Despite its name, this library is more than for modal galleries, because I'm introducing new features every major release. In fact, It's composed by 3 main parts:
- plain-gallery: shows either a row, a column or a grid of clickable thumbnails using pure flexbox
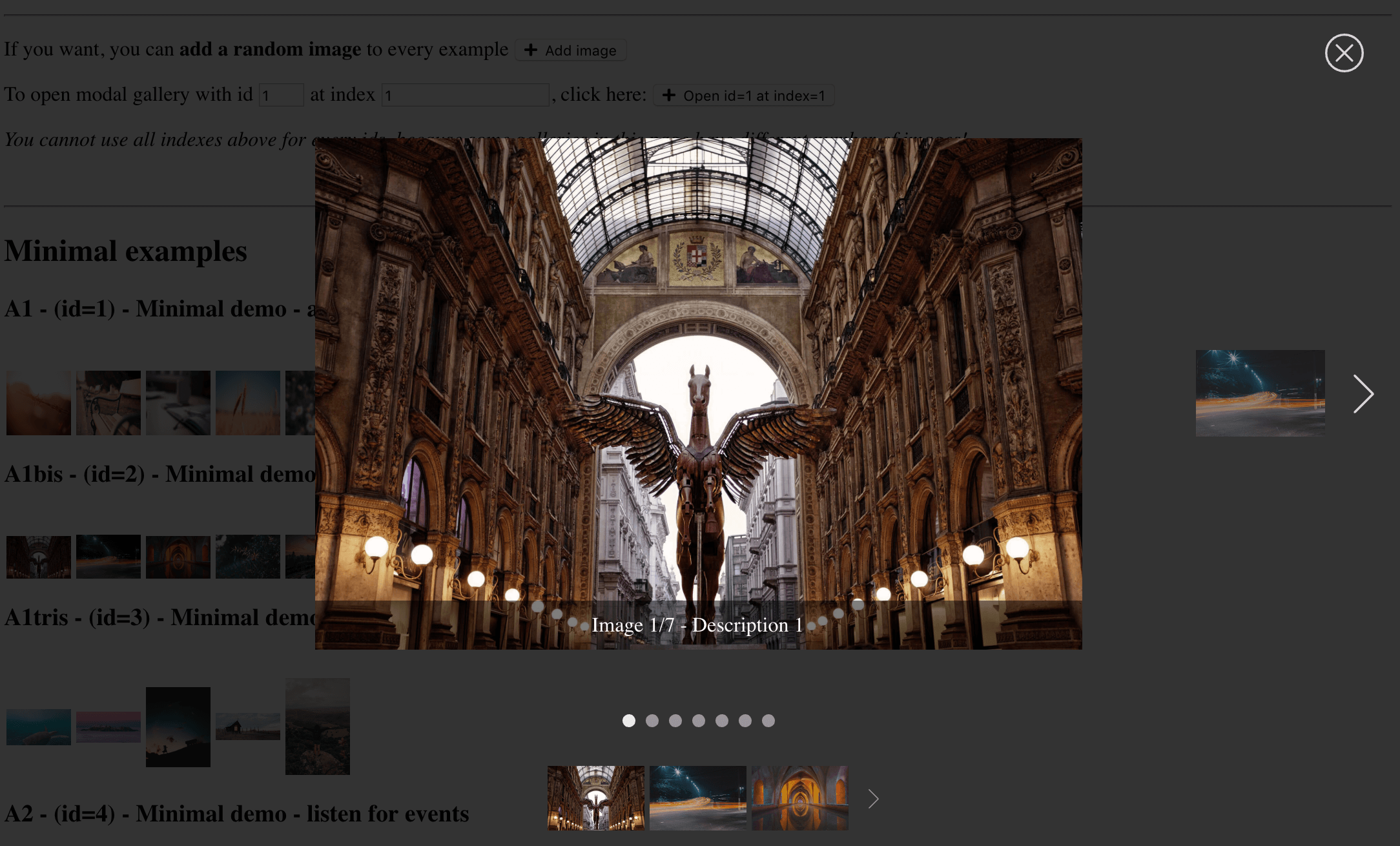
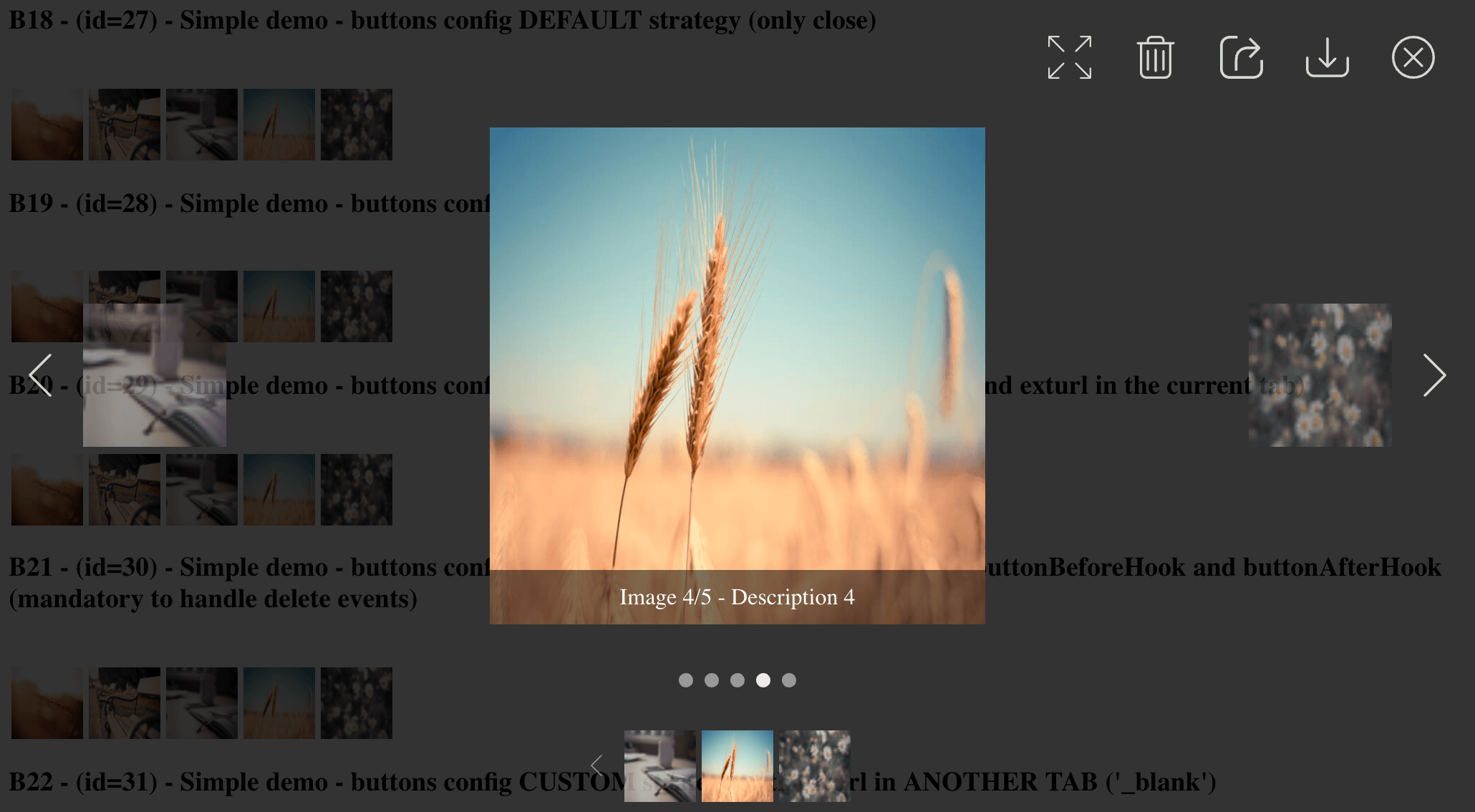
- modal-gallery: is the core part of this project and display a modal window with full screen images, buttons, the current image and optionally, also navigation dots and previews
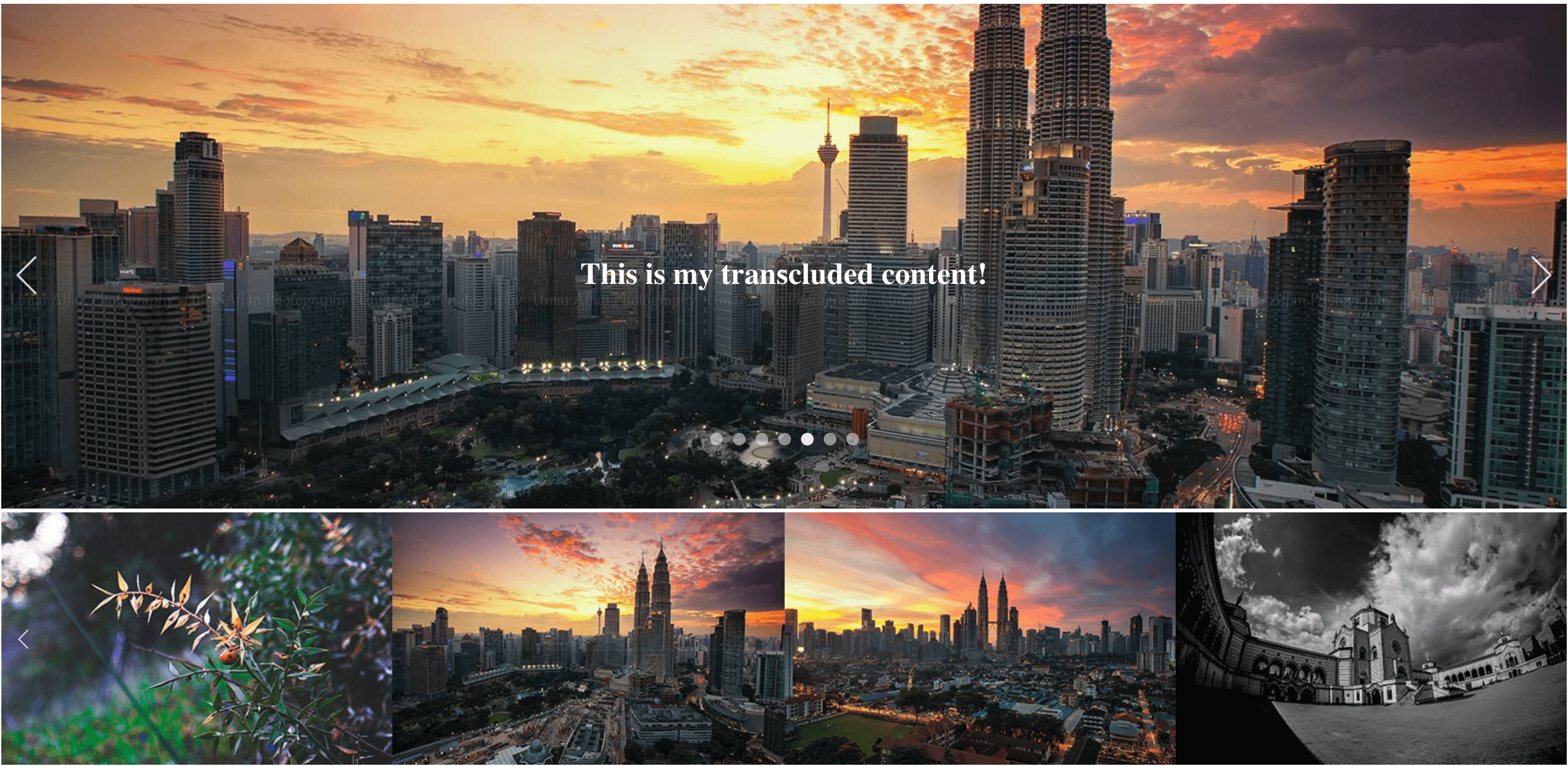
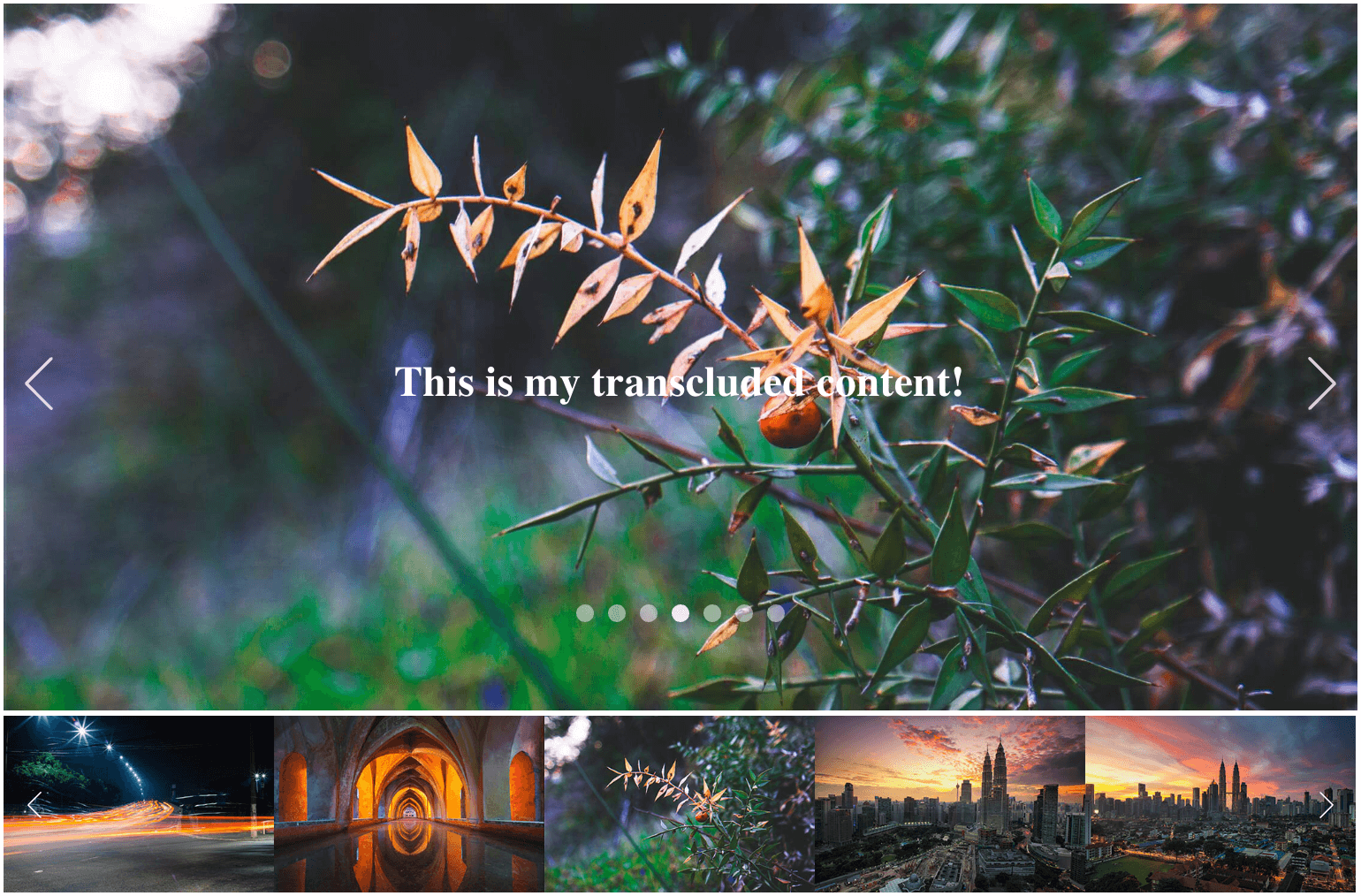
- carousel: is the new feature introduced in 7.0.0 to show a configurable plain carousel (not modal) with auto-play and other cool features
@ks89/angular-modal-gallery supports also keyboard shortcuts, swipe gestures and mouse events.
- Main parts
- Features
- Installation
- OFFICIAL DOCUMENTATION
- Live demo
- Choose the version
- News
- FAQS
- Contributing
- A big thank you to
- License
- Angular Module to import this library
- requires IE >= 11 and Angular >= 6
- works with both JIT and AOT compilers
- supports all recommended Angular Compiler Options
- compliant to Angular Package Format v6 specifications
- use Semantic versioning 2.0.0 also known as 'semver'
- official examples with
angular-cli,angular-cli + material,SystemJSandangular-universalHERE - unit testing with high % coverage
- Server Side Rendering support with angular-universal
- Web Accessibility features, like ARIA support and toptal.com criteria (tested with
Sim Daltonismfor macOS) - image download with buttons or keyboard shortcuts
- advanced keyboard shortcuts with
mousetrap(both local and global) - fully configurable default buttons to either close, download, navigate to an external url or delete images and so on
- support custom buttons with both pre and after hooks
- click outside feature to close the modal gallery clicking on the background
- configurable plain gallery
- configurable carousel
- configurable side-previews (visible only on bigger screen)
- configurable dots navigation (visible only on bigger screen)
- configurable previews (visible only on bigger screen)
- and many more... (check the official documentation HERE)
npm install --save @ks89/angular-modal-gallerynpm install --save hammerjs mousetrap @angular/cdknpm install --save-dev @types/mousetrap @types/hammerjs
From version @ks89/angular-modal-gallery >= 5.0.0, font-awesome isn't a mandatory dependency. You can use all default features without font-awesome. For more info, check official documentation website.
Image loading could be slow, because this website is hosted on Github pages
OFFICIAL DOCUMENTATION WEBSITE
| @ks89/angular-modal-gallery | font-awesome | |
|---|---|---|
| AngularJS | NOT SUPPORTED | |
| Angular 2 | = 3.3.5 | >= 4.0.0 |
| Angular 4 | = 5.7.1 | optional |
| Angular 5 | = 6.3.0 | optional |
| Angular 6 | >= 7.0.0 | optional |
| Angular 7 | >= 7.0.0 | optional |
| Angular 8 | >= 7.2.1 | optional |
More than 100 releases in two years, and more to come... :)
- 09/23/2019 - 7.2.5 - @ks89/angular-modal-gallery - HERE
- 08/19/2019 - 7.2.4 - @ks89/angular-modal-gallery - HERE
- 08/18/2019 - 7.2.3 - @ks89/angular-modal-gallery - HERE
- 06/24/2019 - 7.2.2 - @ks89/angular-modal-gallery - HERE
- 01/03/2019 - 7.2.1 - @ks89/angular-modal-gallery - HERE
- 12/29/2018 - 7.2.0 - @ks89/angular-modal-gallery - HERE
- 12/09/2018 - 7.1.0 - @ks89/angular-modal-gallery - HERE
- 12/07/2018 - 7.0.1 - @ks89/angular-modal-gallery - HERE
- 12/06/2018 - 7.0.0 - @ks89/angular-modal-gallery - HERE
- 11/26/2018 - 7.0.0-rc.2 - @ks89/angular-modal-gallery - HERE
- 11/03/2018 - 7.0.0-rc.1 - @ks89/angular-modal-gallery - HERE
- 11/01/2018 - 7.0.0-beta.4 - @ks89/angular-modal-gallery - HERE
- 10/28/2018 - 7.0.0-beta.3 - @ks89/angular-modal-gallery - HERE
- 10/22/2018 - 7.0.0-beta.2 - @ks89/angular-modal-gallery - HERE
- 10/14/2018 - 7.0.0-beta.1 - @ks89/angular-modal-gallery - HERE
- 10/11/2018 - 6.3.0 - angular-modal-gallery - HERE
- 10/09/2018 - 7.0.0-alpha.3 - @ks89/angular-modal-gallery - HERE
- 10/04/2018 - 7.0.0-alpha.2 - @ks89/angular-modal-gallery - HERE
- 09/29/2018 - 7.0.0-alpha.1 - @ks89/angular-modal-gallery - HERE
- 09/15/2018 - 6.2.3 - angular-modal-gallery - HERE
- ... (many minor 6.x.x versions)
- 06/10/2018 - 6.0.0 - @ks89/angular-modal-gallery - HERE
- ... (many minor 5.x.x versions)
- 02/27/2018 - 5.0.0 - angular-modal-gallery - HERE
- ... (many minor 4.x.x versions)
- 11/05/2017 - 4.0.0 - angular-modal-gallery - HERE
- ... (many minor 3.x.x versions)
- 03/20/2017 - 3.0.0 - angular-modal-gallery - HERE
- ... (many minor 2.x.x versions)
- 01/29/2017 - 2.0.0 - angular-modal-gallery - HERE
- Question: I have this error:
Cannot find name 'MousetrapInstance'. What can I do?
Answer: Simply runnpm i --save-dev @types/mousetrap - Question: I have this error:
Error: No provider for KeyboardService. What can I do?
Answer: You forgot to add .forRoot(), so KeyboardService will be never available as a service. Please read section "Installation" HERE. This is a common design pattern for Angular libraries. For more info check also this issue. - Question: How can I remove images using DELETE button without issues?
Answer: You cannot change the input image array. Instead, you should reassign it with a newer array without the deleted element. In other words, you must think in a functional way, without changing the input array of images. For more information check this official demo HERE.
Check CONTRIBUTING.md in this repository.
To understand how to contribute to an open source project, HERE you can find useful information.
When you create a pull request, please, format your code to be consistent with the existing code. I suggest to use WebStorm as IDE and when you commit don't use a third party software, but the official command line git.
In this way, prettier will run using my configuration and it will auto-format the code. If it will fail, add files with git add . again and retry.
Also, if you want to generate the internal library documentation, run npm run docs and open ./docs/typedoc/index.html.
- Icons made by Smartline from www.flaticon.com is licensed by CC 3.0 BY
- Icons made by Dave Gandy from www.flaticon.com is licensed by CC 3.0 BY
- Icons made by Freepik from www.flaticon.com is licensed by CC 3.0 BY
- Icons made by Those Icons from www.flaticon.com is licensed by CC 3.0 BY
- Icons made by Gregor Cresnar from www.flaticon.com is licensed by CC 3.0 BY
- Icons made by Smashicons from www.flaticon.com is licensed by CC 3.0 BY
- Icons made by Dario Ferrando from www.flaticon.com is licensed by CC 3.0 BY
- Luke Haas (@lukehaas) - lukehaas/css-loaders
- Martin van Driel (@martinvd) - martinvd example on codepen.io
- Devilish Alchemist - devilishalchemist example on codepen.io
- Nikhil Krishnan - nikhil8krishnan example on codepen.io
- Anastasiya Kuligina - Anastasiya Kuligina example on codepen.io
The MIT License (MIT)
Copyright (c) 2017-2018 Stefano Cappa (Ks89)
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NON INFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
If you like my projects you can do a free donation here
Created by Stefano Cappa