O Food Explorer API é uma aplicação de backend de e-commerce voltada para pedidos e vendas de pratos. Desenvolvida utilizando Node.js, Express, SQLite, Knex, Multer e Jest, ela oferece uma plataforma para gerenciar o catálogo de pratos, processar pedidos e autenticar usuários.
A aplicação está implantada em dois ambientes diferentes:
O ambiente de produção contém dados já inseridos e está disponível em: URL da API de Produção
Usuário Admin:
- Email: admin@gmail.com
- Senha: 123456
Outros Usuários Cadastrados:
- Email: user@gmail.com / Senha: 123456
- Email: teste@gmail.com / Senha: 123456
- Email: 123456@gmail.com / Senha: 123456
- Email: teste2@gmail.com / Senha: 123456
O ambiente de desenvolvimento não contém dados registrados e está disponível em: URL da API de Desenvolvimento
Usuário Admin:
- Email: admin@gmail.com
- Senha: 123456
A Food Explorer API oferece as seguintes funcionalidades principais:
- Cadastro e autenticação de usuários com diferentes níveis de acesso.
- Gerenciamento de pratos, incluindo criação, atualização e remoção de itens do catálogo.
- Processamento de pedidos de pratos pelos clientes.
- Upload de imagens dos pratos utilizando o Multer.
Para executar a API localmente, siga os passos abaixo:
-
Clone o repositório para sua máquina local.
-
Navegue até a pasta do projeto no terminal.
-
Instale as dependências do projeto utilizando o npm:
npm install- Adicione a senha criptografada do admin no arquivo .env:
ADMIN_PASSWORD=$2a$08$eu1sJWVZPuBqBW5dNo2A/.D7lWkOBLRWamkfJjX7I.Kl6WiAZIbva- Execute as migrações para criar as tabelas do banco de dados:
npm run migrate- Inicie o servidor de desenvolvimento:
npm run devPara executar os testes automatizados, utilize o seguinte comando:
npm run testOs testes foram implementados utilizando o Jest e cobrem as principais funcionalidades da API, garantindo a integridade do código e o bom funcionamento das rotas.
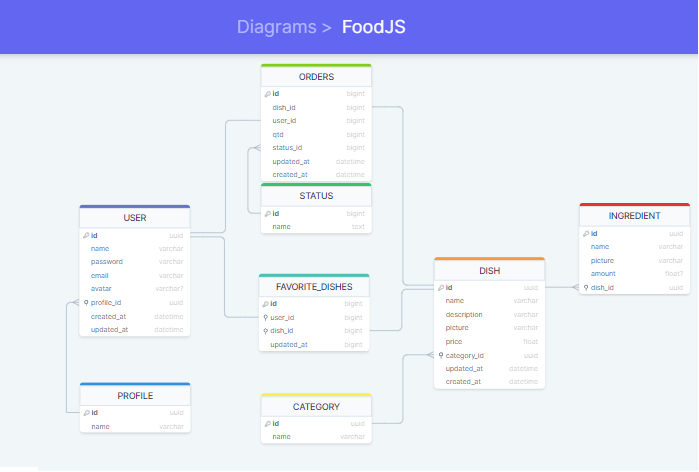
O diagrama abaixo ilustra a estrutura do banco de dados utilizado pela Food Explorer API:
O Food Explorer API é um projeto desenvolvido como parte do meu aprendizado em desenvolvimento web, sendo este o desafio final proposto pelo curso Explorer da Rocketseat. Sinta-se à vontade para explorar o código-fonte e fornecer feedback. Espero que essa aplicação possa ser útil como referência ou como base para projetos futuros.
Se tiver alguma dúvida ou precisar de ajuda, fique à vontade para entrar em contato comigo através do email: franciscoylderlan@gmail.com.
Obrigado por utilizar o Food Explorer API!
I'm a web programmer...