A repo and tutorial to help build new codegens for Hasura (CLI and console).
Currently, the Hasura CLI and console only do codegen for actions. This is roughly how actions codegen works:
-
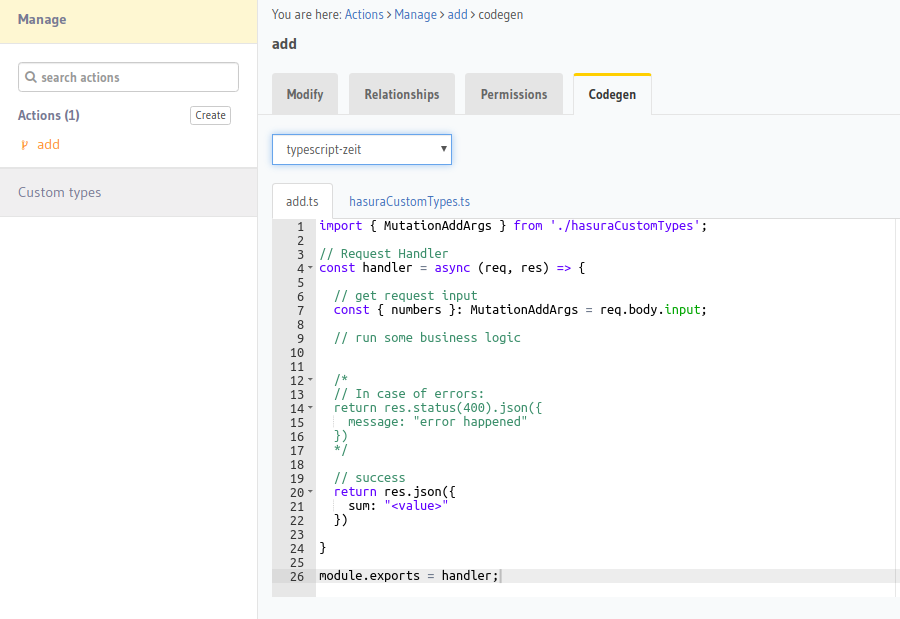
hasura actions codegen <action-name>or the codegen tab on the console will invoke the codegenCLI Console 

-
This will invoke the codegen that was set in the
config.yamlfor the CLI, or the user selected dropdown in the console -
Every actions codegen script accepts arguments:
-
action-name: The name of the action that you wish to codegen -
actions-sdl: All the actions and custom types definition in GraphQL SDL -
derive-payload: When you derive an action from a Hasura mutation, this payload will be sent. In case of non-derived actions, this isnull.The actions codegen script should return an array of files where file is a JSON object of the following format:
{ "name": "<filename>.<extension>", "content": "<file content>" }
-
Example:
const templater = (actionName, actionsSdl, derive) => { // your codegen logic return [ { name: "file1.js", content: 'console.log("This is an autogenerated file")' }, { name: "file2.js", content: 'console.log("This is another autogenerated file")' } ] }
-
The hasura CLI or console then print the files in the directory or render the files and contents in the console UI respectively
- Clone this repo
git clone git@github.com:hasura/codegen-builder-contrib cd codegen-builder-contrib - Run Hasura with the docker compose available locally:
docker-compose up -d
There are a few tables and actions already defined. Load them up:
cd hasurahasura migrate applyhasura metadata apply
We have setup a basic codegen (actions-codegen.js) in the my-new-codegen directory. To try it out:
- Run the codegen for the existing mutation
addNumbers
hasura actions codegen addNumbers
- You should see a
my-new-codegen/codegen-output/file1.mdand amy-new-codegen/codegen-output/file2.md.
This codegen uses a Javascript script that is present in my-new-codegen/actions-codegen.js
Open up the my-new-codegen/actions-codegen.js file and start building your own codegen!
For reference, check these codegen for nodejs-zeit.
Limitations:
- Because the codegen script is loaded dynamically, avoid loading external depedencies.
- These are the libraries that are currently available that you can
require()in your codegen script:- graphql
- @graphql-codegen/core
- inflection
- Codegen scripts support ES6 (use
requirefor loading dependencies instead ofimport)
Let's say you have to add a new codegen for a framework called my-new-framework.
- Clone this repo
- Edit
frameworks.jsonto include your{ "name": "my-new-codegen" } - Create a new directory named
my-new-codegenand add your codegen file to that directory asactions-codegen.js.
You can also include a starterkit for my-new-framework. Add the starter kit as a directory called starter-kit to the my-new-codegen/ directory and edit frameworks.json to change {"name": "my-new-framework"} to {"name": "my-new-framework", "hasStarterKit": true }.