Programmers use a lot of symbols, often encoded with several characters. For the human brain, sequences like ->, <= or := are single logical tokens, even if they take two or three characters on the screen. Your eye spends a non-zero amount of energy to scan, parse and join multiple characters into a single logical one. Ideally, all programming languages should be designed with full-fledged Unicode symbols for operators, but that’s not the case yet.
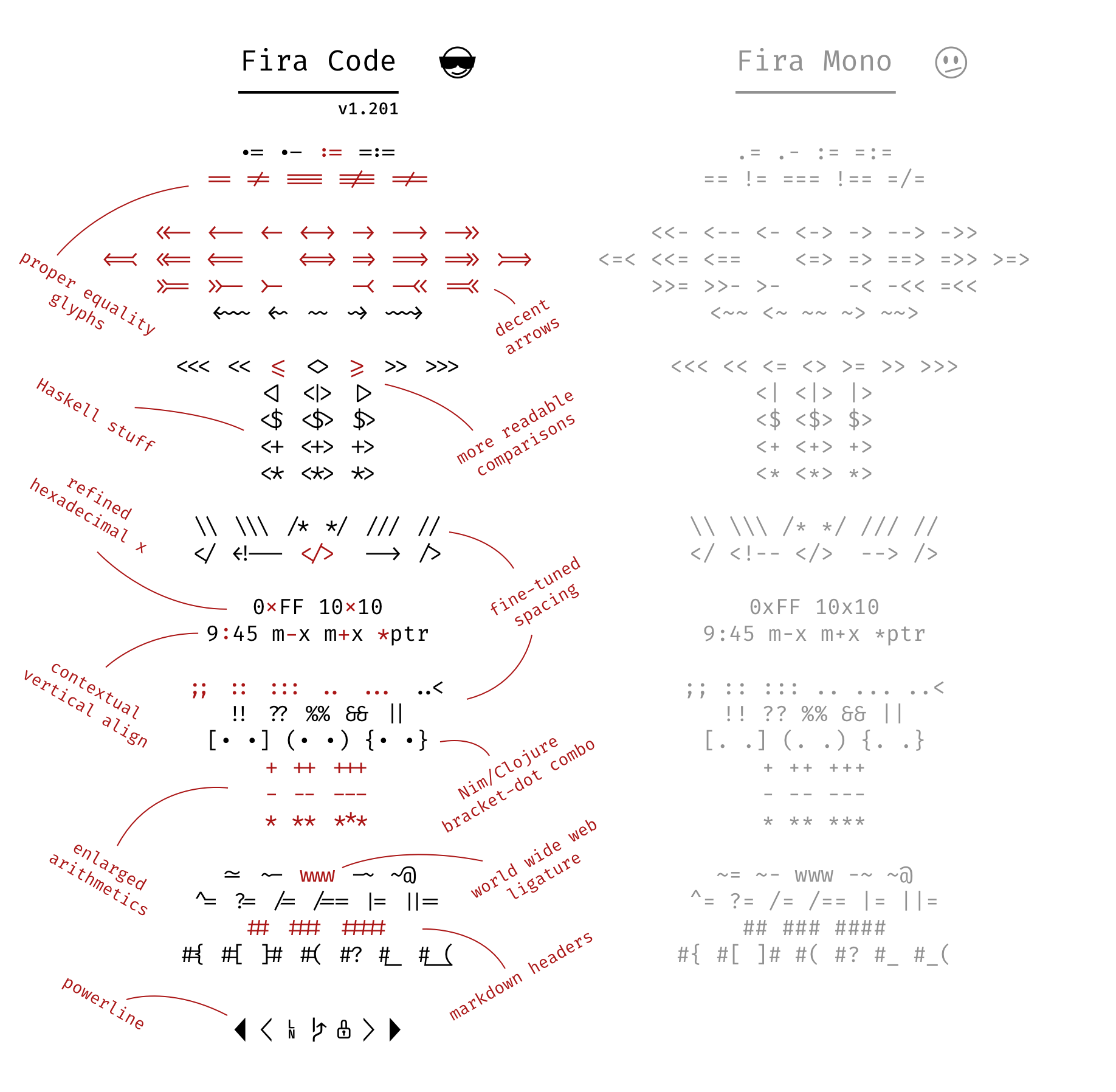
Fira Code is an extension of the Fira Mono font containing a set of ligatures for common programming multi-character combinations. This is just a font rendering feature: underlying code remains ASCII-compatible. This helps to read and understand code faster. For some frequent sequences like .. or //, ligatures allow us to correct spacing.
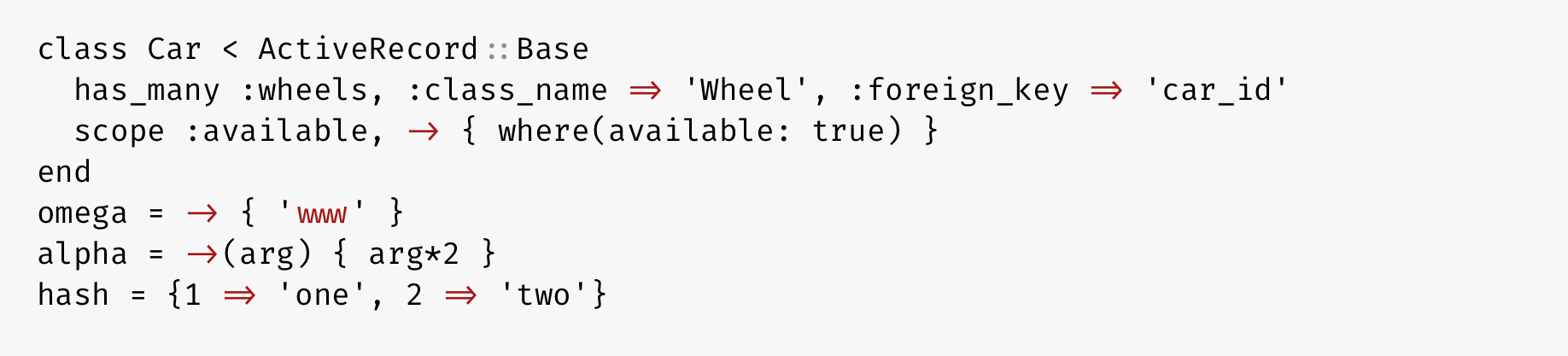
Ruby:
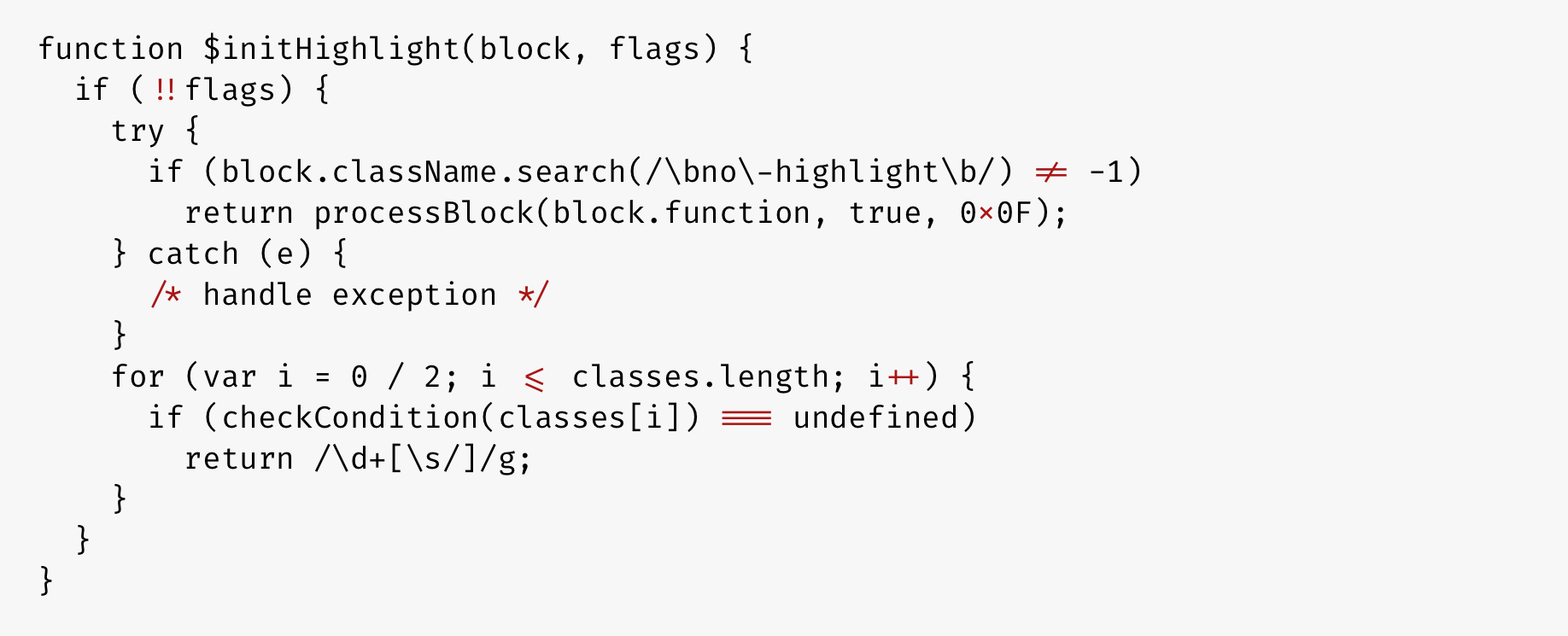
JavaScript:
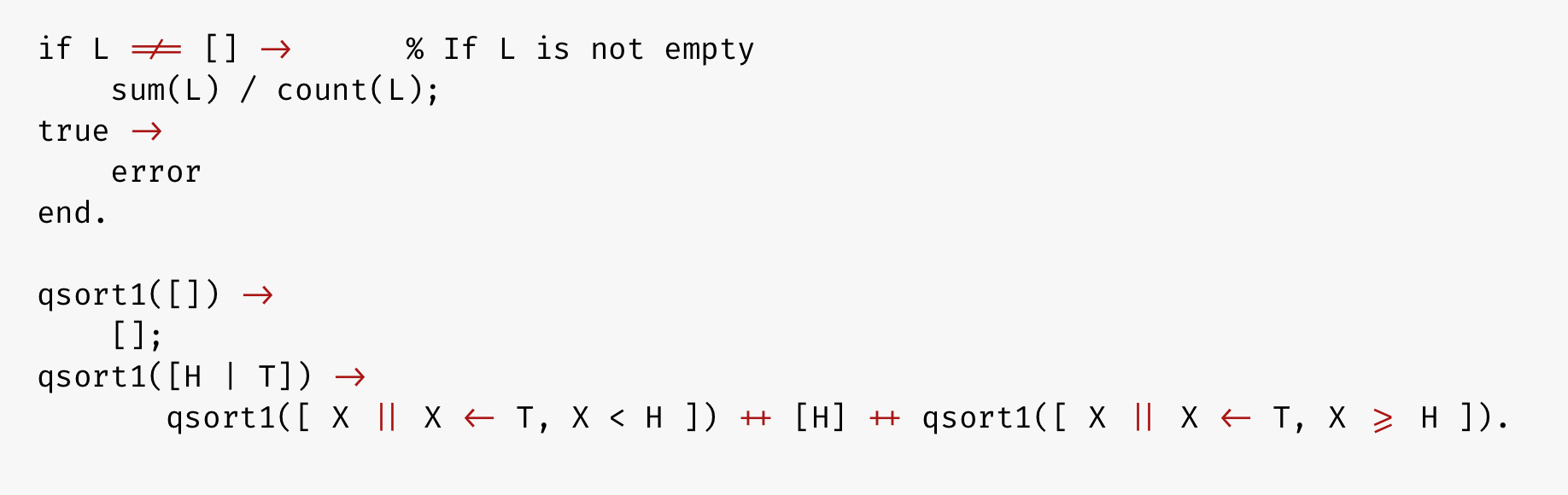
Erlang:
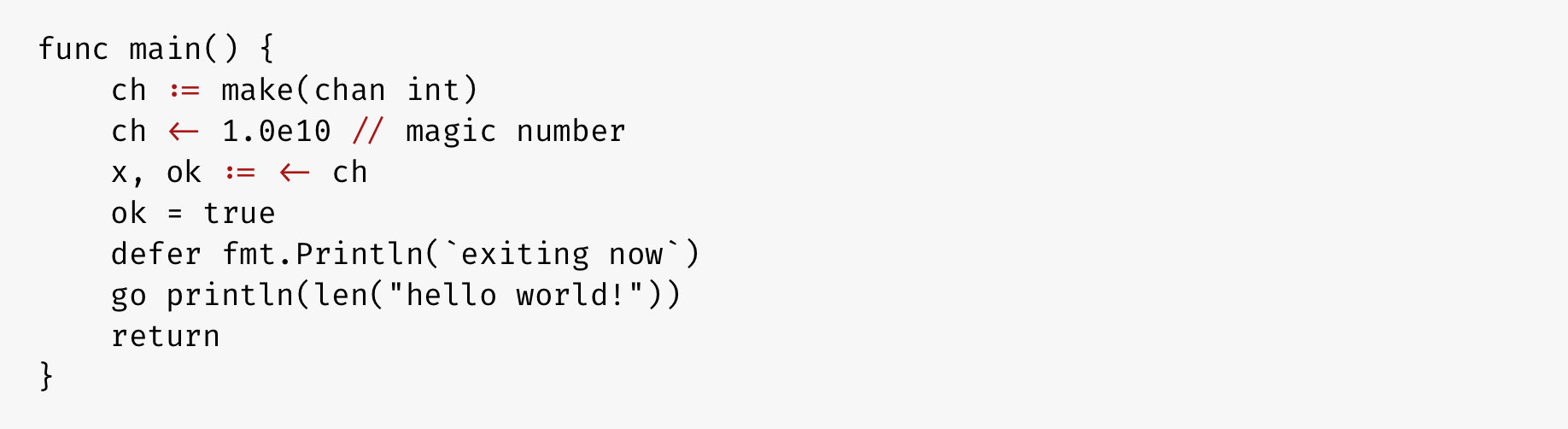
Go:
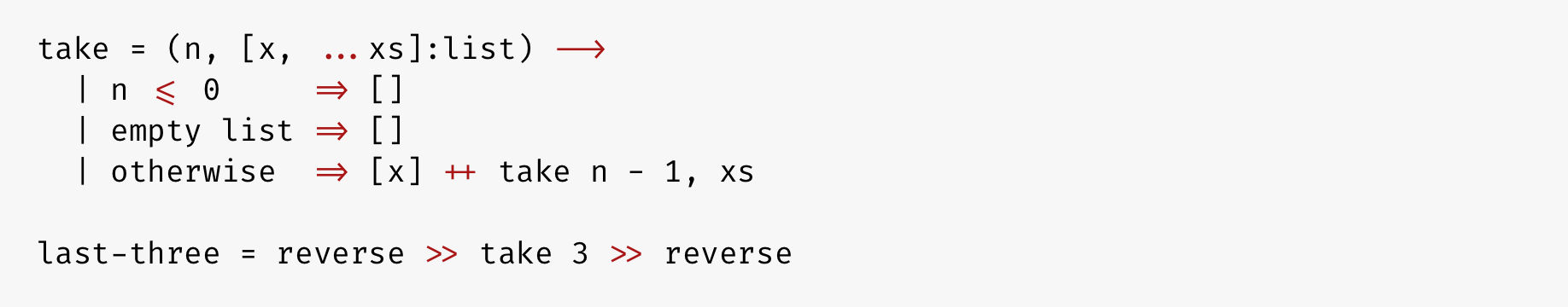
LiveScript:
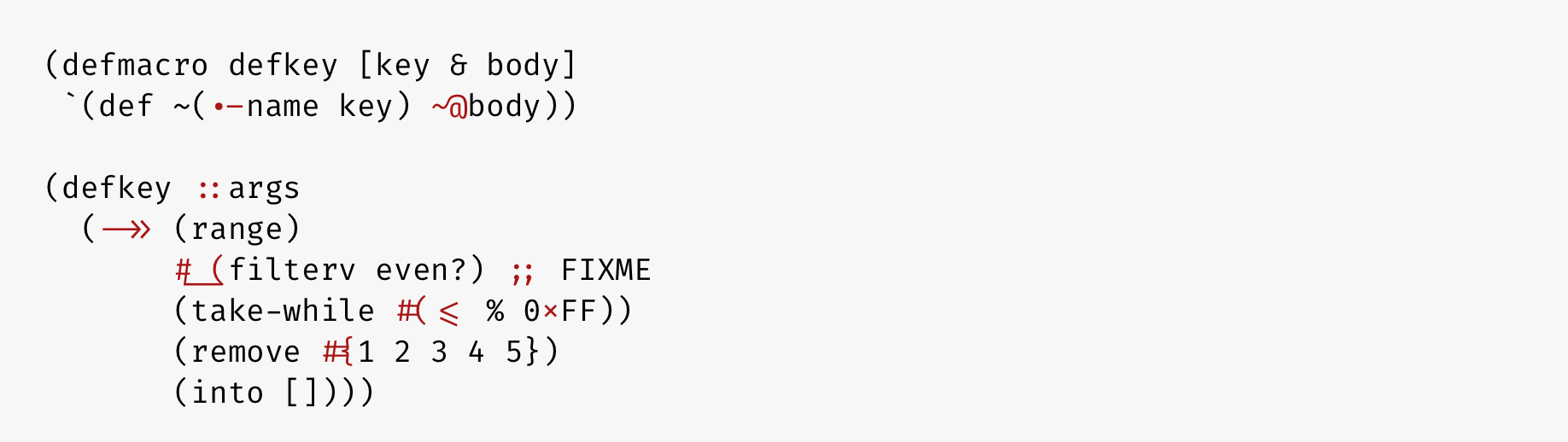
Clojure:
| Works | Doesn’t work |
|---|---|
| Black Screen | Cmder |
| Butterfly | ConEmu |
| HyperTerm | GNOME Terminal |
| Konsole | iTerm 2 (coming in 3.1) |
| QTerminal | LXTerminal |
| Terminal.app (OS X default terminal) | mate-terminal |
| Termux (Android terminal emulator) | PuTTY |
| **rxvt**
| **Terminator, xfce4-terminal, lxterminal, gtkterm, xfce4-terminal** and other libvte-based terminals ([bug report](https://bugzilla.gnome.org/show_bug.cgi?id=584160))
| **sakura**
| Works | Doesn’t work |
|---|---|
| Anjuta (unless at the EOF) | Arduino IDE |
| AppCode (2016.2+, instructions) | Adobe Dreamweaver |
| Atom 1.1 or newer (instructions) | Eclipse (Mac and Win, vote here) |
| BBEdit (instructions) | Standalone Emacs (workaround) |
| Brackets (with this plugin) | gVim |
| Chocolat | IDLE |
| CLion (2016.2+, instructions) | KDevelop 4 |
| Coda 2 | Monkey Studio IDE |
| CodeLite | Notepad++ |
| Eclipse (Linux) | Spyder IDE |
| Geany | SublimeText (vote here) |
| gEdit / Pluma | |
| GNOME Builder | |
| IntelliJ IDEA (2016.2+, instructions) | |
| Kate, KWrite | |
| Komodo | |
| Leafpad | |
| LibreOffice | |
| LightTable (instructions) | |
| MacVim 7.4 or newer (instructions) | |
| Mancy | |
| Meld | |
| Mousepad | |
| NetBeans | |
| Notepad (Win) | |
| PhpStorm (2016.2+, instructions) | |
| PyCharm (2016.2+, instructions) | |
| QtCreator | |
| RStudio (instructions) | |
| RubyMine (2016.2+, instructions) | |
| Scratch | |
| TextAdept (Linux, Mac) | |
| TextEdit | |
| TextMate 2 | |
| Visual Studio 2015 | |
| Visual Studio Code (instructions) | |
| WebStorm (2016.2+, instructions) | |
| Xamarin Studio/Monodevelop | |
| Xcode (with this plugin) | |
| Probably work: Smultron, Vico | Under question: Code::Blocks IDE |
- IE 10+, Edge: enable with
font-feature-settings: "calt" 1; - Firefox
- Safari
- Chromium-based browsers (Chrome, Opera):
- enable with
font-variant-ligatures: contextual;ortext-rendering: optimizeLegibility, see 571246
- enable with
- ACE
- CodeMirror
Other monospaced fonts with ligatures:
- Hasklig (free)
- PragmataPro (€59)
- Monoid (free)
- Fixedsys Excelsior (free)
- Iosevka (free)
- DejaVu Sans Code (free)
- Author: Nikita Prokopov @nikitonsky
- Based on: Fira Mono
- Inspired by: Hasklig
- Software: Glyphs 2 (thx Georg Seifert for a license)
- Removed
[](#92){--}(#248) - Removed
/****/and disabled ligatures for/*/*/*sequences (#219 #238) - Added
]#{..}[..](..)(#214)
- Removed
!!!???;;;&&&|||=~(#167)~~~%%% - New safer
caltcode that doesn’t apply ligatures to long sequences of chars, e.g.!!!!,>>>>, etc (#49, #110, #176) - Larger
+-*and corresponding ligatures (#86) - Hexadecimal
x(0xFF) is now applied to sequences like128x128as well (#161) - Added twoTurned (U+218A) and threeTurned (U+218B) (#146)
- Added whiteFrowningFace (U+2639) (#190)
- Simplified visual style on markdown headers
#########(#107) - Added
</>(#147) - Provided ttf and webfonts versions (eot, woff, woff2) (#18, #24, #38, #101, #106)
- Increased spacing in
<=>=(#117)
- Support for IntelliJ-based IDEs (instructions)
- Turned on autohinting
- Added Light weight
- Adjusted rules when vertical centering of
:,-,*and+occurs
- Fixed calt table conflicts (
----would incorrectly render as<!--) - Added centered
:(between digits, e.g.10:40) - Added lowercase-aligned
-,*and+(only between lowercase letters, e.g. kebab casevar-name, pointers*ptretc)
Added weights:
- Retina (just slightly heavier than Regular)
- Medium
- Bold
Switched to calt instead of liga. You can now “step inside” the ligature in text editors.
Fira Code is now drawn and built in Glyphs 2 app (should improve compatibility).
Added:
<-> <~~ <~ ~~~ ~> ~~>
<$ <+ <* *> +> $>
;;; ::: !!! ??? %% %%% ## ### ####
.- #_( =< **/ 0x www []
Redrawn:
{- -} ~= =~ =<< >>= <$> <=> .=
Removed: ?:
Total ligatures count: 115
Redrawn from Fira Mono 3.204 (slightly heavier weight)
Added:
** *** +++ -- --- ?:
/= /== .= ^= =~ ?= ||= |=
<<< <=< -<< -< >- >>- >=> >>>
<*> <|> <$> <+>
<!-- {- -} /** \\ \\\
..< ?? ||| &&& <| |>
Added support for Powerline
Added: #{ ~- -~ <== ==> /// ;; </
- Added
~=~~#[ - Rolled back
&&and||to more traditional look ===and!==are now rendered with 3 horizontal bars
Added: ~@ #? =:= =<
Fixed width of && and ||
Added: --> <-- && || =>> =/=
>>= =<< <<= ->> -> => <<- <-
=== == <=> >= <= >> << !== != <>
:= ++ #( #_
:: ... .. !! // /* */ />