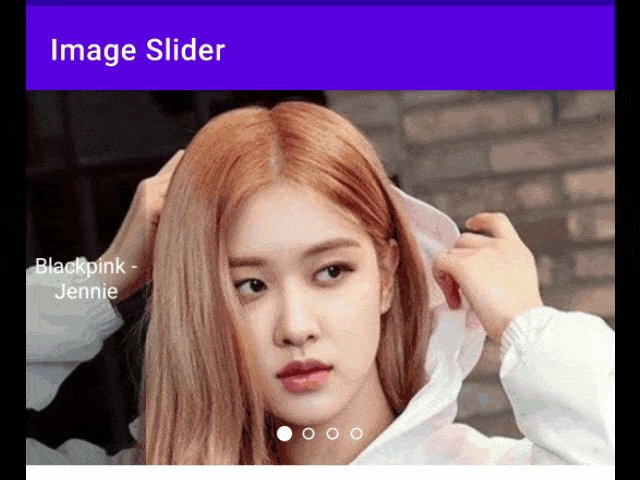
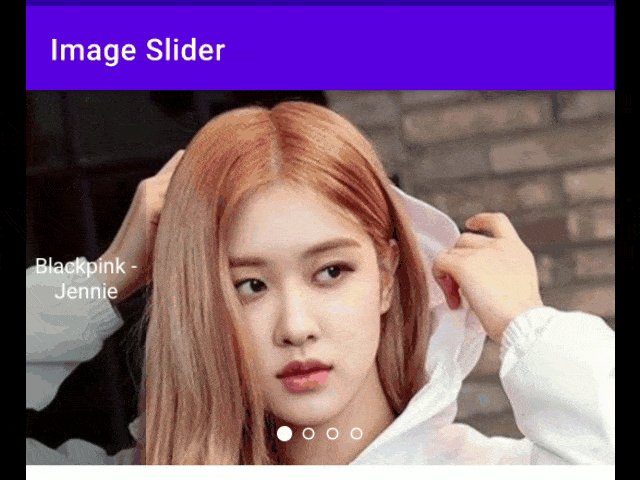
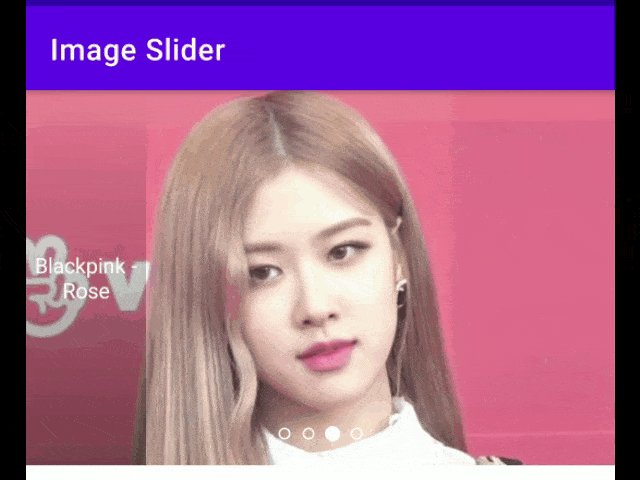
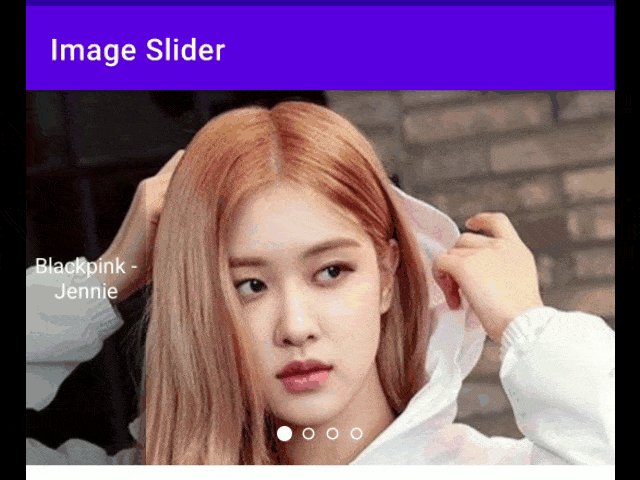
| Image Slider Default | Image Slider With Custom Adapter |
|---|---|
 |
 |
- Add ImageSlider to your layout
<com.afdhal_fa.imageslider.ImageSlider
android:id="@+id/imageSlide"
android:layout_width="match_parent"
android:layout_height="250dp"
app:iss_auto_cycle="true"
app:iss_delay="0"
app:iss_period="1000"/>- You can change placeholder image.
app:iss_placeholder="@drawable/placeholder"- You can change error image.
app:iss_error_image="@drawable/error"- You can change image scale type.
app:iss_image_scaleType="centerCrop"- You can change title color
app:iss_title_color="@color/purple_500"- You can hide title
app:iss_with_title="false"- You can hide background title
app:iss_with_background="false"- You can change text gravity
app:iss_title_gravity="center"- You can change text title background
app:iss_title_background="@drawable/gradient"- Add ImageSlider to your Activity
val imageList = ArrayList<SlideUIModel>()
imageList.add(SlideUIModel("https://s.id/Ccoeo", "Blackpink - Jennie"))
imageList.add(SlideUIModel("https://s.id/CcouZ", "Blackpink - Lisa"))
imageList.add(SlideUIModel("https://s.id/CcoQ1", "Blackpink - Rose"))
imageList.add(SlideUIModel("https://s.id/Cco-g", "Blackpink - Jisoo"))
imageSlide.setImageList(imageList)- You can use click listener.
imageSlide.setItemClickListener(object : ItemClickListener {
override fun onItemClick(model: SlideUIModel, position: Int) {
Toast.makeText(this@MainActivity, "${model.title}", Toast.LENGTH_SHORT).show()
}
})- You can add stop and start auto sliding again.
imageSlide.startSliding(3000) // with new period
imageSlide.startSliding()
imageSlide.stopSliding()- You can make custom item slide with recyclerview adapter. You can see example adapter here Example Custom Adapter
val imageList = ArrayList<BannerUIModel>() // Create image list
imageList.add(BannerUIModel("https://s.id/Ccoeo", "Blackpink - Jennie"))
imageList.add(BannerUIModel("https://s.id/CcouZ", "Blackpink - Lisa"))
imageList.add(BannerUIModel("https://s.id/CcoQ1", "Blackpink - Rose"))
imageList.add(BannerUIModel("https://s.id/Cco-g", "Blackpink - Jisoo"))
mAdapter.setItem(imageList)
binding.imageSlide.setImageListWithAdapter(mAdapter, imageList.size)
mAdapter.onItemClick = { // user click listener adapter
Toast.makeText(this, it.title, Toast.LENGTH_SHORT).show()
}Add maven jitpack.io and dependencies in build.gradle (Project) :
// build.gradle project
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
// build.gradle app/module
dependencies {
...
implementation 'com.github.Fuadafdhal:Auto-Image-Slider:1.0'
}Copyright 2021 Muh Fuad Afdhal
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.



