⚛️ In batch 2, we'll take a deep dive into the world of ReactJS! We'll start with the fundamentals and move on to more advanced concepts like API calls, Hooks, and higher order components.
💻 You'll get plenty of hands-on practice with 50+ assignments, including ones that companies give during their interview process.
🌟 In addition to ReactJS, we'll also cover other advanced concepts like React Router, Tailwind CSS, Material UI, Redux, TypeScript, and NextJS.
🎨 And of course, we'll build five fully functional real-world projects!
👨💼 Plus, our top performer will get a chance to have a mock interview and a recommendation from me.
It's important to have a solid foundation in JavaScript before diving into React. Make sure you have a good understanding of variables, data types, functions, arrays, objects, loops, and conditional statements.
If you are not sure you should choose batch 1 or batch 2. I would advise you to finish google keep clone or GitHub wrapper assignment mentioned in batch 1. If you are able to complete that, then you should choose batch 2. Otherwise learn HTML, CSS, and JavaScript while solving 20+ assignment.
Submit Your Assignment In This Form
If you submitted the assignment, then you will get a link of WhatsApp community for asking your doubts and learning with a community. Also you will get a google sheet link, where you have to submit your assignment, so that We can track your progress.
🎥 In this video, we cover the fundamental concepts of ReactJS, including:
- Components 🧩: the building blocks of a React application
- Functional vs Class Components 🏗️: the two types of components in React and their differences
- Named and Default Import/Export 📡📦: how to import and export components in React
- JSX 💻: a syntax extension for JavaScript that allows us to write HTML-like code in our JavaScript
- Props 🎁: how to pass data from a parent component to a child component
- Default Props 🏷️🎁: how to set default values for props
- State 📊: a way to manage data within a component
- Creating a Counter App 🔢: a hands-on example to demonstrate the concepts we covered
- Questions to Solve ❓: some practice questions to test your understanding of the material
- Simple Task 🤏: a hands-on exercise to reinforce your learning
🚀 By the end of this video, you'll have a solid understanding of the fundamentals of ReactJS and be ready to start building your own React applications.
- Add a reset button that resets the counter back to zero
- Add a feature that allows the user to increment/decrement the counter by a custom value (e.g., 5 or 10)
- Add a feature that allows the user to change the color of the counter based on its value (e.g., green for positive values, red for negative values).
- Design your first app, and share the code sandbox link in google sheet for tracking your progress.
- 🚀 Don't forget to share your learning and assignments on LinkedIn and Twitter using #FrontendWithVishal to showcase your skills to potential employers!
- Let's head over to the official documentation of ReactJS and read the Describing the UI section in its entirety. We covered these topics in the previous video, but developing the habit of reading documentation is essential to becoming a skilled developer. 📖🤓 Start from Your First Component
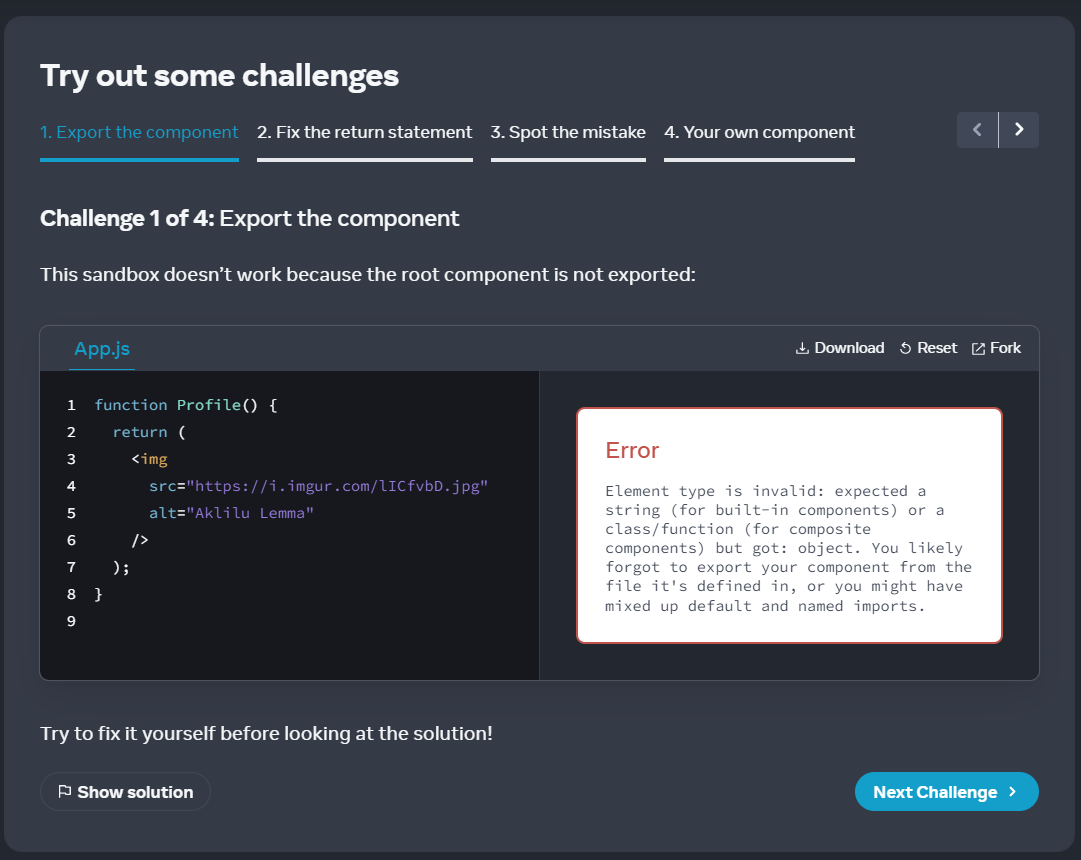
- At the end of each article, you'll find a few challenges to tackle. These challenges will help solidify your understanding of the concepts and make it easier to remember the code syntax. There are a total of 22 challenges spread across 8 articles (start From Your First Component to Keeping Components Pure ). 🧐💻
- How do you feel after completing these challenges? Did reading the official ReactJS documentation make it easier to understand the technology? Share your experiences and learning journey on LinkedIn and Twitter using the hashtag #FrontendWithVishal to inspire others to learn from the official documentation too. 🤝🚀
- Preview of Todo App 📝
- Setting up the Coding Environment 💻
- List Rendering 📋
- Adding a Task ➕
- Deleting a Task ❌
- Conditional Rendering 🤔
- Marking a Task as Complete ✅
- Adding Task Filters 🔍
- Clearing All Completed Tasks 🗑️
- Showing Remaining Tasks Count 🔢
- Refactoring APP into a Component 🔄
- Understanding Fragment in React 🧩
- Organizing all Components in the Components Folder 📁
- How to Submit the Assignment? 📩
- Add, Delete and Mark as Complete the Task
- Filter Active and Completed Task
- Store Tasks in local storage, so that tasks doesn’t disappear on refreshing.
- (Optional) Implement Drag and Drop Task feature, you can use react-beautiful-dnd npm package. Refer https://www.npmjs.com/package/react-beautiful-dnd
- Design the website as illustrated in the video
- Add Both light and dark theme
- 🚀 Don't forget to share your learning and assignments on LinkedIn and Twitter using #FrontendWithVishal to showcase your skills to potential employers!
- Let's head over to the official documentation of ReactJS and read the Describing the UI section in its entirety. We covered these topics in the previous video, but developing the habit of reading documentation is essential to becoming a skilled developer. 📖🤓 Start From Responding to Events
-
At the end of each article, you'll find a few challenges to tackle. These challenges will help solidify your understanding of the concepts and make it easier to remember the code syntax. There are a total of 22 challenges spread across 8 articles(Start From Responding to Events to Updating Arrays in State ). 🧐💻
-
How do you feel after completing these challenges? Did reading the official ReactJS documentation make it easier to understand the technology? Share your experiences and learning journey on LinkedIn and Twitter using the hashtag #FrontendWithVishal to inspire others to learn from the official documentation too. 🤝🚀
- Did you understand how ReactJS renders components? Take a moment to explain the concepts of Triggering a render, Rendering the component, and Committing to the DOM in a LinkedIn post or Twitter thread with a helpful image. Don't forget to use the hashtag #frontendwithVishal. Learn How React Component Trigger Rendering and Render the Component
NOTE: Understanding how React components render will help you grasp advanced topics in ReactJS and make debugging your code much easier. So, this task is a must-do! 🤔👨💻
- Build a time-bound question-answer web app using ReactJS.
- Add a timer that stops when the time runs out and displays the user's score.
- Include a review answer section where users can go back and check their answers.
- Ensure the web app has an aesthetically pleasing design.
- 🚀 Don't forget to share your learning and assignments on LinkedIn and Twitter using #FrontendWithVishal to showcase your skills to potential employers!
- 🎥 In this video, we will build Quiz App(which is an assignment given by a startup), also we will learn about React Router in details:
- 🧩 Quiz App Project Overview
- 🔧 Create New Sandbox and Project File Structures
- 📝 Task 1: Create Three Routes
- 🔍 Create Not Found Page and Route, Redirect Not Found Page to Home Page
- 🚪 useNavigate React Hook
- 👋 Task 2: Create Welcome Page
- ❓ Task 3: Create Quiz Page and Question Component
- ⏮️⏭️ Task 4: Create Back & Next Question Button, Disabled Back & Next Button
- 🔍 Create Submit Button, Better way of Creating Submit Button
- 🧮 Task 5: Calculate Score
- 🔗 Task 6: Navigate to Score Page, useLocation React Hook
- 📝 Task 7: Show Submitted Answer on Score Page
- 🔁 Task 8: Create Start Again Quiz Button
- ⏱️ Task 9: Create a Timer
- 🔍 Task 10: Create Review Answer Component
- 🧩 Overview of Project and Conclusion
- 📝 Assignment
It is self paced course, so you can finished the assignments according to your time. But, I highly suggest to finish the assignment within 2-3 days, so that you can move to next assignment and finish this course fast and move to batch 3.