The Docker extension makes it easy to build, manage and deploy containerized applications from Visual Studio Code. Check out the "Working with Docker" tutorial to get started.
Visit the wiki for additional information about the extension.
Install Docker on your machine and add it to the system path.
On Linux, you must also follow the steps in “Manage Docker as a non-root user” from Post-installation steps for Linux because VS Code runs as a non-root user.
- Automatic
Dockerfile,docker-compose.yml, and.dockerignorefile generation (PressF1and search forDocker: Add Docker files to Workspace) - Syntax highlighting, hover tips, IntelliSense (completions) for
docker-compose.ymlandDockerfilefiles - Linting (errors and warnings) for
Dockerfilefiles - Command Palette (
F1) integration for the most common Docker commands (for exampledocker build,docker push, etc.) - Explorer integration for managing images, containers, registries, and more
- Deploy images from a registry directly to Azure App Service
- Debug .NET Core applications running in Linux Docker containers
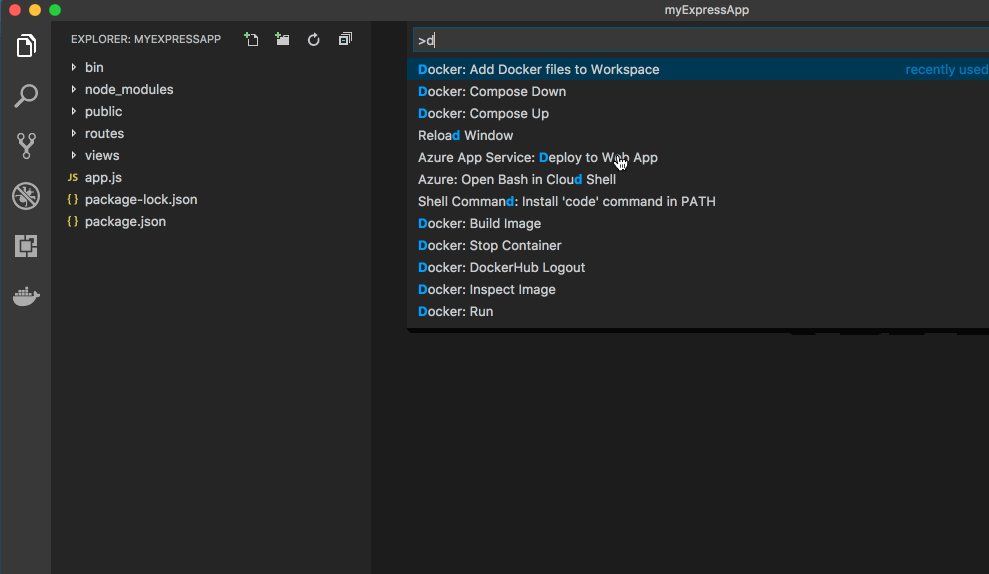
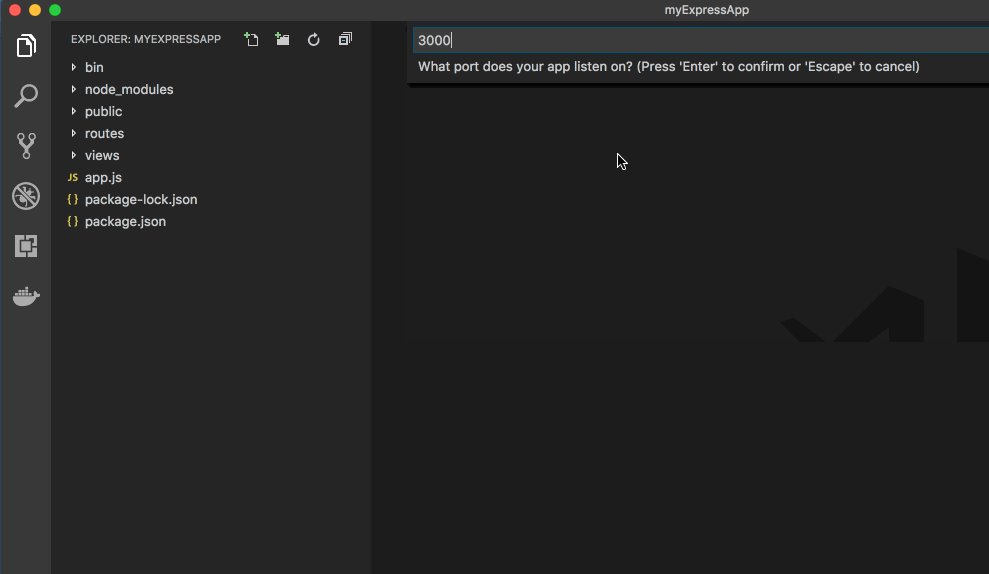
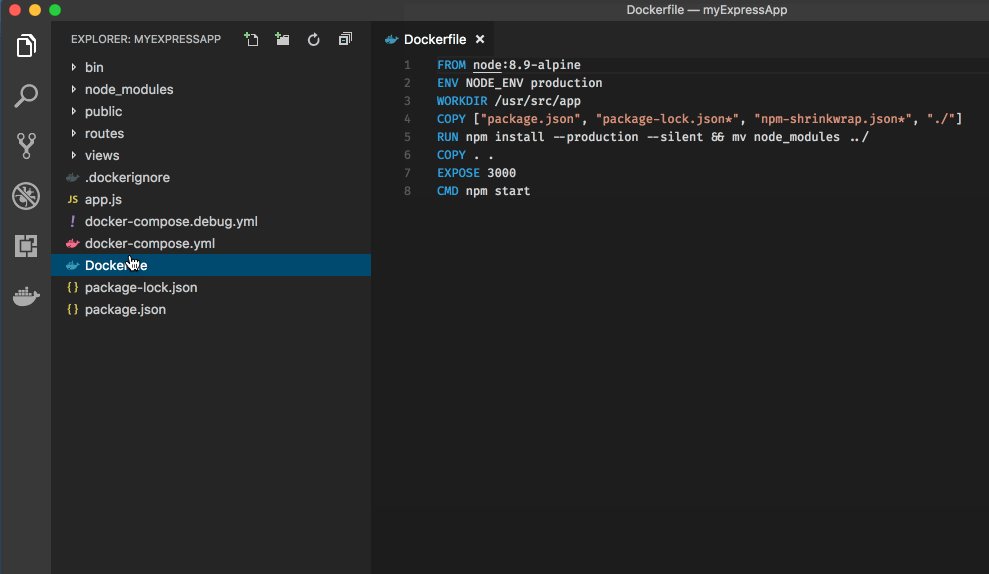
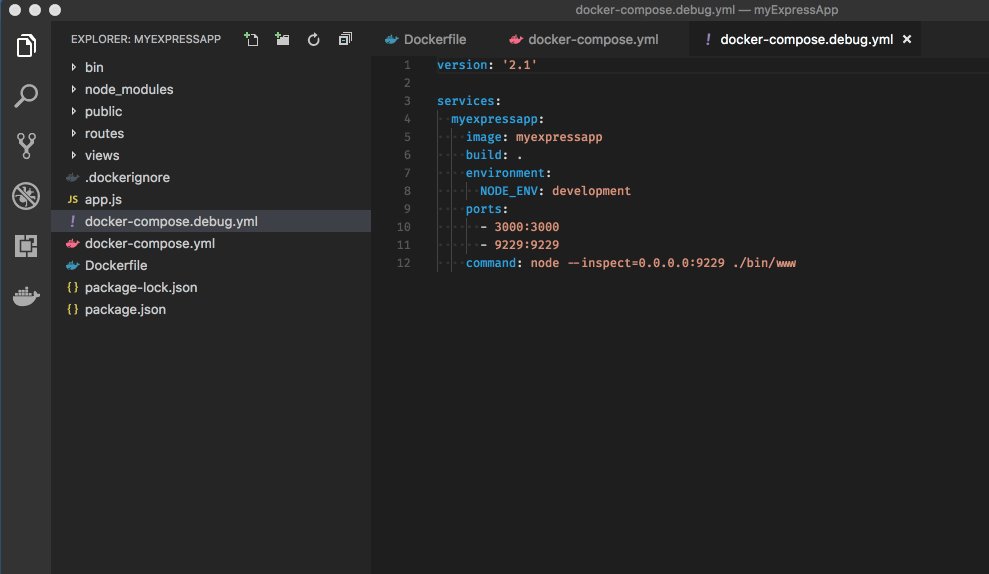
Press F1 and search for Docker: Add Docker Files to Workspace to generate Dockerfile, docker-compose.yml, docker-compose.debug.yml, and .dockerignore files for your workspace type:
Note: The
docker-compose.ymlanddocker-compose.debug.ymlfiles are not generated for all platforms, such as .NET Core applications, and are optional for Node.js applications.
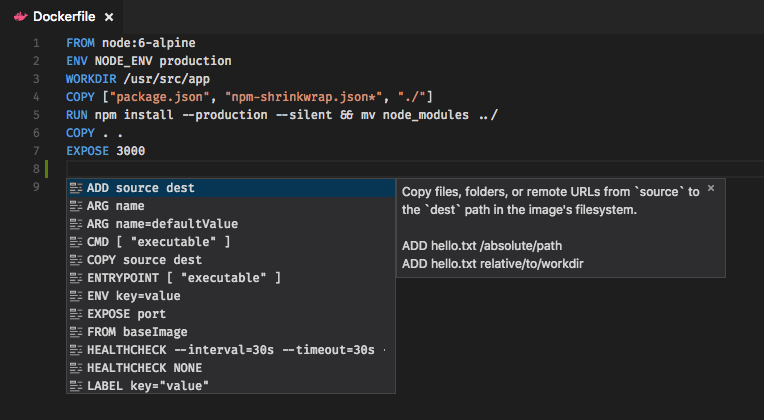
Rich IntelliSense (completions) for Dockerfile and docker-compose.yml files:
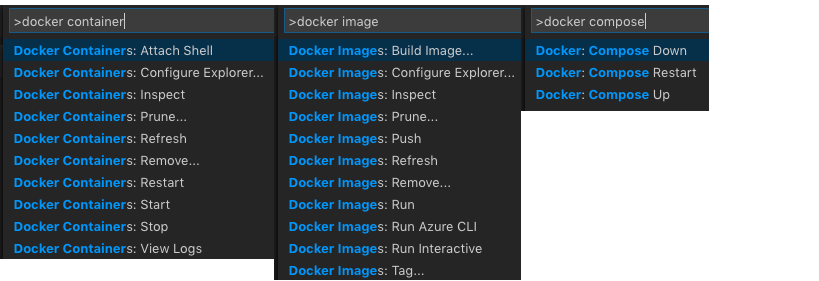
Many of the most common Docker commands are built right into the Command Palette (F1):
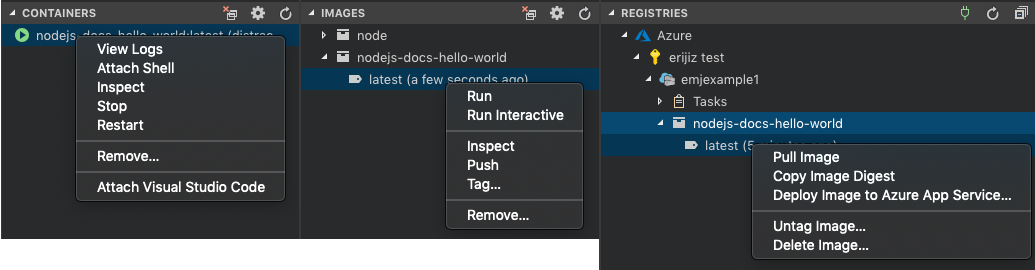
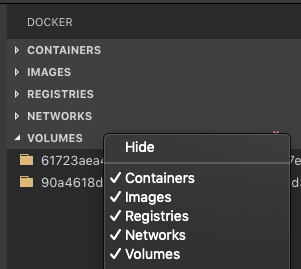
The Docker extension contributes explorers to view and manage containers, images, registries, volumes, and networks. The right click context menus provide quick access to the same rich set of commands found in the Command Palette (F1).
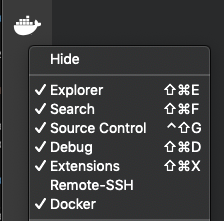
TIP: You can reorder the explorers by clicking and dragging on the explorer title. You can also hide the entire view by right clicking on the Docker icon or hide individual explorers by right clicking on the explorer title.
The first time you expand the registries explorer you'll be prompted to connect a registry. This will prompt you for credentials based on your provider (Azure, Docker Hub, etc.). These credentials will be stored in your operating system credentials vault (for example macOS keychain, Windows Credential Store) so that you don't need to sign in every time. You can right click on a registry provider to disconnect it and remove credentials from the OS store.
NOTE: Azure leverages the Azure Account Extension instead of storing Docker-specific credentials. After connecting Azure, you will be prompted separately to install that extension and/or sign in.
With the Docker Explorer you can deploy images from Docker Hub Registries or Azure Container Registries directly to an Azure App Service instance. Check out this tutorial to get started.
Microsoft ships the latest Azure CLI as a Docker image. You can easily launch a container running the CLI from the Command Palette (press F1 and search for Docker Images: Run Azure CLI). The extension will then run an interactive terminal attached to the container.
After the container is started, you will be prompted to sign in to your Azure account. From there, set the subscription you want to work with using az account set (you can see all of your subscriptions with az account list). You do not need to sign in every time you run the container because the extension volume mounts the local $HOME/.azure folder to the container's $HOME/.azure folder.
The default behavior of the extension is to connect to the local Docker daemon. You can connect to a docker-machine instance if you launch Visual Studio Code and have the Docker environment variables set in your environment or through the following VS Code settings: docker.host, docker.certPath, docker.tlsVerify, and docker.machineName.
There are a couple of ways you can contribute to this repo:
- Ideas, feature requests, and bugs: We are open to all ideas and we want to get rid of bugs! Use the Issues section to either report a new issue, provide your ideas or contribute to existing threads.
- Documentation: Found a typo or strangely worded sentences? Submit a PR!
- Code: Contribute bug fixes, features, or design changes:
- Clone the repository locally and open in VS Code.
- Install TSLint for Visual Studio Code.
- Open the terminal (press
CTRL+`) and runnpm install. - To build, press
F1and type inTasks: Run Build Task. - Debug: press
F5to start debugging the extension.
Before we can accept your pull request you will need to sign a Contribution License Agreement. All you need to do is to submit a pull request, then the PR will get appropriately labelled (e.g. cla-required, cla-norequired, cla-signed, cla-already-signed). If you already signed the agreement we will continue with reviewing the PR, otherwise system will tell you how you can sign the CLA. Once you sign the CLA all future PR's will be labeled as cla-signed.
This project has adopted the Microsoft Open Source Code of Conduct. For more information see the Code of Conduct FAQ or contact opencode@microsoft.com with any additional questions or comments.
VS Code collects usage data and sends it to Microsoft to help improve our products and services. Read our privacy statement to learn more. If you don’t wish to send usage data to Microsoft, you can set the telemetry.enableTelemetry setting to false. Learn more in our FAQ.