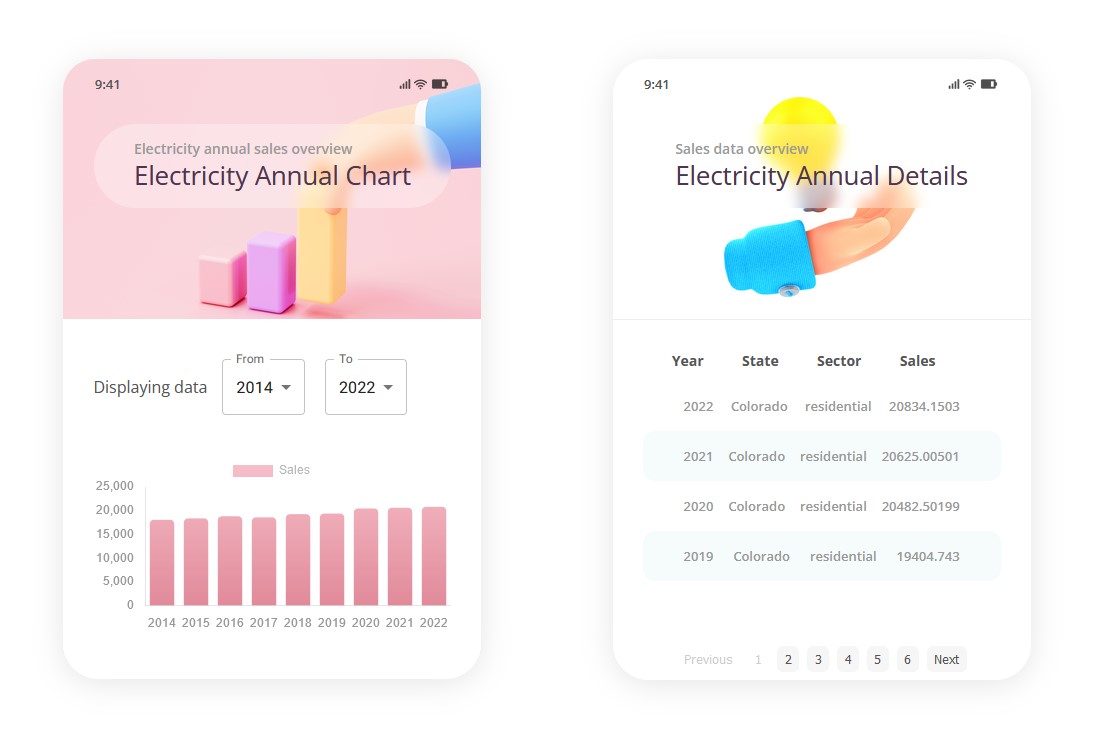
Implementing an Data Visualization using Chart.js.
- Fetch API data and display bar chart and table.
- the chart contain a filter menu to select a range of years to be displayed in the chart.
- The table contain pagination.
- React & Vite.
- Chart.js.
- Axios.
- TypeScript.
- MUI + Styled Components.
Install all the dependencies used in this project:
npm install
In the project directory, you can run:
npm run dev
Runs the app in the development mode.
Open http://127.0.0.1:5173/ to view it in the browser.