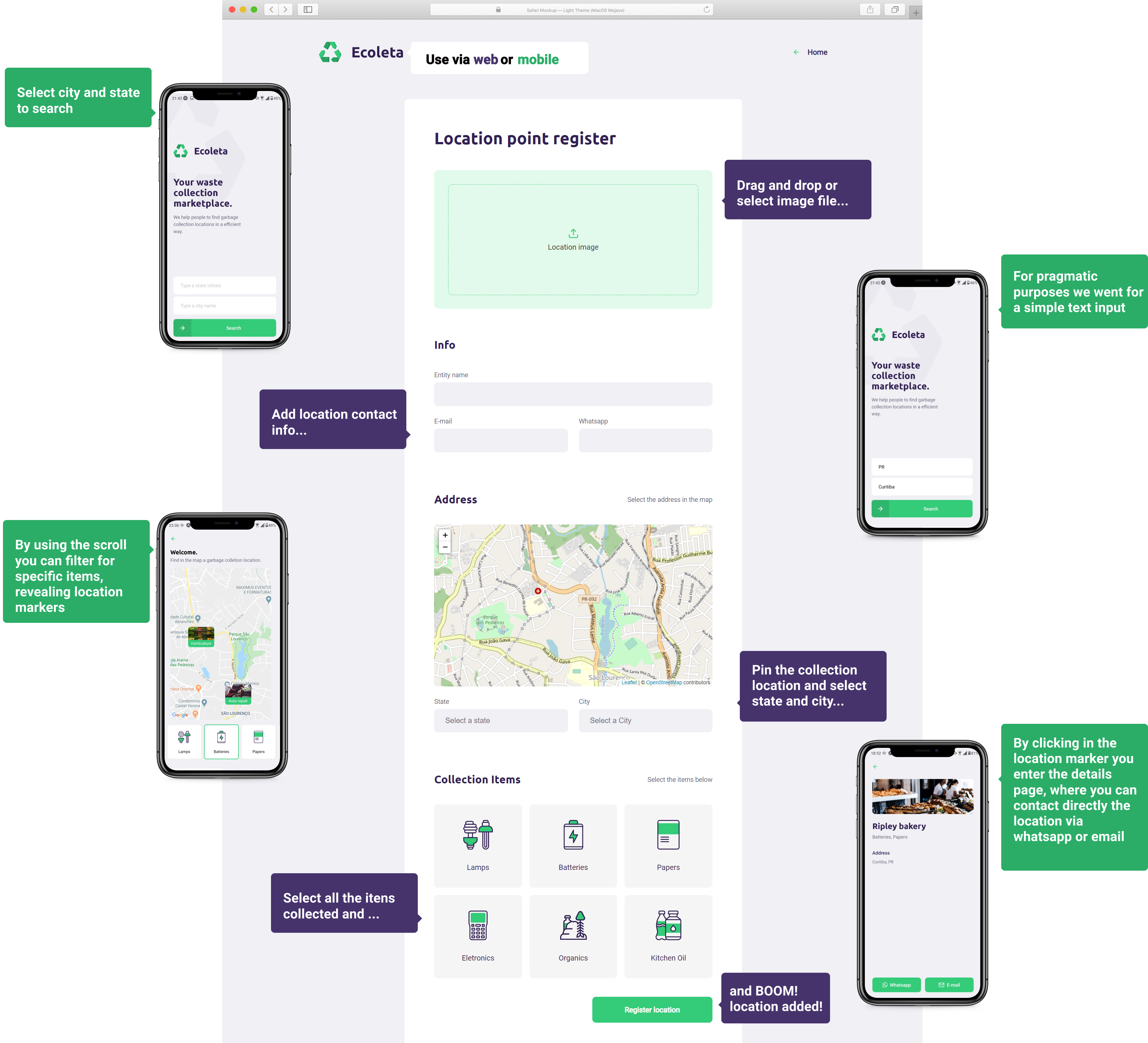
Ecoleta is a small project focused on bringing a experience of easy registering and searching for garbage collection locations via website or mobile app.
This is a one week fullstack development project, composed of a web page, mobile app and web server with the use of TypeScript to create a Node.js server for the backend, web page with React.js and React Native supported with Expo for the mobile app.
This is the web frontend developed for this project, you can check the backend application at Ecoleta backend and the web frontend at Ecoleta web, also, all assets were provided by Rocketseat.
A small list of tech characteristics and utils used in the project worth mentioning:
- Server
- Express
- Knex
- SQLite
- Brazilian Institute of Geography and Statistics API
- Multer
- Insomnia (API Design Plataform)
- Web
- Figma (design prototype)
- React
- Fleaflet (Map Interface)
- Google Fonts
- Mobile
- React Native
- Expo
- Fleaflet (Map Interface)
Make sure to install all dependecies to run the application, on package.json file you can check all npm scripts used.
# Runs the server for development:
$ npm start
And that's basically it for starting the development of the project, pretty simple, huh?
Full web and mobile experience