git clone git@github.com:makinacorpus/pwa-training.git
Le projet contient un site avec un style Material Design Lite. Le contenu du dossier public servira de base pour construire une app en PWA.
npm i
npm start ## Démarer le server de dev
npm run build ## Générer le build de prod- Les templates sont dans le dossier public (
index.htmletabout.html). - Ils font appel à un fichier js
bundle.js, généré par webpack pour permettre d'écrire en ES6. - Le fichier javascript source est
src/index.js
Installer l'extension Lighthouse et lancer l'analyse de la page
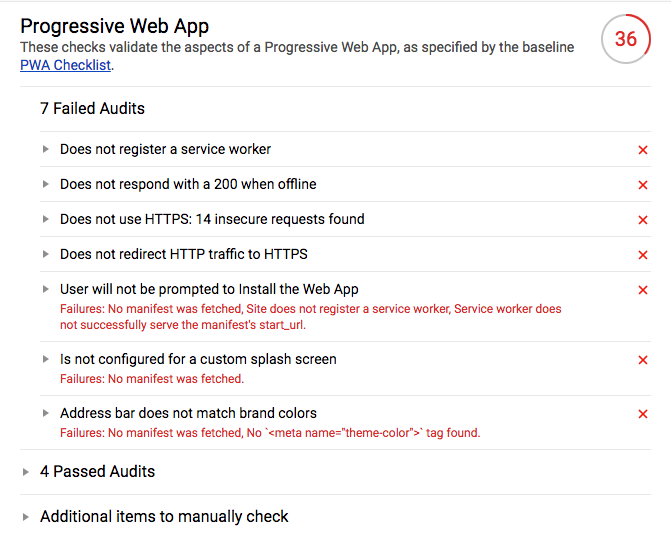
Une fois le rapport généré, nous allons nous intéresser à la partie Progressive Web App. Les autres sections obtiennent normalement un score correct.
Le but est d'attendre un score de 100 (ou presque). Lighthouse nous indique chaque point à améliorer pour atteindre ce score.
-
Étape 2 : Héberger le site sur un service proposant le HTTPS (Firebase Hosting)
-
Étape 1 : Mettre en place un Service Worker
-
Étape 3 : Configurer le manifest et l'icon de l'application