Node.js library for testing HTML files on the fly and output errors in the console with Gulp.js compatibilities
npm i --save-dev html-testyarn add --dev html-testimport htmlTest from 'htmlTest';
htmlTest('./html/**/*.html');import htmlTest from 'htmlTest';
htmlTest('./html/**/*.html', { ignore: 'html/ignore-me/**' });import gulp from 'gulp';
const { parallel, watch } = gulp;
import htmlTest from 'htmlTest';
const htmlTestRes = () =>
htmlTest('./html/**/*.html', { ignore: ['html/ignore-me/**', 'node_modules/**'] });
const watcher = () => {
watch('./html/*.html', htmlTestRes);
};
export default
parallel(
htmlTestRes,
watcher
)- first parameter - source folder
- ignore - ignored folder/s
- hide - hide errors for template expression/s - 'js-literals', 'handlebars' etc.
fore exmaple:
htmlTest('./html/**/*.html', { ignore: ['html/ignore-me/**'], hide: ['js-literals']});API limitation is 5 remote requests by one time. To extend it need to add iterations timeout. It means validation will be processed with ignorance some of the requests to avoid waiting delays or need to select prioritized html files.
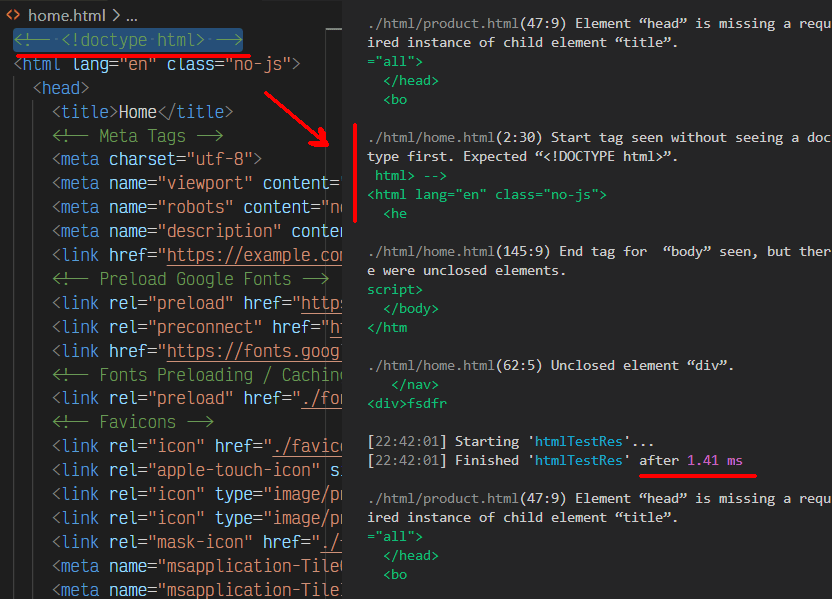
It's created for fast and rought in-development results without boring test delays and information overflow. So it shows critical errors only in a minimalistic way to console.
For full report with flexible configuration, I recommend:
- automation by gulp.js - https://github.com/center-key/gulp-w3c-html-validator
- https://validator.w3.org/
- Markup Validator Web Service API (https://validator.w3.org/docs/api.html)
I created this and some additional services for html-base to improve quality of frontend output. Here is the list:
For issues, bugs or imporvements please open an issue