50 minutes, Advanced, Start Building
A simple Tik-Tok clone running on Astra DB that leverages the Document API.
- Work through a video tutorial to build a simple Tik-Tok clone
- Leverage Netlify and DataStax Astra DB
We're using Create-React-App and the Astra DB Document API to create a simple Tik-Tok clone. Follow along in this video tutorial: https://youtu.be/IATOicvih5A.
To build and play with this app, follow the build instructions that are located here: https://github.com/DataStax-Examples/astra-tik-tok/blob/master/README.md#running-astra-tik-tok.
Follow the instructions below to get started.
- https://youtu.be/IATOicvih5A
- (00:00) Introduction
- (03:05) Creating our Database on DataStax
- (06:52) Setting up our App
- (12:37) Routing Pages
- (18:02) Creating Components
- (28:32) Introduction to Data with Netlify and Stargate
- (30:10) Introduction to using the astrajs/collections
- (34:01) Posting data to our Database (creating dummy Tik Tok posts)
- (34:01) Adding authorization to access our Database
- (43:10) Getting data from our Database (getting all our Tik Tok posts)
- (50: 32) Viewing all our Data
- (51:56) Rendering components based on our Data
- (01:17:01) Editing our Data (following/unfollowing a user)
- (01:32:57) Adding new Data to our Database (creating a Tik Tok post)
- Twitter: https://twitter.com/ania_kubow
- YouTube: https://youtube.com/aniakubow
- Instagram: https://instagram.com/aniakubow
Let's do some initial setup by creating a serverless(!) database.
-
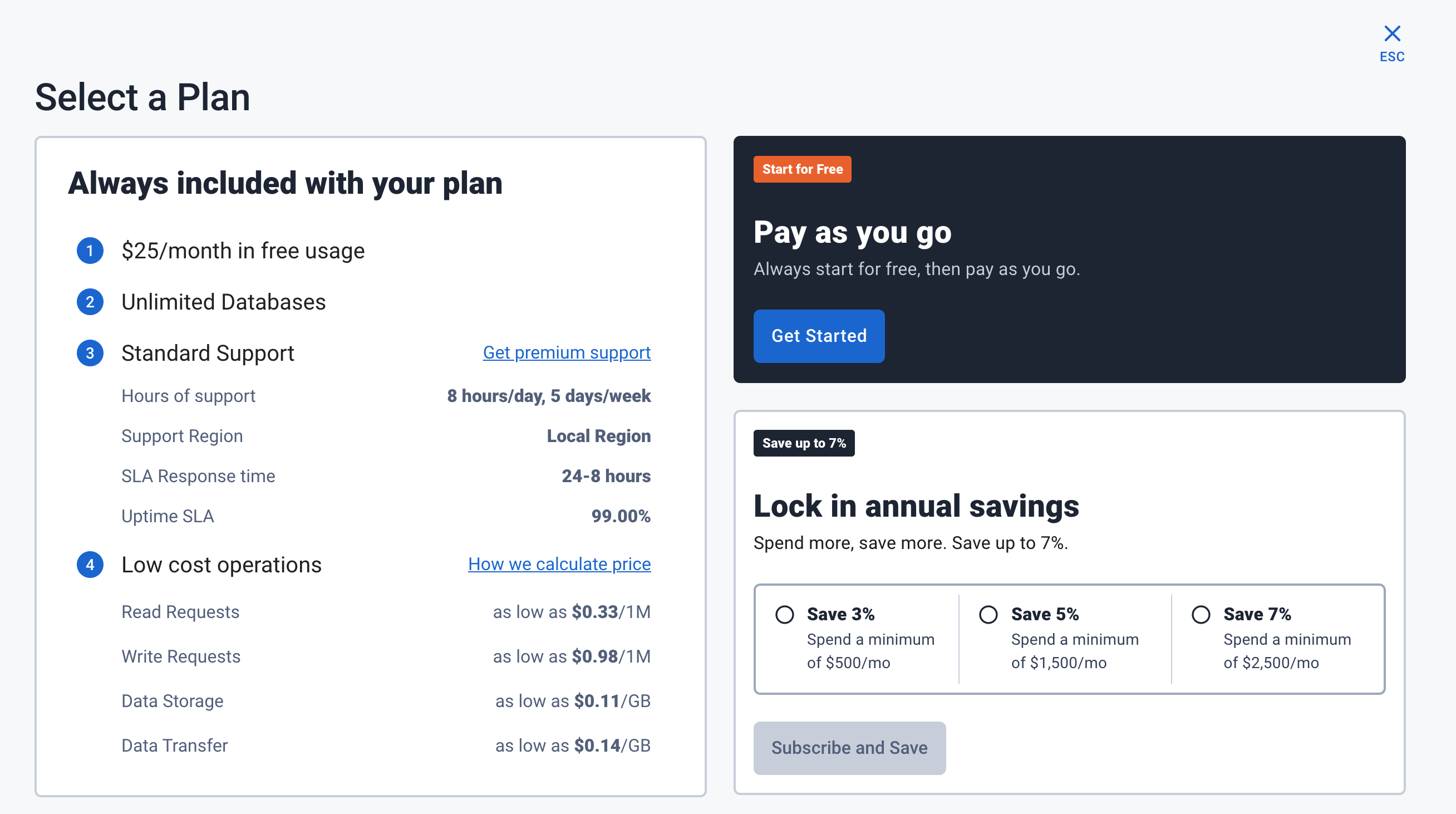
Create a DataStax Astra account if you don't already have one:

-
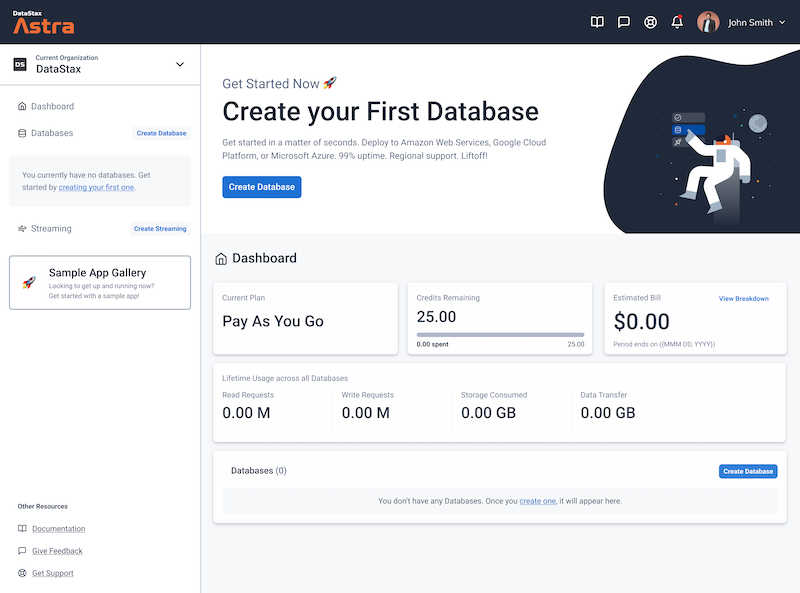
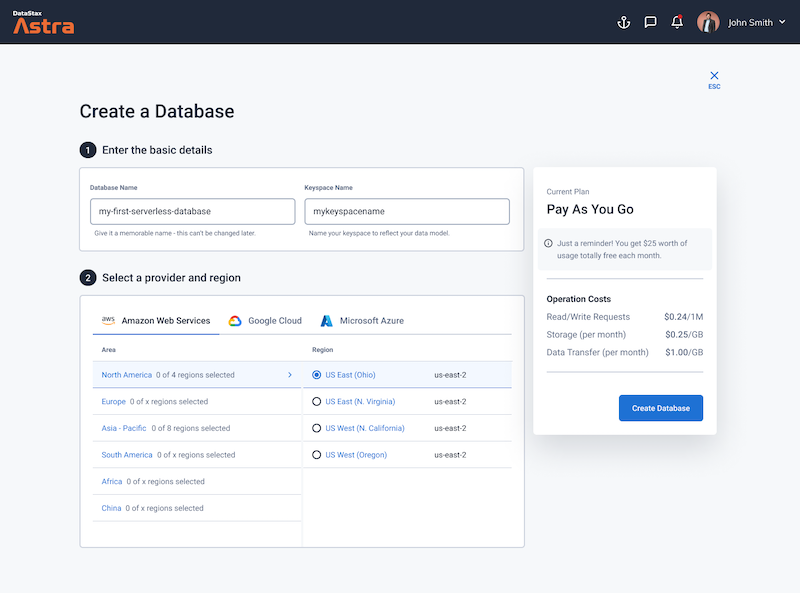
Define a database name, keyspace name and select a database region, then click create database.

-
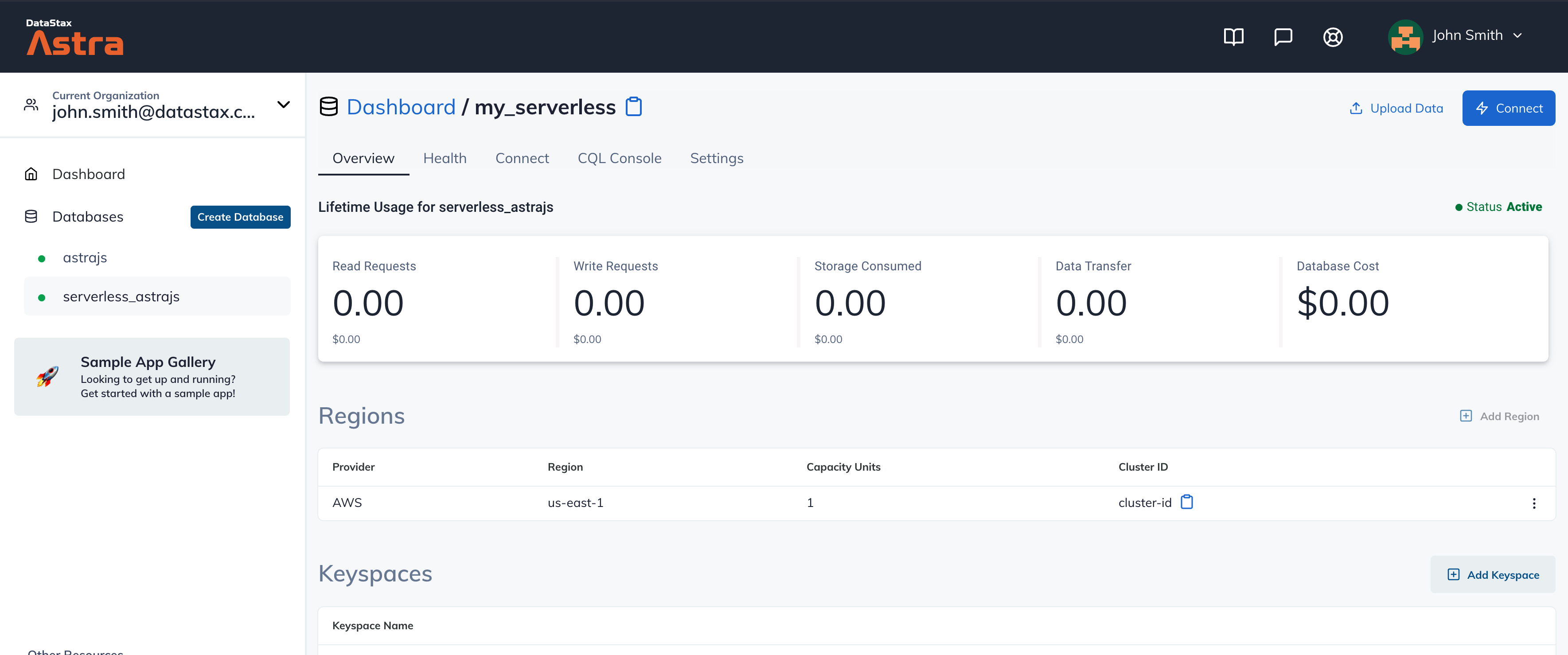
Your Astra DB will be ready when the status will change from
PendingtoActive💥💥💥
-
After your database is provisioned, we need to generate an Application Token for our App. Go to the
Settingstab in the database home screen.
-
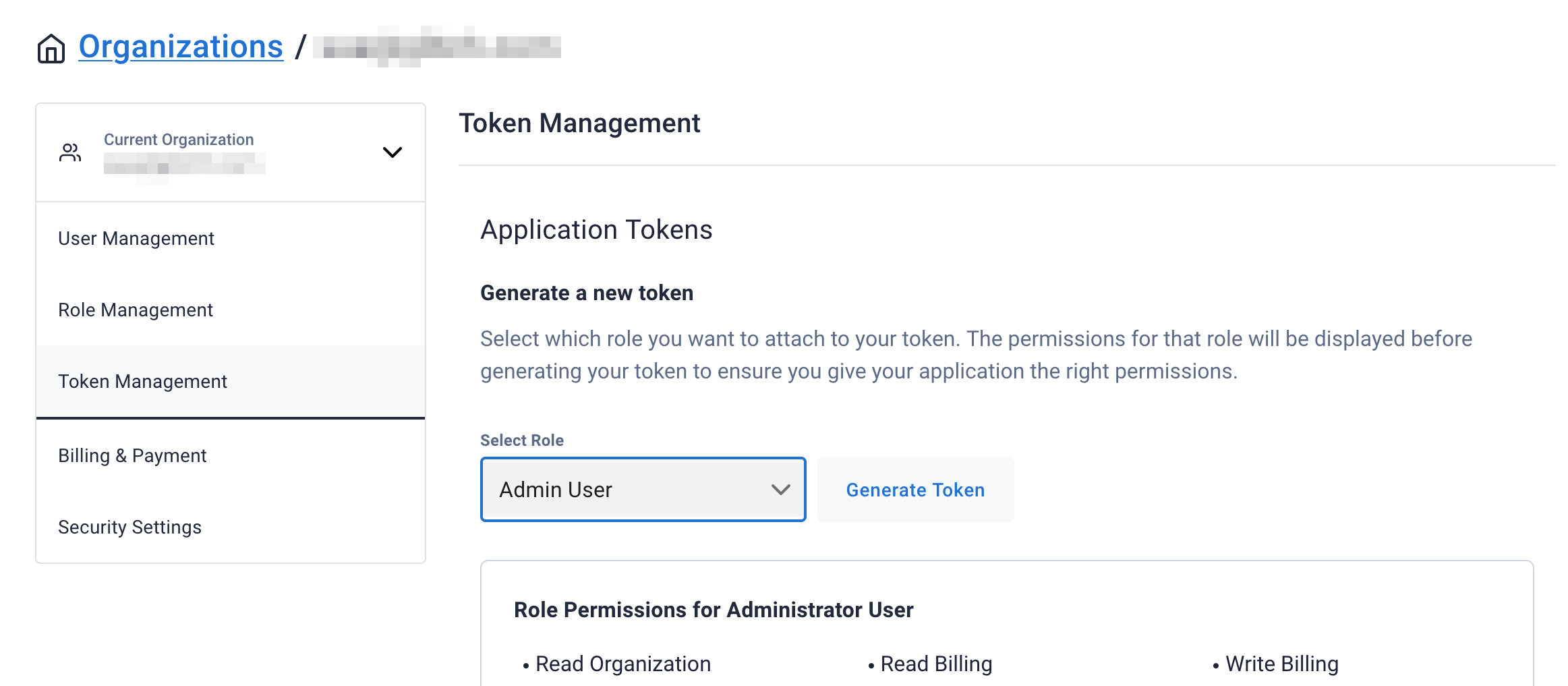
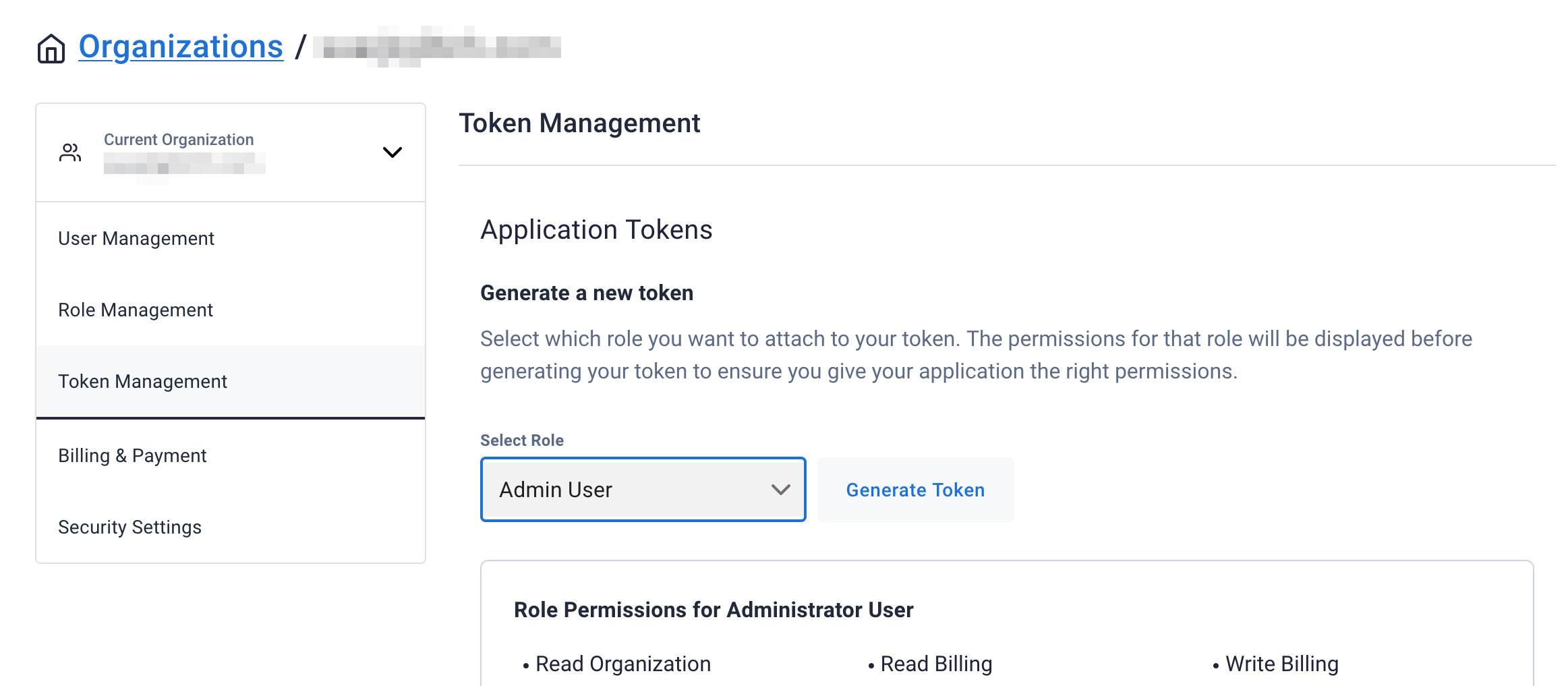
Select
Admin Userfor the role for this Sample App and then generate the token. Download the CSV so that we can use the credentials we need later.
-
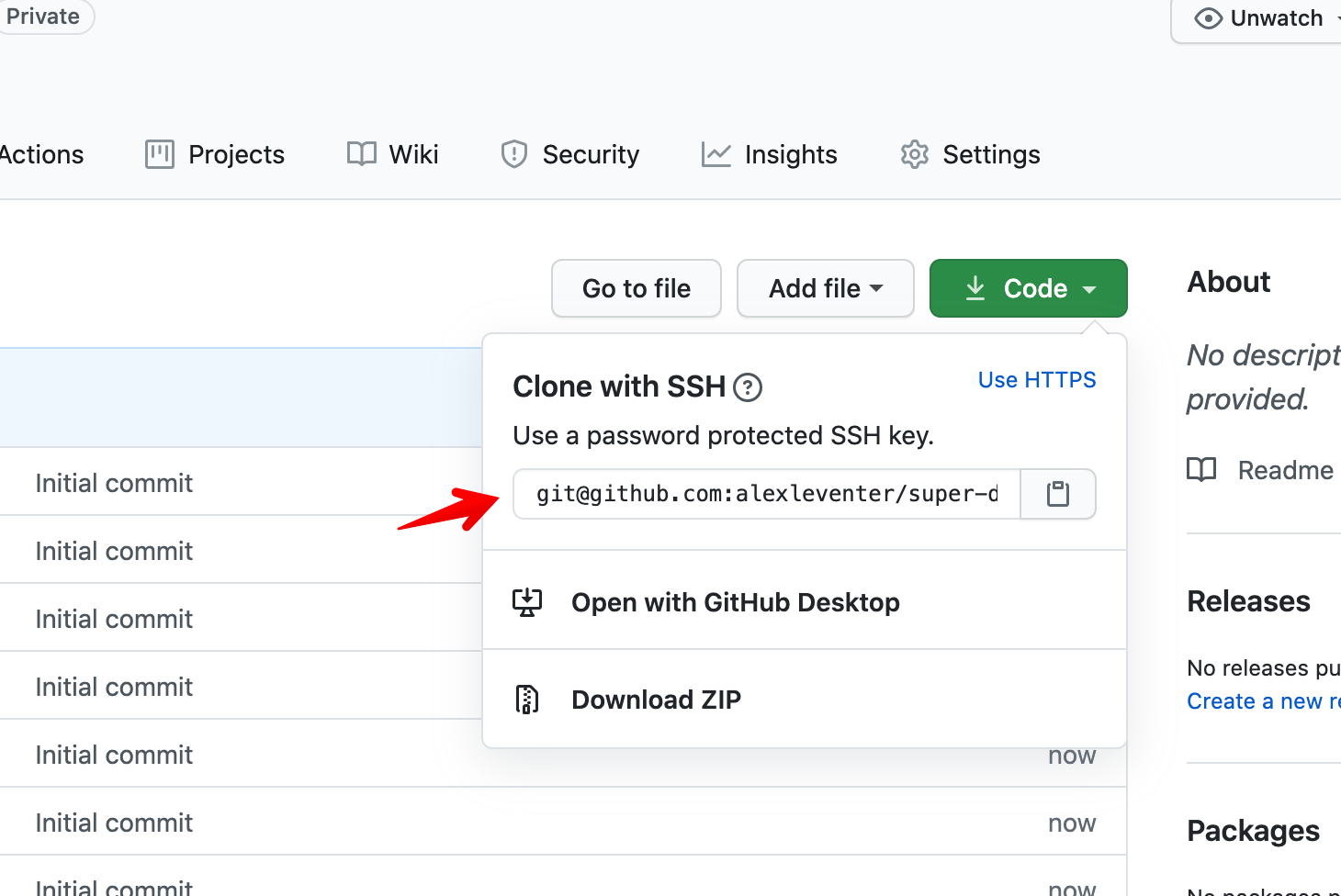
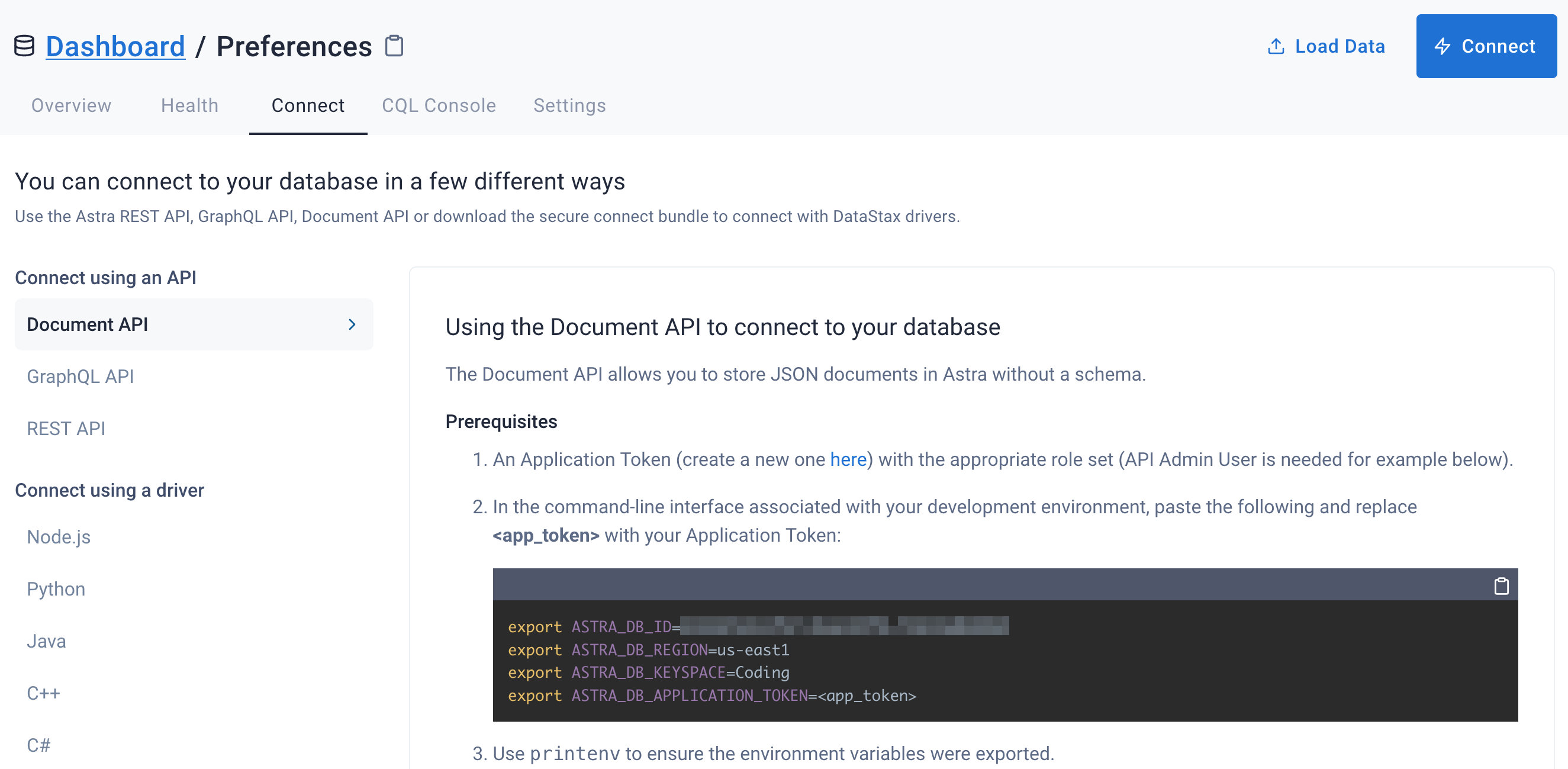
After you have your Application Token, head to the database connect screen and copy the connection information that we'll need later. We'll replace
ASTRA_DB_APPLICATION_TOKENwith theTokenvalue that is part of your Application Token.
-
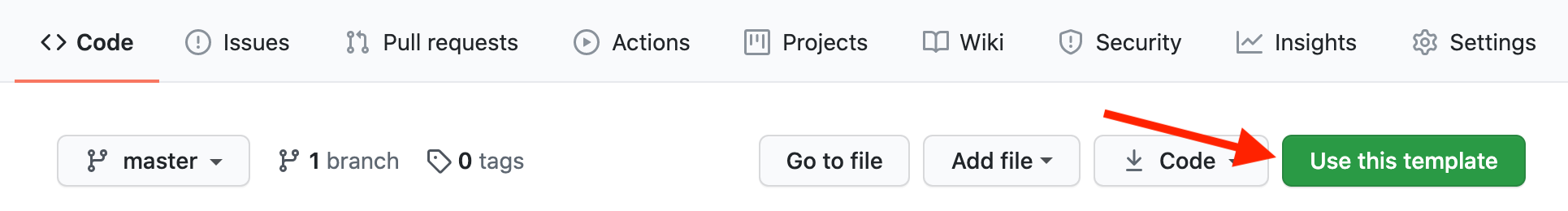
Click
Use this templateat the top of the GitHub Repository:
-
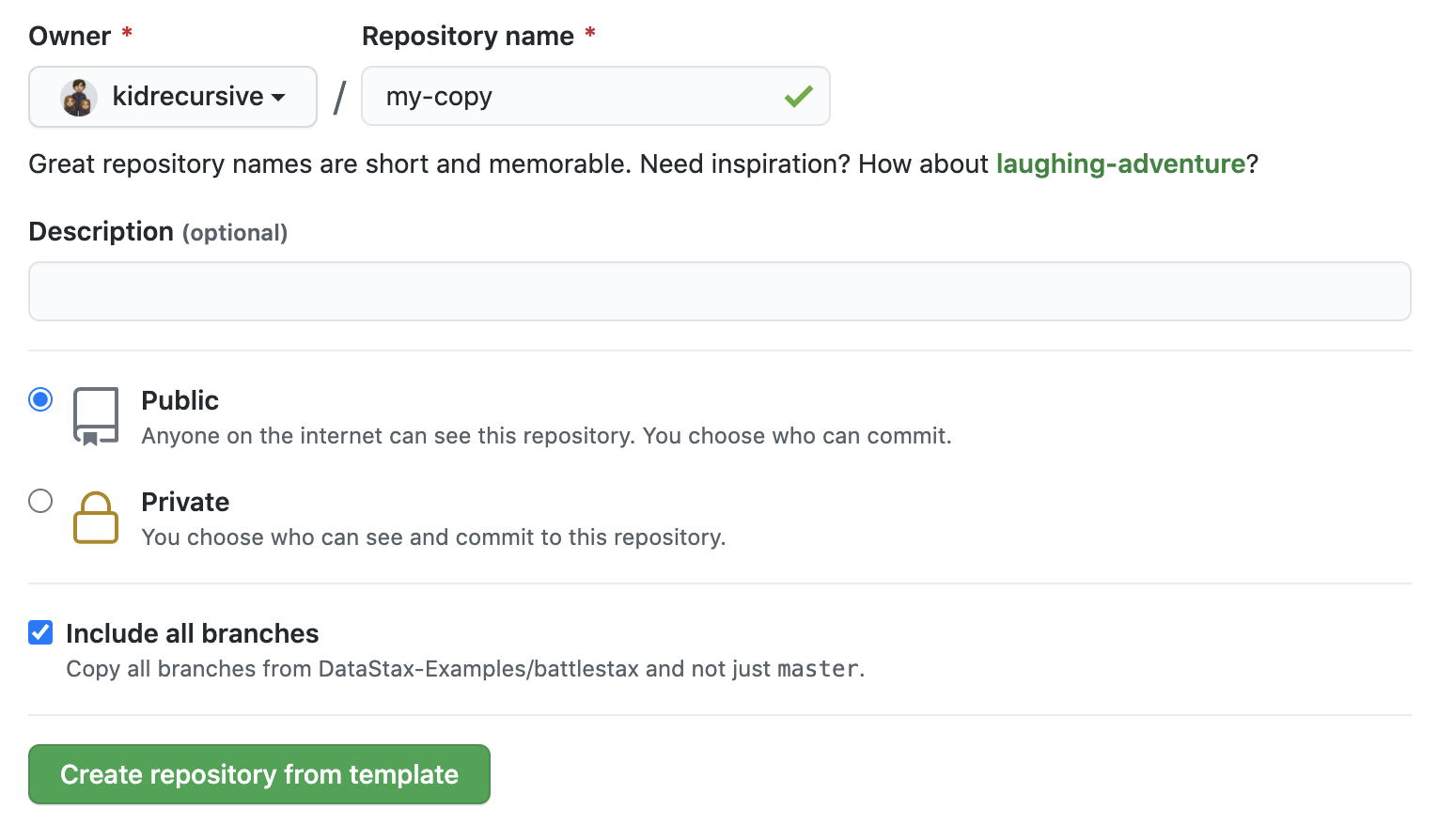
Enter a repository name and click 'Create repository from template':

Make sure you've completed the prerequisites before starting this step
-
Create a
.envfile and fill it with values from the.env.samplefile. -
Make sure the package dependencies are installed
# install dependencies
npm install- Then, start the app in dev mode. Changes in the
srcorfunctionsdirectories will trigger reloads.
# start in dev mode
npm run dev