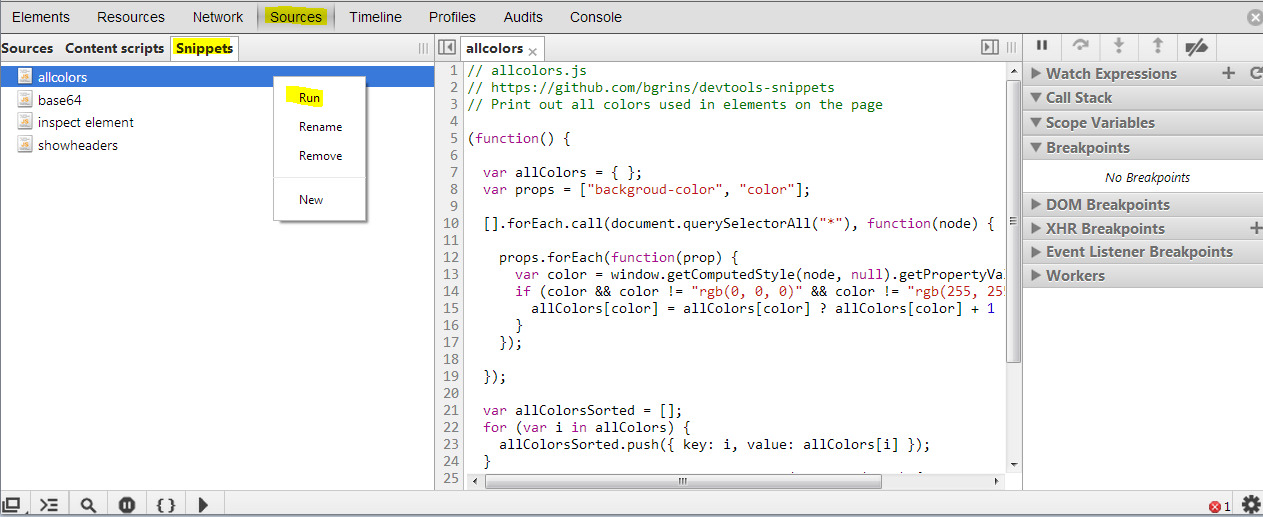
- Open Chrome.
- Go to "Snippets" tab, and add whichever ones you want.
Note: you can read more about scratchpad at the Firefox developers tools documentation.
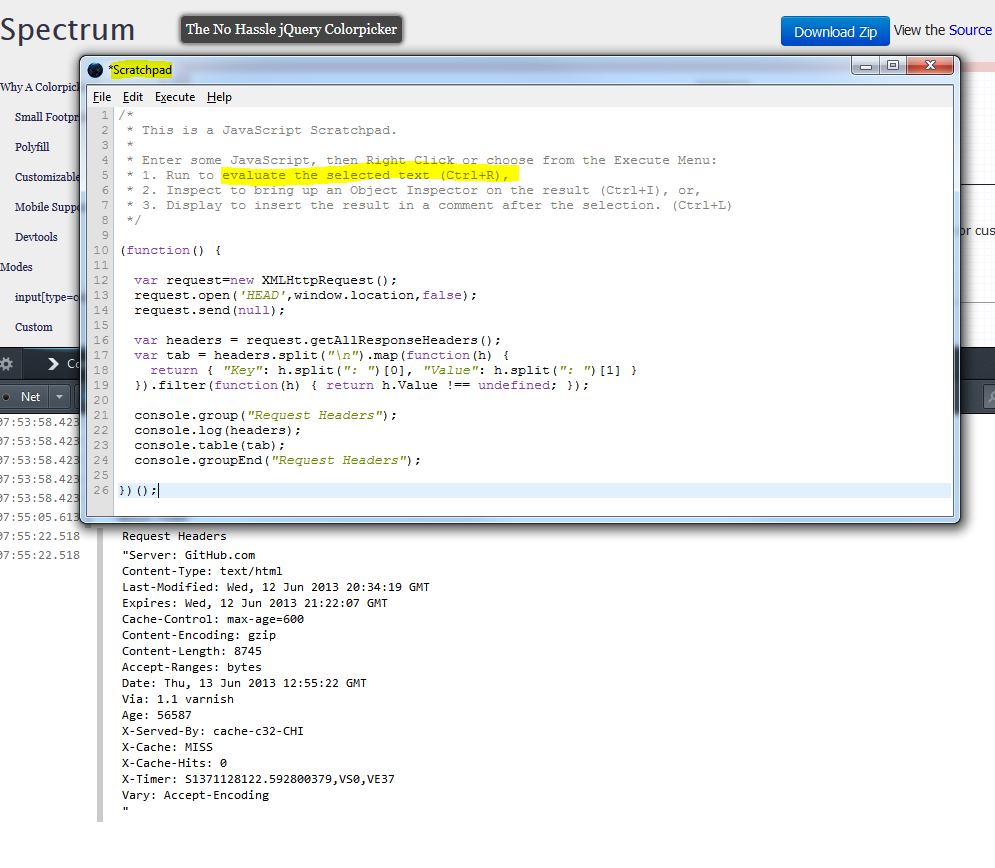
- Open Firefox.
- Go to
Tools>Web Developer>Scratchpad. - Copy/paste and Cmd-R / Ctrl-R to run.
File>Save, thenFile>Open Recentto reuse them.
View all on a single page with code: http://bgrins.github.io/devtools-snippets/