Welcome to Chatbox, your go-to platform for effortless and engaging conversations. Connect with friends, family, and new acquaintances in real-time with our user-friendly interface.Share messages in a secure and vibrant environment.Chatbox fosters seamless communication with its intuitive design and robust features. Stay connected, express yourself, and build meaningful connections with ease.(Desktop Application Coming Soon)
-
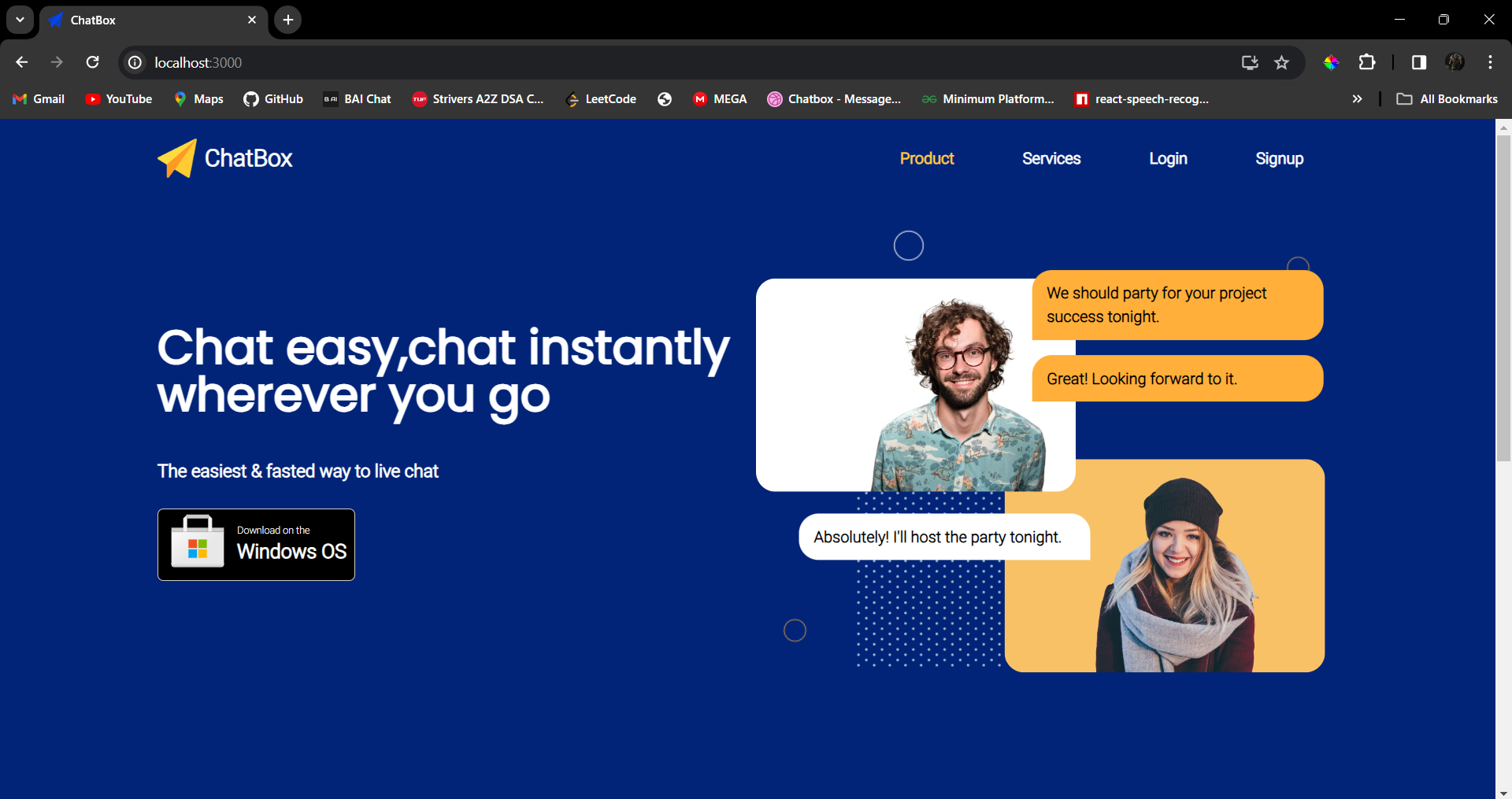
- Landing Page which lists all the features of the app


- Landing Page which lists all the features of the app
-
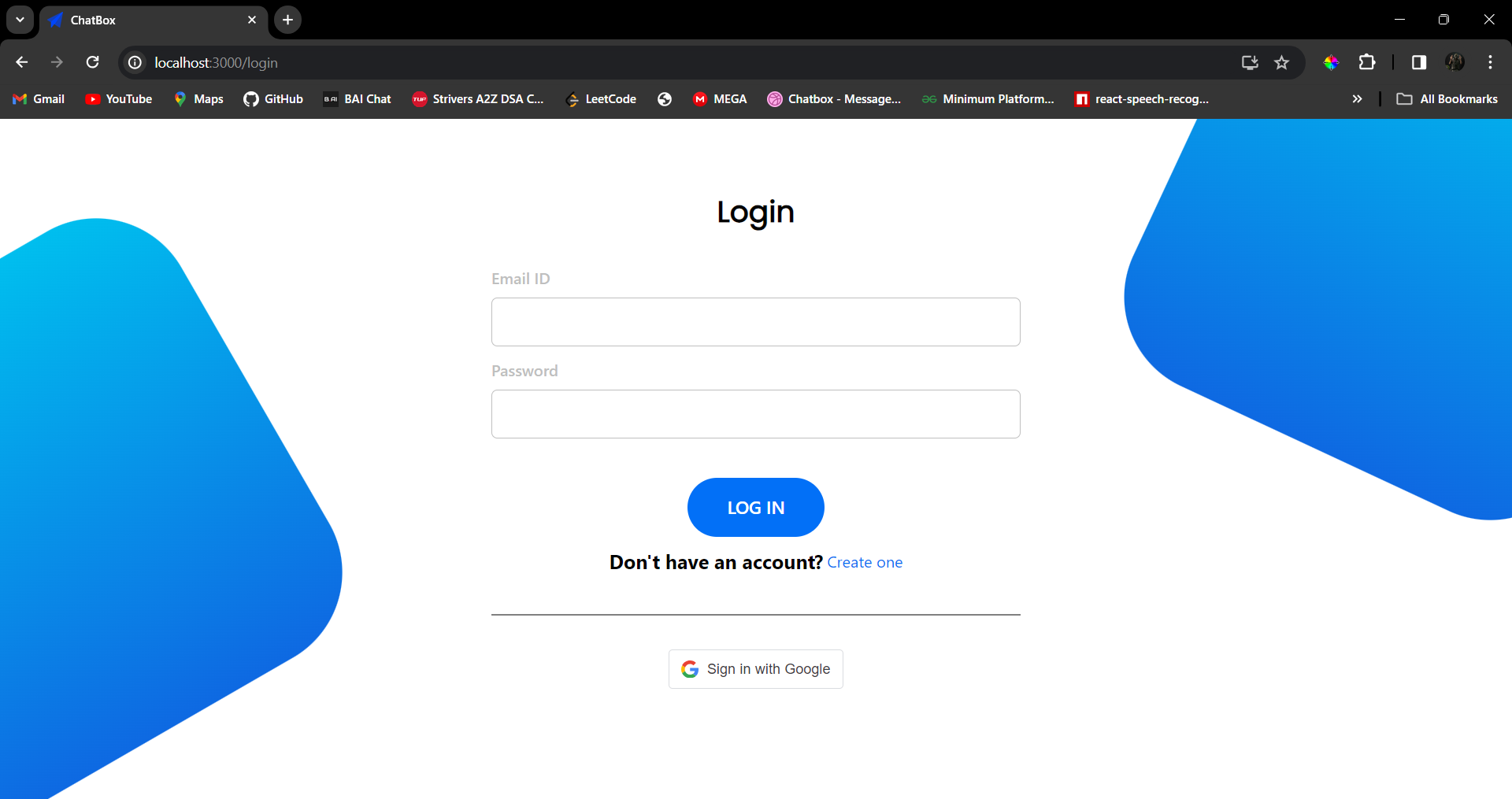
Login/Signup Page (Authentication)
- Fast and secure authentication
- JWT tokens used to persist the authentication state
- Enable swift and secure access with Google Sign-In/Login, seamlessly authenticating users using their Google credentials

-
-
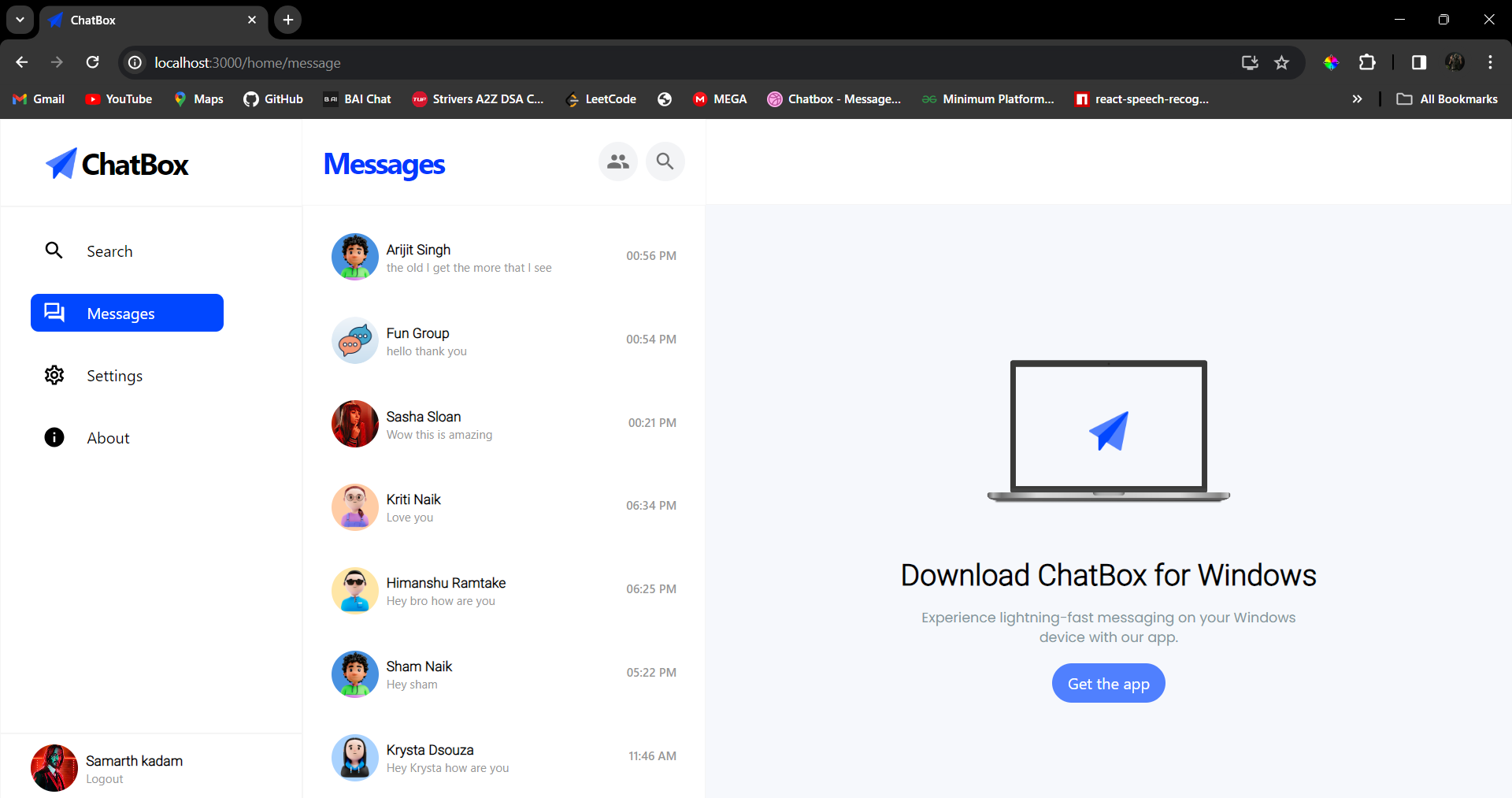
Conversation History: View a comprehensive list of all your past chats, including details about whom you've chatted with and the timestamps of each conversation.
-
One-Click Conversations: Initiate conversations effortlessly by simply clicking on any chat thread from the list, allowing instant connection and seamless interaction.

-
-
-
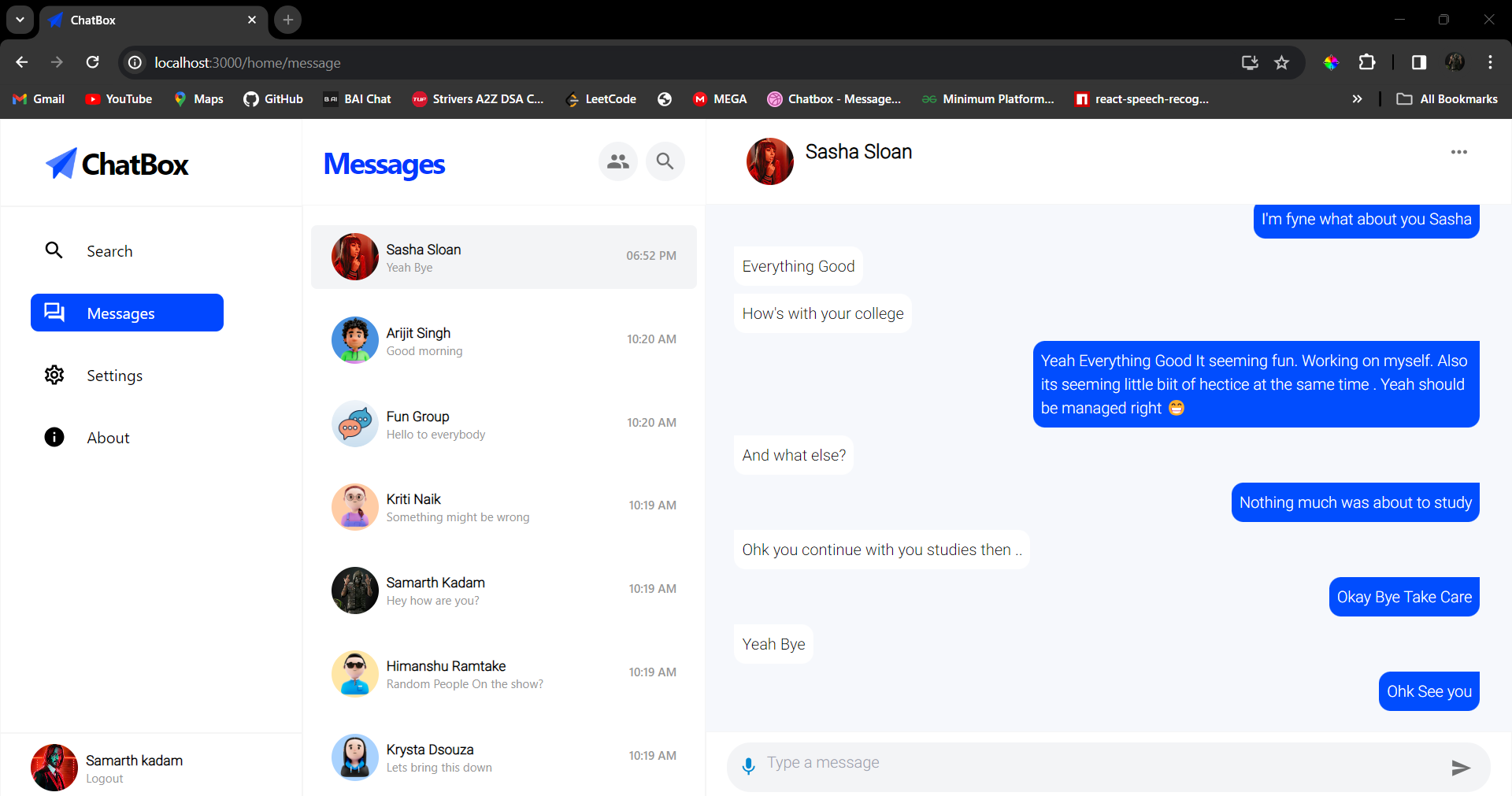
Effortless Chatting: Easily communicate with others through Socket.IO's seamless functionality.
-
Voice-Based Input: Enjoy hassle-free messaging with voice-based text input capabilities.
-
Typing Indicator: Stay informed with a typing indicator that signals whether the other person is currently typing.

-
-
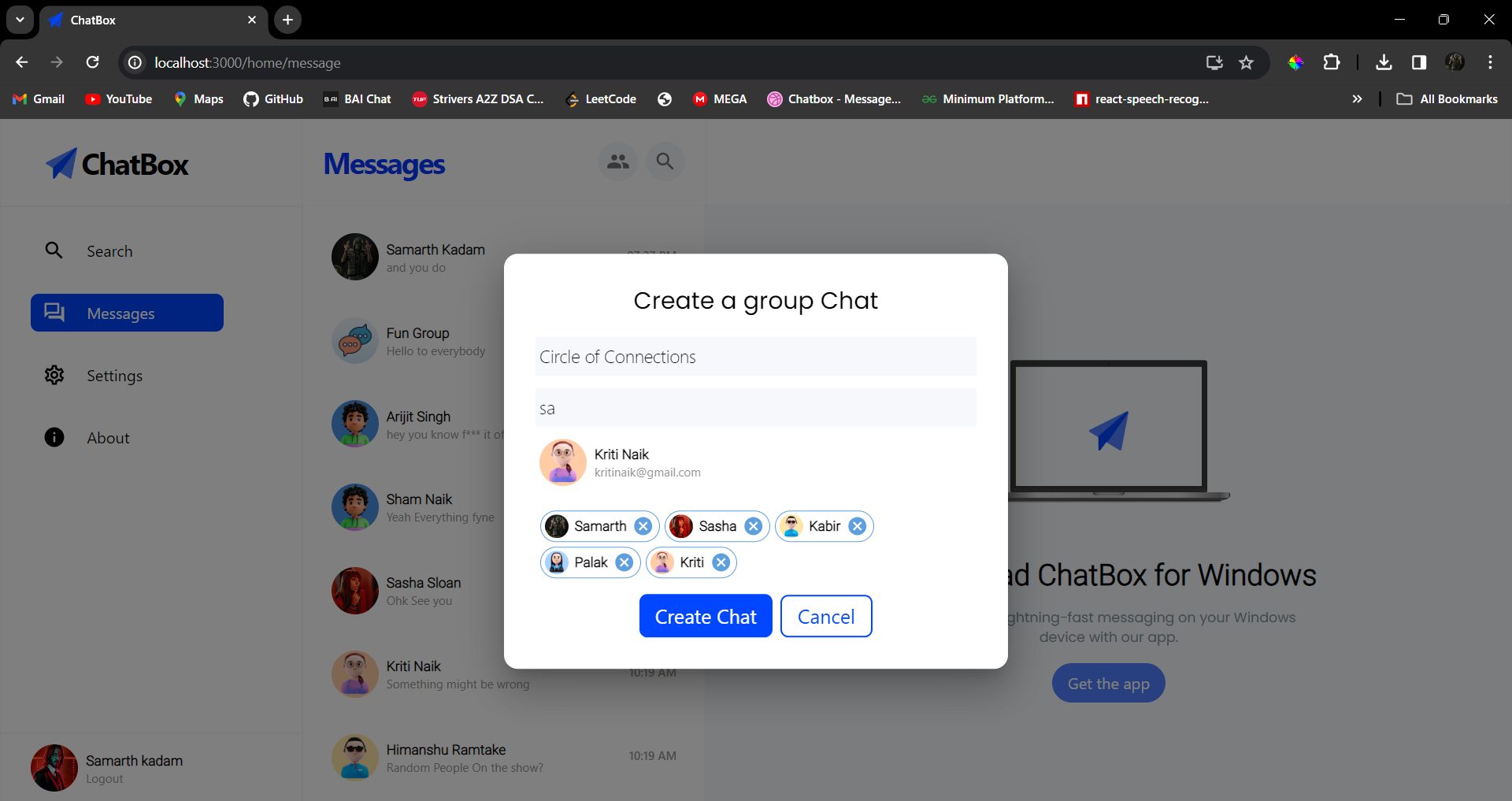
Group Creation: Effortlessly create group chats with the people you need.
-
Admin Control: Admin privileges allow for group updates, including changing the group's name or managing user additions and deletions.

-
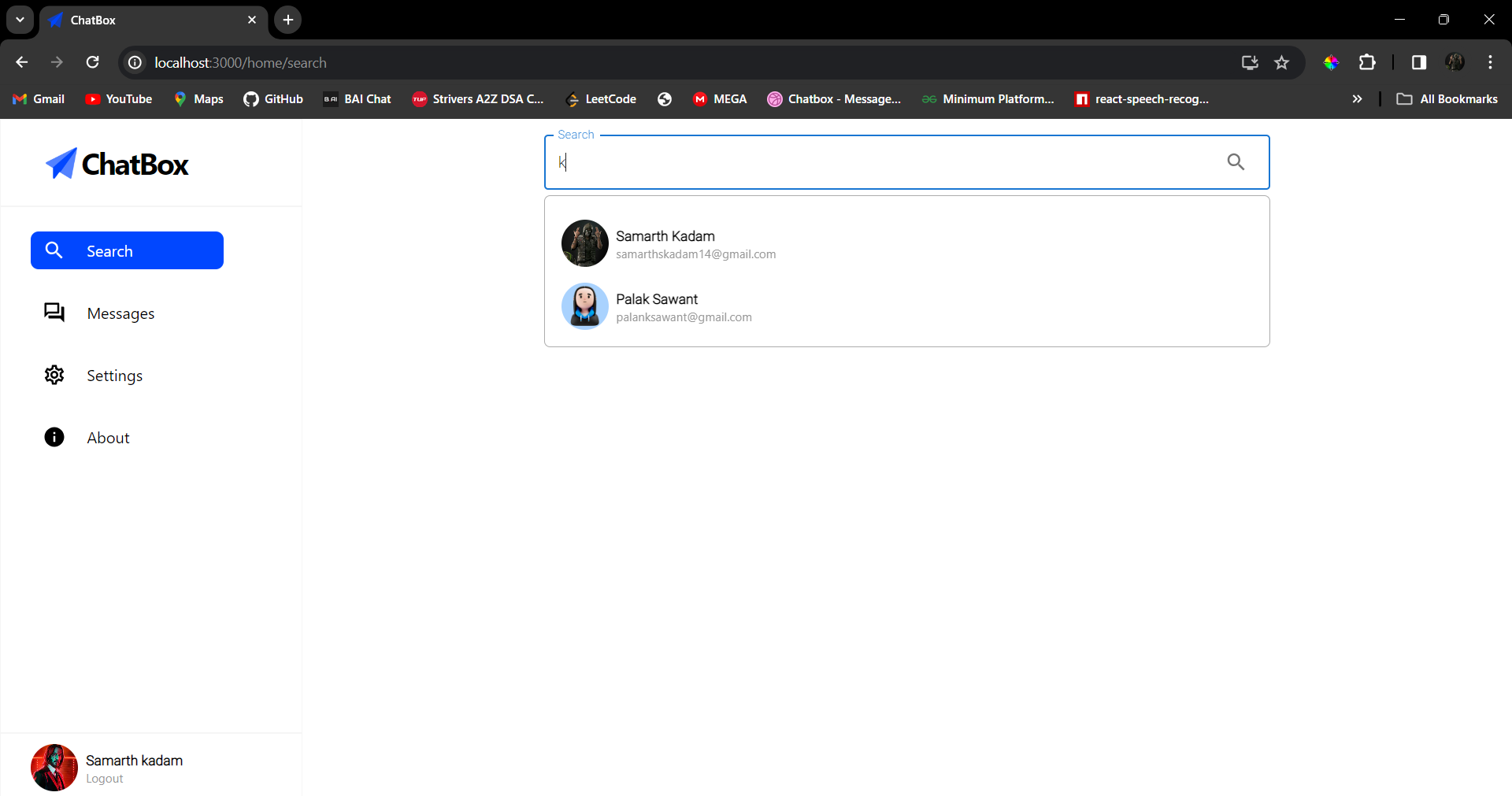
Robust Search Functionality: Powerful search feature to easily find people within the application.
-
Selection Capability: Select individuals from the search results to initiate conversations seamlessly.

-
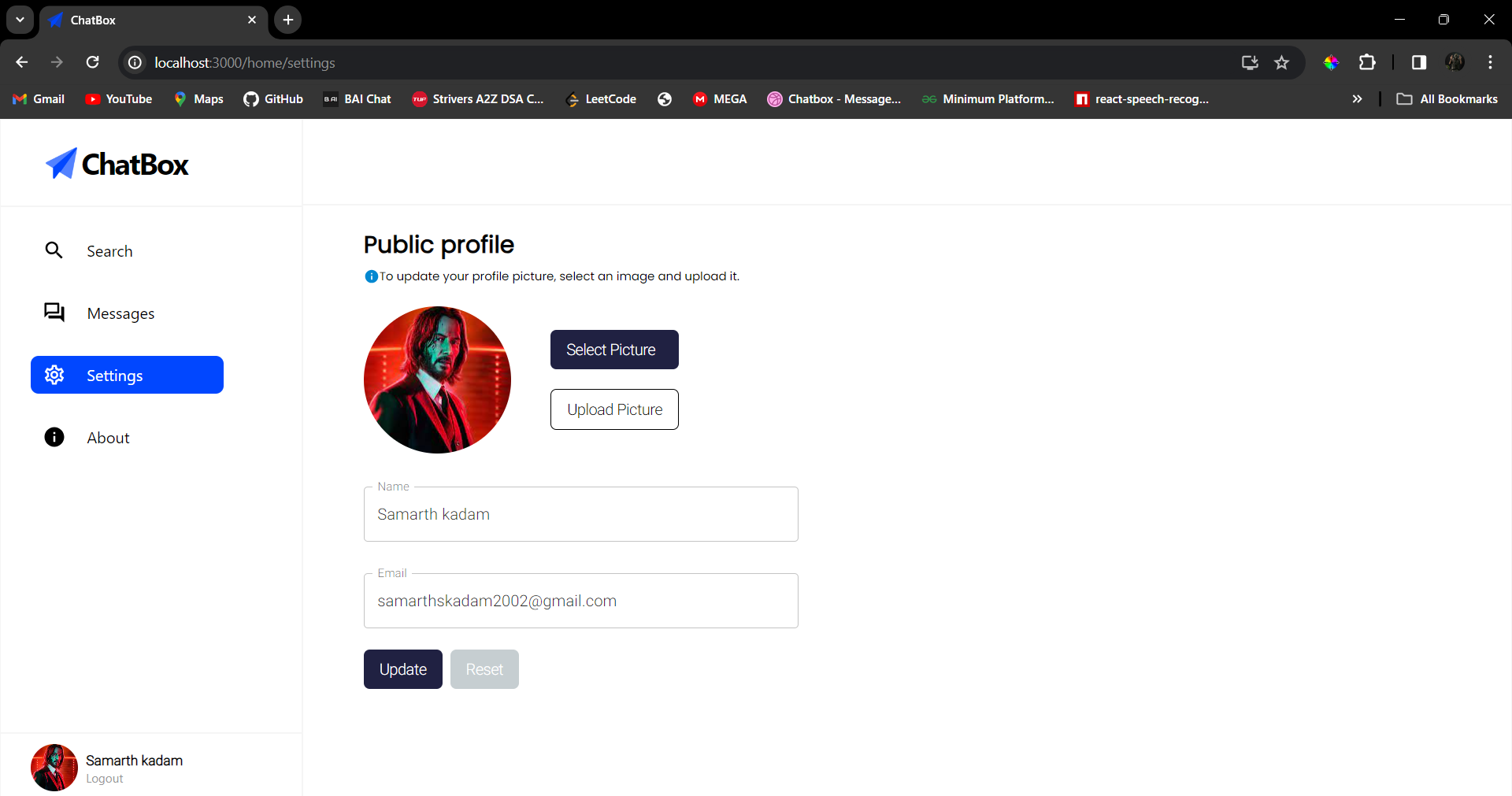
Credential Updates: Easily modify your credentials such as email, name like information.
-
Profile Picture Upload: Upload your profile picture to personalize your account within the application.

The illustration above showcases a conversation between two separate tabs opened in Chrome, simulating two seperate accounts chatting with each other. It demonstrates the transmission of messages along with the typing effect."
- ReactJS
- Javascript
- Redux
- MaterialUI
- TailWindCSS
- Nodejs
- Express
- MongoDB
- Socket IO
- NPM Packages
-
Clone the project:
- Firstly, clone the project using the command: https://github.com/SamarthKadam/ChatBox
-
Install Packages:
- Install the required packages by navigating to the backend directory:
cd backendand then runnpm install. - Similarly, move to the frontend directory:
cd frontendand executenpm install.
- Install the required packages by navigating to the backend directory:
-
To set up the frontend
-
Create a
.envfile in the frontend directory. -
Add the following values to the
.envfile: -
REACT_APP_API_URL=http://127.0.0.1:4000 REACT_APP_SOCKET_URL=http://127.0.0.1:4000
-
-
For configuring the backend:
- Establish your applications connection with MongoDB using following environment variables as key with your own values.
- Create a
config.envfile in the backend directory. - Set the following environment variables in the
config.envfile:
DBPASSWORD=<-yourmongodbpassword-> DB=<-yourmongodbconnectionuri-> PORT=4000 DOMAIN=127.0.0.1 JWTEXPIRES=90d JWTSECRET=<-giveanysecretkey-> JWT_COOKIE_EXPIRES=90 -
Start Backend Server:
- Start the backend server using the command:
cd backendand thennpm start.
- Start the backend server using the command:
-
Start Frontend:
- Finally, initiate the frontend with the command:
cd frontendand thennpm start.
- Finally, initiate the frontend with the command:
-
Open
http://localhost:3000with your browser to see the app
If you want to eliminate the backend setup then head to .env file in frontend. Replace your values with this
REACT_APP_API_URL=https://chatbox-api-bj21.onrender.com
REACT_APP_SOCKET_URL=https://chatbox-api-bj21.onrender.com
Feel free to contact me on Twitter or LinkedIn, know more about me at samarthkadam.vercel.app