This repository contains the code for a simple web service to create dynamically customized images. Textfields and other extras are defined in configuration files and their content can be assigned for each request by using URL parameters! It's made to be easily deployed to Google Cloud Run to provide custom embeddable images at minimal cost.
- Add text to an image
- Flexible content of each textfield, defined by URL parameters
- Position, font, color and parameter name are configurable via json files
- Add overlay-images
- Add simple progress bars
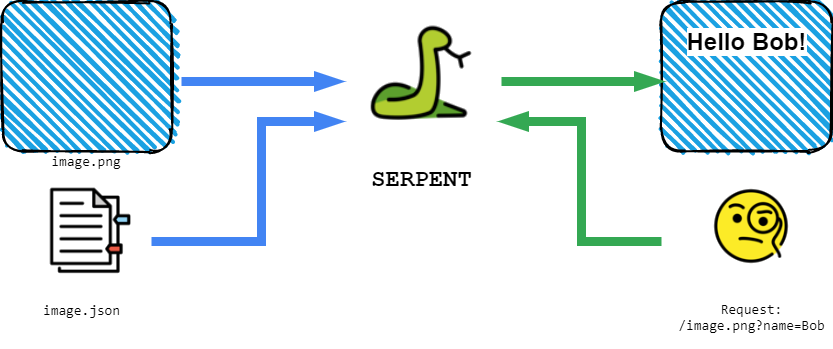
Serpent uses a json file to describe all changes that will be made to a given image. These files are called layouts. An example can be found in static/layouts/example.json.
To get further information about all options and the structure of layouts: Check out the documentation
Serpent supports two major options for deployment: local and on GCP. The local deployment should only be used for development and testing purposes. You could still run it in production with limitations regarding flexibility and performance.
If you want to use this to run Serpent locally while still using Google Cloud Storage as file backend you have to set some environment variables:
STAGE=prod
GOOGLE_APPLICATION_CREDENTIALS=<Path to you service account credential file>
BUCKET_NAME=<your-bucket-name>
git clone https://github.com/FritzJo/serpent.git
cd serpent
pip install -r requirements.txt
python app.pyIts generally recommended to use a virtual environment, instead of installing all packages globally. You can find more information on how to do that here
git clone https://github.com/FritzJo/serpent.git
cd serpent
docker build -t serpent .
docker run -p 8080:8080 serpentAfter successfully deploying the application you can test if everything is working by opening the following link in your browser:
http://localhost:8080/example.png?text=HelloWorld
You should see this image
-
Fork this repository to your Github account (Currently there is no way to connect a Github repository that you dont own, unless Google adds this Option you have to keep track of updates yourself)
-
Create Google Cloud Account
-
Create a Project
-
Open Cloud Source Repositories and add a new Repository
- Add a repository
- Connect external repository
- Select your project and GitHub as a Git provider
- Connect to GitHub
-
Configure the automatic build pipeline
- Open Cloud Build
- Select "Triggers" and create a new trigger
- Choose the repository from the last step and set the branch to master
- Use "Cloud Build configuration file" as configuration (it's located in the root directory
/cloudbuild.yaml) - Run the trigger once manually
It's totally normal for the service to fail to start (because its still missing environment variables, we will fix that in a later step)If this still happens to you, please create an issue!
-
Storage setup
- Images and layouts will be located in Google Cloud Storage
- Create a new bucket
- Create the following folder structure
static/ fonts/ images/ layouts/ -
Go to Google Cloud Run
- The pipeline should have created the service
- If not, create a new service
- Select a region and service name
- Select the serpent image
- Edit the service
- Check if the container port is 8080
- Select "Variables" and create the following
STAGE=prod BUCKET_NAME=<your-bucket-name>- Click "Deploy"!
- The pipeline should have created the service
- Images can't be loaded from remote locations and have to be placed in the
static/imagesfolder. - Same goes for layouts (
static/layouts) - If you use Docker, you have to build a new docker image for every change in configuration (and for each added image)
- The flask backend runs in development mode and therefor only supports very few simultaneous connections.
- This tool is developed with GCP in mind and only tested for that environment.
Honestly? I don't know! Tell me if it crashes on large layouts and I'll update the FAQ.
Yes. The default path of static files (images, layouts, fonts) is static. To change that, set the LOCAL_PATH environment variable.