Basic Overview Live Demo
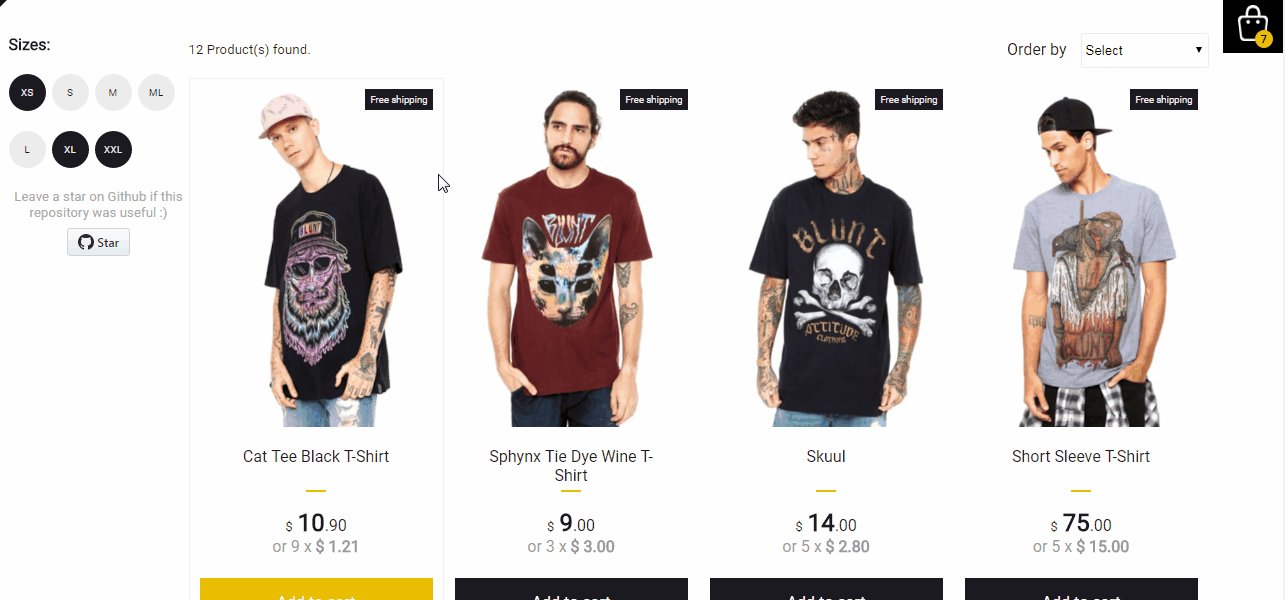
This simple shopping cart prototype shows how React components and Redux can be used to build a friendly user experience with instant visual updates and scaleable code in ecommerce applications.
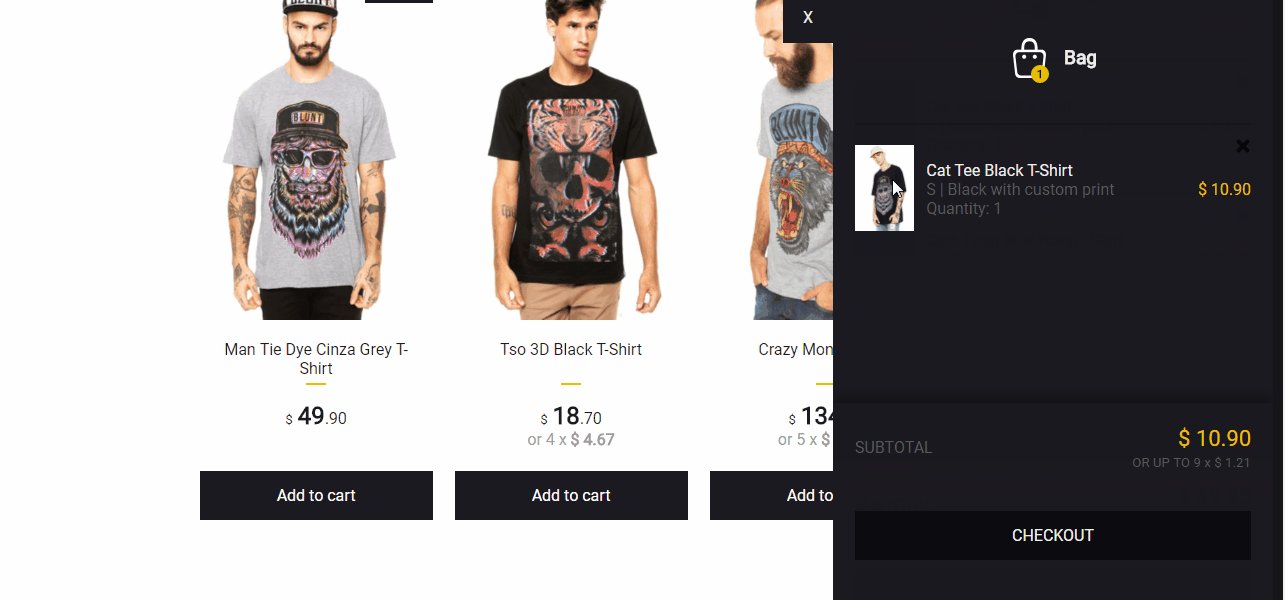
- Add and remove products from the floating cart
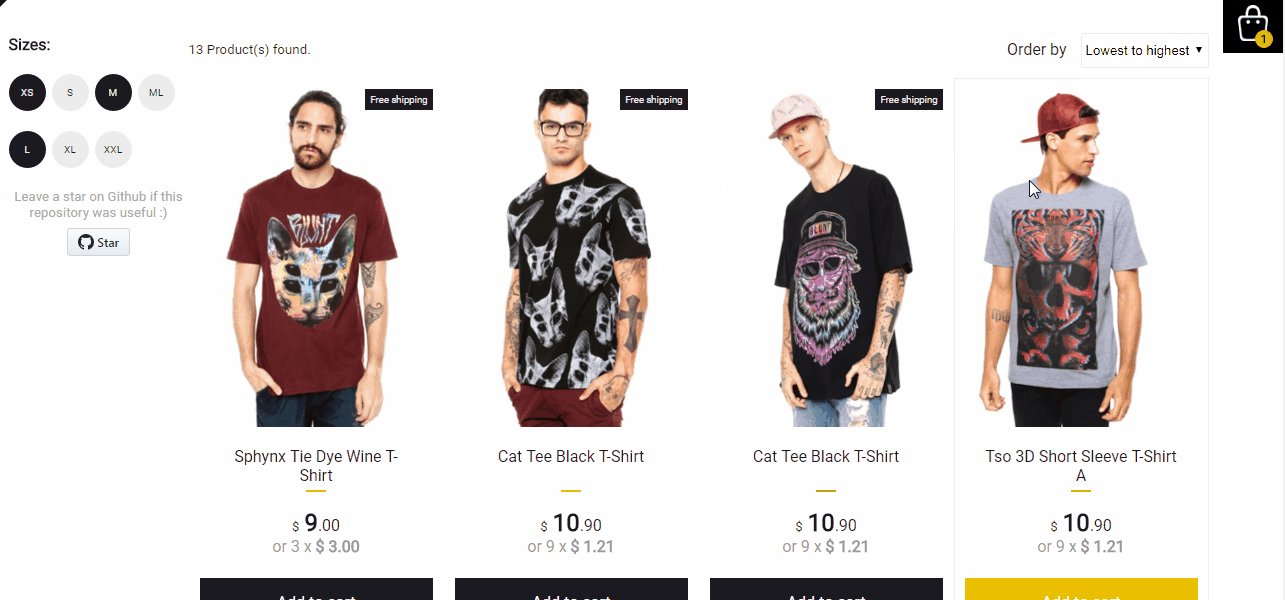
- Sort products by highest to lowest and lowest to highest price
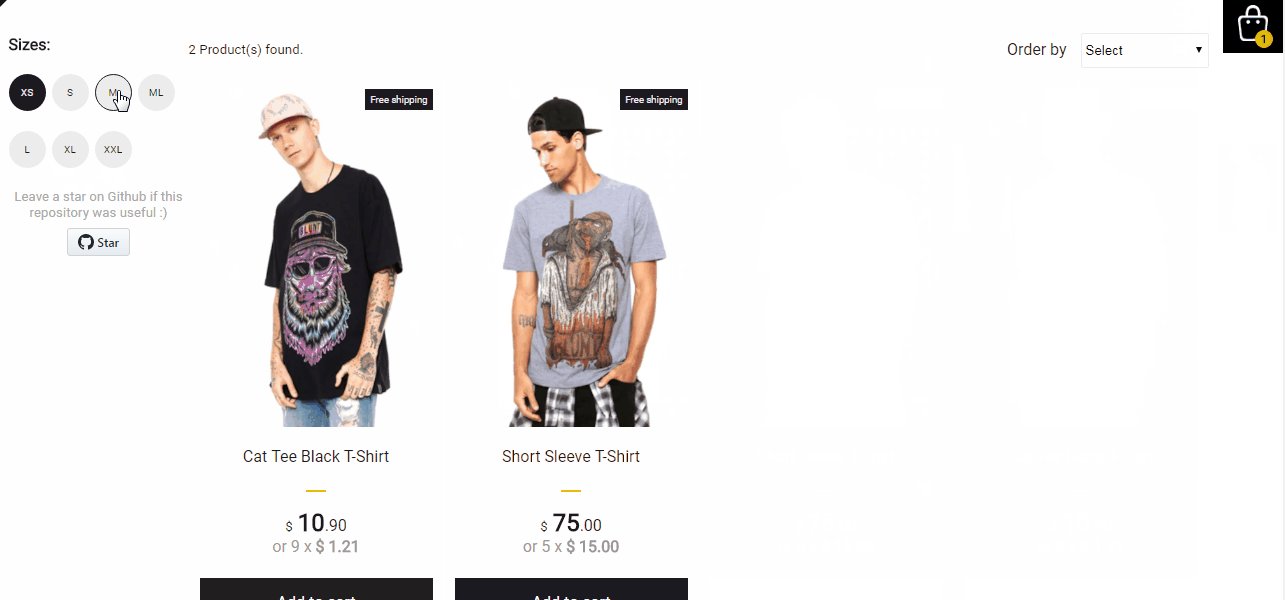
- Filter products by available sizes
- Products persist in floating cart even after page reloads
- Responsive design for desktop, tablets and mobile
- Product stoppers for free shipping
- React
- Redux - for application state management
- Nodejs
- Express CORS Middleware
- Nodemon - for watching for server changes
- Axios - for promise HTTP requests
- Native local storage API - for product persistence in floating cart
- CSS
- BEM methodology
- SASS
- Node.js
- NPM
Execute the following command on your terminal to install all the needed packages:
npm installStart the server using:
npm run serverWhen done, the products API will be running on http://localhost:8001/api/products
keep it running on a terminal and go to the next step.
just execute the following command and thats it! :D
npm startThe application will start automatically in your browser on http://localhost:3000
The MIT License (MIT). Please see License File for more information.
- Implement filters by URL params using react-router
A little project by Jefferson Ribeiro