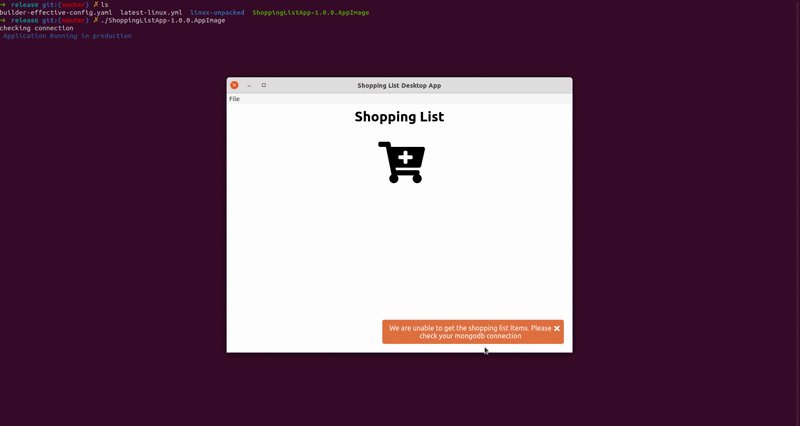
Shopping List Desktop Application for different types of machines i.e Windows, MAC and linux.
- Adding new item to the list
- delete the wrong item that is added
- clear all the list
- Linux
- Windows
- MAC
For starting the development with this project follow the below steps:
-
Firstly clone this project make sure you have 500MB space available because the dependencies are too larger.
-
Then run the command
yarn run init. This command with initialize this project in your local machine that you can use to code your application. -
For running the application in development mode run the command
yarn run dev
For contributing to this desktop application project make sure you check our Contributing Guidelines
In the project directory, you can run:
Script for the developers to initialize this project in local
Script to run the the react webpack dev server only.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Script to run the electron static file server and the entry point main as mentioned in package.json
Script to run the application in the development environment
Script to run the application in the production environment
For releasing this project we have provided three scripts for all the 3 types of OS. But before releasing remember to uncomment the line config.setNodeEnv('production') in electron/main.js
Script to be used only on linux platform to generate .AppImage file that can be used to directly from command line easily without installation
Script to be used only on windows platform to generate portable format .exe file that can be used directly in windows
Script to be used only on mac platform to generate default file that can be used to directly from command line easily without installation