Projeto feito pelos alunos do Código Brazuca
Primeiro você precisa criar um fork do projeto clicando no botão fork na parte de cima
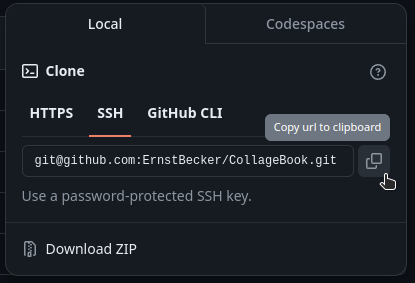
Assim que você criar o fork, ele criará um repositório no seu nome, que te levará ao link neste modelo: https://github.com/SEU_NOME/CollageBook. Chegando no link do seu repositório, clique na opção "Code" e escolha a opção SSH e copie o URL (Pode-se ser feito clicando no botão de copiar ao lado do URL)
Após fazer todos esses passos, clone o repositório para um diretório de sua escolha
git clone git@github.com:SEU_NOME/CollageBook.gitcd CollageBookNo arquivo index.html, você irá encontrar uma lista não ordenada. Você neste arquivo irá criar um novo li com uma âncora como no código abaixo.
<li>
<a style="color: #ff0043" href="pages/ernstbecker/index.html">Ernst Becker</a>
</li>Dentro da tag de âncora, você terá que referenciar o caminho do seu arquivo HTML, que você irá criar na pasta ./pages como no exemplo acima. Criando a pasta dentro do /pages, você irá criar a pasta com o seu nome e adicionar as estruturas básicas de HTML dentro, como o index.html, style.css e TALVEZ um arquivo script.js.
...<a href="pages/SEU_NOME/index.html">...</a>Adicione os arquivos modificados
git add .Faça um comentário dizendo o que você editou nos arquivos
git commit -m "Escreva seu comentário aqui"E lance a atualização com o seguinte comando
git push