- Introduction
- Deployed Website
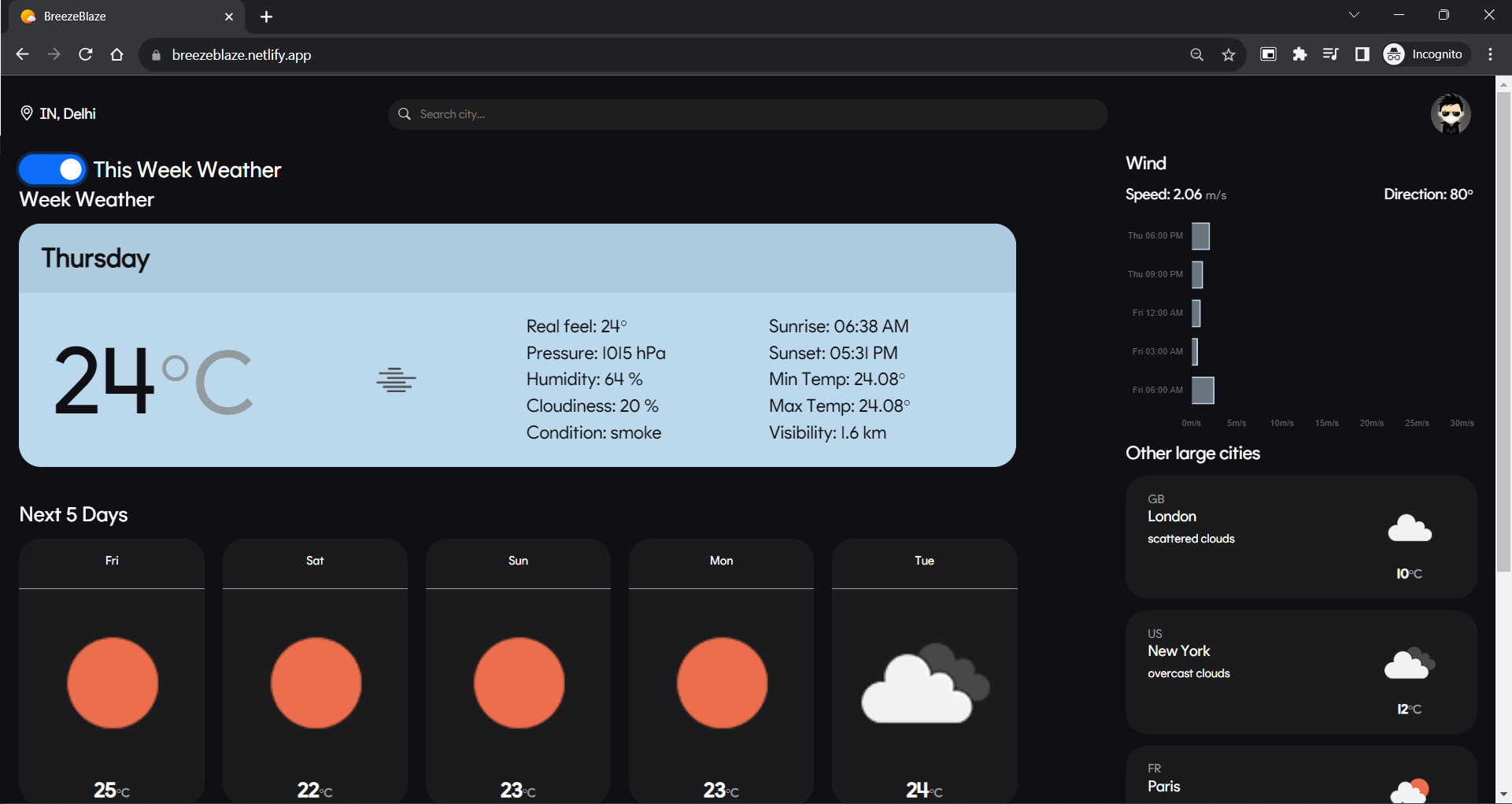
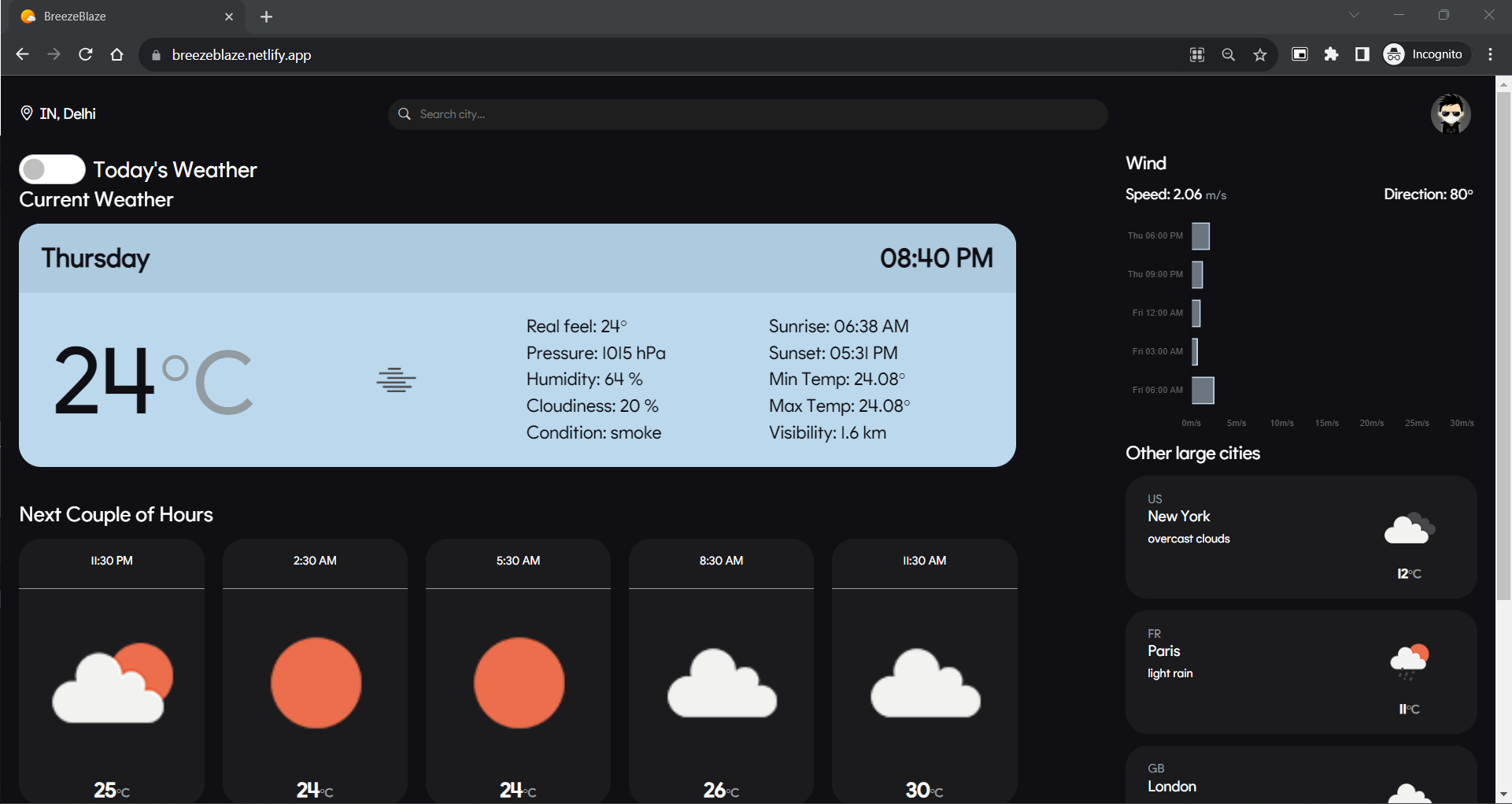
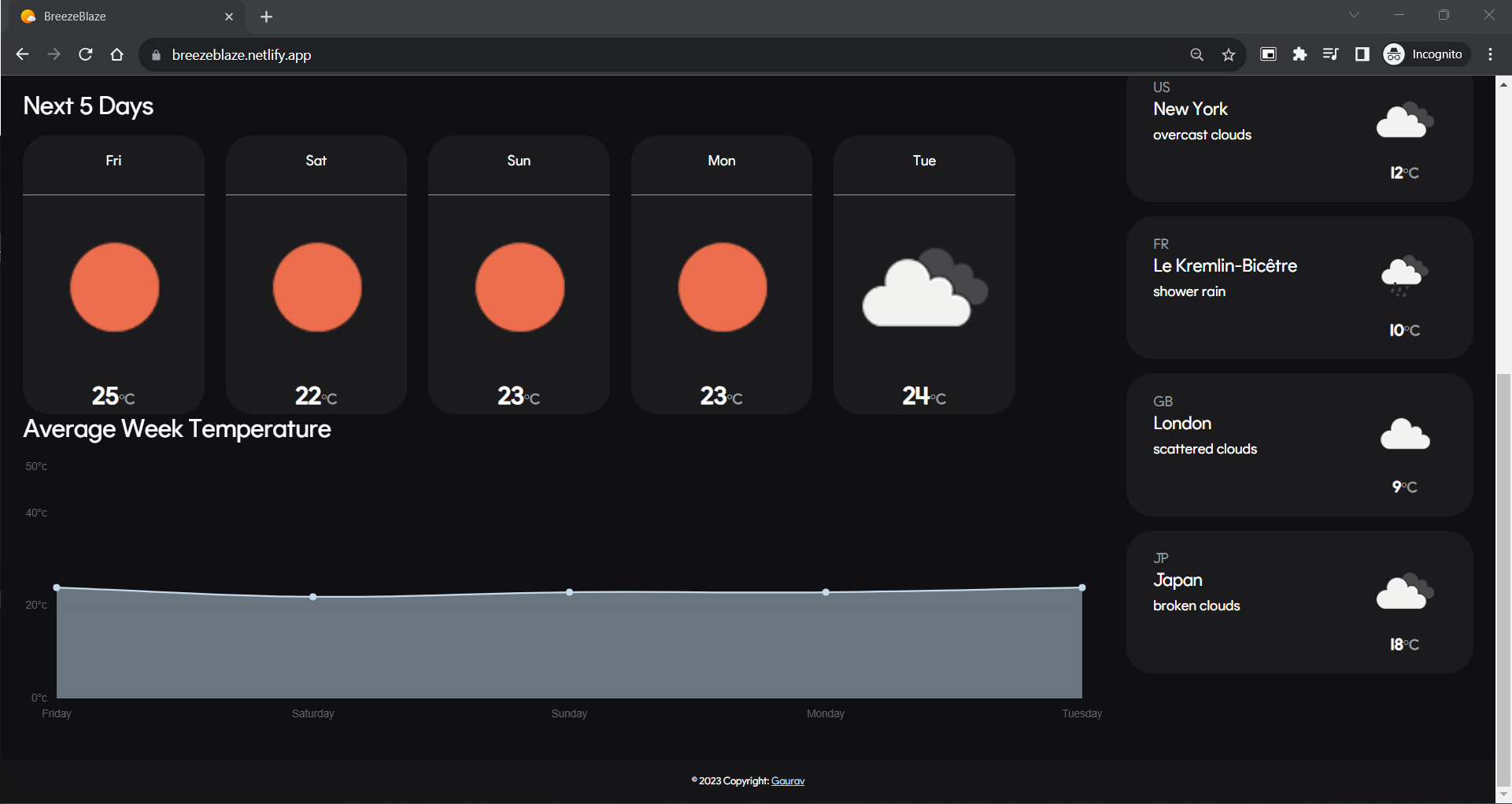
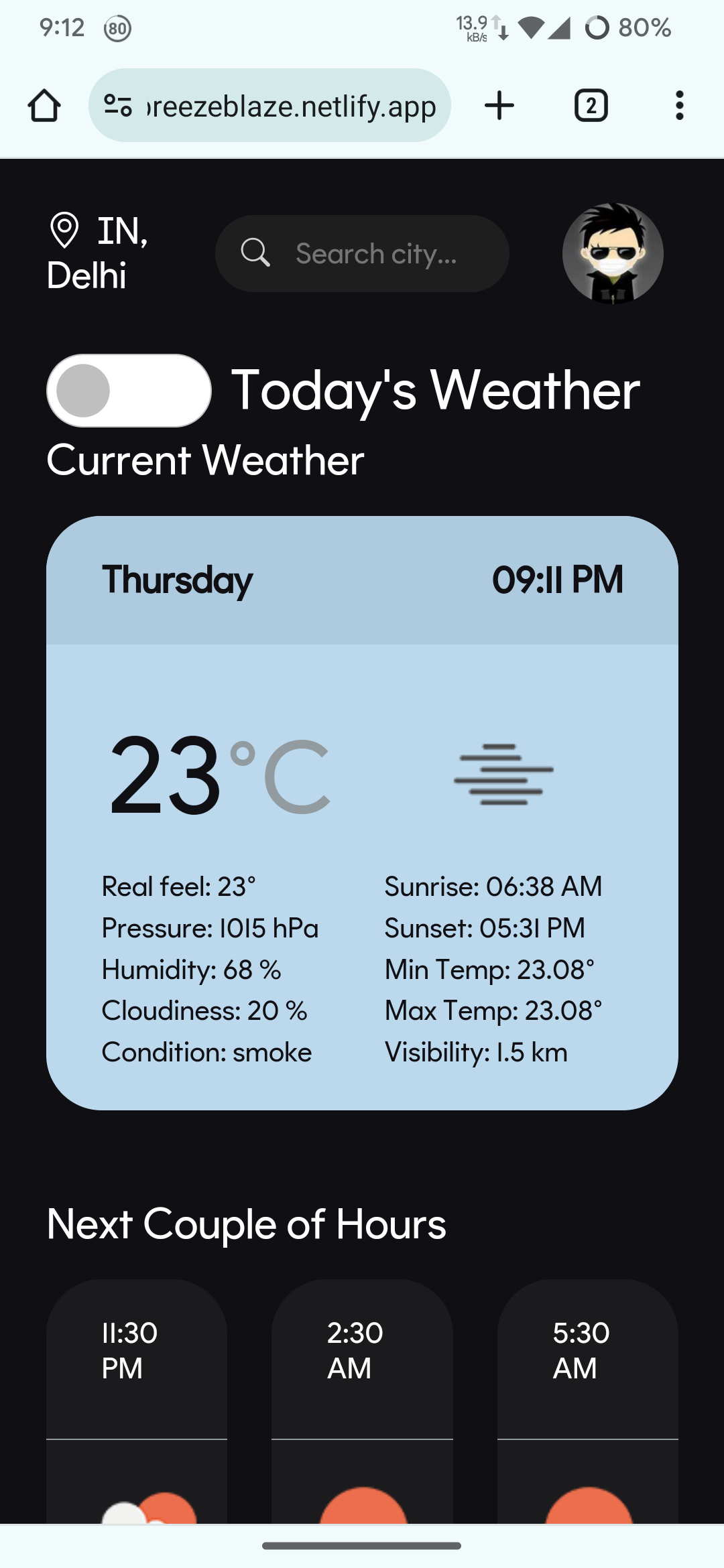
- Screenshots
- Features
- Technologies Used
- Installation
- Contributions
- License
BreezeBlaze is a user-friendly weather application developed using Vue.js. It allows users to easily check the current weather and forecasts for today and the upcoming week. The app utilizes the OpenWeatherMap API for weather data and the OpenCage API for geolocation services.
You can access the deployed BreezeBlaze website at breezeblaze.netlify.app.
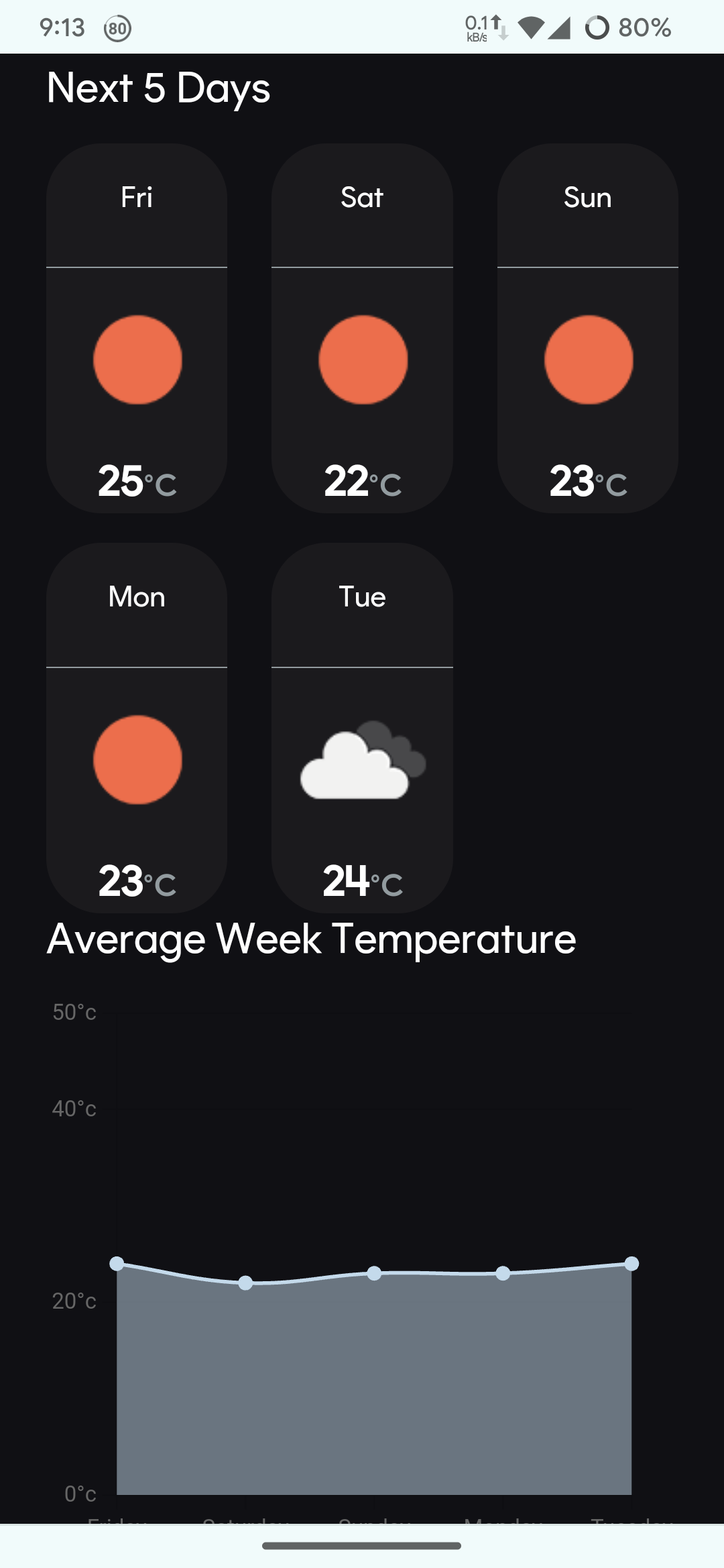
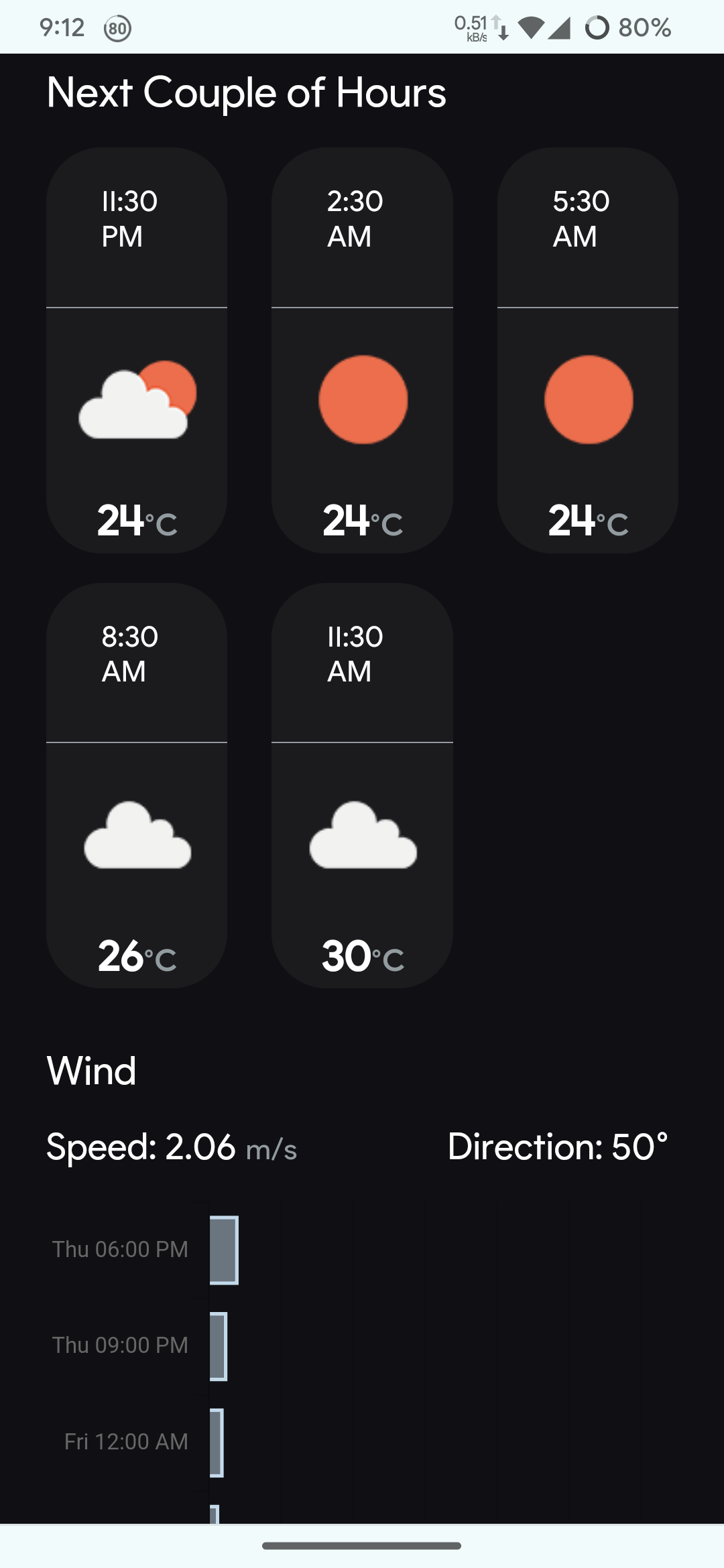
| Mobile UI - 1 | Mobile UI - 2 | Mobile UI - 3 |
|---|---|---|
 |
 |
 |
-
Current Weather:
- Real Feel
- Pressure
- Humidity
- Cloudiness
- Condition
- Sunrise
- Sunset
- Min Temp
- Max Temp
- Visibility
-
Next Couple of Hours:
- 3-hour interval forecast for the next few hours.
-
Next 5 Days:
- Detailed weather forecast for the next 5 days.
-
Average Week Temperature Graph:
- Graphical representation of the average weekly temperature.
-
Static Side Panel:
- Wind Information:
- Wind Speed
- Wind Direction
- Wind Speed Graph (3-hour time interval)
- Other Large Cities:
- Quick tiles displaying weather information for 4 large cities.
- Wind Information:
-
Header with Search Panel:
- Weather search functionality allowing users to search for weather information for specific locations.
- Vue.js: Frontend framework for building user interfaces.
- OpenWeatherMap API: Provides weather data for the app.
- OpenCage API: Offers geolocation services for location-based data.
Follow these steps to set up the BreezeBlaze Weather App locally:
- Clone the Repository:
Follow these steps to set up the BreezeBlaze Weather App locally:
git clone https://github.com/Gaurav241/BreezeBlaze-Weather-App.git
- Navigate to the Project Directory:
cd BreezeBlaze
Create .env File: Create a file named .env in the project directory. Add the following content to the .env file: or just rename .env.example to .env
VUE_APP_LOCATION_API_KEY=your_OpenCage_API_key_here
VUE_APP_WEATHER_API_KEY=your_OpenWeatherMap_API_key_here
Replace your_OpenCage_API_key_here with your OpenCage Geocoding API key and your_OpenWeatherMap_API_key_here with your OpenWeatherMap API key.
- Install Dependencies:
npm install
- Run the App:
npm run serve
Once you have followed these steps, the BreezeBlaze Weather App should be up and running locally on your machine. Access the app by opening a web browser and navigating to http://localhost:8080 (or another port number if specified in the console output).
Contributions are welcome! Please feel free to submit issues and pull requests.
This project is licensed under the MIT License - see the LICENSE file for details.
Enjoy checking the weather with BreezeBlaze! If you have any questions or suggestions, feel free to reach out. Happy coding! ☀️🌦️