Repository will contain the project code - Front-end and Back-end developed during the week of NLW-IA 13th Edition
This template provides a minimal setup to get React working in Vite with HMR and some ESLint rules.
Currently, two official plugins are available:
- @vitejs/plugin-react uses Babel for Fast Refresh
- @vitejs/plugin-react-swc uses SWC for Fast Refresh
If you are developing a production application, we recommend updating the configuration to enable type aware lint rules:
- Configure the top-level
parserOptionsproperty like this:
parserOptions: {
ecmaVersion: 'latest',
sourceType: 'module',
project: ['./tsconfig.json', './tsconfig.node.json'],
tsconfigRootDir: __dirname,
},Run commands
-
npm install -
npm run dev
Run commands
-
npm install --global yarn -
yarn install -
yarn run dev
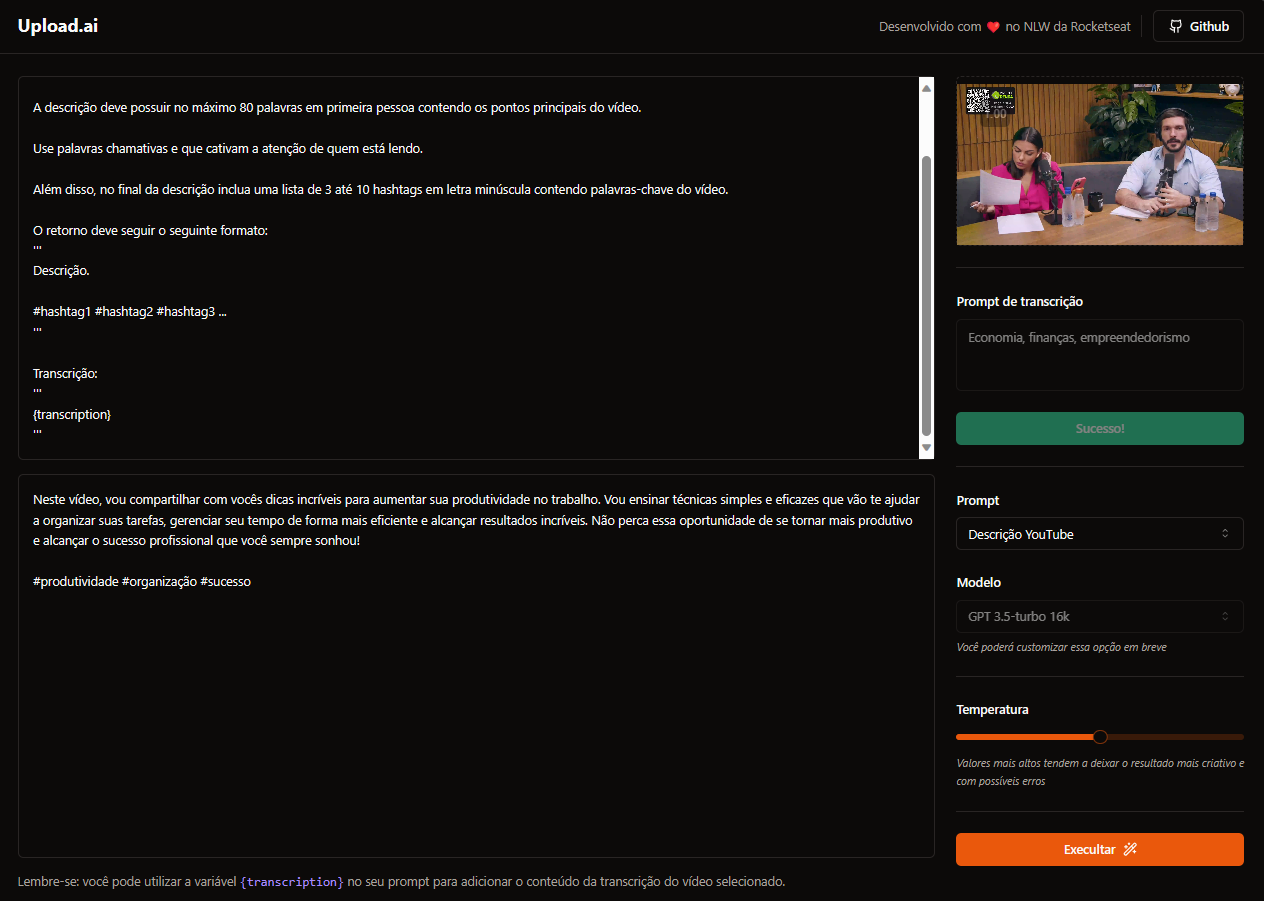
In the past week, the Rocketseat NLW event took place, with a special edition focused on Artificial Intelligence (AI). A project was developed using the OpenAI API, which involves uploading a video for the API to transcribe into text. Additionally, it generates coherent titles and descriptions based on the content of the uploaded video.
For the front-end development, React.js, Tailwind.css, Shadcn for styled components, and Web Assembly were used. Web Assembly is a technology that allows us to run things on the web that are not traditionally web-based, among other technologies.
On the back-end side, Node.js was employed, along with Fastify to handle API requests and routes, and Prisma as the database ORM, among other technologies.
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.
Please make sure to update tests as appropriate.
- MIT license;
- Copyright 2023 © Gabriel S. Fraga.