git clone git@github.com:GBouffard/axios-graphql-github-tutorial.git
cd axios-graphql-github-tutorial
npm install
code .env
Replace addYourTokenHere with your [personal token from Github]. The scopes/permissions that need to be checked are: admin:org, repo, user, notifications.
See my random training on how to generate a Github Access token or Github help
npm start
- visit
http://localhost:3000
- The Github Access token is sent within the Authorization headers. Ssee axiosGitHubGraphQL within helpers.js to see how.
- the graphQL queries are in
src/graphql-queries.js. - The methods triggering the queries and the variables being passed through Axios are defined within
/src/helper.js. - The
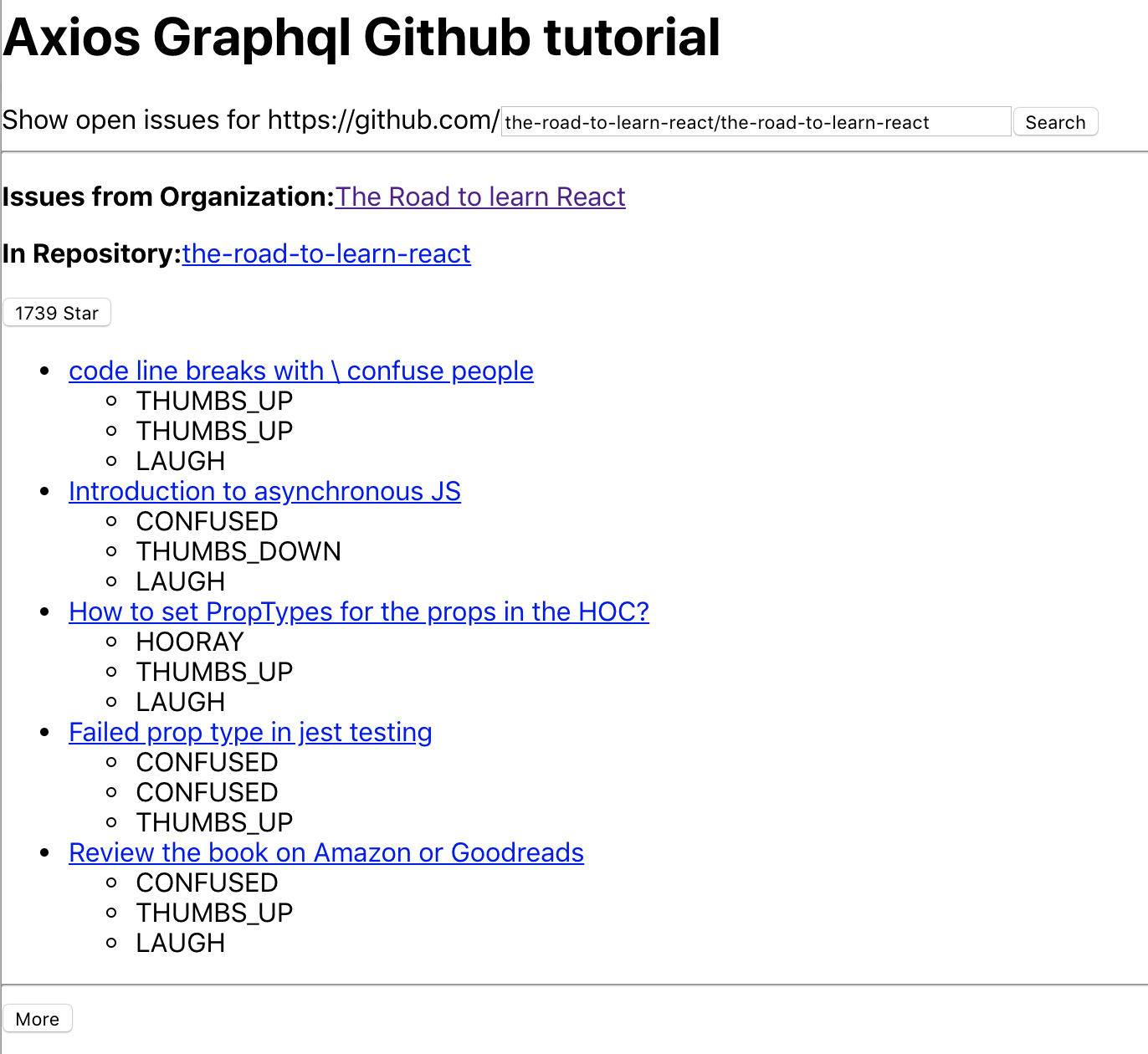
Apphas a form that accepts a path to a Github repository. It has a default value. On input change, the GraphQL queries are triggered to get opened issuess. Changing the path to nodejs/node for example give different results. The App also has the Organization component. Organizationrenders a header and the Respository component.Repositoryrenders theStarButton, eachIssueBulletPointincluding the 3 latest reactions as well as theMoreIssuesButtonif there are some.- nb: The App
useEffectmethod needs a 2nd argument to not re-render at each update of the organization or errors internal states.