- 1. Introducción
- 2. Investigación
- 3. Historias de Usuarios
- 4. Sketch y Diseño de interfaz
- 5. Usabilidad
El juego Pokemon Match es lo que conocemos como Memorice, Este fue diseñado pensado en el niño de los años 90´s que creció con Pokémon y los juegos de Gameboys, asi poder darle un aire nostalgico a nuestro juego.
Imagen logo diseñado en Adobe Photoshop 2020.
Para poder hacer una investigación de nuestro futuro usuario usamos la herramienta Forms_Google para llevar a cabo una encuesta la cual definió nuestras futuras historias de usuario. Adjuntamos link de formulario e imágenes de los resultados usados para nuestra investigación.
Resultados de Encuesta a 40 potenciales usuarios.
Resultados de Encuesta a 40 potenciales usuarios.
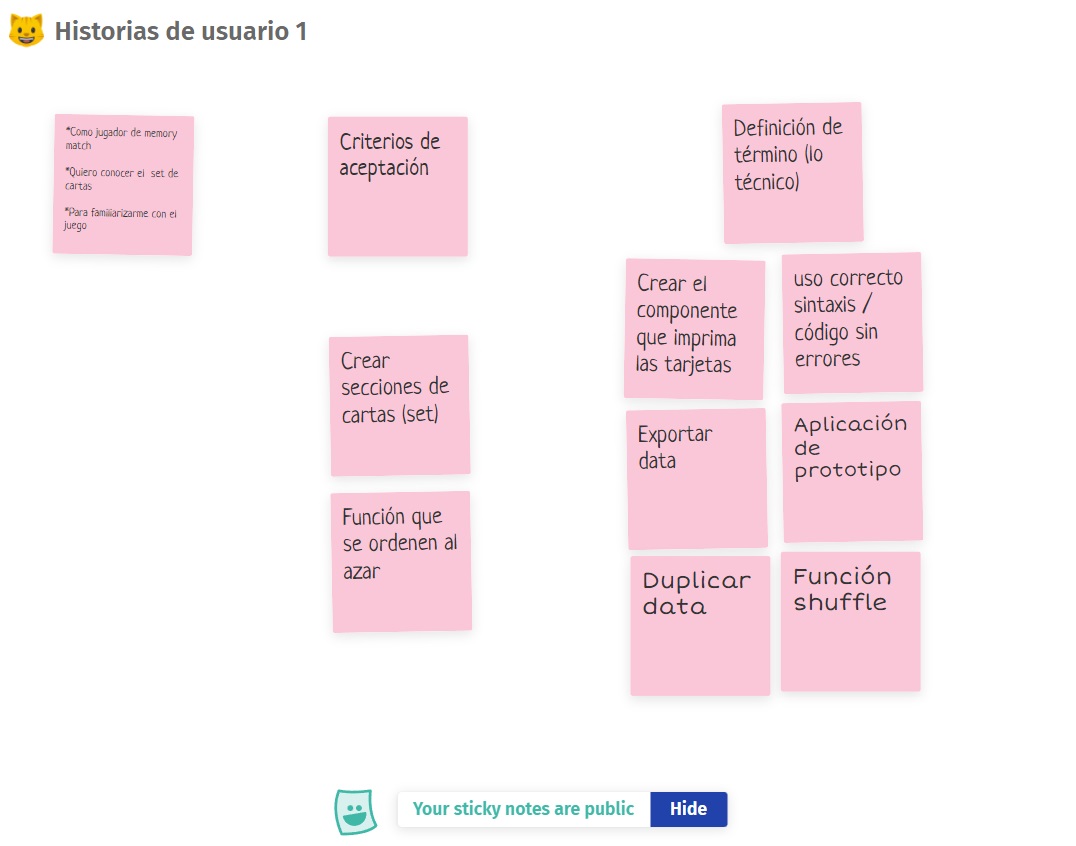
En este proyecto realizamos 6 diferentes "historias de usuarios" con el fin de visualizar los intereses de nuestro beneficiario. Sin embargo no todas las historias de usuario se llevaron a acabo al finalizar nuestro proytecto, no obstante adjuntaremos imagenes de las seis historias para mostrar nuestra investigación.
-
Las siguientes historias de usuario las pueden encontar en este link que lleva directo a MetroRetro aplicacion que usamos para trabajar de forma colaborativa.

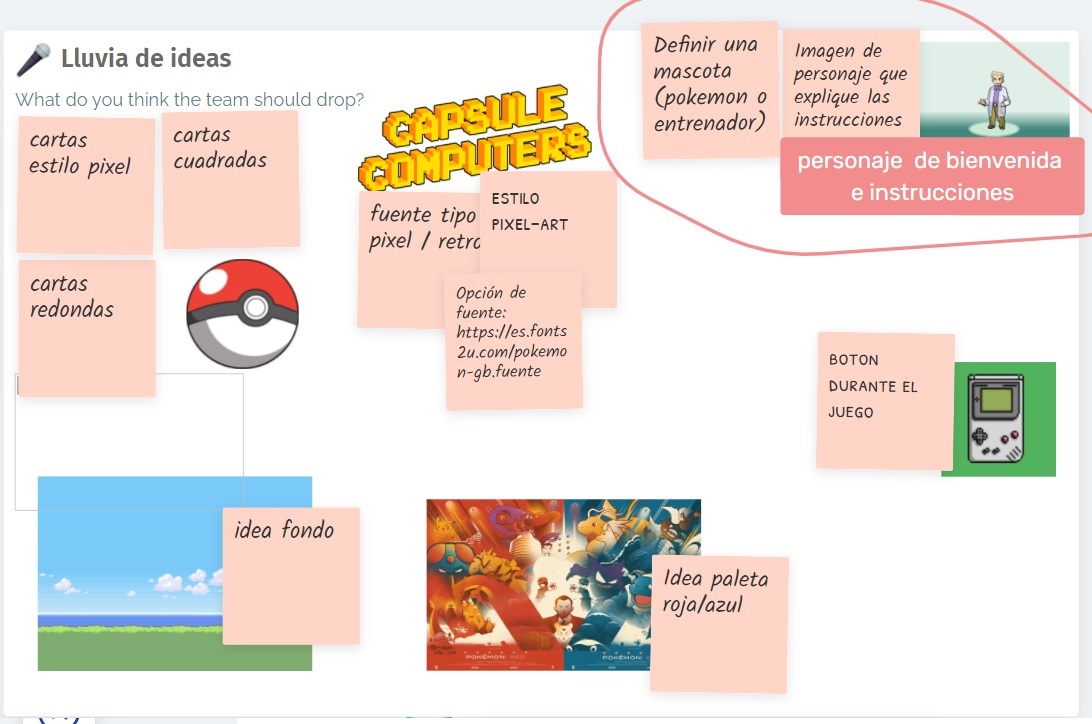
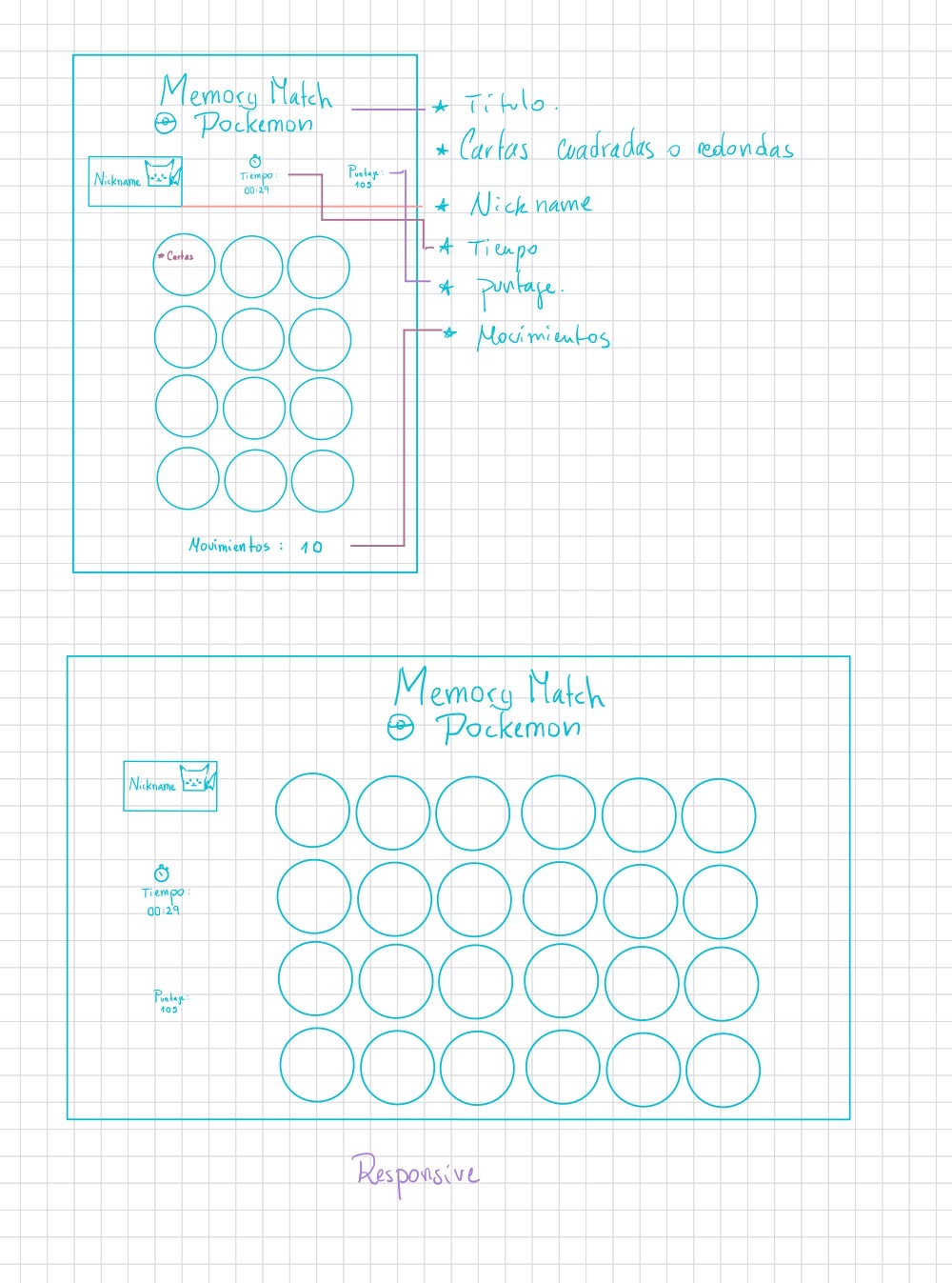
- Dado los resultados de nuestra insvestigación comenzamos con una lluvia de ideas para realizar nuestro diseño base para el proyecto.
Uso de herramienta MetroRetro
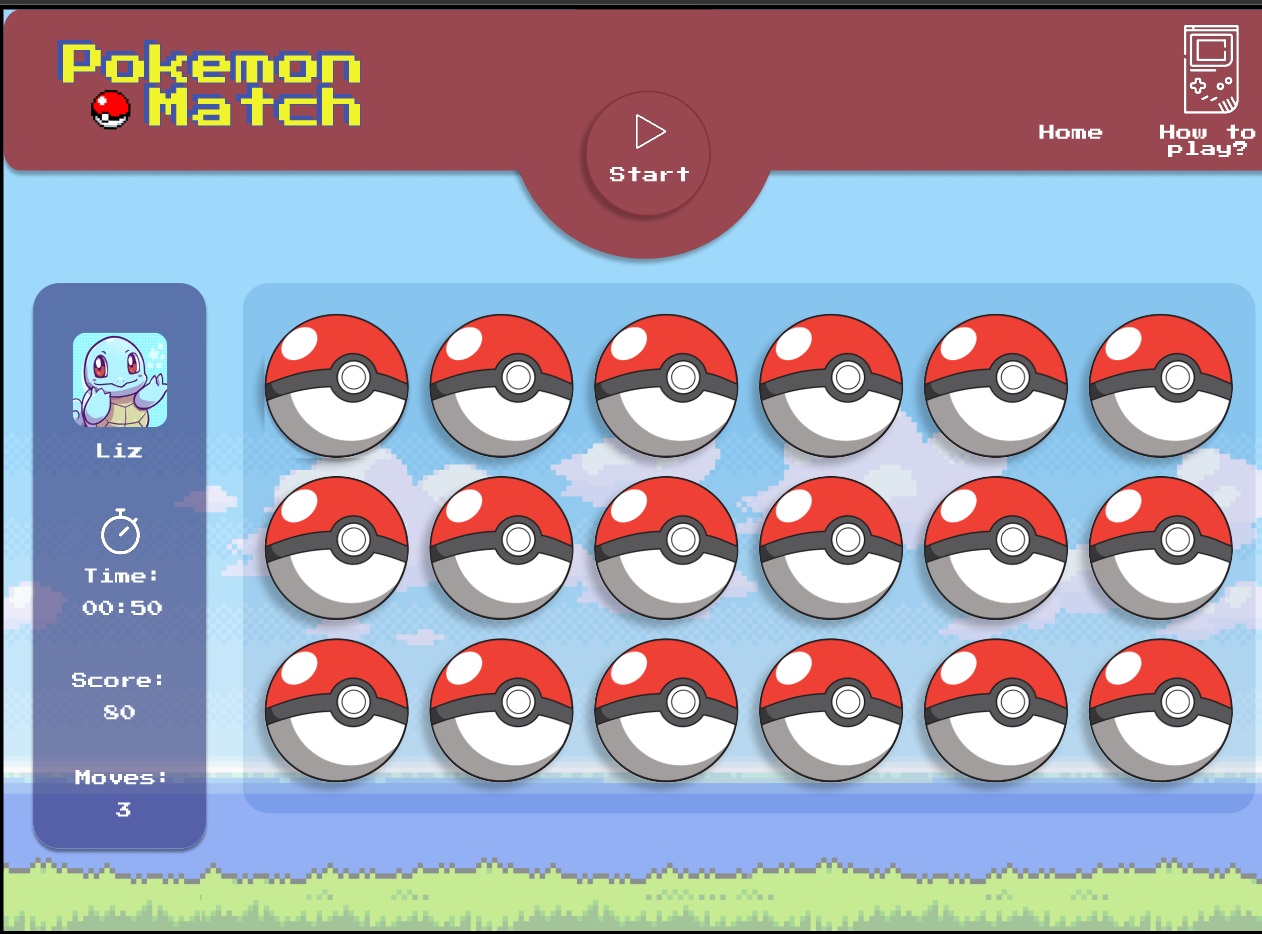
- Por medio de la aplicación Figma preparamos nuestro prototipo de alta fidelidad
Uso aplicación Figma para lograr trabajo colaborativo
Nuestro proyecto se hizo basado en el uso de Vanilla javascript y HTML dinámico como asi tambien CSS.
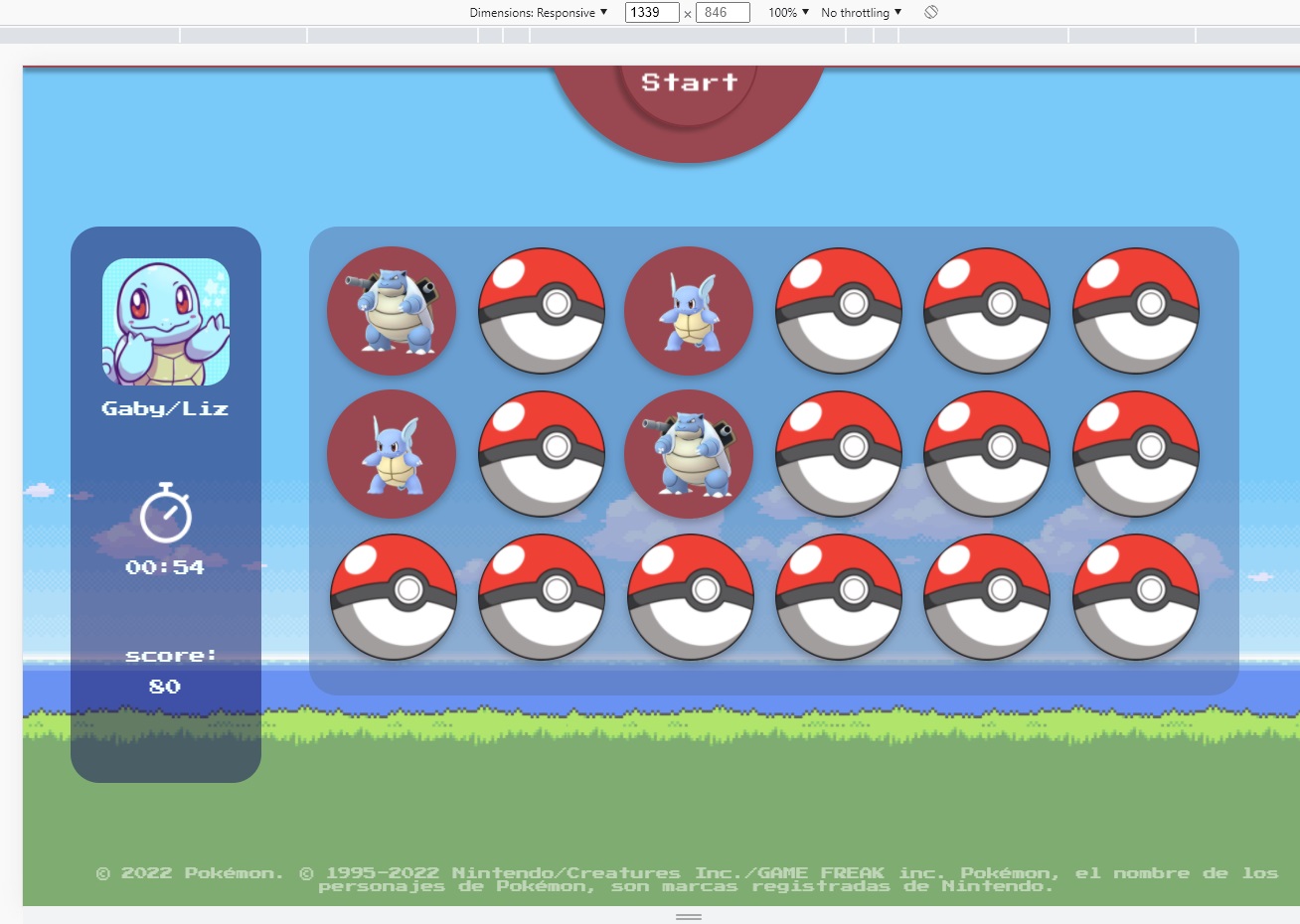
- Muestra las cartas barajadas cada vez que se refresca la página.
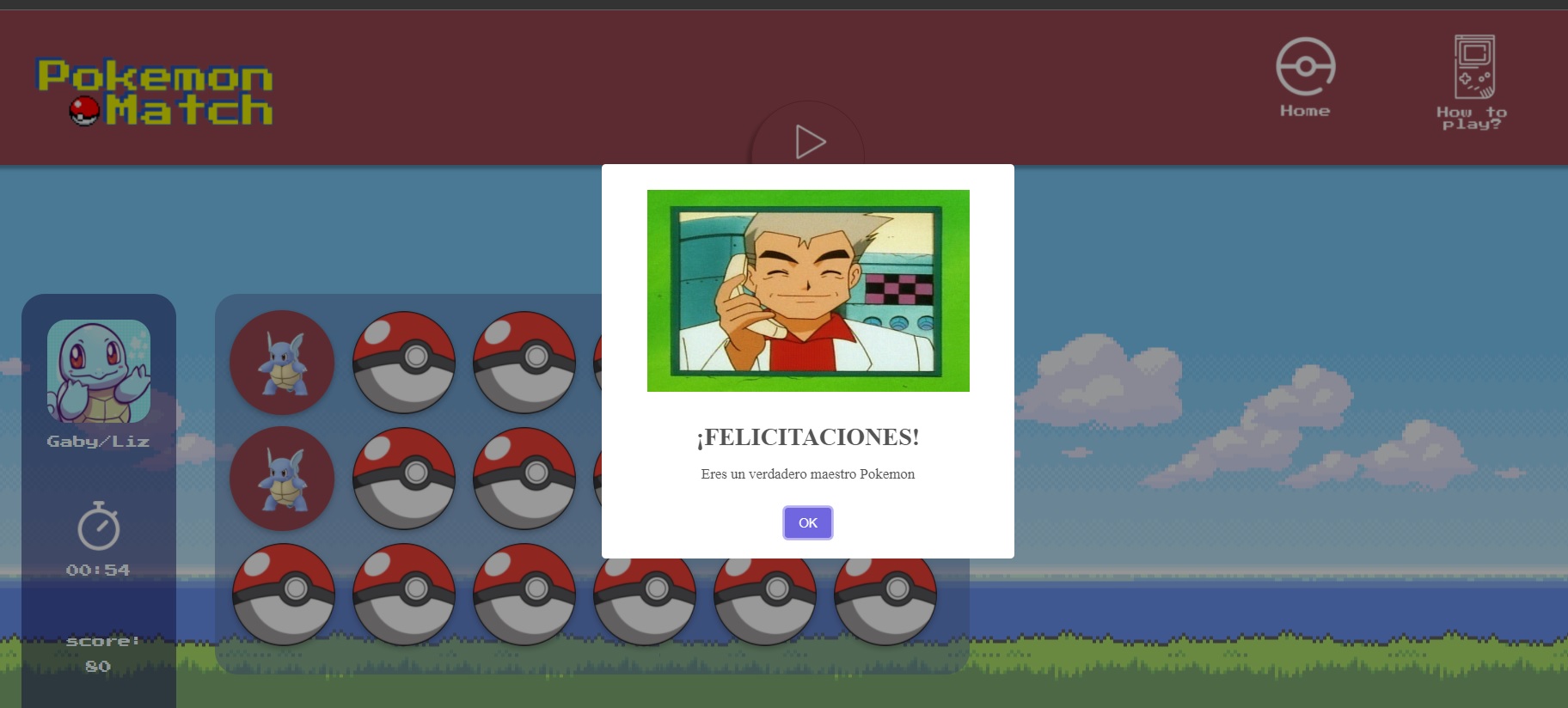
- Permite al usuario destapar las cartas de 2 en 2 y además las deja destapadas al coincidir.
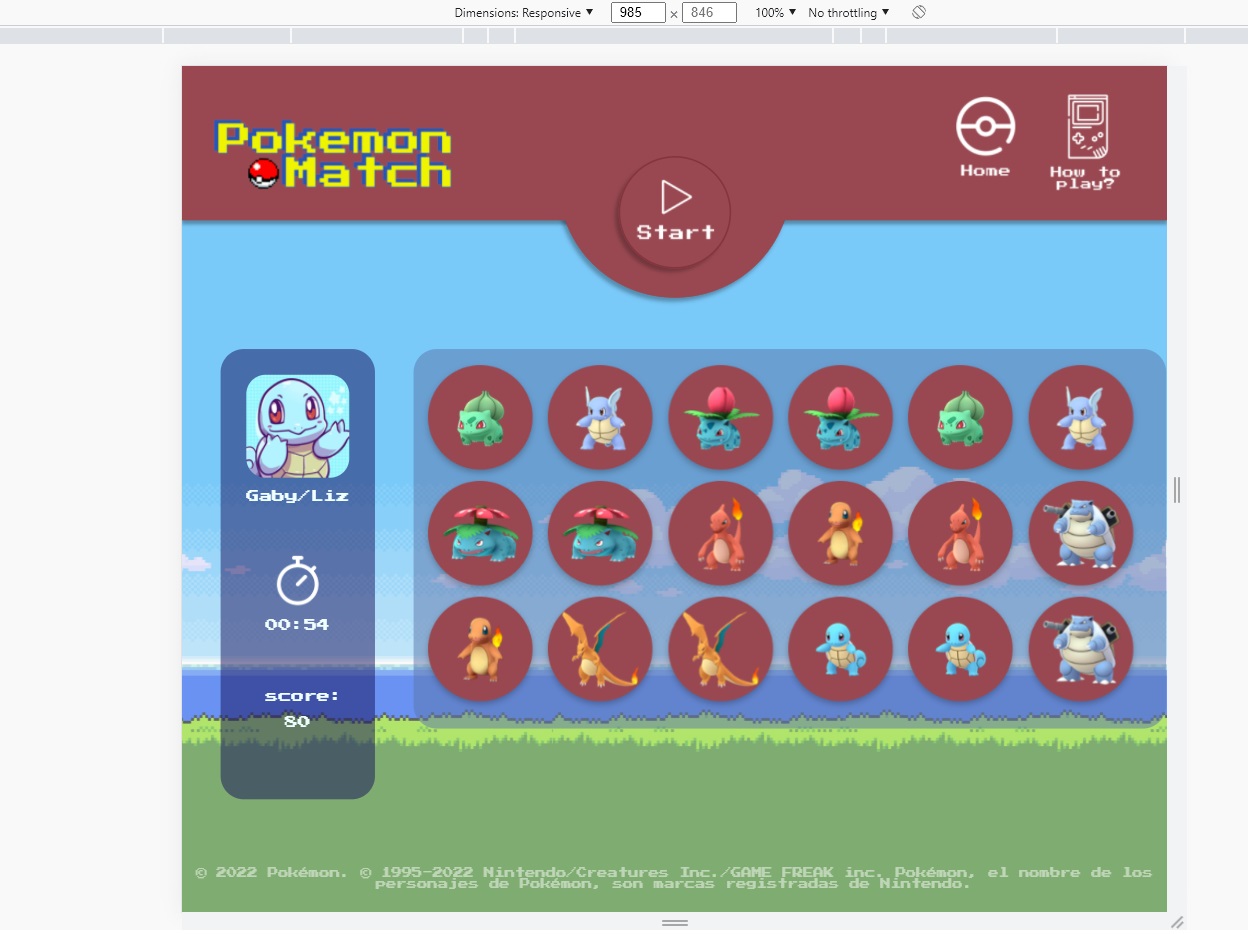
-
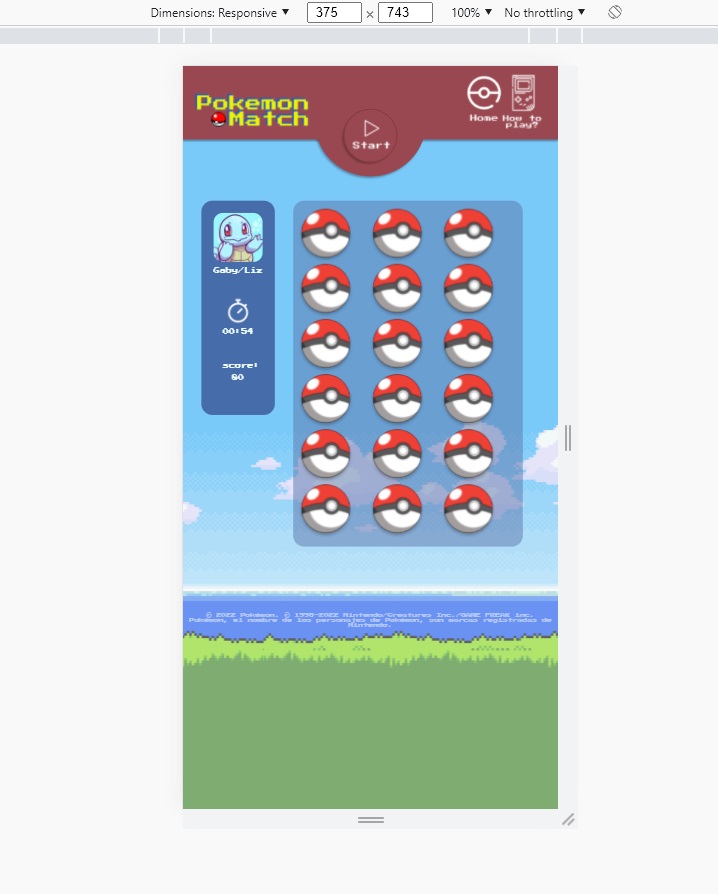
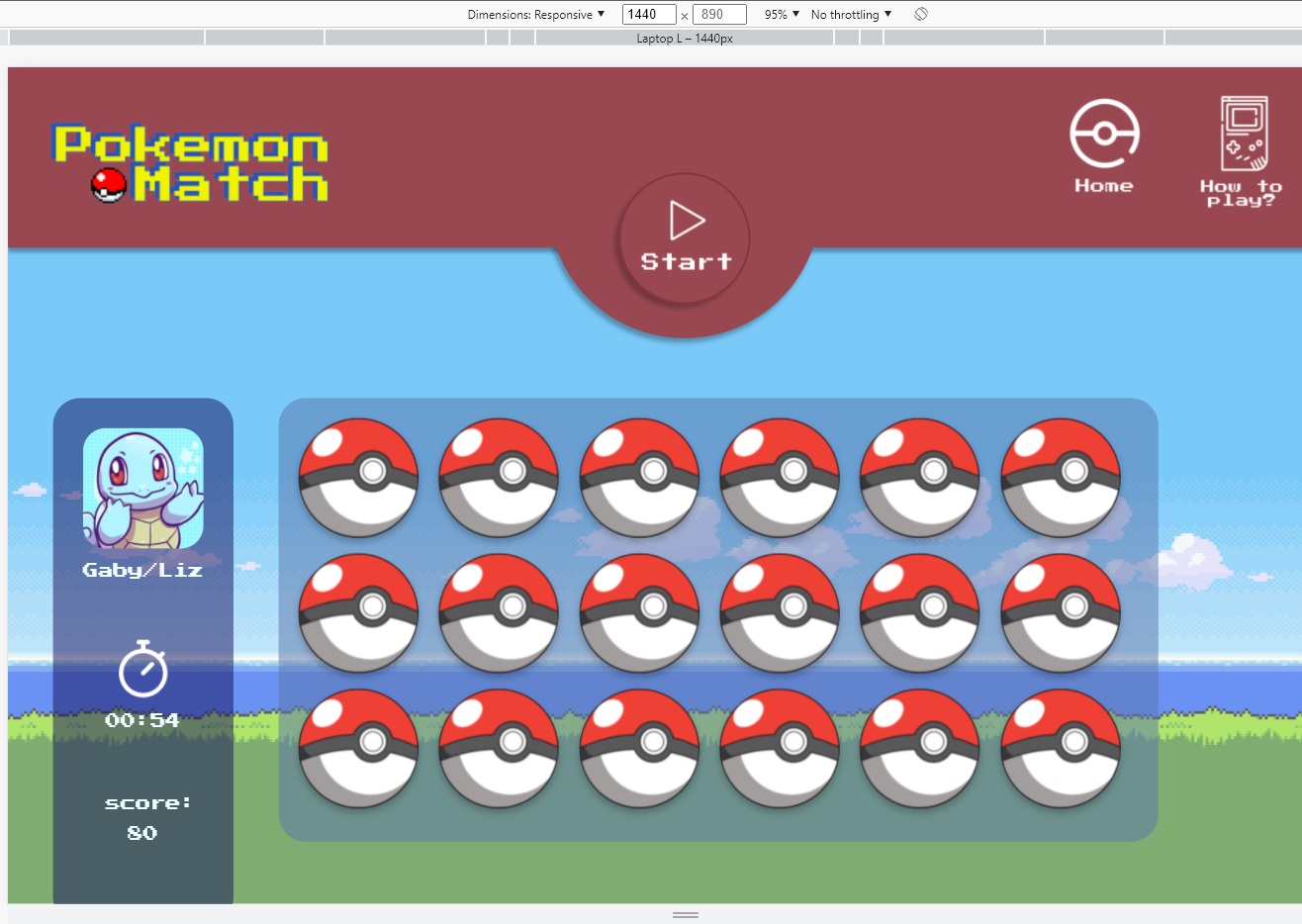
El diseño es responsive por lo cual se adapta a diferentes tamaños de pantallas.