Web application to manage and sell courses, offering a service similar to Udemy, where users can get courses online to view them whenever you want.
- Login/Sign up with credentials
- Login with providers such as Google or Github
TEACHER
- Manage courses
- Create course
- Delete course
- Edit course
- Change video privacy
- Change details such as title, description or photo
- Change price
- Delete/Edit course chapters
- View analytics of your course sales
STUDENT
- View number of courses in progress or completed
- List of courses you have purchased
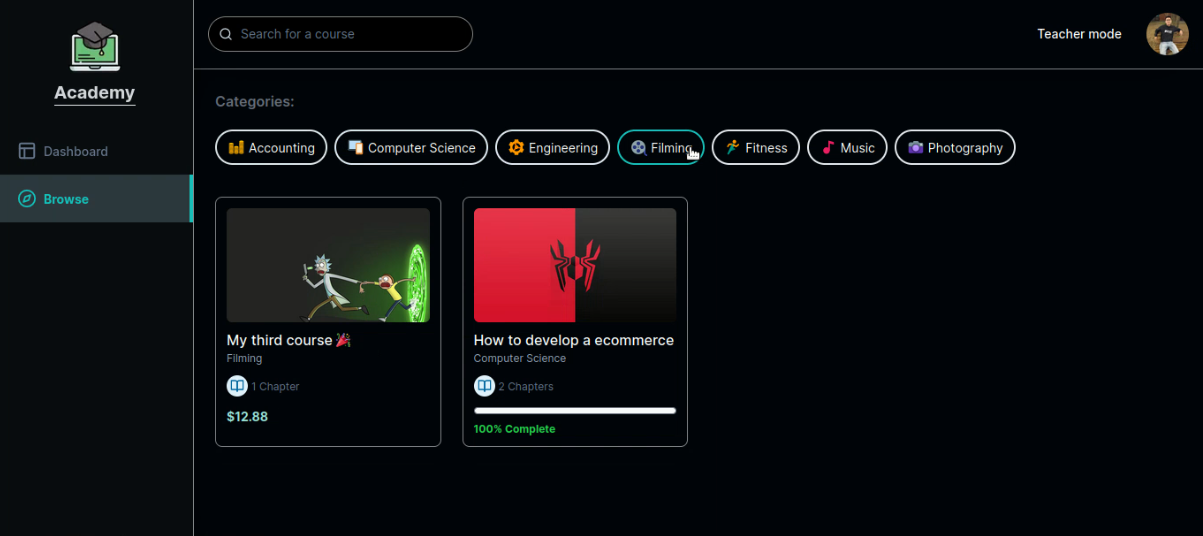
- Search engine to filter courses of your interest
- Buy a course
- Watch the videos of the course you have purchased.
- View progress bar for each course
- Next JS 13.
- TypeScript.
- Zustand (State Management).
- Tailwind CSS.
- Shadcn (component library).
- Clerk (Authentication).
- UploadThing (File storage).
- MUX (Streaming video).
- Prisma (ORM).
- Railway (Deploy data base Postgre SQL).
- Stripe (Manage payments)
git clone github.com/Franklin361/academy-lms/ npm install# Clerk config
NEXT_PUBLIC_CLERK_SIGN_IN_URL="/sign-in"
NEXT_PUBLIC_CLERK_SIGN_UP_URL="/sign-up"
NEXT_PUBLIC_CLERK_AFTER_SIGN_IN_URL="/"
NEXT_PUBLIC_CLERK_AFTER_SIGN_UP_URL="/"
NEXT_PUBLIC_CLERK_PUBLISHABLE_KEY=
CLERK_SECRET_KEY=
# You have this id from the Clerk user dashboard, just select a user who will be the TEACHER and copy its ID
NEXT_PUBLIC_TEACHER_ID=
# Database URL
DATABASE_URL=
# Uploadthing
UPLOADTHING_SECRET=
UPLOADTHING_APP_ID=
# Mux
MUX_TOKEN_ID=
MUX_TOKEN_SECRET=
# Stripe
STRIPE_API_KEY=
STRIPE_WEBHOOK_SECRET=
NEXT_PUBLIC_APP_URL= npm run postinstall npm run devIf you are going to use Stripe, you should have already set up your account and project. And as we are in development mode you have to raise your local webhook, running this command:
stripe listen --forward-to localhost:3000/api/webhookIt should be noted that you must have stripe installed to run that command!
If you do not do this step, when you want to make the purchase you will get an error.
At the moment there is only this video that shows the live demo, since normally the resources offered by the trial version of each service are exhausted quickly. https://youtu.be/oOA8bXLUFNg