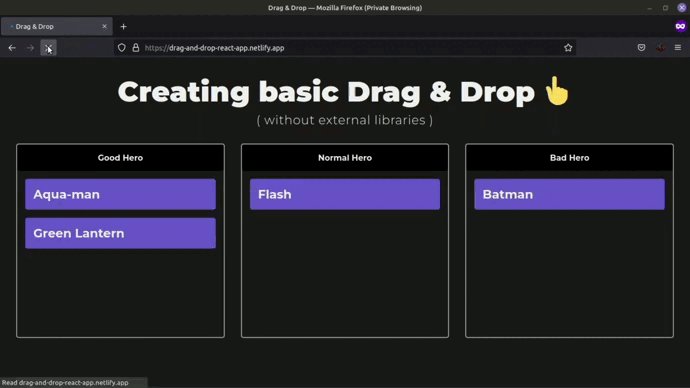
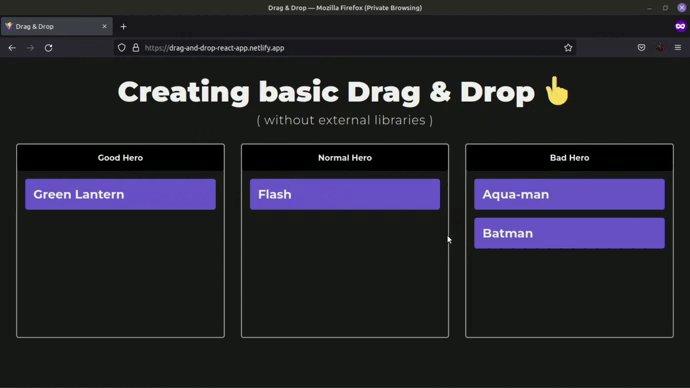
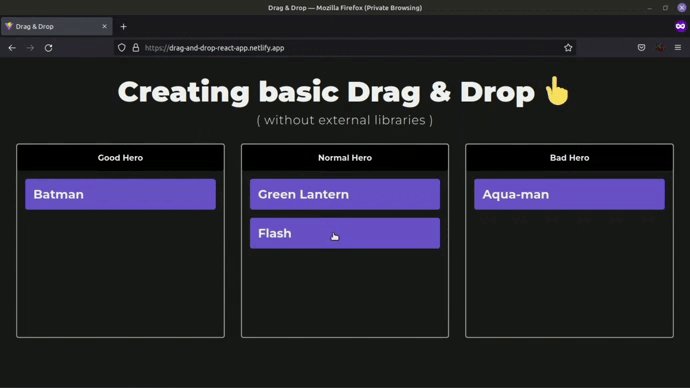
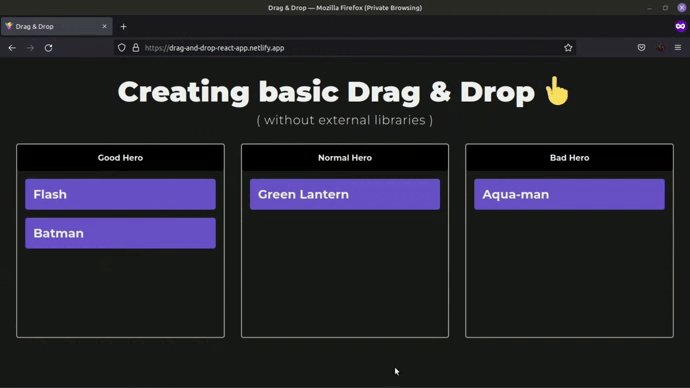
This time, we are going to implement the functionality to do a Drag & Drop with React JS and without any other external package or library!
- Card dragging.
- Dropping cards into a container.
- Sorting cards.
- React JS
- TypeScript
- Vite JS
- Vanilla CSS 3
- Clone the repository (you need to have Git installed).
git clone https://github.com/Franklin361/drag-and-drop-react- Install dependencies of the project.
npm install- Run the project.
npm run dev