Do you need assistance on your project or plugin? Contact the nStudio team anytime at team@nstudio.io to get up to speed with the best practices in mobile and web app development.
tns plugin add nativescript-gif
tns plugin add nativescript-gif@3.1.1
tns plugin add nativescript-gif@1.0.9
The native libraries used to handle rendering GIFs for Android & iOS.
| Android Library | iOS CocoaPod |
|---|---|
| Koral-- / android-gif-drawable | FLAnimatedImage by Flipboard |
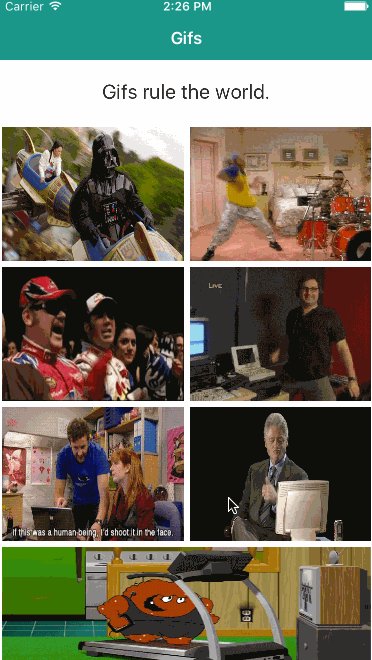
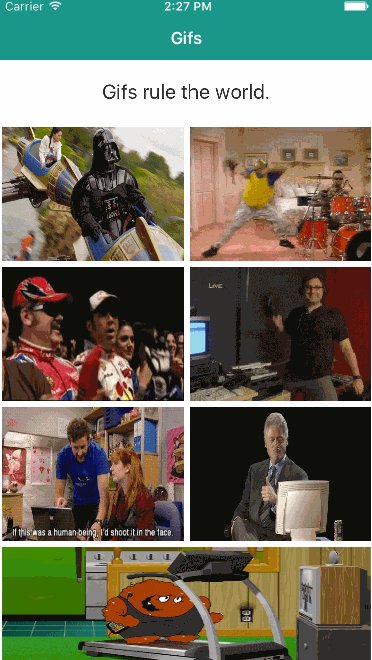
| Android Screen | iOS Screen |
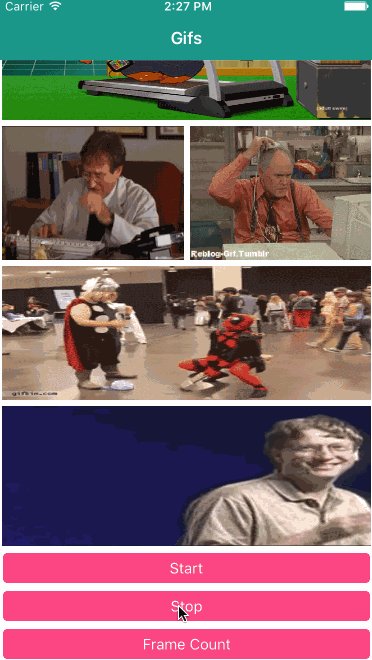
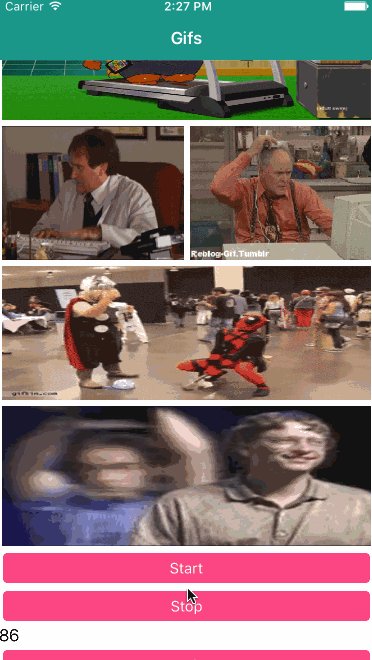
|---|---|
 |
 |
IMPORTANT: Make sure you include
xmlns:Gif="nativescript-gif" on the Page element.
<Page xmlns="http://schemas.nativescript.org/tns.xsd"
xmlns:Gif="nativescript-gif" loaded="pageLoaded">
<StackLayout>
<Gif:Gif headers="{{headersJSON}}" src="~/gifs/bill.gif" height="100" />
<Gif:Gif src="https://media4.giphy.com/media/3uyIgVxP1qAjS/200.gif" height="200" />
</StackLayout>
</Page> import { registerElement } from "nativescript-angular/element-registry";
import { Gif } from "nativescript-gif";
registerElement("Gif", () => Gif);<StackLayout>
<Gif [headers]="headersJSON" src="~/gifs/bill.gif" height="100" ></Gif>
<Gif src="https://media4.giphy.com/media/3uyIgVxP1qAjS/200.gif" height="200" ></Gif>
</StackLayout>-
src - required Set the gif file to play.
-
headers - (JSON Object) - optional Set headers to add when loading a gif from URL
- starts playing the .gif
- stops playing the .gif
- returns the number of frames in the current .gif
- returns boolean value indicating if the gif is playing.
- returns the .gif duration
- resets the .gif to its initial frame
- sets the .gif play speed
- provided to speed up freeing memory advanced usage - you shouldn't need this often






