npm install vue-date-select
Usage
<template>
...
<DateSelect></DateSelect>
...
</template>
<script>
import DateSelect from 'vue-date-select'
export default {
// ...
components: {
DateSelect
}
}
</script>// ...
import { DateSelect } from "vue-date-select";
Vue.component('DateSelect', DateSelect);
// ...:dateFormat - String specifying the format of the displayed date and the order of the dropdown lists in the date-select.
:dateFormat="dd.mm.yyyy"
:dateFormat="mm-dd-yyyy"
...
Any combination of "mm", "dd", "yyyy" separated by any of the
following characters ".","-"," ".
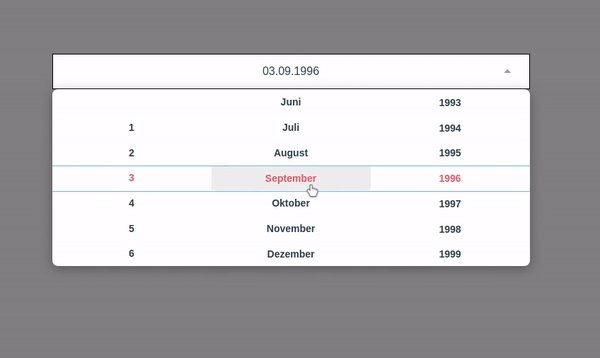
"dd.mm.yyyy"
:yearRange - Array of two elements where the first element is the beggining and the second element is the end of the year range.
:yearRange="[1900, 2019]"[1900, new Date().getFullYear()]:startDay, :startMonth, :startYear - Number indicating at which element the drodown lists should be scrolled to at the beggining
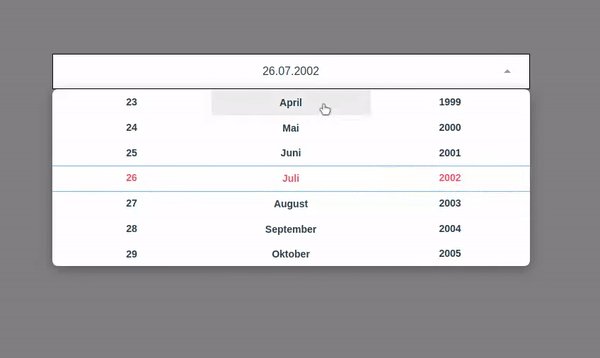
:startDay="6"
:startMonth="6"
:startYear="2000":startDay="15"
:startMonth="6"
:startYear="1965"