O “Desafio Tech” é um sistema de cadastro, onde o funcionario cadastrado é ligado a um departamento, os dados exigidos do usuario são nome, telefone, email, cpf e propriamente o departamento. Após o cadastro a plataforma irá mandar uma mensagem ao email do funcionario.
👀 Site de demonstração
Você pode testar a aplicação em: https://challenge-tech.herokuapp.com/
Fique a vontade para testar a plataforma
Observação: A plataforma irá enviar uma mensagem de boas vindas a sua caixa de mensagens
💻 Aplicação Web
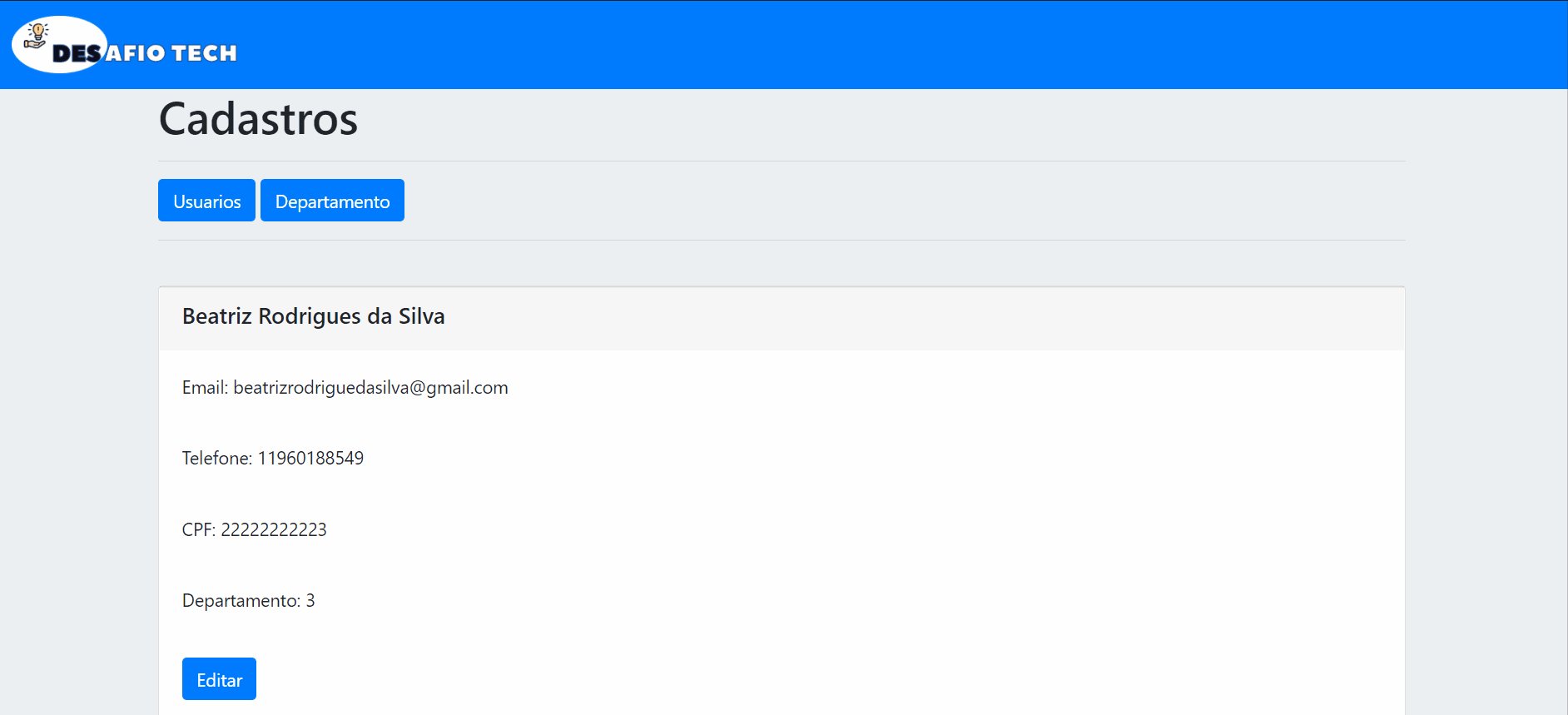
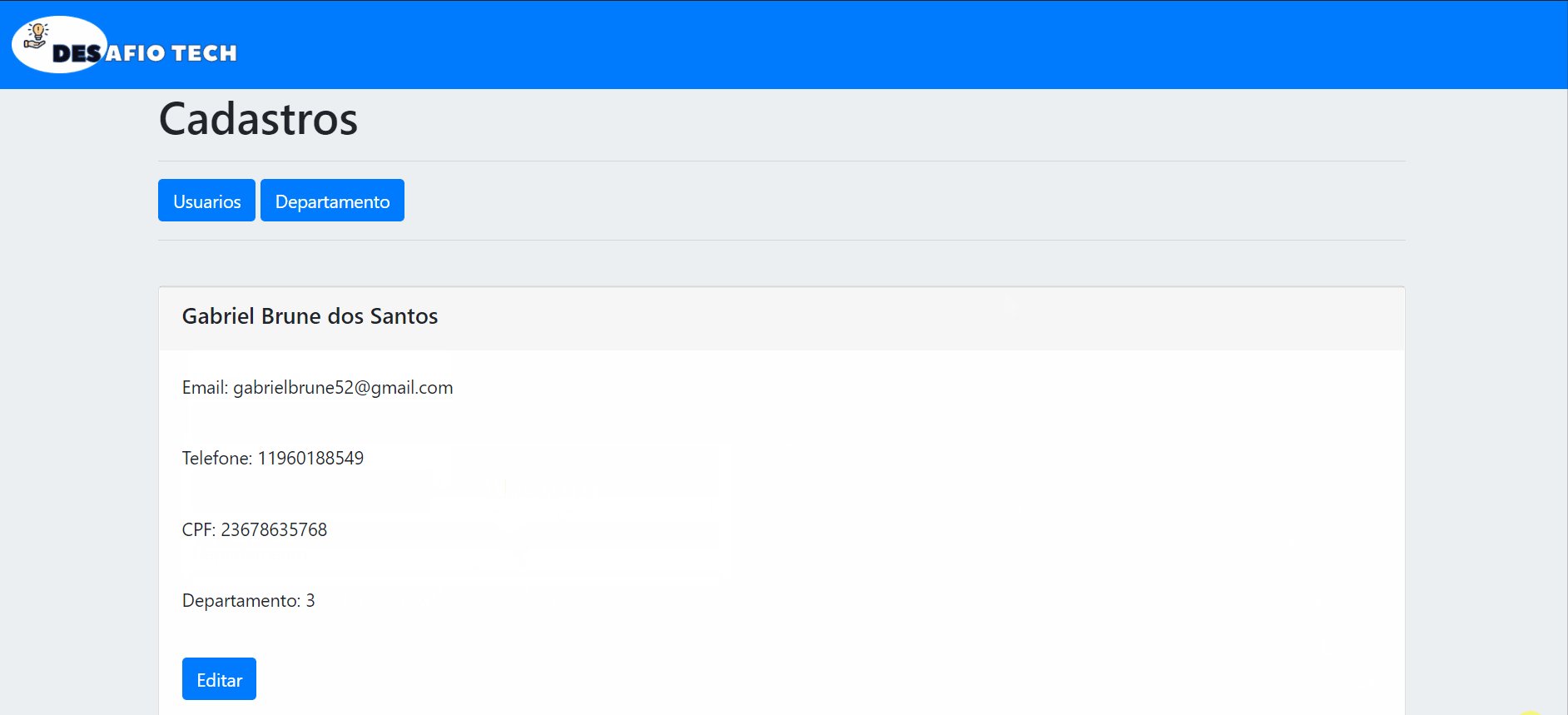
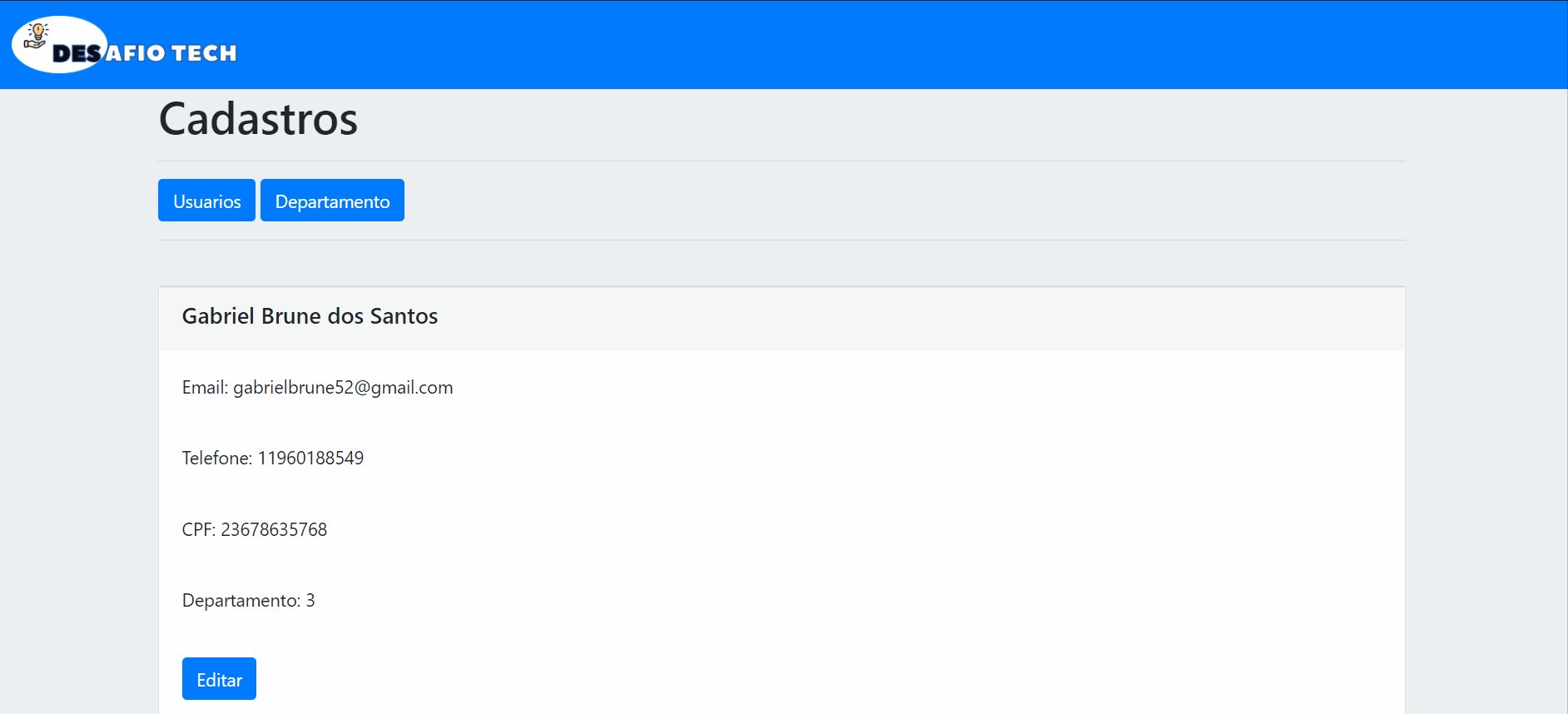
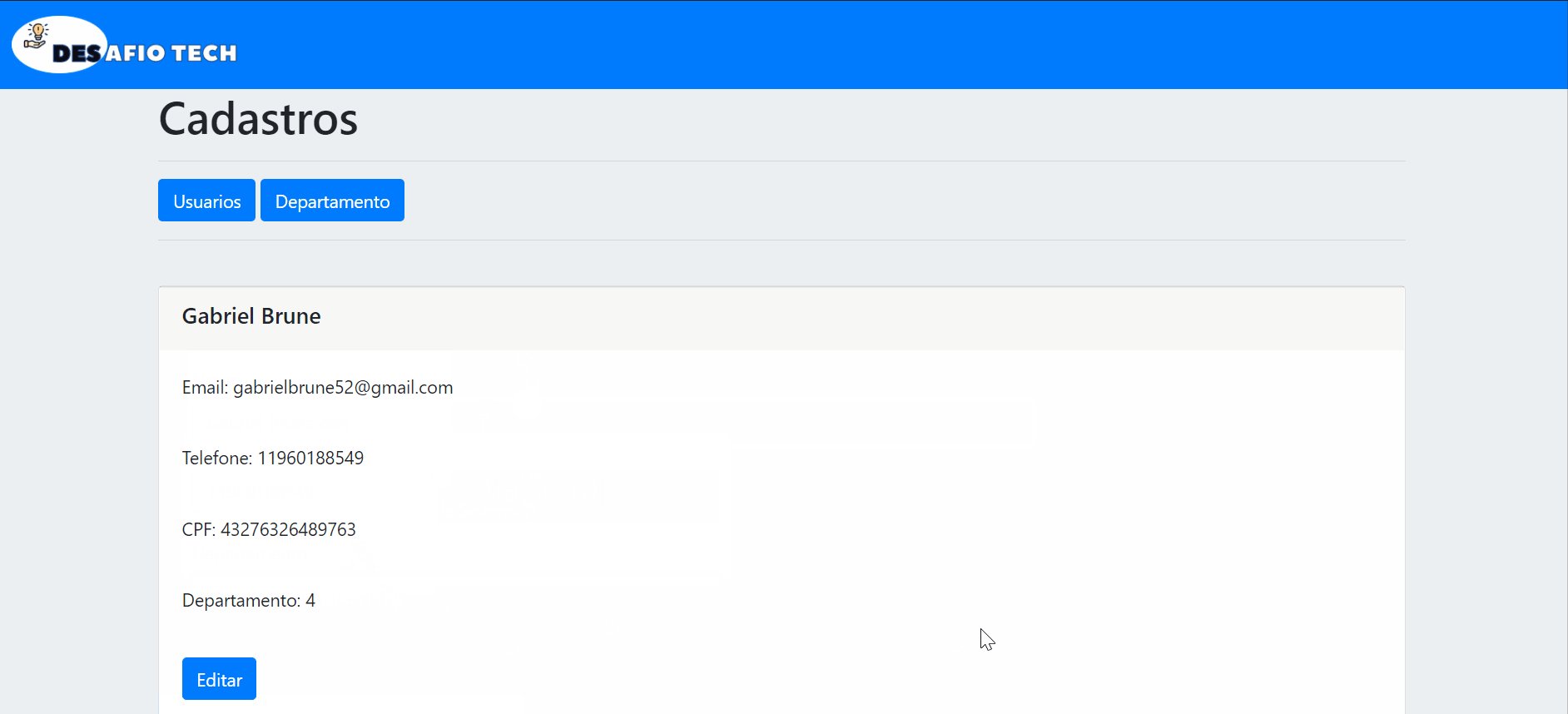
Home
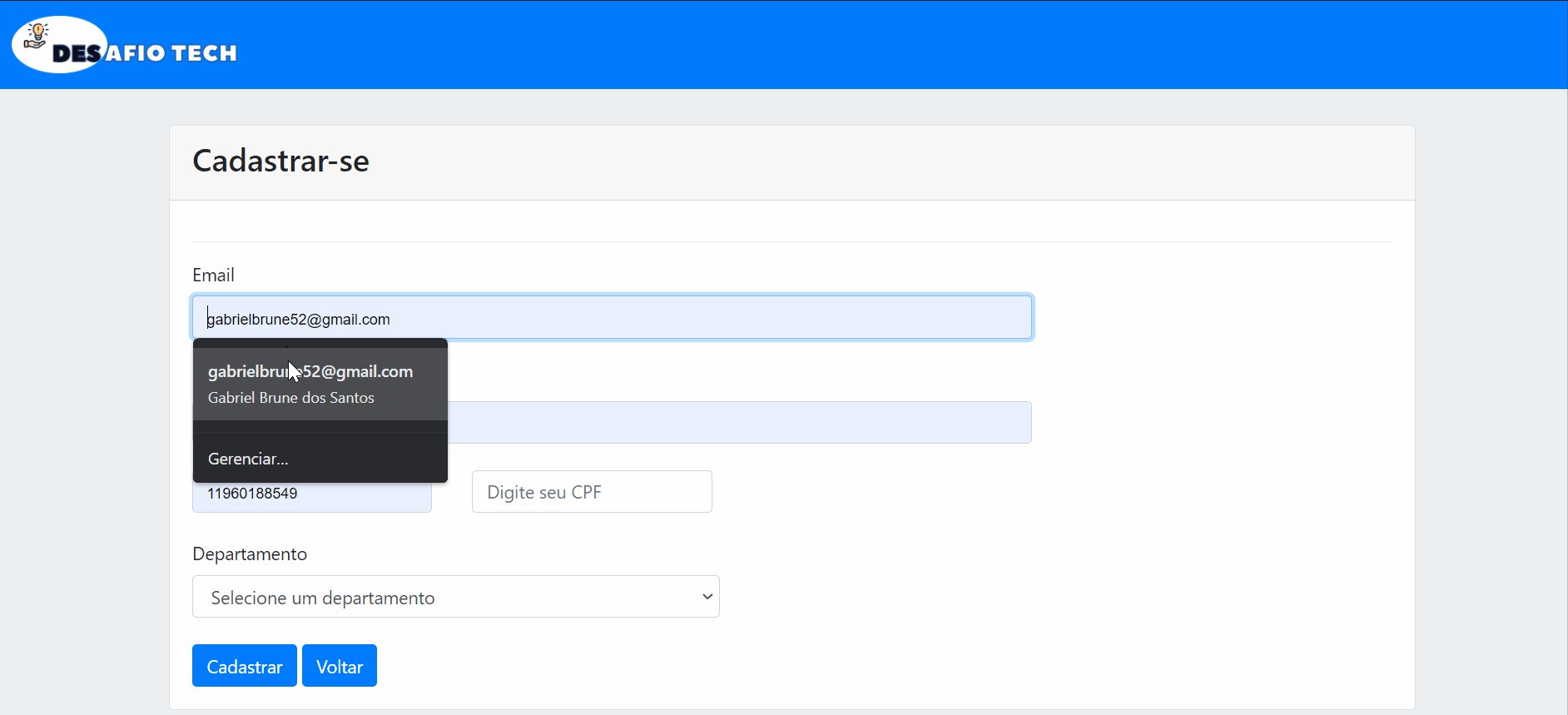
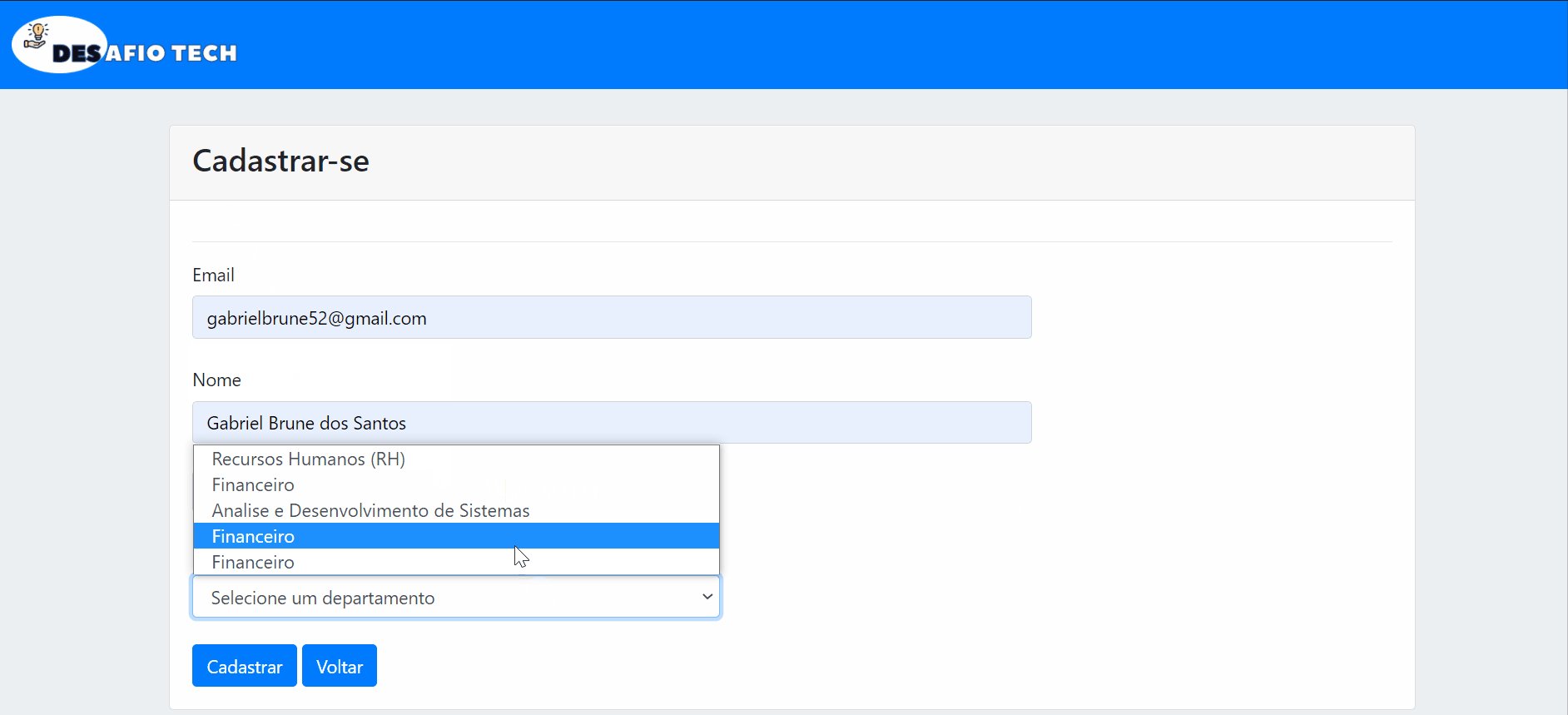
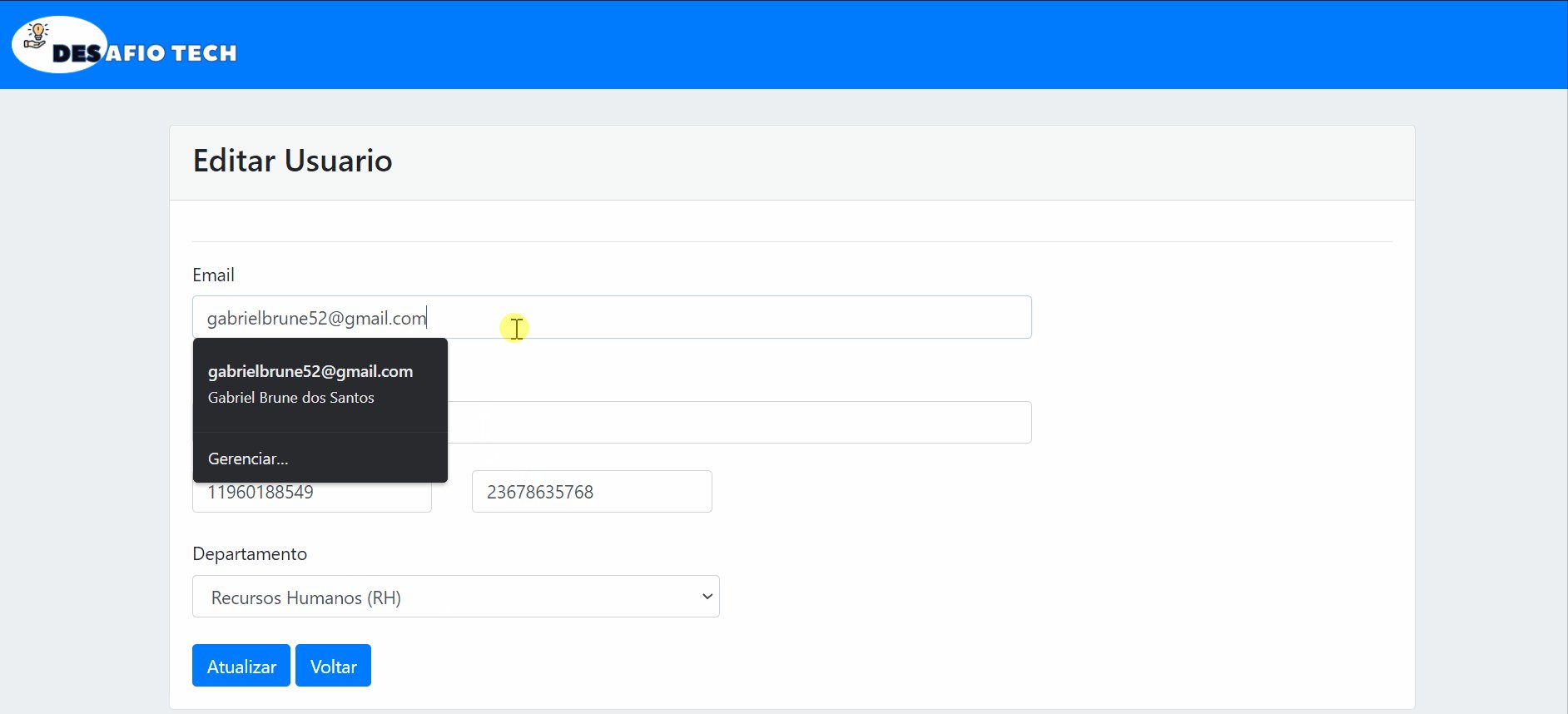
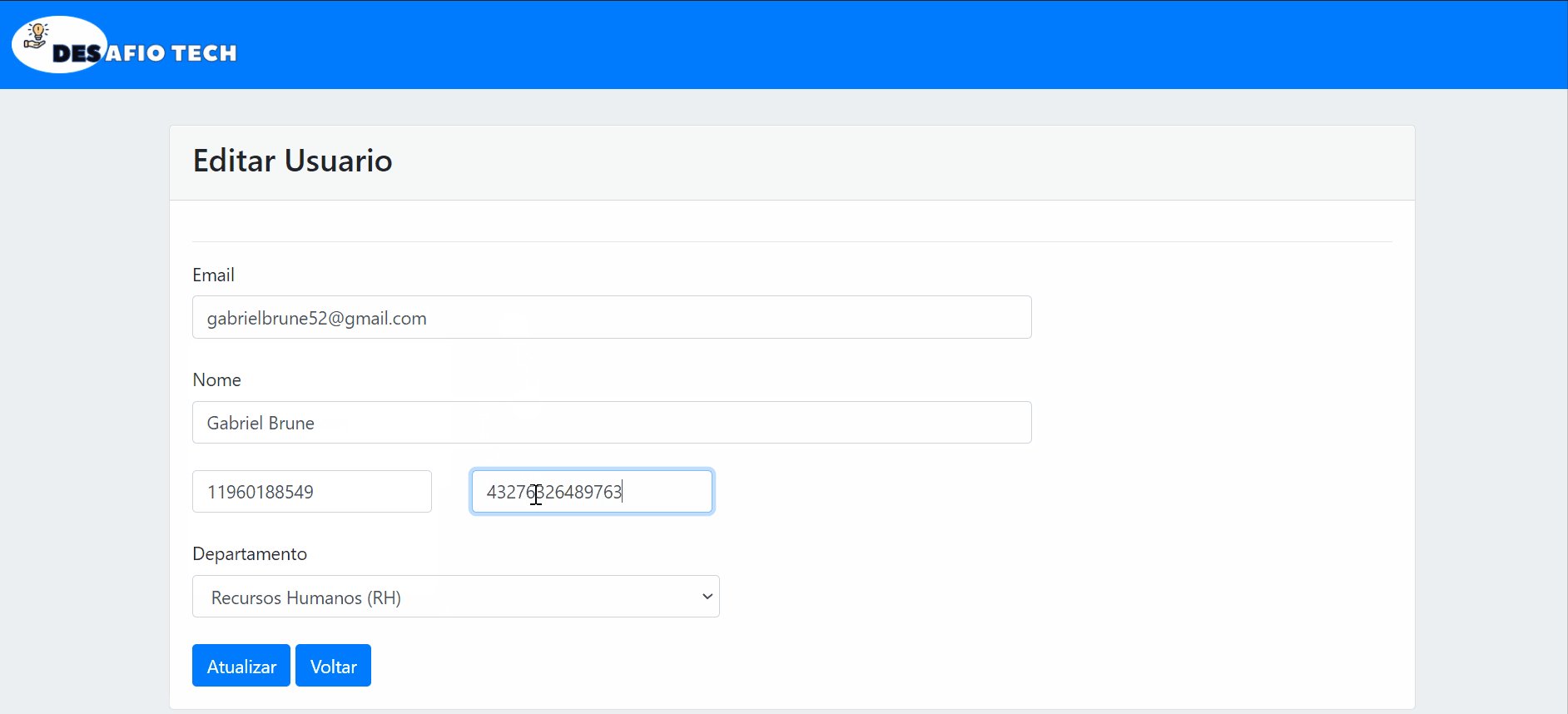
Editar
💡 Funcionalidades
-
Criar Usuários;
-
Listar Cadastros;
-
Criar Departamentos.
-
Encaminhar email.
🔧 Pré-requisitos
Antes de começar, você vai precisar ter instalado em sua máquina as seguintes ferramentas: Git, Node.js. Além disto é bom ter um editor para trabalhar com o código como o VSCode
# Clone este repositório
$ git clone https://github.com/Gabriel52/challenge-tech
# Acesse a pasta do projeto no seu terminal/cmd
$ cd CRUD(DESAFIO)
# Execute o comando na pasta CRUD(DESAFIO) para instalar todas as dependências
$ npm install ou yarn
# Execute a aplicação em modo de desenvolvimento, é importante executar este
$ nodemon index.js
# A aplicação web será aberta na porta:8080 - acesse http://localhost:8080
🛠 Tecnologias
Node.js (Back-End);
HTML + Bootstrap 4 (Web Front-End);
MySQL (Banco de Dados);
📖 Licença
Lançado em 2020
Feito por Gabriel Brune
Dar uma