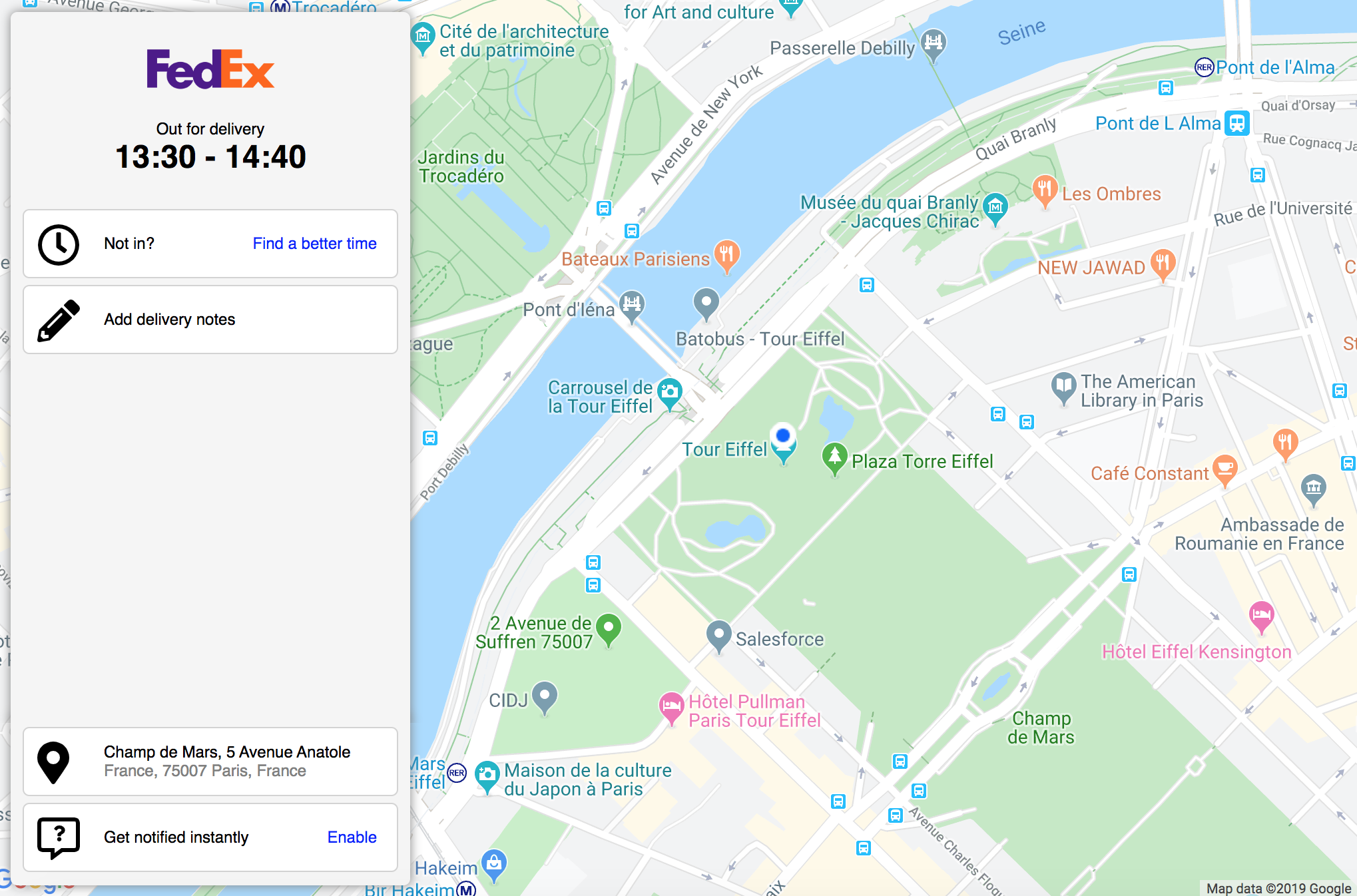
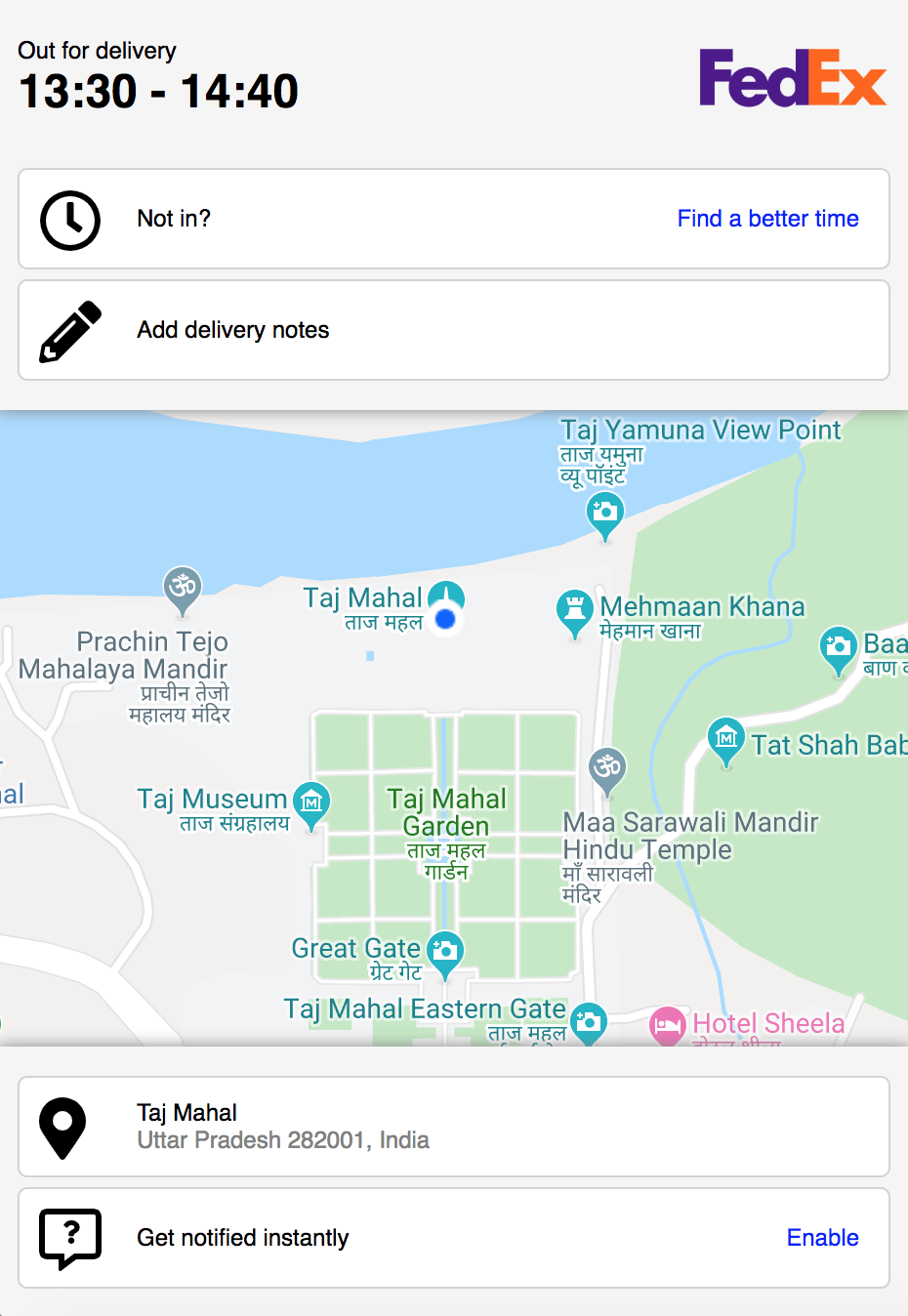
This is Guillaume's package delivery scheduler: a simple 1-pager webpage for recipients to see what time their package is scheduled to arrive.
- The Map section uses Google Maps.
- the marker is shown at the correct address.
- Changing delivery time and subscribing to notifications are just mock ups for now.
- The user is able to add notes to the delivery.
Guillaume's Package delivery scheduler
git clone git@github.com:GBouffard/package-delivery-scheduler.git
cd package-delivery-scheduler
npm install
You then will need to add your Google Map api key with the environment variables.
touch .env && echo \"REACT_APP_GOOGLE_MAP_API_KEY=''\" > .env
// then open .env with your editor and enter the value of your google map APi key
npm start
- JavaScript
- ES6
- Create-react-app
- React
- React-DOM
- Sass
- Flexbox
- Font-Awesome
- Google Maps React
- React Geocode
So far restrictions have been added to the selected delivery locations - address autocomplete is not available yet. You can change the location this way:
- Click on the delivery address
- A dropdown meny with a list of known address will open
- select one of the address.
- Geocode will update coordinates and Google map will load the new map in its center