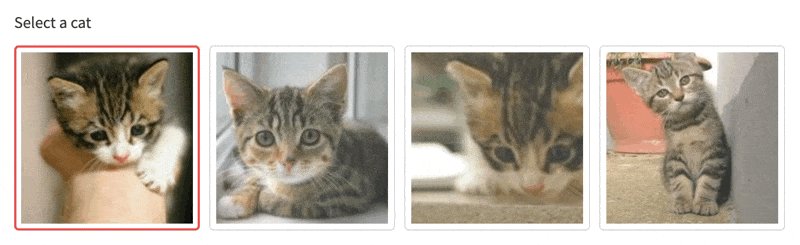
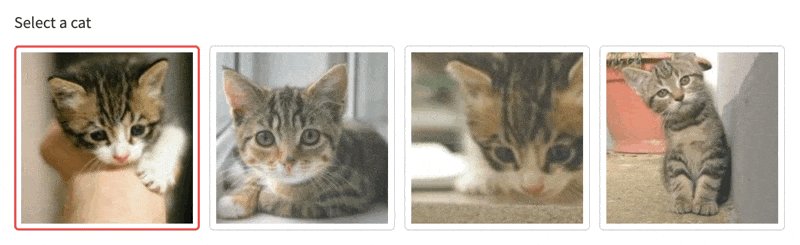
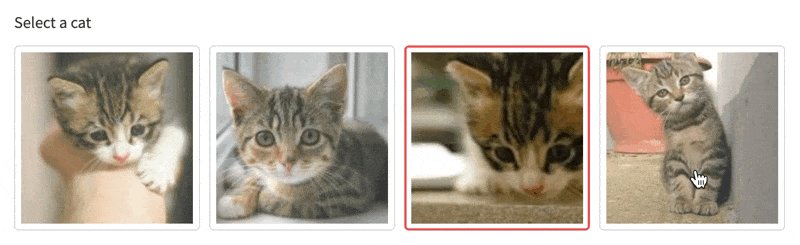
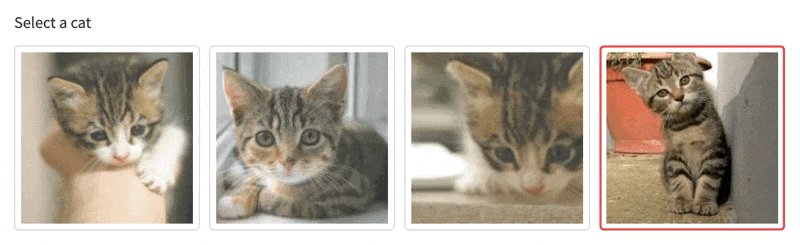
An image select component for Streamlit.
This custom component works just like st.selectbox but with images. It's a great option
if you want to let the user select an example image, e.g. for a computer vision app!
pip install streamlit-image-selectfrom streamlit_image_select import image_select
img = image_select("Label", ["image1.png", "image2.png", "image3.png"])
st.write(img)See the demo app for a detailed guide!
Warning You only need to run these steps if you want to change this component or contribute to its development!
First, clone the repository:
git clone https://github.com/jrieke/streamlit-image-select.git
cd streamlit-image-selectInstall the Python dependencies:
poetry install --devAnd install the frontend dependencies:
cd streamlit_image_select/frontend
npm installTo make changes, first go to streamlit_image_select/__init__.py and make sure the
variable _RELEASE is set to False. This will make the component use the local
version of the frontend code, and not the built project.
Then, start one terminal and run:
cd streamlit_image_select/frontend
npm startThis starts the frontend code on port 3001.
Open another terminal and run:
cp demo/streamlit_app.py .
poetry shell
streamlit run streamlit_app.pyThis copies the demo app to the root dir (so you have something to work with and see
your changes!) and then starts it. Now you can make changes to the Python or Javascript
code in streamlit_image_select and the demo app should update automatically!
If nothing updates, make sure the variable _RELEASE in streamlit_image_select/__init__.py is set to False.
Switch the variable _RELEASE in streamlit_image_select/__init__.py to True.
Increment the version number in pyproject.toml. Make sure the copy of the demo app in
the root dir is deleted or merged back into the demo app in demo/streamlit_app.py.
Build the frontend code with:
cd streamlit_image_select/frontend
npm run buildAfter this has finished, build and upload the package to PyPI:
cd ../..
poetry build
poetry publish- Hotfix, forgot to switch the RELEASE variable back to True 😉
- Added
return_valueparameter to be able to get the index of the selected image. - Improved error messages.
- Added
indexparameter to set the initially selected image. - Improved input arg checks.
- Added
use_container_widthparameter to customize the width of the component. - Made
keyanduse_container_widthparameters keyword-only. - Refactored CSS classes.