🎀 my Gatsby Contentul tutorial 🎀
Gatsby ➕ Contentul ➕ Netlify ➕ Stripe ➕ Auth0 = ❤️
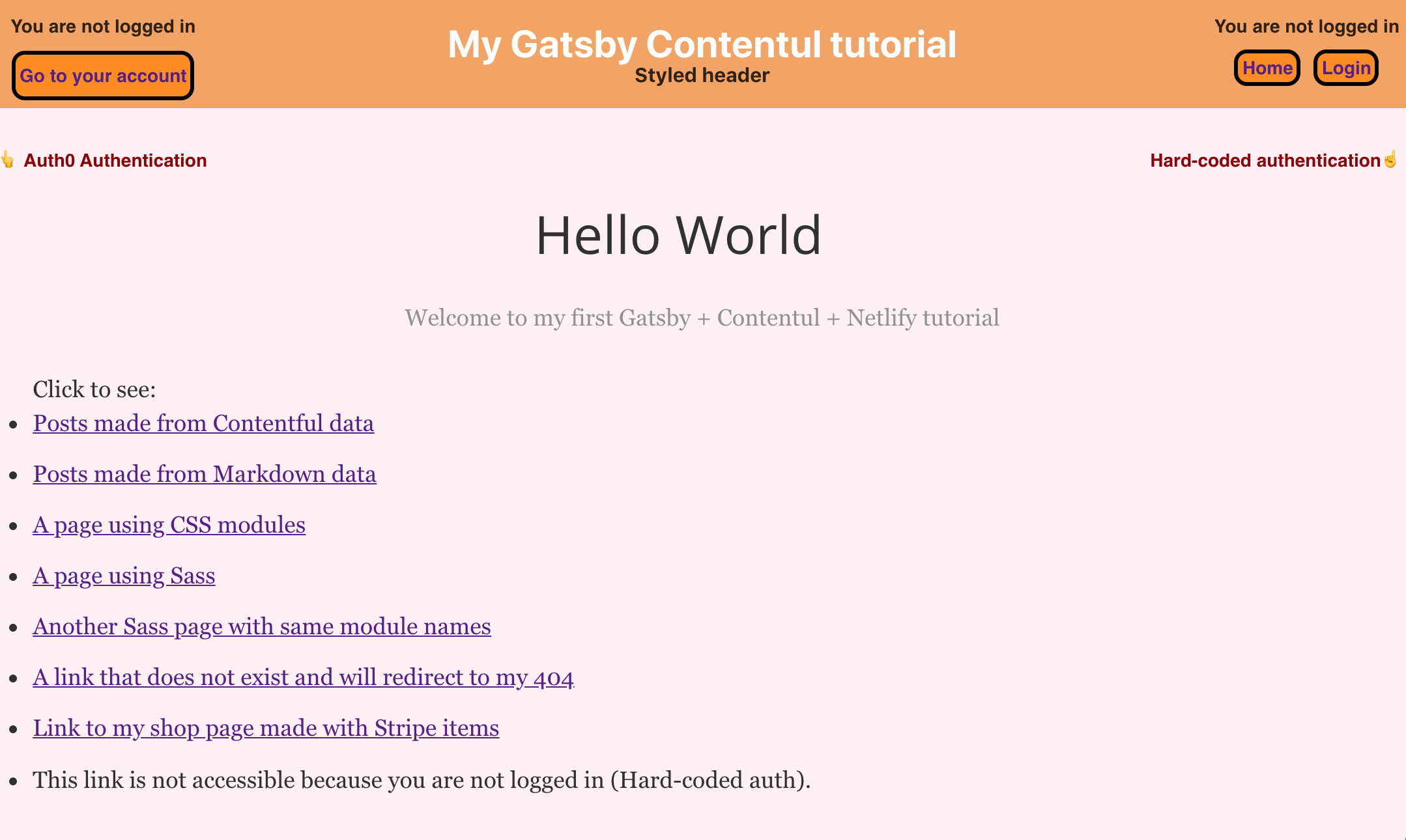
This is a Gatsby site built from scratch and a few tools I wanted to play with.
notes:
- as weird as it seems there are 2 authentication system: one hard-coded, one with auth0.
- The design of the site does not matter; only functionalities do.
- The site is not auto-deployed anymore. No deploy should be made anymore because...
- ...the Contentful space for this site has been deleted.
I used these tutorials:
- Gatsby tutorials
- Content management with Gatsby, Netlify and Contentful
- Gatsby advanced blog tutorial
- Using Gatsby with css modules and scss
- Gatsby E-Commerce Tutorial
- Securing Gatsby with Auth0
- Gatbsy mistakes
(should not work anymore now that Contentful data has been deleted)
git clone git@github.com:GBouffard/my-gatsby-contentul-tutorial.git
cd my-gatsby-contentul-tutorial
yarn
gatsby develop
nb: in theory, you'd need to add your own YOUR_SPACE_ID & YOUR_CONTENT_DELIVERY_API_KEY in .env. To use Stripe your the GATSBY_STRIPE_PUBLISHABLE_KEY and GATSBY_STRIPE_SECRET_KEY also need to be in the environment.
You can now navigate to http://localhost:8000
username: GB
password: password
Simply with an email and password
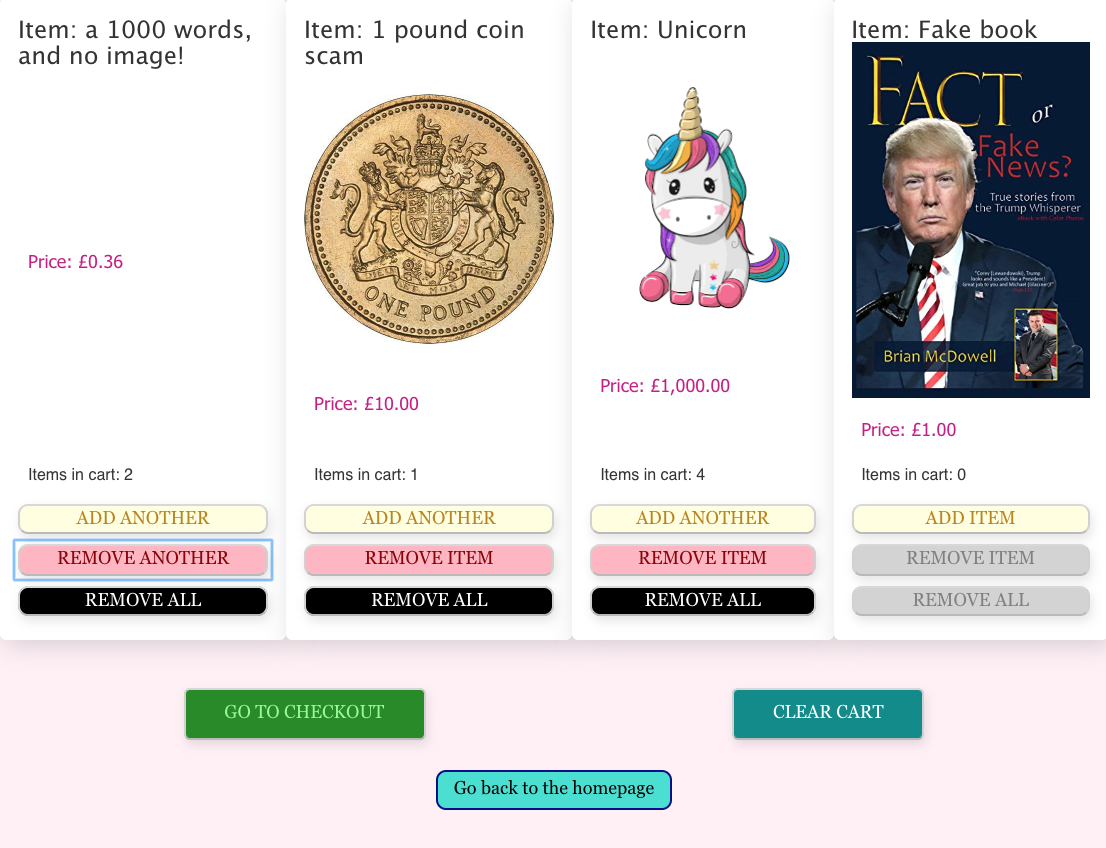
The following fake cards are available and the shop used is still the test shop:
4242 4242 4242 4242 // visa
5555 5555 5555 4444 // Mastercard
the GraphiQL playground can be used at http://localhost:8000/___graphql
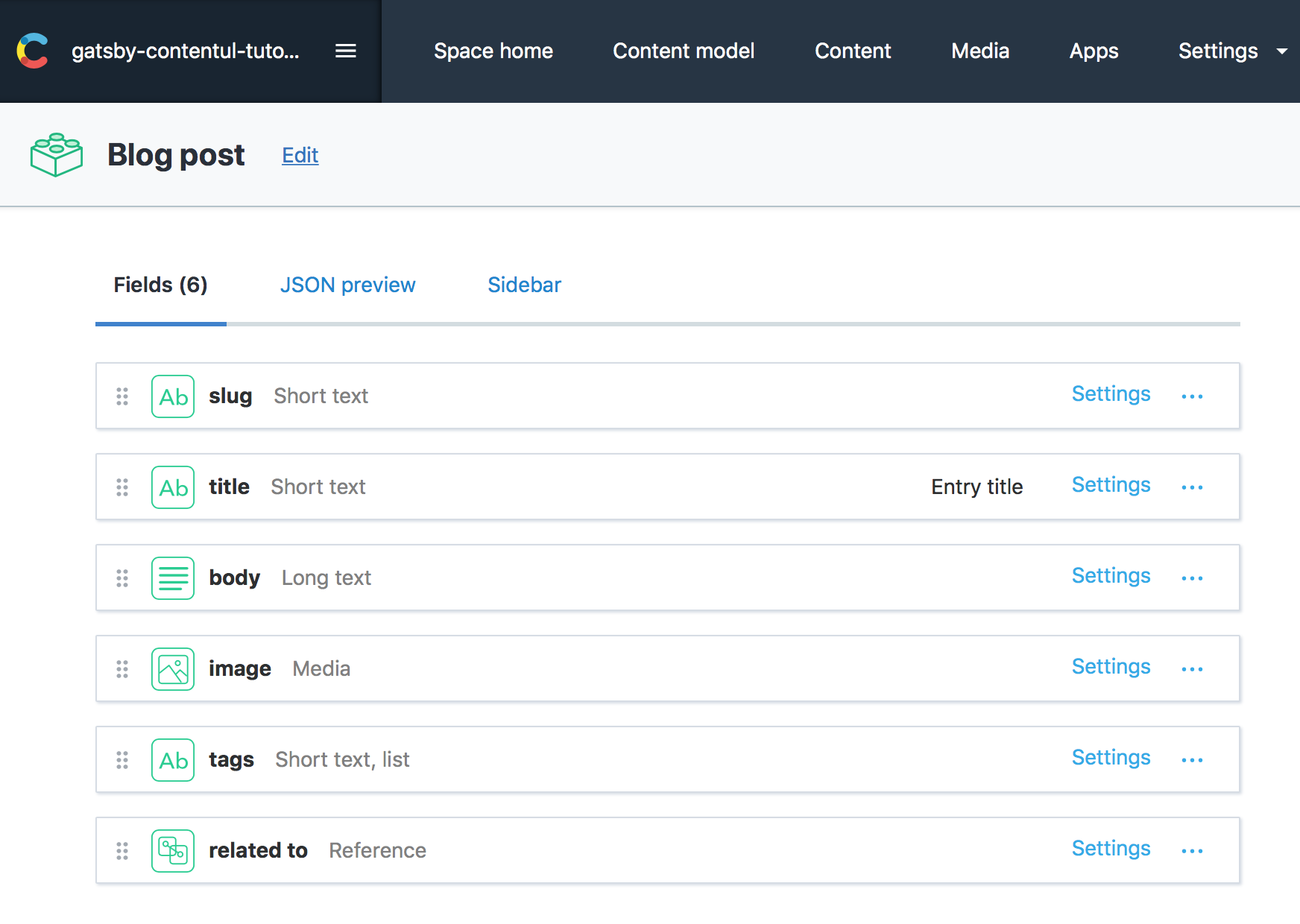
Example of query:
{
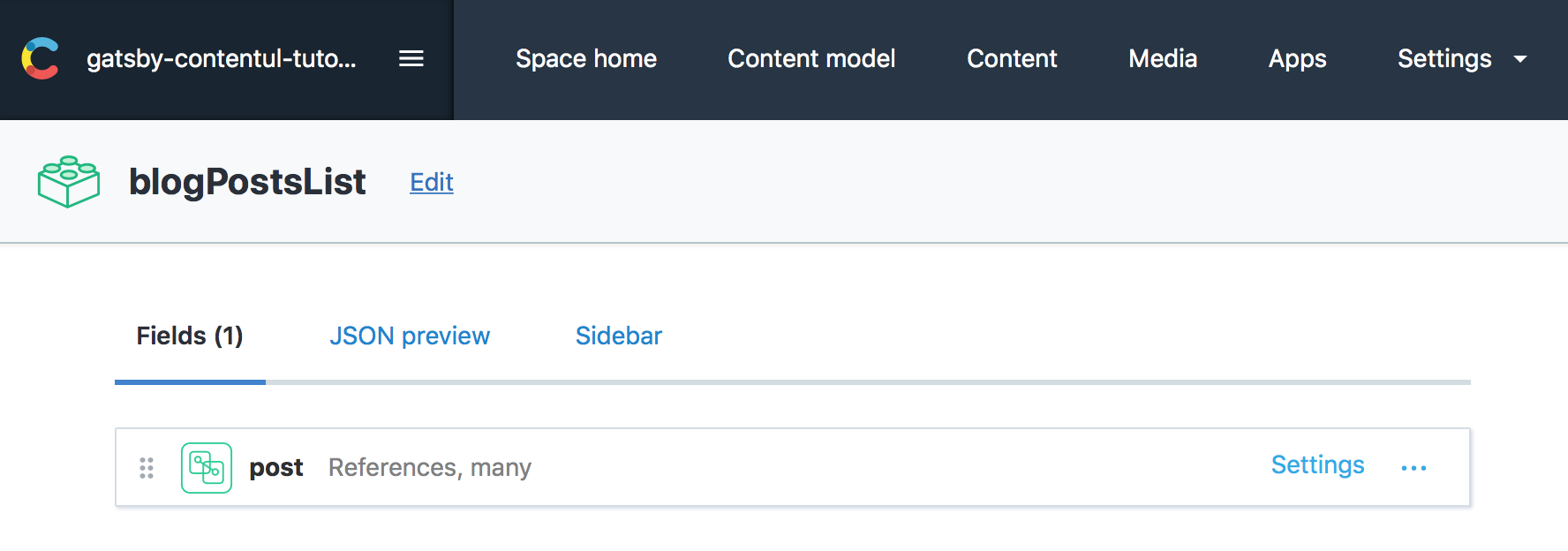
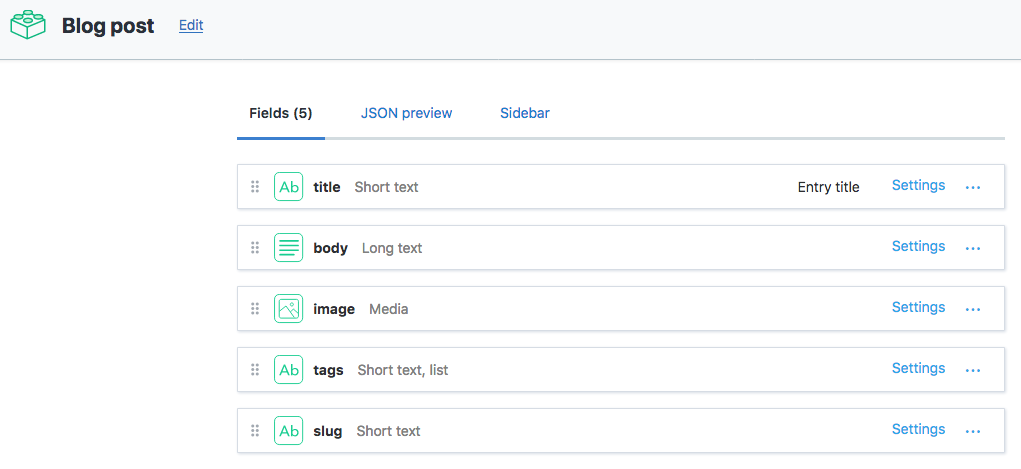
allContentfulBlogPost {
edges {
node {
id
slug
title
tags
image {
file {
url
}
}
}
}
}
}