vercelbun dev前置要求:
项目采用
bun而不采用npm| 兼容所有 node 的配置
bun i -g @vue-cli# vue 脚手架创建
bun create vue manager-fe
# vite 创建
bun i -g vite@latest# 生产环境
bun i vue-router@next element-plus axios -D
# 开发环境
bun i sass -S<script setup>
import { useRouter } from 'vue-router'
let router = useRouter()
const goHome = () => {
router.push('/dashboard')
}
</script><template>
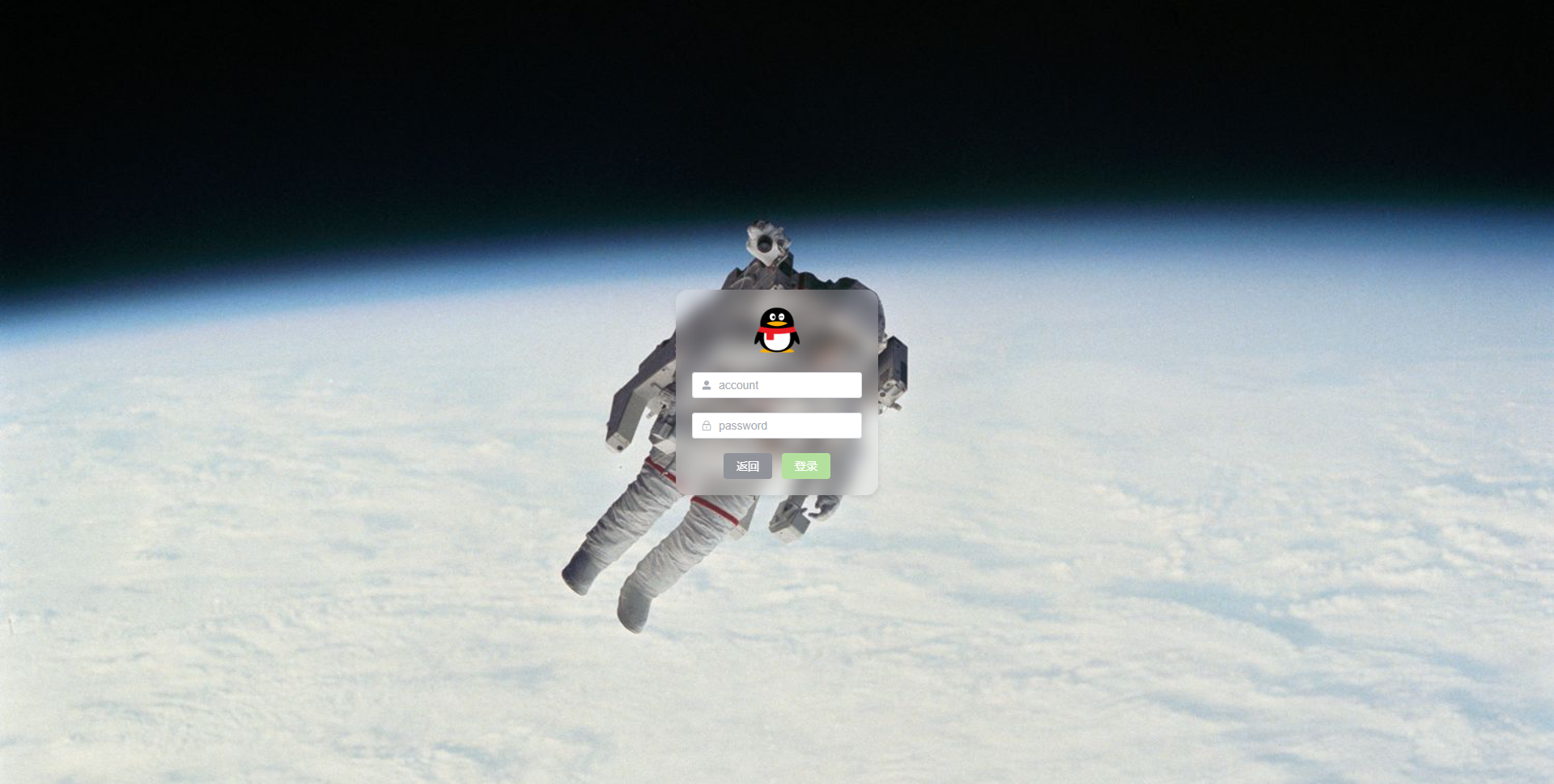
<h1>登陆页面</h1>
<el-button @click="goHome">回去主页</el-button>
</template>
<script>
export default {
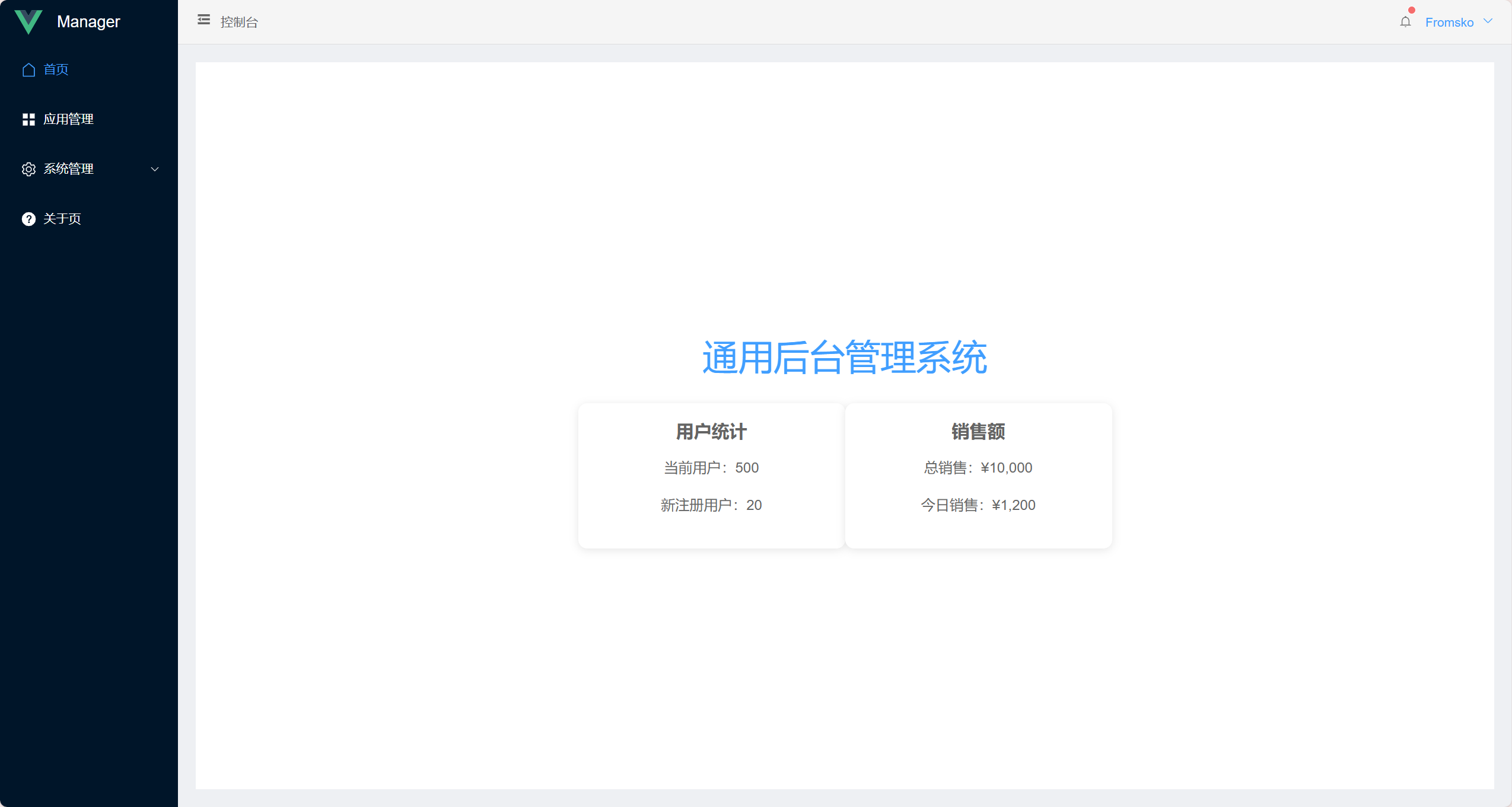
name: 'dashboard',
methods: {
goHome() {
this.$router.push('/dashboard')
},
},
}
</script>安装依赖
bun i concurrently --save配置启动命令
{
"scripts": {
"build": "vite build",
"preview": "vite preview",
"frontend": "vite",
"backend": "bun run backend/server.js",
"all": "concurrently \"bun run frontend\" \"bun run backend\""
}
}