Welcome to Project Wayfarer! This is an exciting new endeavor where our client aims to create a travel community platform for users to share their travel tips and experiences from all around the world. Whether you're a seasoned globetrotter or a first-time traveler, Project Wayfarer is designed to be a space where you can discover hidden gems, and share your own travel stories.
Project Wayfarer, our code-named travel community, is a web-based platform dedicated to travelers and adventurers. With an emphasis on user-generated content, we provide an opportunity for travelers to:
Share tips, recommendations, and insights about their favorite destinations. Discover new places to explore based on fellow travelers' experiences.
This README document serves as a guide to help you understand the project, get started with development, and contribute to making Project Wayfarer a reality.
- Angular
- Typescript
- Bootstrap
- Git
- Github
- Visual Studio Code
- Vercel Deployment
Project Wayfarer is designed to offer the following key features:
Search and Filter: Easily find posts by location/city.
Responsive Design: Enjoy a seamless experience on desktop and mobile devices.
A user should be able to:
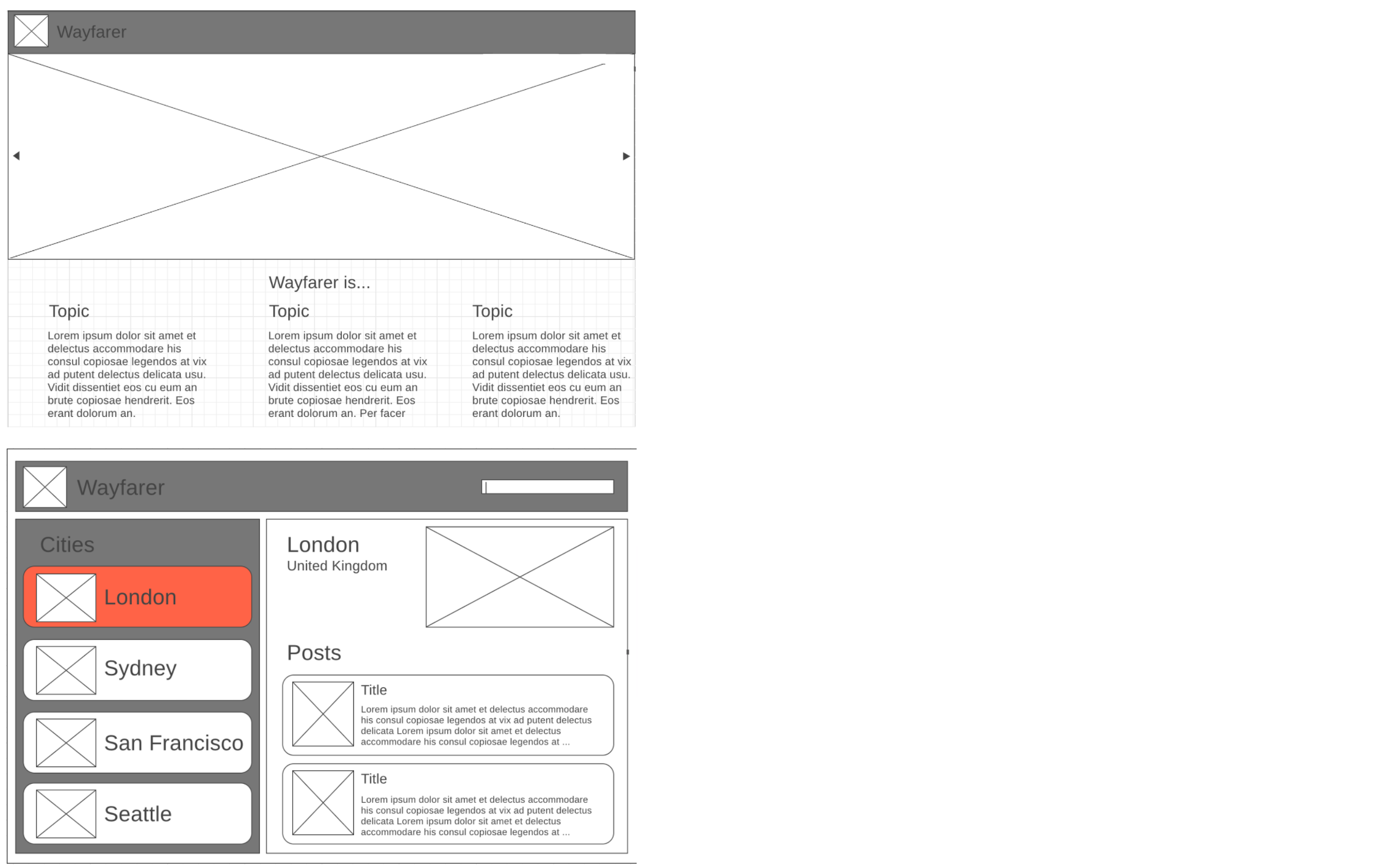
- Navigate to "/" and see a basic splash page with the name of the website.
- See the site-wide header on every page with a link to home page with list of cities.
A user should be able to:
- View the "San Francisco" page (at "/cities/1") including:
- The site-wide header.
- The name of the city.
- An iconic photo of the city.
- View a list of posts on the San Francisco page:
- Sorted by newest first.
- With the post titles linked to the individual post "show" pages.
- Use the search bar to search through the posts' title and/or content.
- Click on the title of one of their posts and be redirected to a "show" page for that post.
- View post "show" pages with title, author, and content.

To get started with Project Wayfarer, follow these steps:
git clone this project on your local computer
Run ng serve --open to generate a new window of the running application!