- 纯 CSS 编写,一定程度上保证了运行效率。(起码我用着不卡)
- 有一个全局的线性窗口过渡,但是大部分常用的 UI 我都专门加上了非线性动画。
-
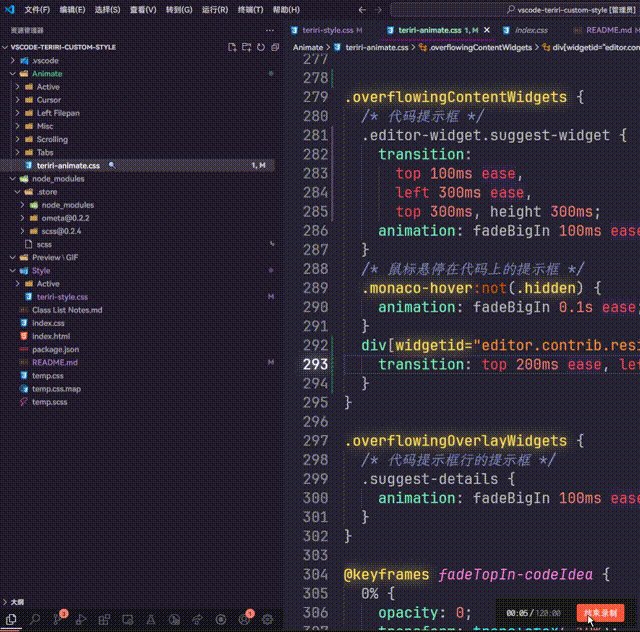
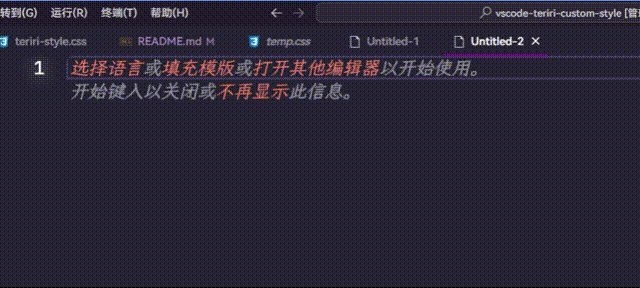
切换动画 🎇
-
标签栏动画 🔮
-
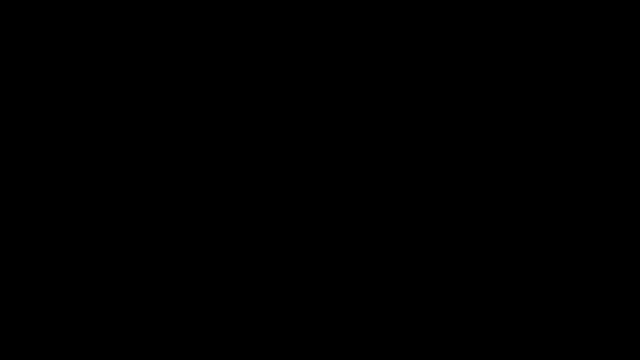
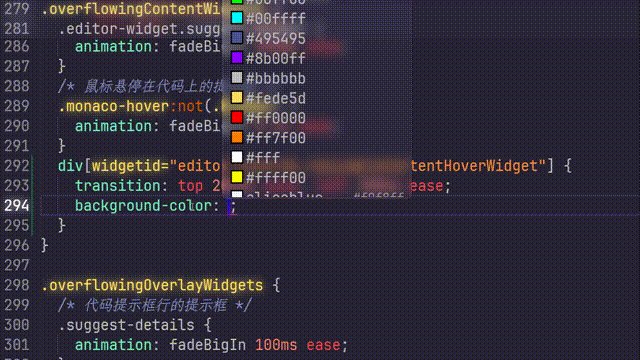
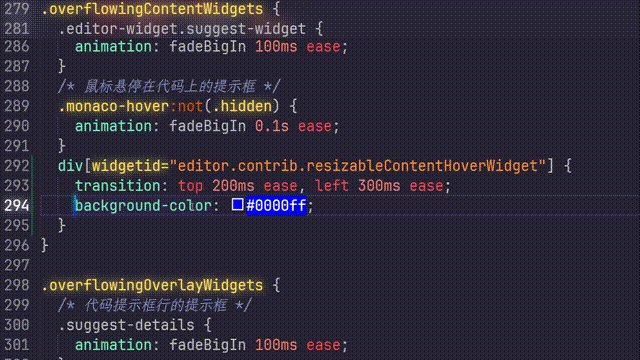
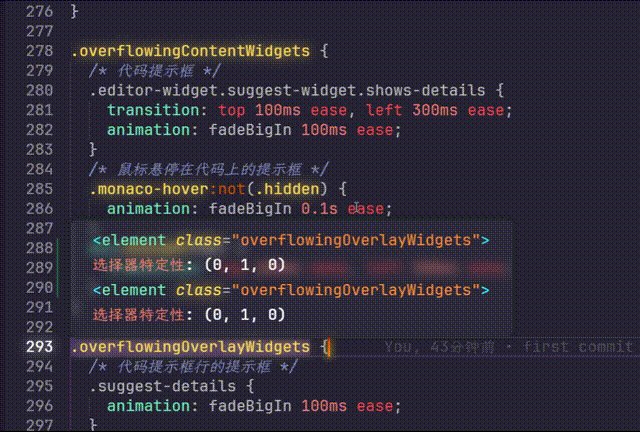
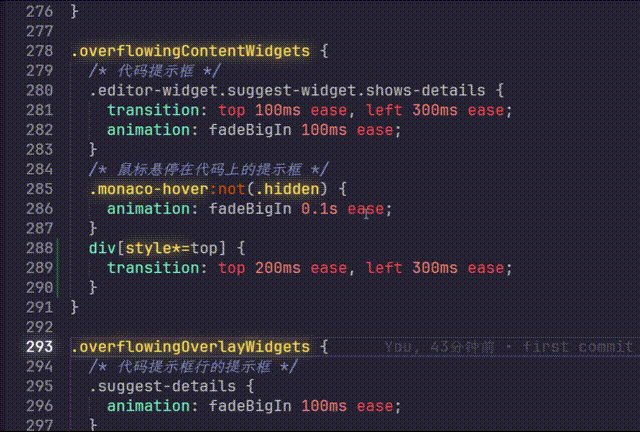
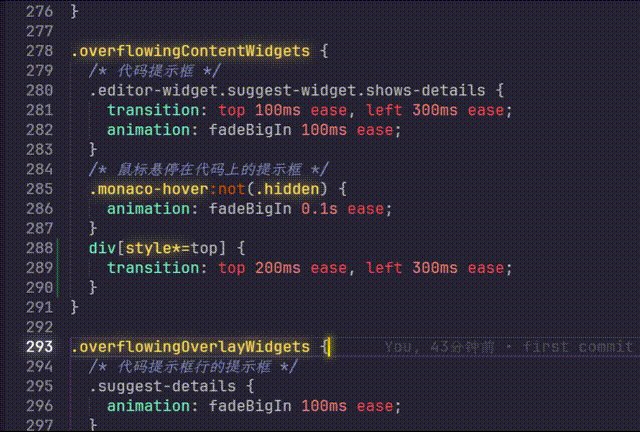
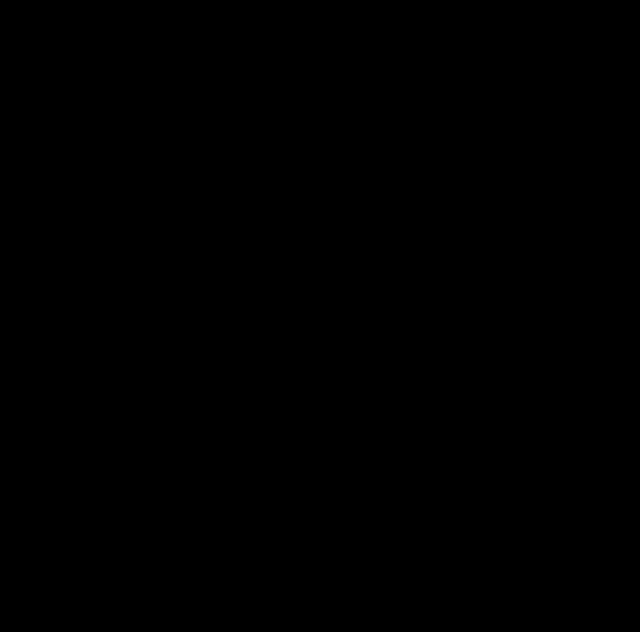
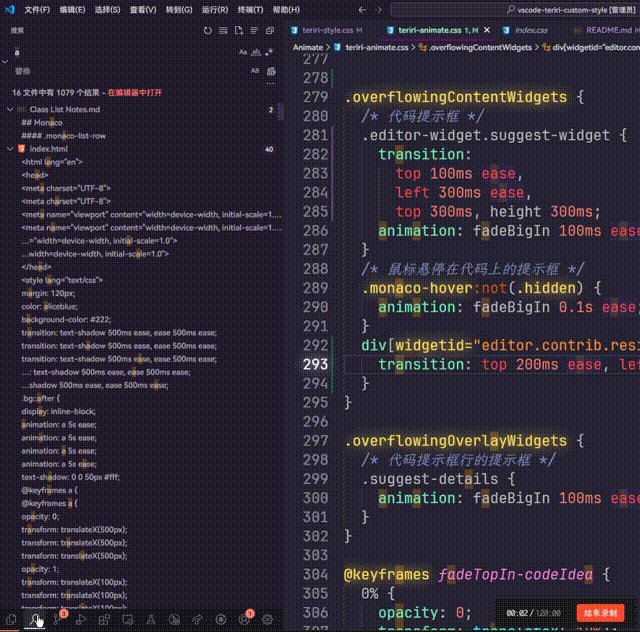
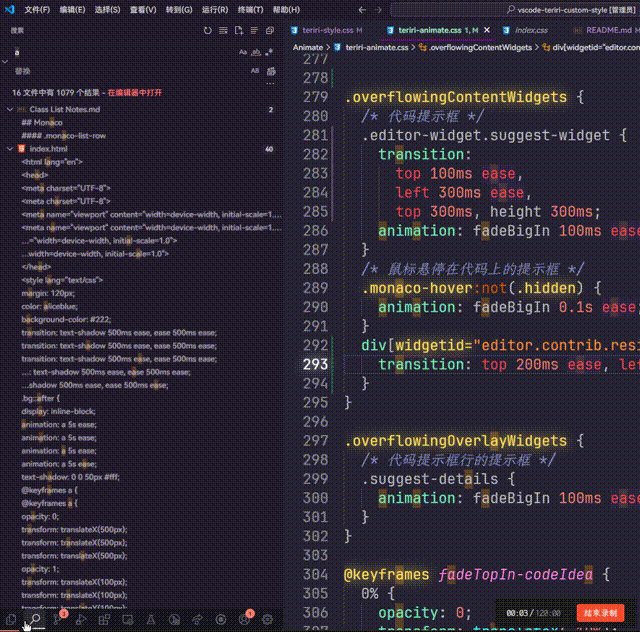
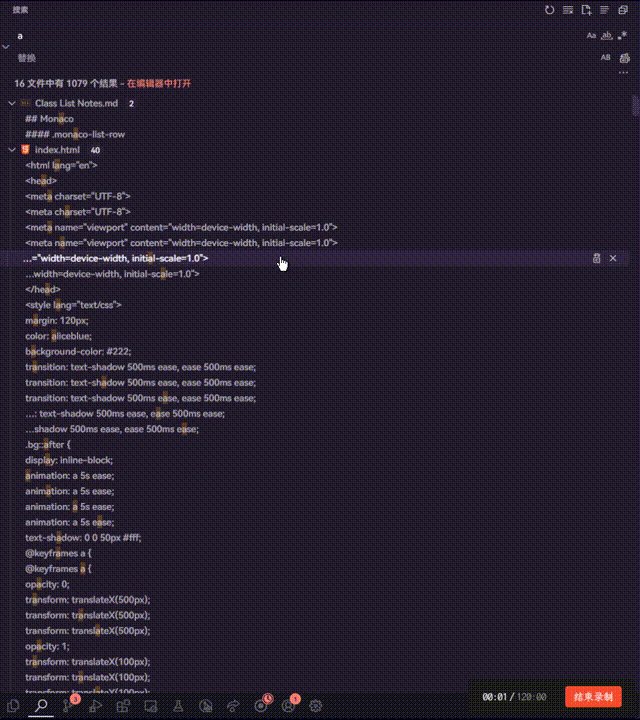
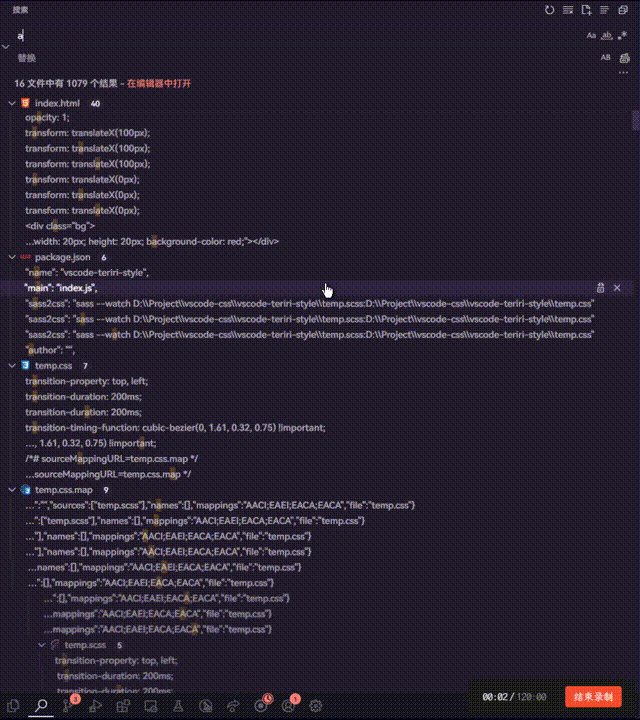
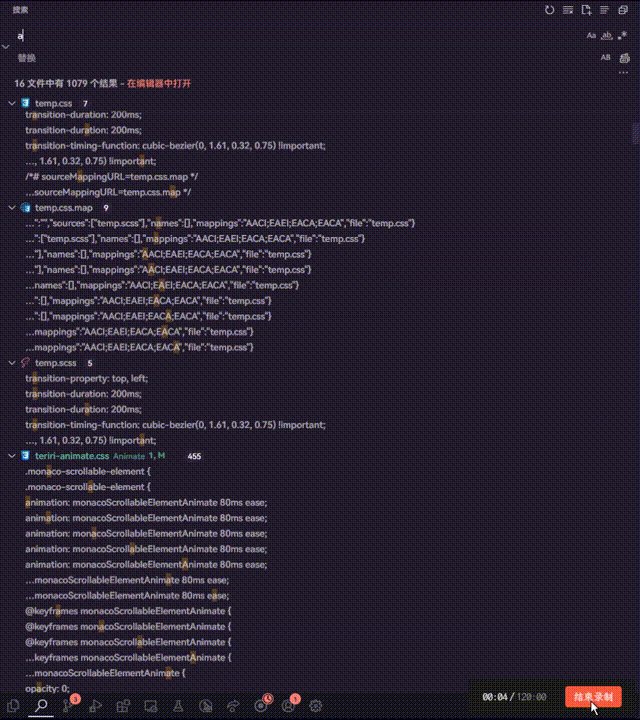
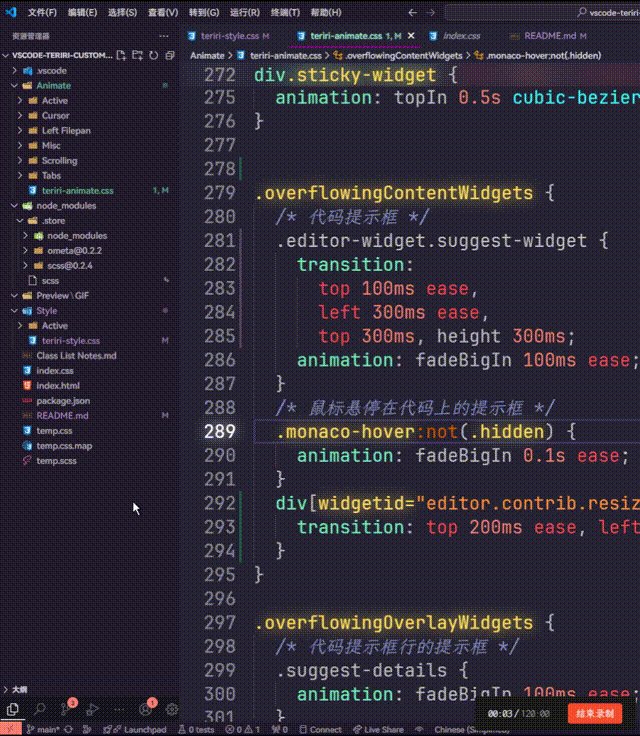
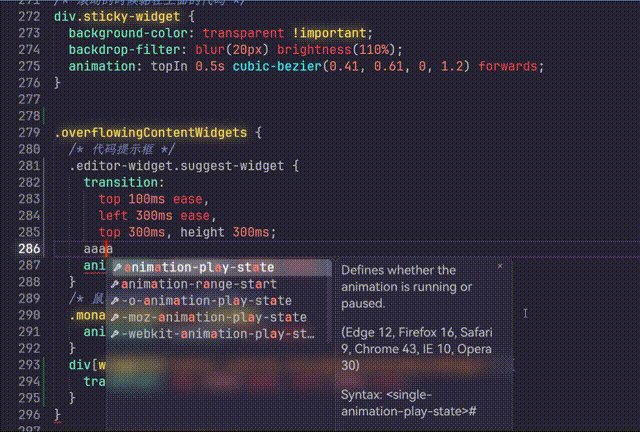
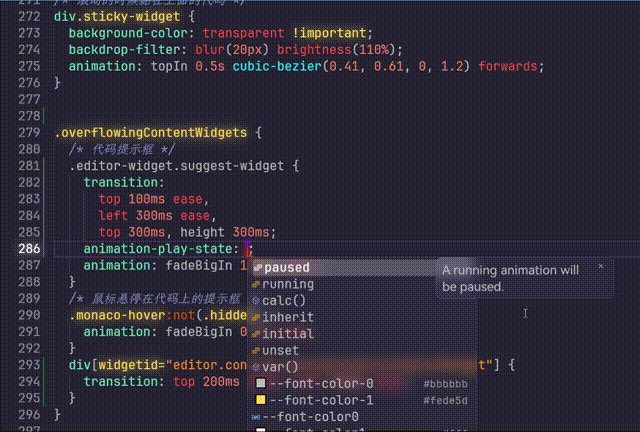
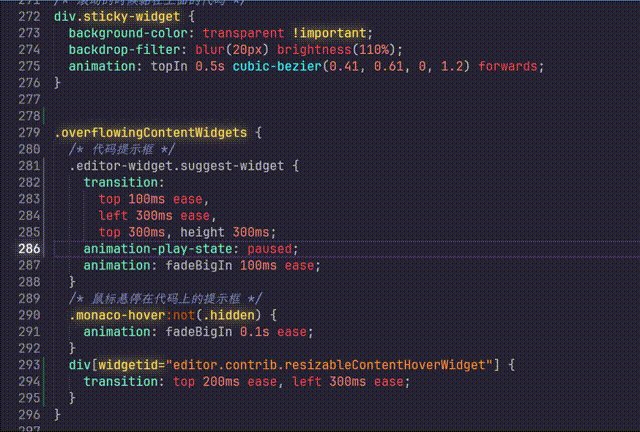
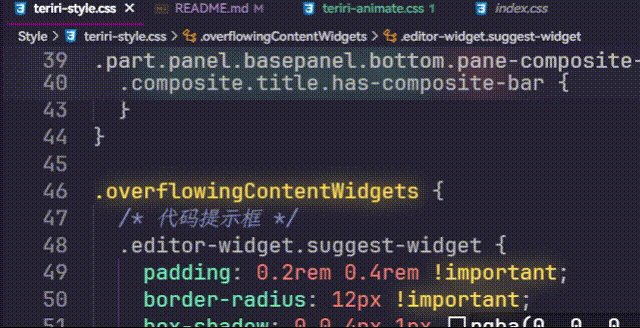
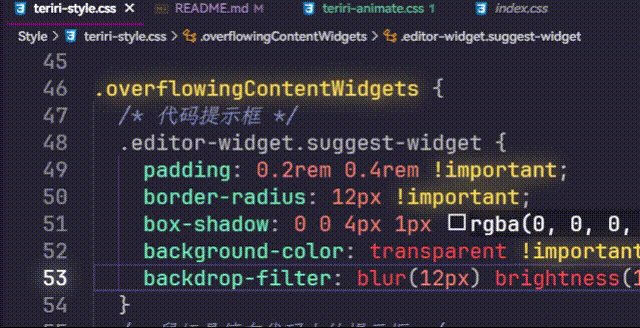
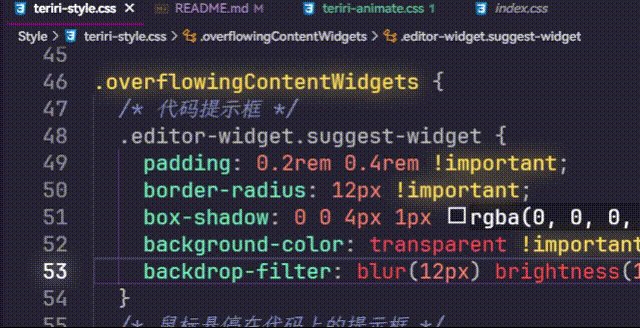
代码提示 🔎
-
顶部定位导航 📘
-
顶部的粘性代码导航 🧲
-
关键字高亮 💡
-
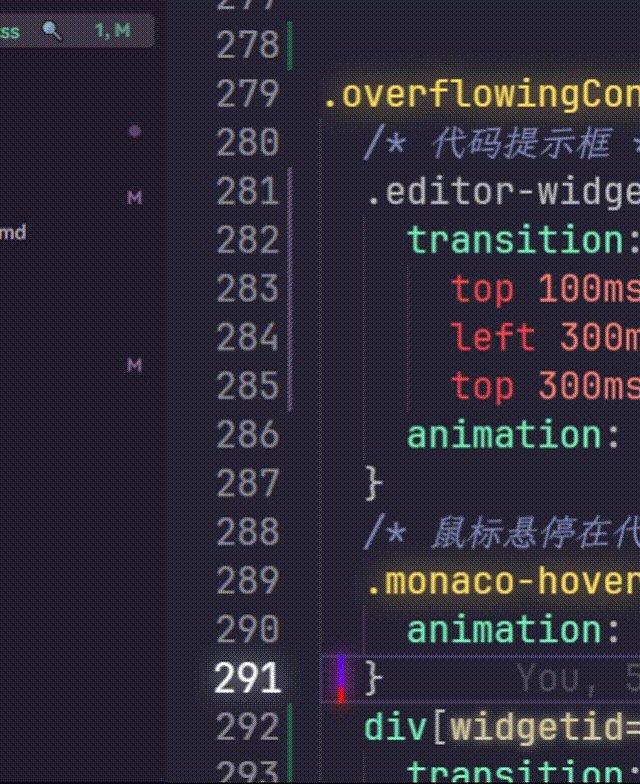
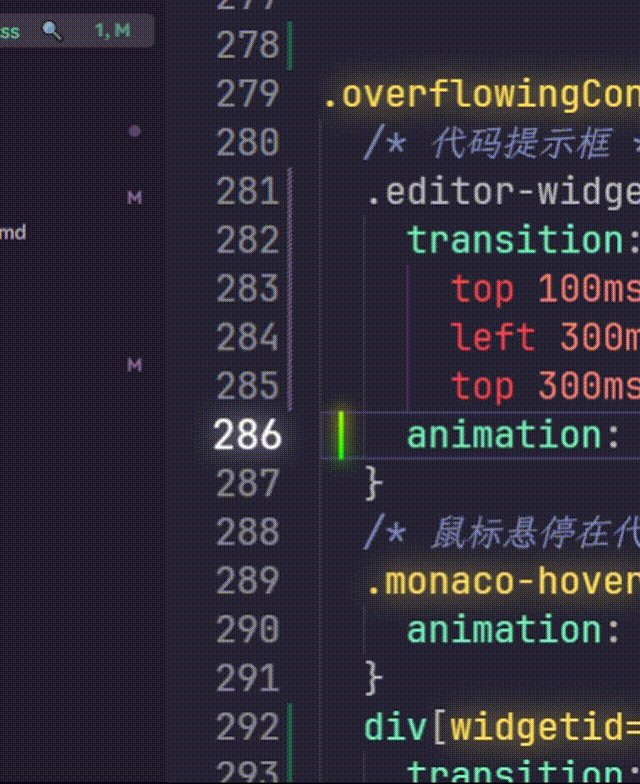
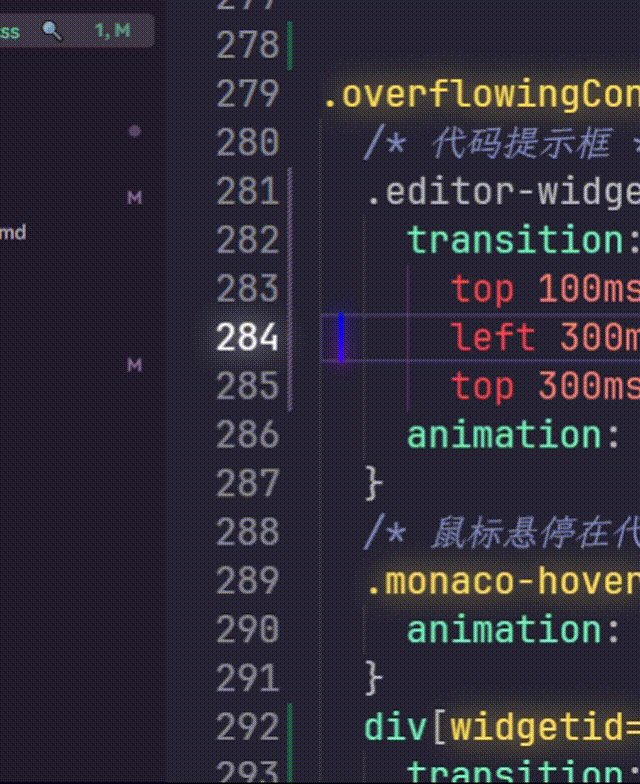
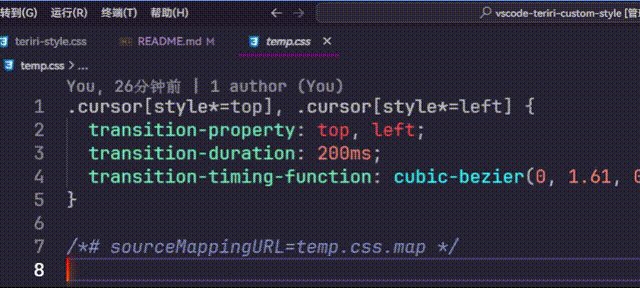
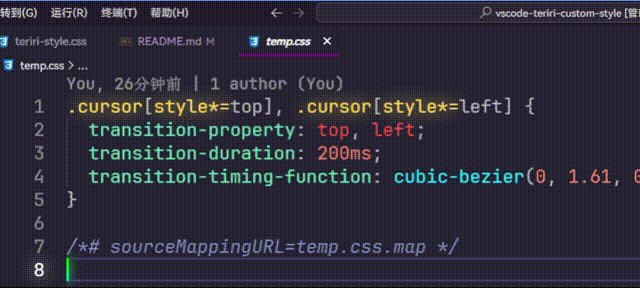
光标动画 📍
-
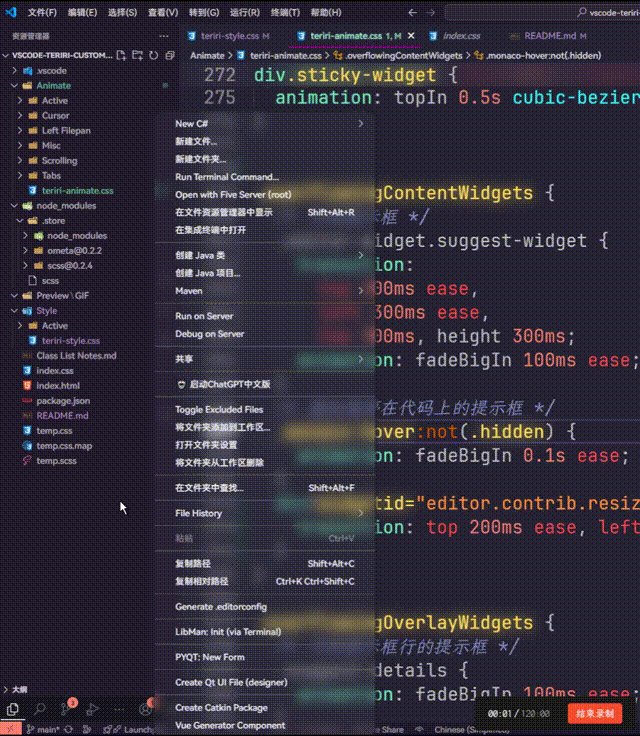
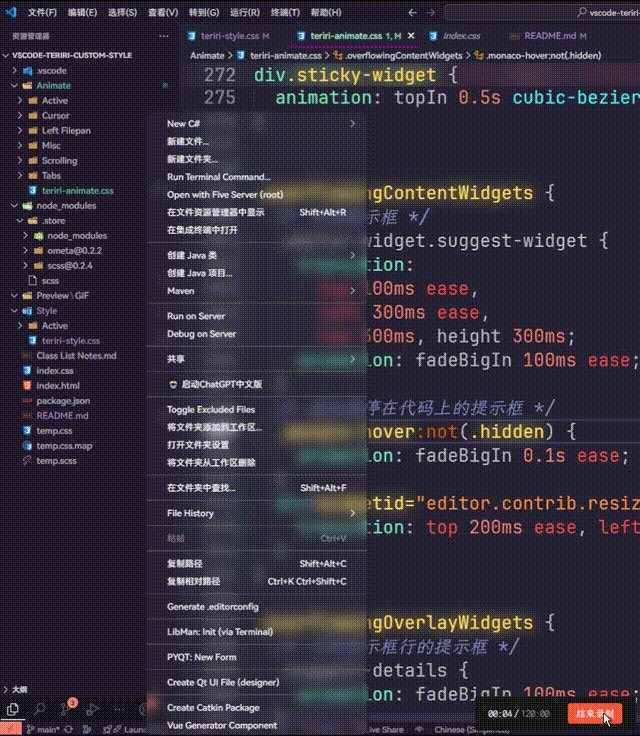
快捷操作窗口 🛠
-
鼠标悬停提示窗口 🎈
-
所在行数显眼提示 🕯
- 安装 CSS 加载器,我用的是 Apc Customize UI++, 当然你可以选择诸如
Custom CSS and JS Loader之类的,能加载 CSS 文件就行。 - 导入里面所有 CSS 文件:
# 文档撰写日期为 2024 年 7 月 20 日 00:24:46,该文件列表可能具有时效性。 vscode-teriri-custom-style/index.css vscode-teriri-custom-style/temp.css vscode-teriri-custom-style/Style/Active/index.css vscode-teriri-custom-style/Style/teriri-style.css vscode-teriri-custom-style/Animate/teriri-animate.css vscode-teriri-custom-style/Animate/Active/index.css vscode-teriri-custom-style/Animate/Scrolling/index.css vscode-teriri-custom-style/Animate/Misc/index.css vscode-teriri-custom-style/Animate/Tabs/index-flip.css - 适用于我自己
"file:///C:/Users/16143/AppData/Roaming/Code/User/custom/index.css", "file:///C:/Users/16143/AppData/Roaming/Code/User/custom/Style/Active/index.css", "file:///C:/Users/16143/AppData/Roaming/Code/User/custom/Style/teriri-style.css", "file:///C:/Users/16143/AppData/Roaming/Code/User/custom/Animate/teriri-animate.css", "file:///C:/Users/16143/AppData/Roaming/Code/User/custom/Animate/Active/index.css", "file:///C:/Users/16143/AppData/Roaming/Code/User/custom/Animate/Scrolling/index.css", "file:///C:/Users/16143/AppData/Roaming/Code/User/custom/Animate/Misc/index.css", "file:///C:/Users/16143/AppData/Roaming/Code/User/custom/Animate/Tabs/index-flip.css"
- vscode 配置中
"vscode_custom_css.imports": [ // 部分使用 // "file:///C:/Users/16143/AppData/Roaming/Code/User/custom/Animate/teriri-animate.css", // "file:///C:/Users/16143/AppData/Roaming/Code/User/custom/Animate/Scrolling/index.css", // "file:///C:/Users/16143/AppData/Roaming/Code/User/custom/Style/teriri-style.css", // "file:///C:/Users/16143/AppData/Roaming/Code/User/custom/index.css", // 全使用 "file:///C:/Users/16143/AppData/Roaming/Code/User/custom/index.css", "file:///C:/Users/16143/AppData/Roaming/Code/User/custom/Style/Active/index.css", "file:///C:/Users/16143/AppData/Roaming/Code/User/custom/Animate/teriri-animate.css", "file:///C:/Users/16143/AppData/Roaming/Code/User/custom/Animate/Active/index.css", "file:///C:/Users/16143/AppData/Roaming/Code/User/custom/Animate/Scrolling/index.css", "file:///C:/Users/16143/AppData/Roaming/Code/User/custom/Animate/Misc/index.css", "file:///C:/Users/16143/AppData/Roaming/Code/User/custom/Animate/Tabs/index-flip.css" ]
- 2024.7.9:
- 代码提示框
- 样式: 添加圆角与毛玻璃效果。
- 动画: 添加非线性交互动画,添加移动过渡。
- 代码提示框
- 2024.7.9: 初始化远程仓库。





.gif)