View the testing information here - (TESTING.md)
- Introduction
- UX
- Features
- Issues and Bugs
- Technologies Used
- Testing
- Deployment
- Credits
- Acknowledgements
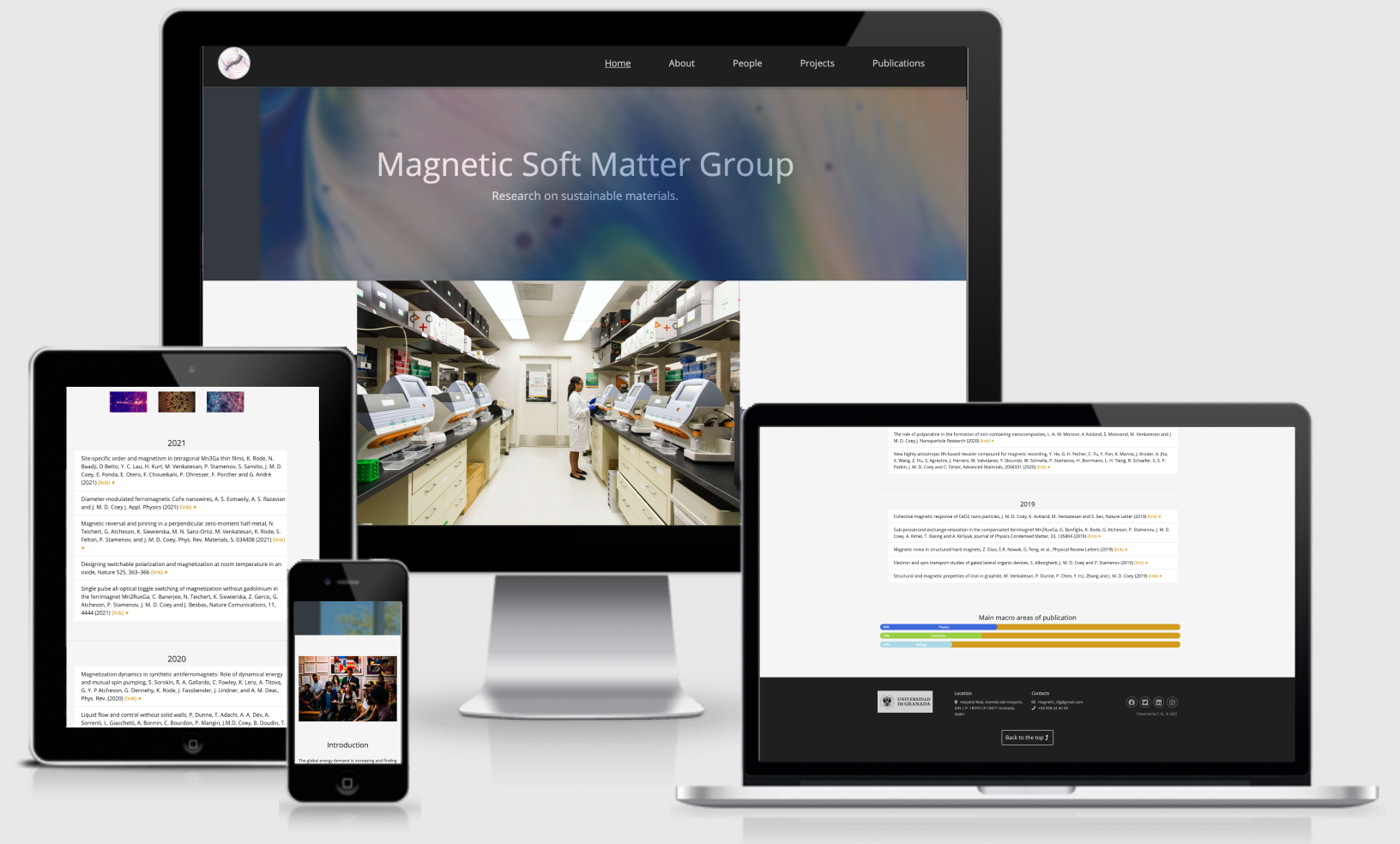
This comprehensive website has been designed for the University Research Group "Magnetic Soft Matter Group" of the University of Granada (Spain) 🇪🇸 . It is designed to be responsive and accessible on a range of devices, making it easy to navigate for potential students and partners. The purpose of the site is to create an online presence allowing researchers and students in general, to find out relevant information about the place, its main research releases, professors' background and events. "Magnetic Soft Matter Group" is a new international research group that operates in Granada (Spain) in the field of Bioengineering. This is the second of four Milestone Projects that the developer must complete during their Full Stack Web Development Program at The Code Institute. The main requirement is to make an interactive front-end website using primarily HTML5, CSS3 and JavaScript.
-
-
- As a First Time Visitor, I want to easily understand the main purpose of the site and learn more about the University Research Group and its main features.
- As a First Time Visitor, I want to be able to easily navigate throughout the site to find content,research and researchers.
- As a First Time Visitor, I want to find the main research topics of the research group. I also want to locate their social media links to see their followings on social media in order to be updated about their latest releases.
-
- As a Returning Visitor, I want to find information about new publications.
- As a Returning Visitor, I want to find the best way to get in contact with the organisation with any question I may have.
- As a Returning Visitor, I want to find the social media links so that I can join and interact with others in the community.
-
- As a Frequent User, I want to check to see if there are any newly added features regarding the research.
- As a Frequent User, I want to check to see if there are any updates to the staff and seminars.
- As a Frequent User, I want to sign up to the Newsletter so that I am emailed any major updates and/or releases or notified about special events and seminars.
-
- Increasing the overall group reputation and awareness of the team and related releases.
- Give an immediate overview of the research, its main applications, releases and other important information.
- Increase percentage of website visits in order to gain more popularity among the community.
- Gain a better understanding of the audience by checking their feedback both via the website and social networks.
- Consequently, increase social mentions and post with regularity in order to keep attention high.
- Allow potential students and entrepreneurs to fill out a contact form, sign up for the email list, visit the physical location, or simply get in touch with the team.
- Make the website as accessible and responsive as possible.
- Allow external stakeholders to check out the competence of each single member of the team.
- Increase chances of future cooperations and projects.
- Use reviews to increase customer satisfaction.
-
The website will focus on the following target audiences:
- Roles:
- Current students and researchers
- Future students and researchers
- Stakeholders and interested entrepreneurs
- Demographic:
- Post graduate students
- PHDs and professors
- Whoever is interested in this research area both for academic and business reasons
The website needs to enable the User to retrieve desired information, including:
- Information about current research
- Information about future research
- Information about the research group components and their qualifications
- Upcoming seminars/events
- Contact information (standard and social enquires)
The website needs to enable the Research group to:
- Develop an online presence
- Provide an easily navigable website for users to find relevant information about:
- New members/research
- Provide a channel of communication for enquires (via the form or social media)
- Provide a channel of communication for new and current stakeholders (Social Links - easily accessible throughout the site with a click)
- Show the individual skills of each component of the unit and the overall competence of the group.
In order to identify what features had to be included, the scope was deifined based on the previously defined strategy. This was broken into two categories:
-
Content Requirements
-
The user will be looking for:
-
General information
-
New features
-
Feedback
-
Contact details
-
Social links
-
Functionality Requirements
-
The user will be able to:
- Easily navigate through the site in order to find the information they want
-
Be able to find links to external sites in order to:
- Verify the status of the place
- Find directions
- Be constantly updated about news
- Contact the desired team members directly through the individual contact details or contact form
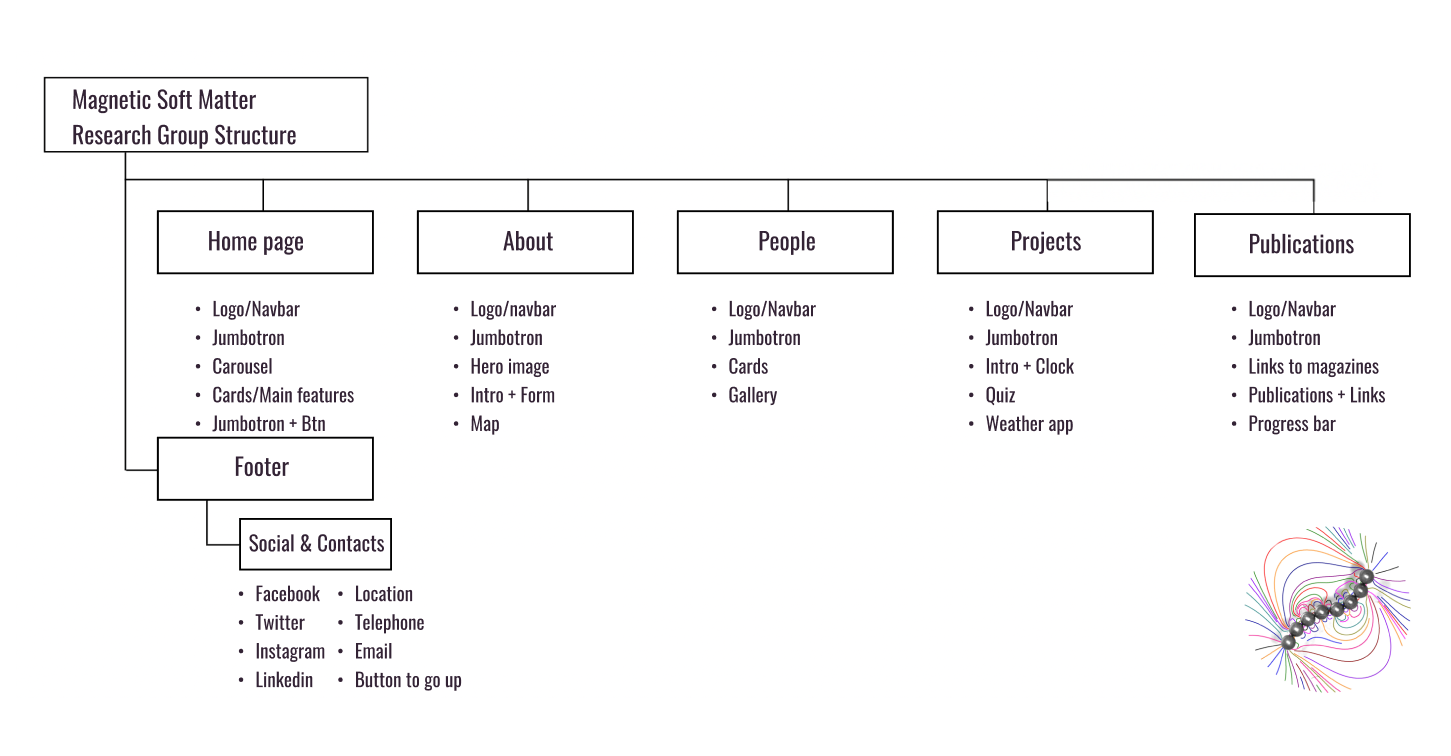
The information architecture was organized in a fluid and clear way in order to ensure that users could navigate through the site with ease and efficiency.

Wireframe mockups were created in Figma Workspace Click here for final wireframes. Unlike for the first MS, the PDF file generated by FIGMA was not loading correctly onto the portal. To best resolve this issue i have created a png file for the wireframe of each page and added them singularly into a separate folder. Several style changes were made in the final project compared to the inital wireframe on Figma. Those changes were mainly related to the choice of different pictures to better suit the new layout and Bootstrap features, colours, font size, positioning on the page; all aimed at providing the best user experience and responsiveness.
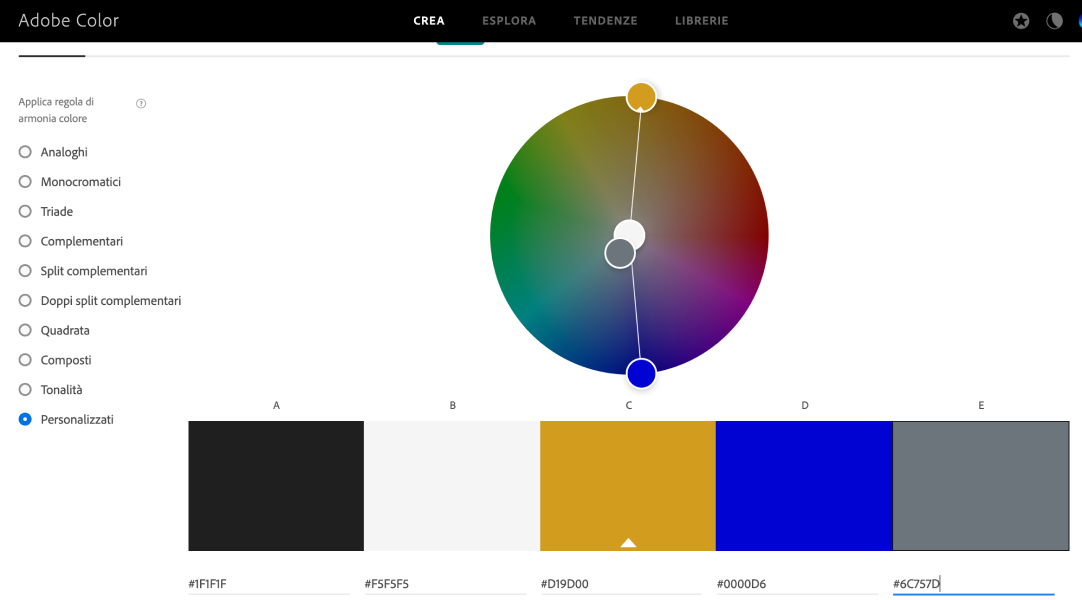
- The main colours used throughout the website are a mixture of dark gray, opaque white (as a clear and non-invasive contrast colour to the previous one), and black fonts. That combination of colours has a classic, professional and non invasive effect on the user. At the same time, when needed, a theme of bright colours provide the right dynamism by appearing near features that need to be highlighted (i.e. gallery and progress bars).
- The "Open sans" font is the main font used throughout the whole website with "Roboto" as the fallback font in case, for any reason, the font won't be imported into the site correctly.
- Imagery is extremely important in websites that aim to show the reliability of a research group. It is designed to be striking and catch the user's attention. The carousel on the homepage is an immediate example of an element that catches the attention of the user with the most important technologies and staff.
- It also has a smart and simple aesthetic. The imagery has been thought about carefully to draw the attention of the user straight to the main components of the website.
- Ther user can visualise each component of the group thanks to the pictures in "People" page or in the dynamic gallery.
Each page of the website features a consistent responsive navigational system:
- The Header contains a conventionally placed logo at the top left of the page (clicking this will redirect users back to the home page) and navigation bar at the top right of the page.
- User stories covered by this feature:
- A - (A) As a First Time Visitor, I want to easily understand the main purpose of the site and learn more about the University Research Group and its main features.
- B - As a First Time Visitor, I want to be able to easily navigate throughout the site to find content,research and researchers.
- P - Make the website as accessible and responsive as possible.
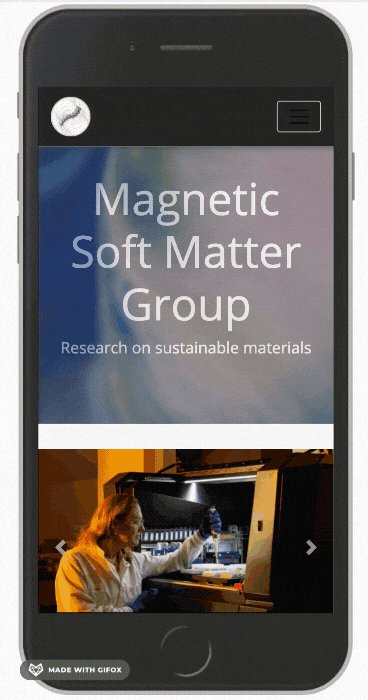
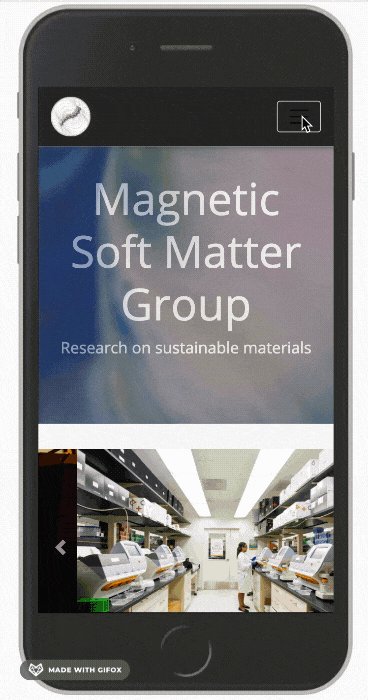
- On smaller screens, the navigation bar collapses into a toggler icon whereby clicking it will reveal the links to the other pages.
- User stories covered by this feature:
- A - (A) As a First Time Visitor, I want to easily understand the main purpose of the site and learn more about the University Research Group and its main features.
- B - As a First Time Visitor, I want to be able to easily navigate throughout the site to find content,research and researchers.
- D - As a Returning Visitor, I want to find information about new publications.
- I - Increase percentage of website visits in order to gain more popularity among the community.
- P - Make the website as accessible and responsive as possible.
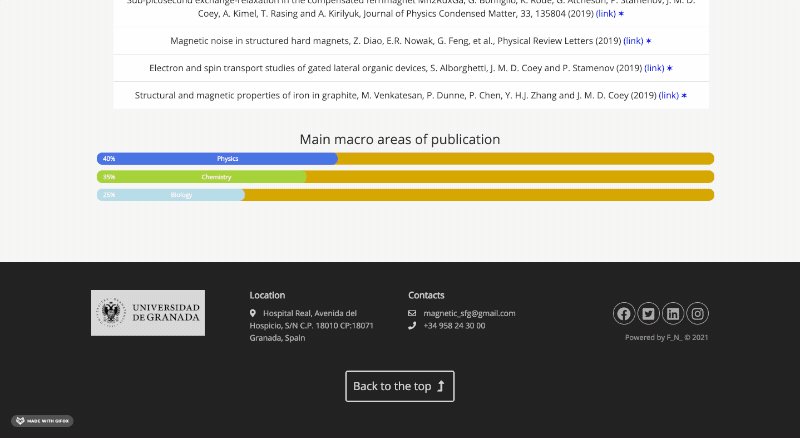
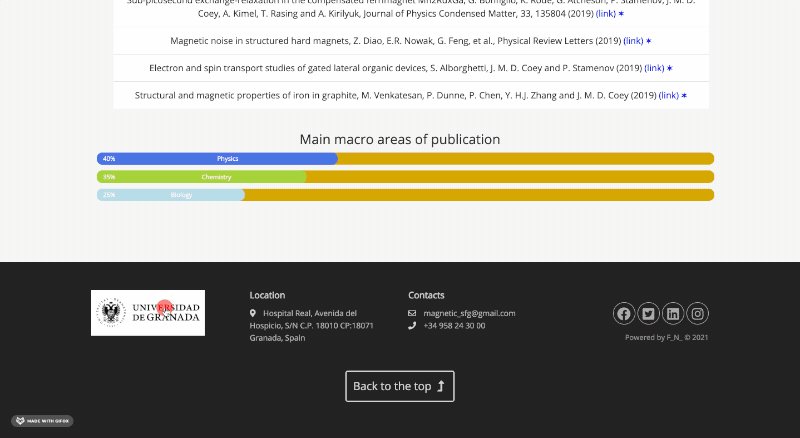
- The Footer contains the appropriate social media icons, linking users to the main social media pages of the research group and university logo (clicking this will redirect users back to the univesity official page). Also the address in the footer works as a link to the university in Google Maps.
- User stories covered by this feature:
- C - As a First Time Visitor, I want to find the main areas of the research group. I also want to locate their social media links to see their followings on social media in order to be updated about their latest releases.
- E - As a Returning Visitor, I want to find the best way to get in contact with the organisation with any question I may have.
- F - As a Returning Visitor, I want to find the social media links so that I can join and interact with others in the community.
- I - As a Frequent User, I want to sign up to the Newsletter so that I am emailed any major updates and/or releases or notified about special events and seminars.
- M - Gain a better understanding of the audience by checking their feedback both via the website and social networks.
- N - Consequently, increase social mentions and post with regularity in order to keep attention high.
- P - Make the website as accessible and responsive as possible.
- In the footer, there are respectively a Mailto and a Callto embedded in the email and number.
- User stories covered by this feature:
- E - As a Returning Visitor, I want to find the best way to get in contact with the organisation with any question I may have.
- I - As a Frequent User, I want to sign up to the Newsletter so that I am emailed any major updates and/or releases or notified about special events and seminars.
- O - Allow potential students and entrepreneurs to fill out a contact form, sign up for the email list, visit the physical location, or simply get in touch with the team.
- R - Increase chances of future cooperations and projects.
- S - Use reviews to increase customer satisfaction.
- Back to the top button - Those buttons ⬆️ are present in the footer so that the user can comfortably click them to be redirected to the top of the page. This feature improves the quality of navigation, especially if using smartphones.
- User stories covered by this feature:
- B - As a First Time Visitor, I want to be able to easily navigate throughout the site to find content,research and researchers.
- P - Make the website as accessible and responsive as possible.
- Home Page
- User stories covered by this feature:
- A - As a First Time Visitor, I want to easily understand the main purpose of the site and learn more about the University Research Group and its main features.
- B - As a First Time Visitor, I want to be able to easily navigate throughout the site to find content,research and researchers.
- F - As a Returning Visitor, I want to find the social media links so that I can join and interact with others in the community.
- P - Make the website as accessible and responsive as possible.
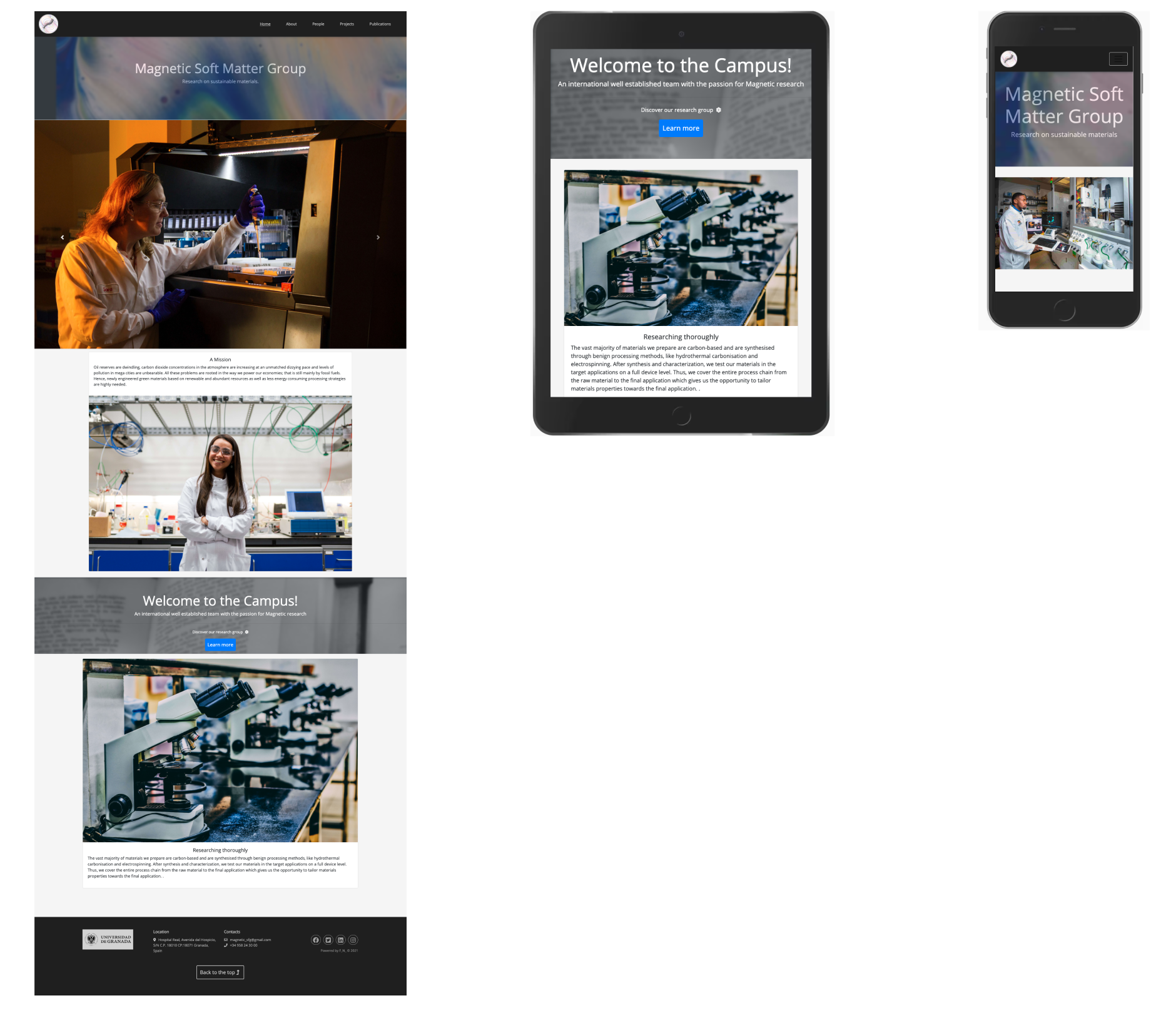
- The Home Page consists of the following elements:
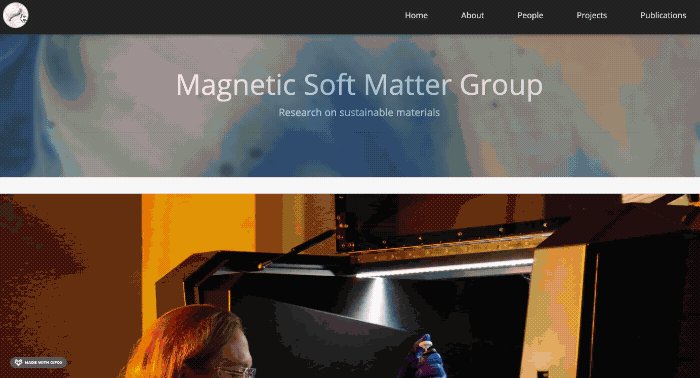
- Introductory Jumbotron with title - Occupies 100% of the page width, from the left to the right, while being viewed on all devices. It introduces the page the user is checking with a short title and a blurred background that changes for every page.
- Hero Image/carousel - Occupies 100% of the page width, from the left to the right, while being viewed on all devices. The imagery used was specifically chosen as it created an impactful first impression of the technologies used.
- Descriptive Cards - Taking 80% of the page width, from left to right, while being viewed on a desktop. On mobile and tablet devices, the descriptive cards responsively positions vertically, underneath the Carousel. The purpose of the card list is to show immediately part of the staff with a little description.
- Jumbotron and Button - Strategically positioned between the cards, a jumbotron with a blurred background immediately convey the attention to a button that leads the user to the people's page.
- About Page
- User stories covered by this feature:
- A - As a First Time Visitor, I want to easily understand the main purpose of the site and learn more about the University Research Group and its main features.
- C - As a First Time Visitor, I want to find the main areas of the research group. I also want to locate their social media links to see their followings on social media in order to be updated about their latest releases.
- E - As a Returning Visitor, I want to find the best way to get in contact with the organisation with any question I may have.
- F - As a Returning Visitor, I want to find the social media links so that I can join and interact with others in the community.
- I - As a Frequent User, I want to sign up to the Newsletter so that I am emailed any major updates and/or releases or notified about special events and seminars.
- O - Allow potential students and entrepreneurs to fill out a contact form, sign up for the email list, visit the physical location, or simply get in touch with the team.
- S - Use reviews to increase customer satisfaction.
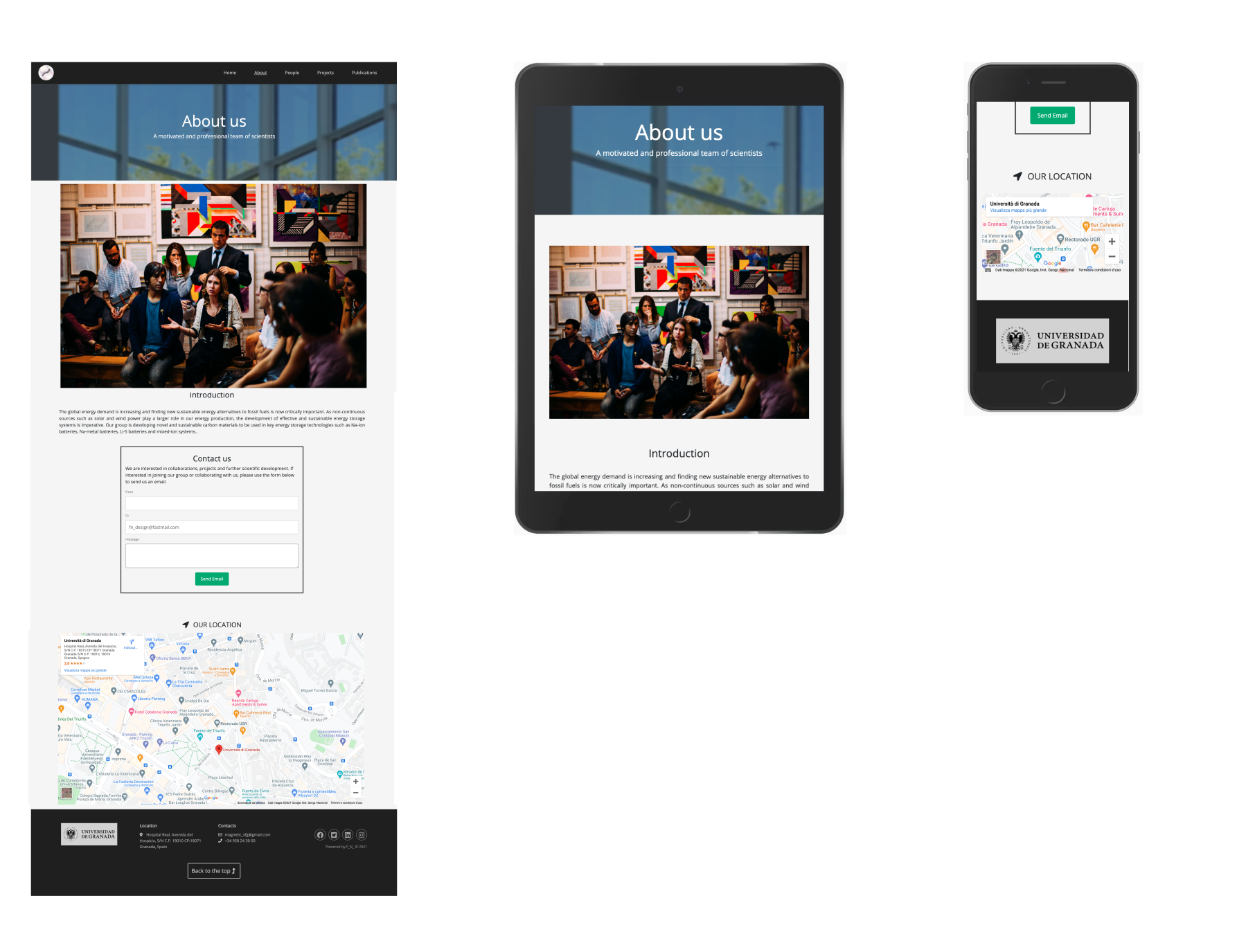
- The About page consists of the following elements:
- Introductory Jumbotron with title - Occupies 100% of the page width, from the left to the right, while being viewed on all devices. It Introduces the page the user is checking with a short title and a blurred background that changes for every page.
- Hero Image - Occupying about 80% of the page, this hero image shows the group together.
- Contact Form - A little introduction followed by a working contact form. The user can contact the team with this form and fill out a message. The form is connected to EmailJS API.
- Map - An iframe containing a map clearly shows the position of the university.
- People Page
- User stories covered by this feature:
- A - As a First Time Visitor, I want to easily understand the main purpose of the site and learn more about the University Research Group and its main features.
- B - As a First Time Visitor, I want to be able to easily navigate throughout the site to find content,research and researchers.
- F - As a Returning Visitor, I want to find the social media links so that I can join and interact with others in the community.
- H - As a Frequent User, I want to check to see if there are any updates to the staff and seminars.
- O - Allow potential students and entrepreneurs to fill out a contact form, sign up for the email list, visit the physical location, or simply get in touch with the team.
- The people page consists of the following elements:
- Introductory Jumbotron with title - Occupies 100% of the page width, from the left to the right, while being viewed on all devices. It Introduces the page the user is checking with a short title and a blurred background that changes for every page.
- Cards list - Occupying most of the page, this ordered card list shows every single component of the team and a very brief description of the role he/she has in the group. The cards are totally responsive and position vertically if visualised in smaller devices.
- Dynamic Gallery - this dynamic gallery was built using JS and aims to show part of the staff in a cool way so that the user can click and visualise. Once again, an element intended to catch the user's attention and increase curiosity.
- Projects Page
- User stories covered by this feature:
- C - As a First Time Visitor, I want to find the main areas of the research group. I also want to locate their social media links to see their followings on social media in order to be updated about their latest releases.
- G - As a Frequent User, I want to check to see if there are any newly added features regarding the research.
- K - Give an immediate overview of the research, its main applications, releases and other important information.
- P - Make the website as accessible and responsive as possible.
- R - Increase chances of future cooperations and projects.
- The projects page consists of the following elements:
- Introductory Jumbotron with title - Occupies 100% of the page width, from the left to the right, while being viewed on all devices. It Introduces the page the user is checking with a short title and a blurred background that changes for every page.
- Clock - A clock positioned on top of the quiz div shows the real time of the location the user is in.
- Quiz - Science based quiz. This quiz has been created to entertain the user while waiting. The questions show immediately if they have been answered correctly or not and at the end give a feedback with a percentage. The user is adviced with a modal when he/she selects the "Next" button without selecting first the answer (Graceful notification to the user). The quiz game allows the user to initiate control actions,shows progress and gives feedback.
- Weather app - A simple weather app with an input will idicate the temperature together with the main weather phenomena when the user inserts the name of the desired location.
- Publications Page
- User stories covered by this feature:
- A - As a First Time Visitor, I want to easily understand the main purpose of the site and learn more about the University Research Group and its main features.
- B - As a First Time Visitor, I want to be able to easily navigate throughout the site to find content,research and researchers.
- C - As a First Time Visitor, I want to find the main areas of the research group. I also want to locate their social media links to see their followings on social media in order to be updated about their latest releases.
- D - As a Returning Visitor, I want to find information about new publications.
- F - As a Returning Visitor, I want to find the social media links so that I can join and interact with others in the community.
- J - Increasing the overall group reputation and awareness of the team and related releases.
- K - Give an immediate overview of the research, its main applications, releases and other important information.
- The Publications page consists of the following elements:
- Introductory Jumbotron with title - Occupies 100% of the page width, from the left to the right, while being viewed on all devices. It Introduces the page the user is checking with a short title and a blurred background that changes for every page.
- Images with links - Those six images are connected to external links leading to scientific magazines.
- Publications - Detailed list of publications, year after year, connected to the respective link on the scientific platforms.
- Progress Bar - This dynamic progress bar diagram shows the main macro areas of research with the related percentage.
- User stories covered by this feature:
- P - Make the website as accessible and responsive as possible.
- S - Use reviews to increase customer satisfaction.
- Navbar - Occupies 100% of the page width, from the left to the right, while being viewed on all devices. It Includes the standard links to the other pages.
- Title - It shows that the user is on page 404.
- Title 2 - Standard line for a page 404, inviting the user to click on the links to go back to a page of the website.
- Footer - Standard footer with the links as in the other pages.
- A search area for the whole website in particular the events page would be a useful addition to add
- A page for each component of the team with detailed individual projects
- To use the EmailJS and OpenWeatherMapp APIs I had to include the API keys in the JS code. From a security perspective there should be no such exposure. As this is a frontend project, it was not in scope to have a backend part. However to implement the APIs correctly from a security perspective I would have like to have a backend element(node for example) and store those elements in the backend so it is not exposed at the frontend.
The developer ran into a number of issues during the development of the pages. The guiding approach in developing the website was the motto: "Mobile First". This aims to create better experiences for users by starting the design process from the smallest of screens: a mobile.
Navbar issue
- An initial issue was the position (if opened from a small device) the button would take in relation to the logo. After a few trials it has been resolved by reducing the size of the logo.
- The drop down menu on small devices would jump from the left to the right of the page. It has been resolved by using Bootstrap class
justify-content-lg-end. This way it maintains its natural position in small devices and it does not affect the links to the other page if seen on bigger screens.
Logo issue
- The initial use of
%instead ofpxto size the logo made the whole surface of the navbar cliccable. The use of the unitpxresolved the situation. Now in the navbar only the logo can be clickable (together with the links) and the rest of the navbar is safe.
Cookies Bug
- A responsive mistake related to the cookies was not noticed at the beginning. The cookies div would not respond well if visualised on small devices, pushing all of the other elements in an unnatural way. The use of Bootsrap's container class resolved that issue.
Gallery Issue
- A great amount of time was dedicated to finding the most suitable style for a gallery that could be both responsive and aesthetically pleasing. After many trials, the best approach was a dynamic gallery made with JS that would respond to user inputs.
Progress bar issue
- The elements in the progress bars would overlay one another. Sizing via CSS and enlarging the
divresolved that issue and made it totally responsive.
Form Issue
- The form is correctly working and sending emails. During the development of the page i have tried to build a function within the EmailJS one that would validate the inputs. As a result of that the form stopped working and i have therefore decided to go back to the original idea of using the
requiredattribute to validate the empty fields. Therequiredattribute satisfies 100% the functionality i needed, therefore i have decided not to jeopardize the form function and leave it the way i had originally built it.
HTML Validator-related resolved bugs
- Some missing
altattributes to theimgtags. - Incorrect spacing in the phone number in the footer.
- One missing closing tag.
CSS Validator-related resolved bugs
- No bugs found.
- Occasional use of
!importantto override Boostrap features. - People page tends to load slightly slower than the other pages. That is due to the many images present on the page. All of the images have been resized and compressed but that still affects a bit the speed in loading if compared to the other pages.
- For detailed testing information please check: ℹ️ TESTING.md
- Bootstrap 4.6:
- Bootstrap was used to assist with the responsiveness and styling of the website.
- Tiny png:
- Tiny png was used to compress all of the images.
- Google Fonts:
- Google fonts were used to import the fonts.
- Font Awesome:
- Font Awesome was used on all pages throughout the website to add icons for aesthetic and UX purposes.
- Git
- Git was used for version control by utilizing the Gitpod terminal to commit to Git and Push to GitHub.
- GitHub:
- GitHub is used to store the projects code after being pushed from Git.
- Favicon:
- Favicon was used to create the icon.
- Figma:
- Figma was used to create the wireframes during the design process.
- Unsplash:
- Unsplash was used to download pictures based on the specific features of each page, intended orientation of the images in the pages and best match with bootstrap elements.
- Canva:
- Canva was used to create the logo.
- Markdown Guide:
- Markdown Guide was used to check MD syntax.
- Adobe Acrobat - Compress PDF:
- Adobe Acrobat was used to compress PDFs.
- jQuery:
- JavaScript library.
- JSHint:
- To detect errors and potential problems in the JavaScript code.
- EmailJS:
- To send email directly through JS.
- JSFiddle:
- JS Code Playground.
- Openweathermap:
- To access current weather data for any location.
Testing information can be found in a separate testing ℹ️ file
To deploy this page to GitHub Pages from its GitHub repository, the following steps were taken:
- Log into GitHub or create an account.
- Locate the GitHub Repository.
- At the top of the repository, select Settings from the menu items.
- Scroll down the Settings page to the "GitHub Pages" section.
- Under "Source" click the drop-down menu labelled "None" and select "Master Branch".
- Upon selection, the page will automatically refresh meaning that the website is now deployed.
- Scroll back down to the "GitHub Pages" section to retrieve the deployed link.
- At the time of submitting this Milestone project, the Development Branch and Master Branch are identical.
By forking the GitHub Repository a copy of the original repository is made on the GitHub account. To view and/or to make changes without affecting the original repository:
- Log into GitHub or create an account.
- Locate the GitHub Repository.
- At the top of the repository, on the right side of the page, select "Fork".
- You should now have a copy of the original repository in your GitHub account.
How to run this project locally:
- Install the GitPod Browser Extension for Chrome.
- After installation, restart the browser.
- Log into GitHub or create an account.
- Locate the GitHub Repository.
- Click the green "GitPod" button in the top right corner of the repository. This will trigger a new gitPod workspace to be created from the code in github where you can work locally. Click Here to retrieve pictures for some of the buttons and more detailed explanations of the above process.
- References in the JS code related to the APIs.
- Stack Overflow for guidance regarding the dynamic slider in People page
- Psychological properties of text colour in the README.md was found here
- Bootstrap for the Boostrap features.
- Some Images come from my personal archives
- All the other Images were downloaded from Unsplash.
The developer consulted multiple sites in order to better understand the code that they were trying to implement. The following sites were used on a more regular basis:
- My mentor Mo Shami for continuous helpful feedback.
- Tutor support at Code Institute for their support.
- My family for opinions and feedback.