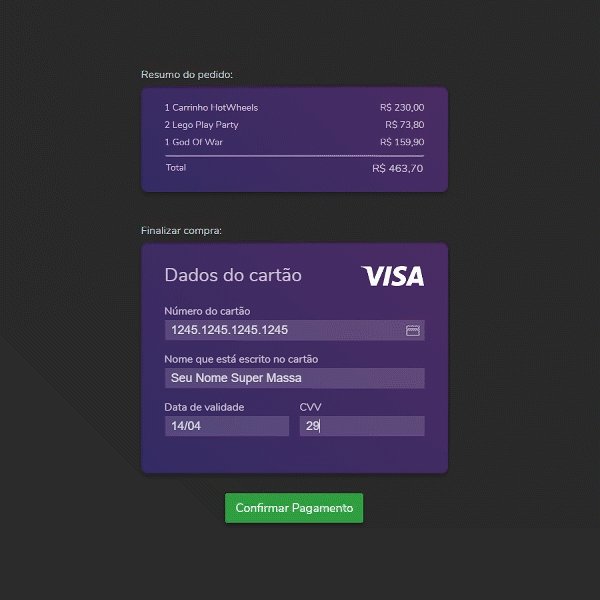
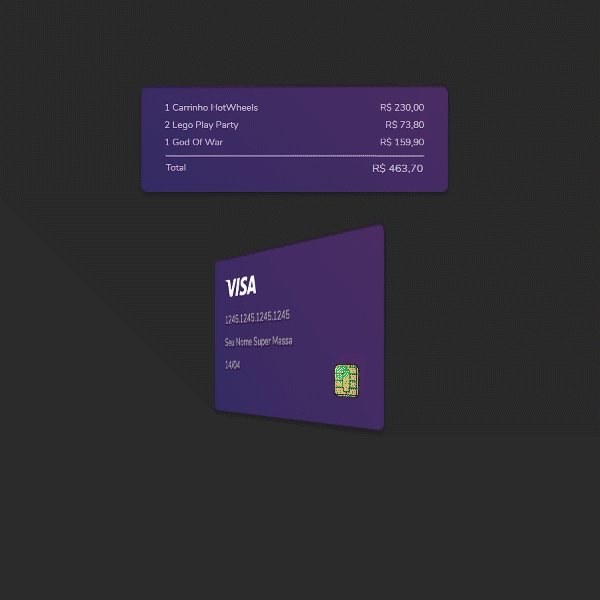
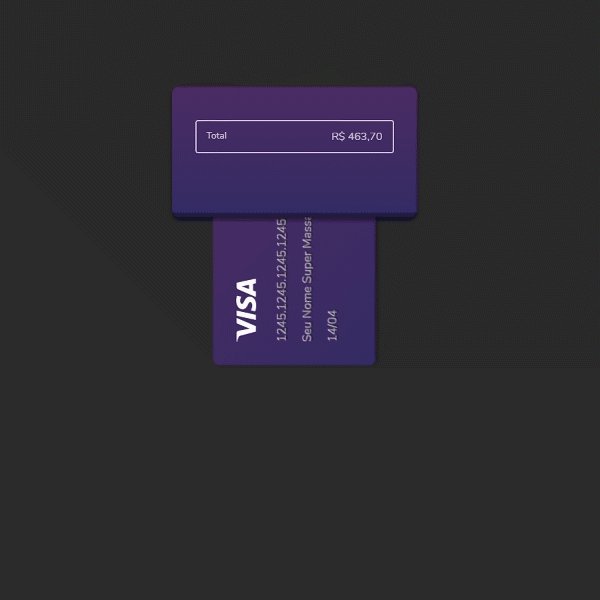
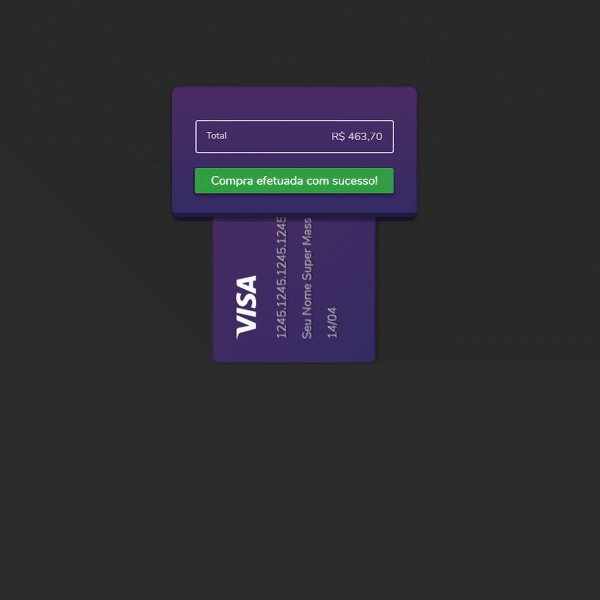
A animated experience for your desktop checkout !
The first launch of a idea, be free to submit your improvements, let´s be open source!
A animated experience for your desktop checkout!
See in the browser, someone uploaded the project on cssscripts.com: Click Here :D
Project on behance here: HERE
Thanks!
Open the index.html file to see the full example.
<!-- css assets -->
<link href="https://fonts.googleapis.com/css?family=Nunito:300,400,900" rel="stylesheet">
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<link rel="stylesheet" href="dist/css/fancy-checkout.css"><!-- js assets -->
<script src="dist/js/fancy-checkout.js"></script>
<script>
const buyButton = document.getElementById('btn-comprar');
buyButton.addEventListener('click', function () {
buyButton.innerHTML = 'Processando...';
// fake api request
window.setTimeout(function () {
// success return
FancyCheckout.init();
}, 2000);
});
</script>- Add form validation
Please read CONTRIBUTING.md for details on our code of conduct, and the process for submitting pull requests to us.
We use SemVer for versioning. For the versions available, see the tags on this repository.
See also the list of contributors who participated in this project.
This project is licensed under the MIT License - see the LICENSE.md file for details