| page_type | name | description | languages | products | urlFragment | extensions | |||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
sample |
Vanilla JavaScript single-page application using MSAL.js to authenticate users with Azure Active Directory |
Vanilla JavaScript single-page application using MSAL.js to authenticate users with Azure Active Directory |
|
|
ms-identity-javascript-tutorial |
|
Vanilla JavaScript single-page application using MSAL.js to authenticate users with Azure Active Directory
- Overview
- Scenario
- Contents
- Prerequisites
- Setup the sample
- Explore the sample
- Troubleshooting
- About the code
- Next Steps
- Contributing
- Learn More
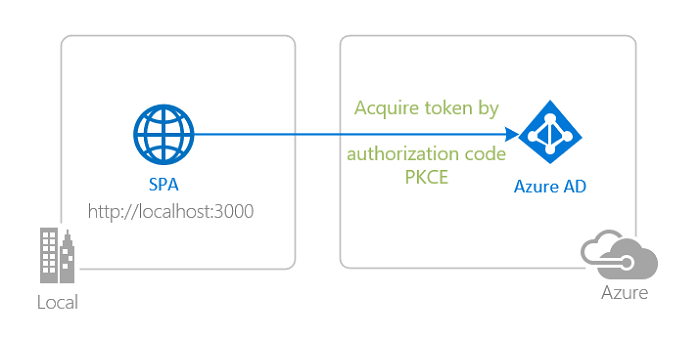
This sample demonstrates a Vanilla JavaScript single-page application (SPA) that lets users sign-in to Azure Active Directory (Azure AD) using the Microsoft Authentication Library for JavaScript (MSAL.js). In doing so, it also illustrates various authentication concepts, such as ID Tokens, OIDC scopes, single-sign on, account selection, silent requests and more.
- The client application uses MSAL.js to sign-in a user and obtain an ID Token from Azure AD.
- The ID Token proves that the user has successfully signed-in with their organization's tenant.
| File/folder | Description |
|---|---|
AppCreationScripts/ |
Contains Powershell scripts to automate app registration. |
App/authPopup.js |
Main authentication logic resides here (using popup flow). |
App/authRedirect.js |
Use this instead of authPopup.js for authentication with redirect flow. |
App/authConfig.js |
Contains configuration parameters for the sample. |
App/ui.js |
Contains UI logic. |
server.js |
Simple Node server for index.html. |
- Node.js must be installed to run this sample.
- Visual Studio Code is recommended for running and editing this sample.
- VS Code Azure Tools extension is recommended for interacting with Azure through VS Code Interface.
- A modern web browser.
- An Azure AD tenant. For more information, see: How to get an Azure AD tenant
- A user account in your Azure AD tenant.
This sample will not work with a personal Microsoft account. If you're signed in to the Azure portal with a personal Microsoft account and have not created a user account in your directory before, you will need to create one before proceeding.
From your shell or command line:
git clone https://github.com/Azure-Samples/ms-identity-javascript-tutorial.gitor download and extract the repository .zip file.
⚠️ To avoid path length limitations on Windows, we recommend cloning into a directory near the root of your drive.
cd 1-Authentication\1-sign-in
npm installThere is one project in this sample. To register it, you can:
-
follow the steps below for manually register your apps
-
or use PowerShell scripts that:
- automatically creates the Azure AD applications and related objects (passwords, permissions, dependencies) for you.
- modify the projects' configuration files.
Expand this section if you want to use this automation:
⚠️ If you have never used Microsoft Graph PowerShell before, we recommend you go through the App Creation Scripts Guide once to ensure that your environment is prepared correctly for this step.-
On Windows, run PowerShell as Administrator and navigate to the root of the cloned directory
-
In PowerShell run:
Set-ExecutionPolicy -ExecutionPolicy RemoteSigned -Scope Process -Force
-
Run the script to create your Azure AD application and configure the code of the sample application accordingly.
-
For interactive process -in PowerShell, run:
cd .\AppCreationScripts\ .\Configure.ps1 -TenantId "[Optional] - your tenant id" -AzureEnvironmentName "[Optional] - Azure environment, defaults to 'Global'"
Other ways of running the scripts are described in App Creation Scripts guide. The scripts also provide a guide to automated application registration, configuration and removal which can help in your CI/CD scenarios.
To manually register the apps, as a first step you'll need to:
- Sign in to the Azure portal.
- If your account is present in more than one Azure AD tenant, select your profile at the top right corner in the menu on top of the page, and then switch directory to change your portal session to the desired Azure AD tenant.
- Navigate to the Azure portal and select the Azure Active Directory service.
- Select the App Registrations blade on the left, then select New registration.
- In the Register an application page that appears, enter your application's registration information:
- In the Name section, enter a meaningful application name that will be displayed to users of the app, for example
ms-identity-javascript-c1s1. - Under Supported account types, select Accounts in this organizational directory only
- Select Register to create the application.
- In the Name section, enter a meaningful application name that will be displayed to users of the app, for example
- In the Overview blade, find and note the Application (client) ID. You use this value in your app's configuration file(s) later in your code.
- In the app's registration screen, select the Authentication blade to the left.
- If you don't have a platform added, select Add a platform and select the Single-page application option.
- In the Redirect URI section enter the following redirect URIs:
http://localhost:3000http://localhost:3000/redirect
- Click Save to save your changes.
- In the Redirect URI section enter the following redirect URIs:
- Still on the same app registration, select the Token configuration blade to the left.
- Select Add optional claim:
- Select optional claim type, then choose ID.
- Select the optional claim acct.
Provides user's account status in tenant. If the user is a member of the tenant, the value is 0. If they're a guest, the value is 1.
- Select Add to save your changes.
Open the project in your IDE (like Visual Studio or Visual Studio Code) to configure the code.
In the steps below, "ClientID" is the same as "Application ID" or "AppId".
- Open the
App\authConfig.jsfile. - Find the key
Enter_the_Application_Id_Hereand replace the existing value with the application ID (clientId) ofms-identity-javascript-c1s1app copied from the Azure portal. - Find the key
Enter_the_Tenant_Info_Hereand replace the existing value with your Azure AD tenant/directory ID.
cd 1-Authorization\1-sign-in
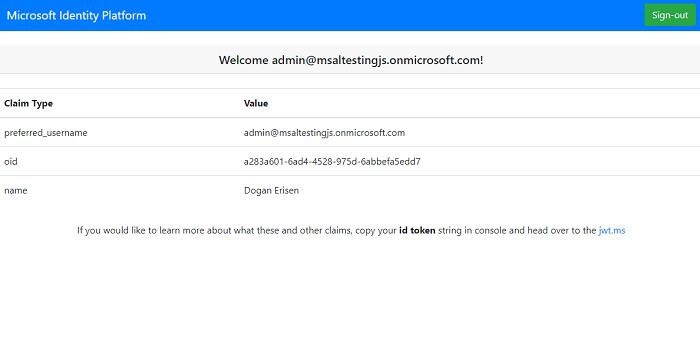
npm start- Open your browser and navigate to
http://localhost:3000. - Click the sign-in button on the top right corner.
ℹ️ Did the sample not work for you as expected? Then please reach out to us using the GitHub Issues page.
Were we successful in addressing your learning objective? Consider taking a moment to share your experience with us.
Expand for troubleshooting info
Use Stack Overflow to get support from the community. Ask your questions on Stack Overflow first and browse existing issues to see if someone has asked your question before.
Make sure that your questions or comments are tagged with [azure-active-directory ms-identity adal msal].
MSAL.js provides 3 login APIs: loginPopup(), loginRedirect() and ssoSilent():
myMSALObj.loginPopup(loginRequest)
.then((response) => {
// your logic
})
.catch(error => {
console.error(error);
});To use the redirect flow, you must register a handler for redirect promise. MSAL.js provideshandleRedirectPromise() API:
myMSALObj.handleRedirectPromise()
.then((response) => {
// your logic
})
.catch(err => {
console.error(err);
});
myMSALObj.loginRedirect(loginRequest);The recommended pattern is that you fallback to an interactive method should the silent SSO fails.
const silentRequest = {
scopes: ["openid", "profile"],
loginHint: "example@domain.net"
};
myMSALObj.ssoSilent(silentRequest)
.then((response) => {
// your logic
}).catch(error => {
console.error("Silent Error: " + error);
if (error instanceof msal.InteractionRequiredAuthError) {
myMSALObj.loginRedirect(loginRequest);
}
});You can get all the active accounts of a user with the get getAllAccounts() API. If you know the username or home ID of an account, you can select it by:
myMSALObj.getAccountByUsername(username);
// or
myMSALObj.getAccountByHomeId(homeId);The Application redirects the user to the Microsoft identity platform logout endpoint to sign out. This endpoint clears the user's session from the browser. If your app did not go to the logout endpoint, the user may re-authenticate to your app without entering their credentials again, because they would have a valid single sign-in session with the Microsoft identity platform endpoint. For more, see: Send a sign-out request
A single-page application does not benefit from validating ID tokens, since the application runs without a back-end and as such, attackers can intercept and edit the keys used for validation of the token.
This sample is meant to work with accounts in your organization (aka single-tenant). If you would like to allow sign-ins with other type accounts, you have to configure your authority string in authConfig.js accordingly. For example:
const msalConfig = {
auth: {
clientId: "<YOUR_CLIENT_ID>",
authority: "https://login.microsoftonline.com/consumers", // allows sign-ins with personal Microsoft accounts.
redirectUri: "<YOUR_REDIRECT_URI>",
},For more information about audiences and account types, please see: Validation differences by supported account types (signInAudience)
⚠️ Be aware that making an application multi-tenant entails more than just modifying theauthoritystring. For more information, please see How to: Sign in any Azure Active Directory user using the multi-tenant application pattern.
National clouds (aka Sovereign clouds) are physically isolated instances of Azure. These regions of Azure are designed to make sure that data residency, sovereignty, and compliance requirements are honored within geographical boundaries. Enabling your application for sovereign clouds requires you to:
- register your application in a specific portal, depending on the cloud.
- use a specific authority, depending on the cloud in the configuration file for your application.
- in case you want to call the MS Graph, this requires a specific Graph endpoint URL, depending on the cloud.
For instance, to configure this sample for Azure AD Germany national cloud:
- Open the
App\authConfig.jsfile. - Find the key
Enter_the_Application_Id_Hereand replace the existing value with the application ID (clientId) of thems-identity-javascript-tutorial-c1s1application copied from the Azure portal. - Find the key
Enter_the_Cloud_Instance_Id_Here/Enter_the_Tenant_Info_Hereand replace the existing value withhttps://portal.microsoftazure.de/<your-tenant-id>. - Find the key
Enter_the_Redirect_Uri_Hereand replace the existing value with the base address of thems-identity-javascript-tutorial-c1s1application (by defaulthttp://localhost:3000).
See National Clouds for more information.
Learn how to:
- Vanilla JavaScript single-page application using MSAL.js to authorize users for calling Microsoft Graph
- Vanilla JavaScript single-page application (SPA) using MSAL.js to authorize users for calling a protected web API on Azure AD
If you'd like to contribute to this sample, see CONTRIBUTING.MD.
This project has adopted the Microsoft Open Source Code of Conduct. For more information, see the Code of Conduct FAQ or contact opencode@microsoft.com with any additional questions or comments.
- Microsoft identity platform (Azure Active Directory for developers)
- Azure AD code samples
- Overview of Microsoft Authentication Library (MSAL)
- Register an application with the Microsoft identity platform
- Configure a client application to access web APIs
- Understanding Azure AD application consent experiences
- Understand user and admin consent
- Application and service principal objects in Azure Active Directory
- Authentication Scenarios for Azure AD
- Building Zero Trust ready apps
- National Clouds
- Initialize client applications using MSAL.js
- Single sign-on with MSAL.js
- Handle MSAL.js exceptions and errors
- Logging in MSAL.js applications
- Pass custom state in authentication requests using MSAL.js
- Prompt behavior in MSAL.js interactive requests
- Use MSAL.js to work with Azure AD B2C